JavaScript Inheritance All in One
JavaScript Inheritance All in One
constructor inheritance
prototype chain inheritance

"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-23
* @modified
*
* @description prototype chain inheritance
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
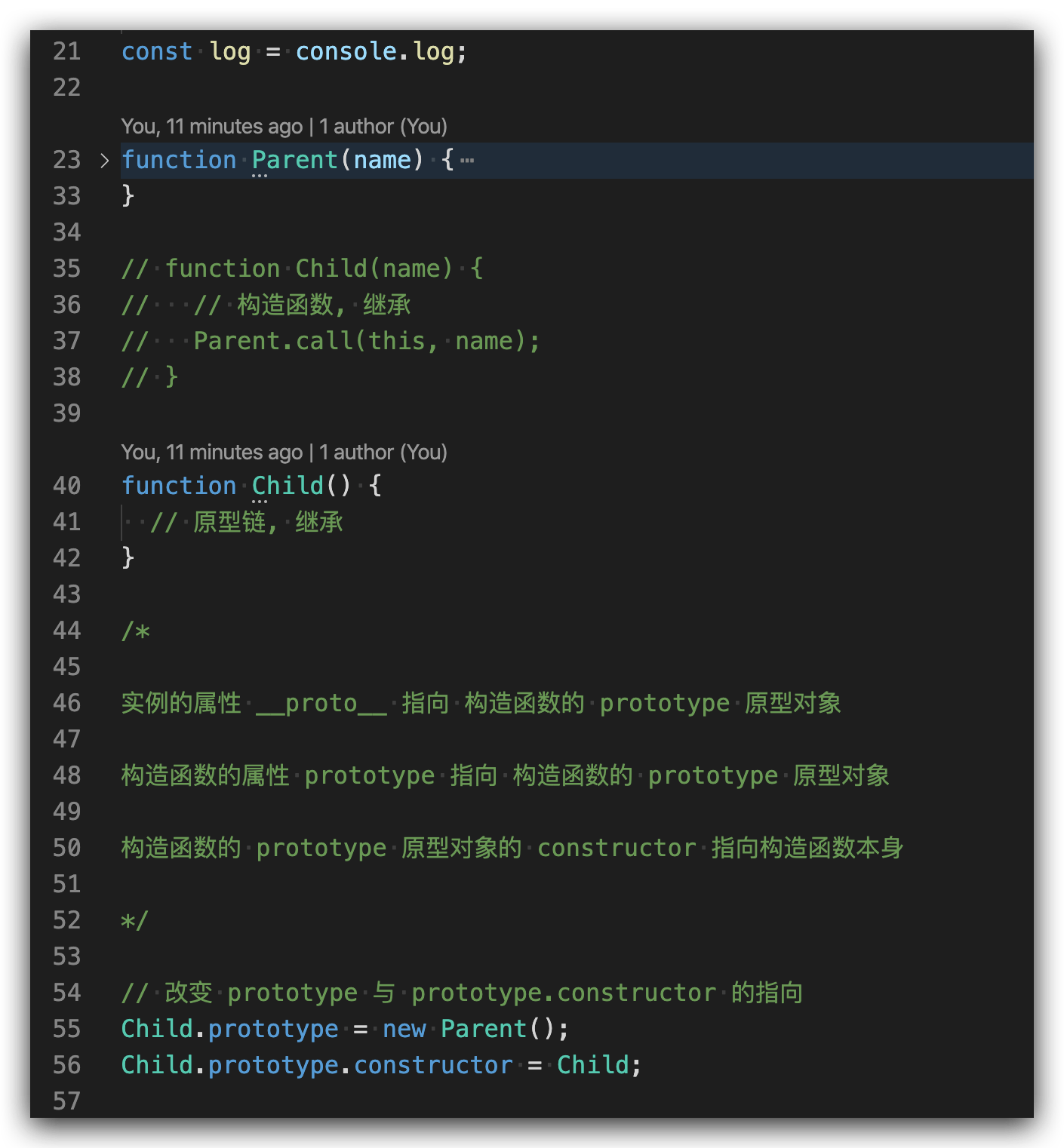
const log = console.log;
function Parent(name) {
this.name = name || Parent.name;
this.language = "Chinese";
this.getName = function() {
return this.name;
}
this.setName = function(name) {
this.name = name;
return this.name;
}
}
// function Child(name) {
// // 构造函数, 继承
// Parent.call(this, name);
// }
function Child() {
// 原型链, 继承
}
/*
实例的属性 __proto__ 指向 构造函数的 prototype 原型对象
构造函数的属性 prototype 指向 构造函数的 prototype 原型对象
构造函数的 prototype 原型对象的 constructor 指向构造函数本身
*/
// 改变 prototype 与 prototype.constructor 的指向
Child.prototype = new Parent();
Child.prototype.constructor = Child;
const p = new Parent(`p`);
const c = new Child(`c`);
log(`p.language`, p.language)
log(`c.language`, c.language)
// bug 每个实例都是一个独立的对象, 实例之间是相互隔离, 不能动态的复用共同的属性和方法
Parent.language = "ZH-Hans";
Child.language = "ZH-Hans";
log(`p.language`, p.language)
log(`c.language`, c.language)
/*
优点:
很好的实现了方法的共享;
缺点:
正是因为什么都共享了, 所以导致一切的属性都是共享的, 只要某一个实例进行修改, 那么所有的属性都会变化;
*/
combination inheritance
parasitic inheritance
parasitic combination inheritance
ES6 class inheritance
refs
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Inheritance_and_the_prototype_chain
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/create
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
JavaScript Inheritance All in One的更多相关文章
- Join Resig's “Simple JavaScript Inheritance ”
======================Enein翻译========================= John Resig 写了一篇关于 JavaScript 里类似其它语 ...
- Simple JavaScript Inheritance(John Resig)
I’ve been doing a lot of work, lately, with JavaScript inheritance – namely for my work-in-progress ...
- Simple JavaScript Inheritance
1. [代码]Simple JavaScript Inheritance (function(){ var initializing = false, fnTest = /xyz/.test ...
- JavaScript资源大全中文版(Awesome最新版)
Awesome系列的JavaScript资源整理.awesome-javascript是sorrycc发起维护的 JS 资源列表,内容包括:包管理器.加载器.测试框架.运行器.QA.MVC框架和库.模 ...
- JavaScript面向对象之我见
序言 在JavaScript的大世界里讨论面向对象,都要提到两点:1.JavaScript是一门基于原型的面向对象语言 2.模拟类语言的面向对象方式.对于为什么要模拟类语言的面向对象,我个人认为:某些 ...
- 大型 JavaScript 应用架构中的模式
原文:Patterns For Large-Scale JavaScript Application Architecture by @Addy Osmani 今天我们要讨论大型 JavaScript ...
- Javascript的实例化与继承:请停止使用new关键字
本文同时也发表在我另一篇独立博客 <Javascript的实例化与继承:请停止使用new关键字>(管理员请注意!这两个都是我自己的原创博客!不要踢出首页!不是转载!已经误会三次了!) 标题 ...
- 再读<<基于MVC的JavaScript Web 富应用开发>>
工作的时候粗读过这本书的几章内容,真真是囫囵吞枣~~目前手边就剩这一本,重新读才觉得先前是没看明白啊!这个作者博闻强识,对这些插件.库了解的非常多.记录下,查的资料 订阅/发布 jQuery Tiny ...
- Simple JavaScript Inheritance--一个极简JS面向对象-类库
面向对象 面向对象思想的几个重要特征(针对类的要求): 抽象-封装.信息隐藏(将内部实现的方法和数据隐藏, 定义开放的接口) 继承-子类可以使用父类的资源,并可以定制自己的资源, 资源包括方法和数据 ...
随机推荐
- cookie加密 当浏览器全面禁用三方 Cookie
cookie加密 cookie localstorage 区别 https://mp.weixin.qq.com/s/vHeRStcCUarwqsY7Y1rpGg 当浏览器全面禁用三方 ...
- Certbot CA 证书 https
certbot (base) a@test:~# certbot --help - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - ...
- oracle创建表并加索引
一个语句创建Oracle所有表的序列 -- 动态创建序列 2 declare 3 cursor c_job is 4 select TABLE_NAME from user_tables; 5 6 c ...
- Django Admin后台添加用户时出现报错:1452
如果在使用Django Admin后台添加用户时出现报错: (1452, 'Cannot add or update a child row: a foreign key constraint fai ...
- 洛谷P3413 P6754
双倍经验题 由于我先做的 P6754,所以一切思路基于 P6754 的题目 " P6754 这题就是 P3413 的究极弱化版 " --By Aliemo. P6754 Descr ...
- Kepware软件基本操作及使用Java Utgard实现OPC通信
一.环境搭建(基于win10 64位专业版) 1.Kepware 的下载.安装及使用 https://www.cnblogs.com/ioufev/p/9366877.html 2.重要:OPC 和 ...
- (十一)整合 FastDFS 中间件,实现文件分布式管理
整合 FastDFS 中间件,实现文件分布式管理 1.FastDFS简介 1.1 核心角色 1.2 运转流程 2.SpringBoot整合FastDFS 2.1 核心步骤 2.2 核心依赖 2.3 配 ...
- CentOS 安装TFTP
1.当然是使用yum安装最直接,一共会安装3个东东tftp.i386tftp-server.i386xinetd.i386[root@localhost CentOS]# yum -y install ...
- rockchip的yocto编译环境搭建
作者:良知犹存 转载授权以及围观:欢迎添加微信公众号:Conscience_Remains 总述 嵌入式的朋友们,应该知道Linux驱动开发过程中,需要进行搭建交叉编译工具链环境.移植u-boot ...
- Codeforces Round #659 (Div. 2) A. Common Prefixes
题目链接:https://codeforces.com/contest/1384/problem/A 题意 构造 $n+1$ 个字符串,使得 $n$ 对相邻字符串的相同前缀长度对应于数组 $a$ . ...
