前端 vs 后端
前端 vs 后端

前端与后端: 有什么区别?
前端和后端是计算机行业中最常用的两个术语。
在某种程度上,它们成了流行语。
它们决定了您作为软件开发人员所从事的工作类型,所使用的技术以及所获得的收入。
因此,让我们谈谈这两个术语之间的区别,它们为什么首先存在以及您在软件开发生涯中可以采取的不同途径。
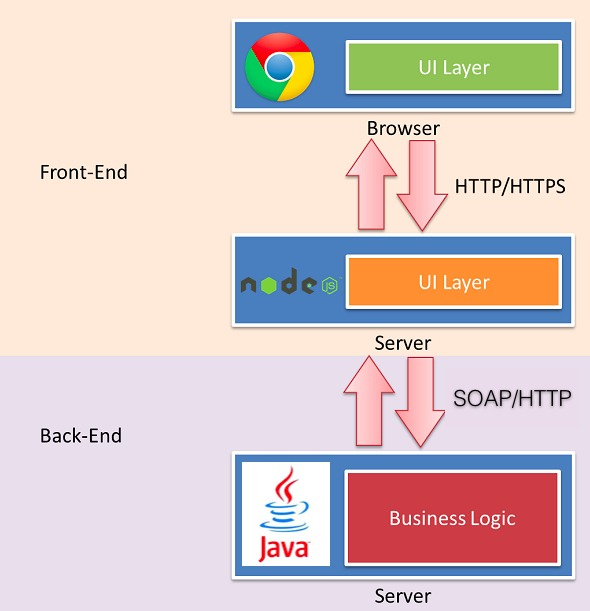
网站渲染
要开始此旅程,我们需要了解网站渲染的概念。用外行的术语来说,网站渲染意味着生成或渲染HTML输出。HTML是Web开发人员用来创建网页的标记语言。据说网站渲染可以在服务器端或客户端级进行,这意味着什么?值得注意的是,前端和客户端是同义词。后端和服务器端也是如此。
服务器端渲染(后端)
直到不久之前,服务器端渲染或后端Web开发才是创建网站和Web应用程序的实际方法。您访问页面,发送内容请求,服务器处理此请求并创建一个响应,该响应发送回浏览器。
当网站在服务器端进行渲染时,创建Web浏览器可以理解的HTML页面所涉及的所有过程都在托管该网站或Web应用程序的远程服务器上进行。这包括查询数据库以获取信息以及处理Web应用程序所需的任何逻辑。
当远程服务器忙于工作时,您的Web浏览器处于空闲状态,等待服务器完成对请求的处理并发送响应。收到响应后,Web浏览器会对其进行解释并在屏幕上显示内容。
客户端渲染(前端)
在更现代的时代,出现了一种新的网站渲染形式,称为客户端渲染或前端开发。
使用客户端呈现,内容的呈现在您的计算机中进行,而不是使用Web的实际语言JavaScript在远程Web服务器上进行。实际上,这意味着仅需要服务器来提供原始Web应用程序,浏览器将负责以其最终形式HTML呈现此应用程序。这也意味着创建网页所涉及的一些逻辑,尤其是负责处理如何在屏幕上向用户呈现事物的逻辑(称为呈现逻辑)是在客户端进行处理的。
随着Angular,React和Vue等JavaScript库的出现,客户端渲染变得很流行。
同构渲染
同构渲染也称为通用渲染,是现代Web开发中使用的一种新技术。同构渲染背后的想法是,在第一次加载页面时,在服务器端渲染一个用Angular,React或View等JavaScript框架开发的Web应用程序,然后在客户端。
为了使事情更加复杂,还有另一种形式的渲染称为预渲染,它在编译时渲染内容。
站点的呈现位置通常取决于应用程序的类型和应用程序的人口统计,并且每个团队,每个团队和每个企业都会有所不同。
什么是前端开发?
现在,我们了解了不同类型的网站呈现方法,现在更容易理解前端开发是创建在客户端呈现的网站和Web应用程序的艺术。
用于前端开发的技术
尽管存在许多不同类型的技术和堆栈,但是大多数前端Web开发人员都使用HTML,CSS和JavaScript,事实上的Web构建块以及Angular,React,Stencil和Vue等客户端框架。
但是,并非所有事情都发生在前端。客户端渲染的应用程序仍然依赖在后端远程服务器或云上运行的服务和API。
什么是一些前端工作?
- 网页设计师
您猜对了,网页设计师在设计网站。网页设计师的职称相当广泛。网页设计师可能只是用 Photoshop或 Fireworks之类的程序来设计网站的人,永远不会碰代码。但是在另一个位置,一名Web设计人员可以在Photoshop中完成所有设计工作,然后负责创建所有HTML和CSS(有时甚至是 JavaScript)以与其一起使用。
- 用户界面(UI)设计器
这基本上是一个视觉设计器,通常专注于设计。他们通常不参与设计的实现,但他们可能了解轻量级的HTML和CSS,因此可以将其思想更有效地传达给前端开发人员。
- 用户体验(UX)设计师
UX设计师在前端工作,研究和研究人们如何使用网站。然后,他们通过大量测试进行更改。
- 前端开发人员
也称为前端设计人员,他们可以在不进行任何后端开发的情况下创建站点。他们将在没有Web开发人员的情况下或使用后端创建的站点是静态站点。静态网站类似于餐厅或美发沙龙的网站。它不需要任何信息存储在数据库中。这些页面几乎总是保持不变,除非是时候进行重新设计了。前端开发人员可能需要掌握测试知识,并且精通HTML,CSS和JavaScript。此人可能有或没有在设计程序中创建设计的经验。前端工程师是此标题的另一个版本。使用特定前端语言(例如 JavaScript开发人员)的人 也被认为是前端开发人员。
什么是后端开发?
前端开发是要使网站和Web应用程序在客户端上渲染,而后端开发是要使这些应用程序在服务器端渲染。但这要涉及的更多。尽管前面的说法是正确的,但后端开发人员还创建了处理业务逻辑并访问其他资源(例如数据库,文件服务器,云服务等)的服务。这些服务是任何应用程序的骨干,不仅可以由服务器端渲染应用程序访问,而且可以从客户端渲染应用程序访问和使用。
用于后端开发的技术
后端开发人员创建在服务器端呈现的应用程序时,将使用与前端开发人员相同的构造块:HTML,CSS和JavaScript。
后端开发人员还使用软件堆栈,其中包括操作系统,Web服务器,框架,语言,编程API等。这些堆栈中的框架,语言和编程API用于呈现服务器端站点和Web应用程序以及创建其他应用程序可以使用的服务。
臭名昭著的堆栈包括.NET,MEAN和LAMP,但还有很多,并且每个堆栈都包含一种可选的编程语言,例如C#,JavaScript,Java,Go,Python或PHP。
什么是全栈开发?
作为开发人员,您不必只满足于前端或后端。您可以作为一个全栈开发人员来做。以我的经验,这就是乐趣的开始。全栈开发人员可以创建在客户端(前端)和服务器端(后端)都呈现的网站和Web应用程序。
他们还创建服务,组件和API,以封装业务逻辑,解决特定的业务问题并访问数据库,文件服务器,云服务等基础架构。他们使用完整堆栈,这是两全其美的方法。
摘要
到现在为止,前端和后端之间的区别应该更加明显,并且开发人员在网络的两端进行的活动也不同。实际上,前端是指浏览器和后端,服务器或最近的云。
如果您喜欢用户界面,热衷于声音设计并且喜欢创建应用程序的视觉效果,那么前端可能就是您想要花费时间作为软件开发人员的地方。前端不仅在视觉上令人兴奋,而且从编程的角度来看也是如此。您将花费大量时间编写逻辑,使您的网站外观和行为符合设计人员的意图。
如果您想花费时间解决业务问题,编写算法,在云中工作以及创建服务和API,那么后端适合您。
如果您同时享受这两者,并且对Web应用程序创建的各个方面都感到同样兴奋和自在,那么您想要的是一名全职开发人员。
无论您选择哪种方式,都没有比现在更好的时间去当软件开发人员了。
Browser Testing
Browserling - Live interactive cross-browser testing
IE bowser
https://www.browserling.com/browse/win/7/ie/11/https%3A%2F%2Fwww.xgqfrms.xyz
refs
https://www.pluralsight.com/blog/software-development/front-end-vs-back-end
前端, 后端, 全栈
https://www.excellentwebworld.com/backend-vs-frontend/




xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
前端 vs 后端的更多相关文章
- 系统架构:Web应用架构的新趋势---前端和后端分离的一点想法
最近研究servlet,看书时候书里讲到了c/s架构到b/s架构的演变,讲servlet的书都很老了,现在的b/s架构已经不是几年前的b/s架构,其实b/s架构就是web应用开发,对于这样的架构我们现 ...
- [转载]Web前端和后端之区分,以及面临的挑战
原文地址:Web前端和后端之区分,以及面临的挑战[转]作者:joyostyle 在我们实际的开发过程中,我们当前这样定位前端.后端开发人员. 1)前端开发人员:精通JS,能熟练应用JQuery,懂CS ...
- Web前端和后端之区分,以及…
原文地址:Web前端和后端之区分,以及面临的挑战[转]作者:joyostyle 在我们实际的开发过程中,我们当前这样定位前端.后端开发人员. 1)前端开发人员:精通JS,能熟练应用JQuery,懂CS ...
- [转载]Web前端和后端之区分,以及面临的挑战【转】
原文地址:Web前端和后端之区分,以及面临的挑战[转]作者:joyostyle 在我们实际的开发过程中,我们当前这样定位前端.后端开发人员. 1)前端开发人员:精通JS,能熟练应用JQuery,懂CS ...
- 前后端分离框架前端react,后端springboot跨域问题分析
前后端分离框架前端react,后端springboot跨域问题分析 为啥跨域了 前端react的设置 springboot后端设置 为啥跨域了 由于前后端不在一个端口上,也是属于跨域问题的一种,所以必 ...
- Spring MVC之中前端向后端传数据
Spring MVC之中前端向后端传数据和后端向前端传数据是数据流动的两个方向, 在此先介绍前端向后端传数据的情况. 一般而言, 前端向后端传数据的场景, 大多是出现了表单的提交,form表单的内容在 ...
- 前端与后端的数据交互(jquery ajax+python flask)
前端与后端的数据交互,最常用的就是GET.POST,比较常用的用法是:提交表单数据到后端,后端返回json 前端的数据发送与接收 1)提交表单数据 2)提交JSON数据 后端的数据接收与响应 1)接收 ...
- 看完让你彻底理解 WebSocket 原理,附完整的实战代码(包含前端和后端)
1.前言 最近有同学问我有没有做过在线咨询功能.同时,公司也刚好让我接手一个 IM 项目.所以今天抽时间记录一下最近学习的内容.本文主要剖析了 WebSocket 的原理,以及附上一个完整的聊天室实战 ...
- 对一个前端AngularJS,后端OData,ASP.NET Web API案例的理解
依然chsakell,他写了一篇前端AngularJS,后端OData,ASP.NET Web API的Demo,关于OData在ASP.NET Web API中的正删改查没有什么特别之处,但在前端调 ...
- bootstrap table + spring + springmvc + mybatis 实现从前端到后端的表格分页
1.使用准备 前台需要的资源文件,主要有Bootstrap3相关css.js以及bootstrap Table相关css.js: <-- 样式 --> <link rel=" ...
随机推荐
- 深入理解 MySQL 索引底层原理
https://mp.weixin.qq.com/s/qHJiTjpvDikFcdl9SRL97Q
- 任何Python线程执行前,必须先获得GIL锁,然后,每执行100条字节码,解释器就自动释放GIL锁,让别的线程有机会执行
任何Python线程执行前,必须先获得GIL锁,然后,每执行100条字节码,解释器就自动释放GIL锁,让别的线程有机会执行 多线程 - 廖雪峰的官方网站 https://www.liaoxuefeng ...
- Optimistic concurrency control 死锁 悲观锁 乐观锁 自旋锁
Optimistic concurrency control https://en.wikipedia.org/wiki/Optimistic_concurrency_control Optimist ...
- try-catch 异常捕获学习
#include <iostream> #include <string> #include <vector> #include <stdexcept> ...
- JPEG解码——(3)文件头解析
与具体的编码数据空间相比,jpeg文件头占据非常小乃至可以忽略不计的大小. 仍然拿JPEG解码--(1)JPEG文件格式概览中的<animal park>这张图片来举例,从跳过SOS(FF ...
- loj10157
太平王世子事件后,陆小凤成了皇上特聘的御前一品侍卫. 皇宫以午门为起点,直到后宫嫔妃们的寝宫,呈一棵树的形状,某些宫殿间可以互相望见.大内保卫森严,三步一岗,五步一哨,每个宫殿都要有人全天候看守,在不 ...
- css按钮样式
style='height:22px;padding:1 17px;font-size: 8px;font-weight: 100;line-height: 25px;'http://www.boot ...
- Spring3文件上传,提速你的Web开发
Spring1 推出的时候可以说是不小的颠覆了J2EE 的开发,彻底把EJB打败,将J2EE开发进行简化,Spring2 推出以后完美的与多种开源框架与服务器的结合,让你对其拥抱的更紧,Spring变 ...
- 从云数据迁移服务看MySQL大表抽取模式
摘要:MySQL JDBC抽取到底应该采用什么样的方式,且听小编给你娓娓道来. 小编最近在云上的一个迁移项目中被MySQL抽取模式折磨的很惨.一开始爆内存被客户怼,再后来迁移效率低下再被怼.MySQL ...
- Aery的UE4 C++游戏开发之旅(5)字符&字符串
目录 TCHAR 字符 使用TEXT()宏包裹字符串字面量 转换字符编码 FString 字符串 FString 剖析 FString 使用 FName 字符串 FName 剖析 FName 使用 F ...
