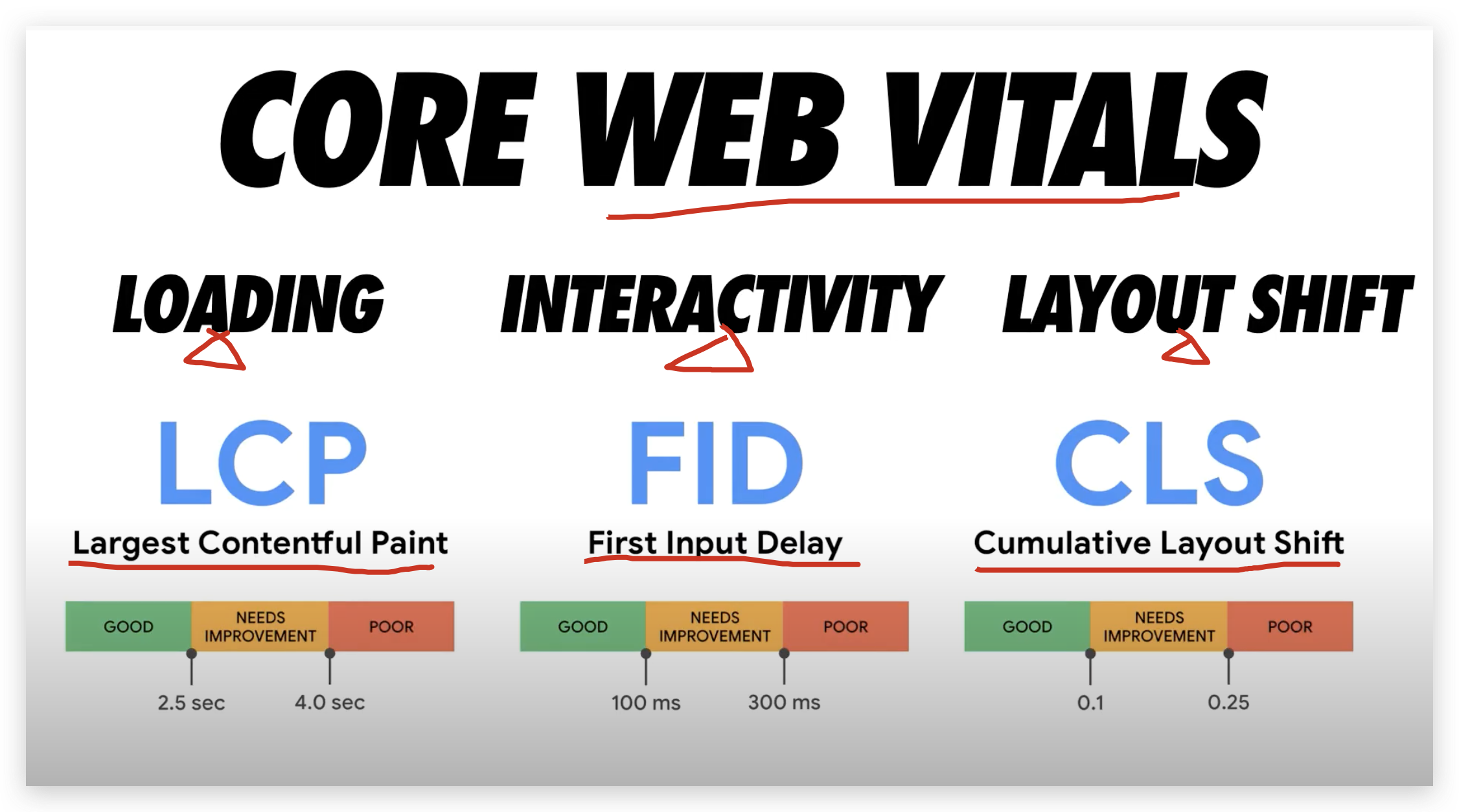
Web Vitals
Web Vitals
https://www.youtube.com/watch?v=2k1QbgLAFdI&feature=youtu.be

$ npm i -S web-vitals
https://github.com/GoogleChrome/web-vitals
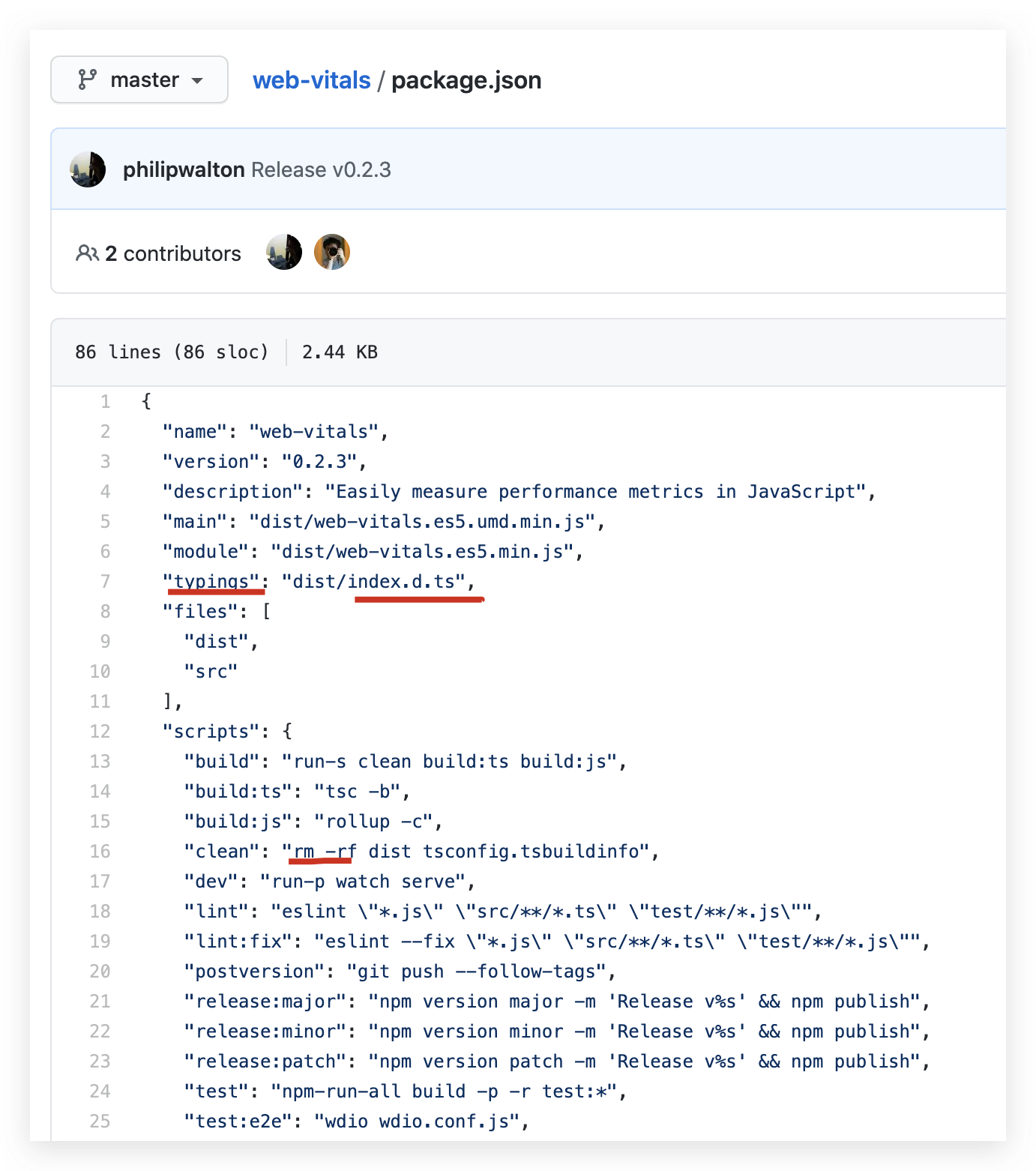
typings & package.json
https://github.com/GoogleChrome/web-vitals/blob/master/package.json

https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
config
Display HUD overlay / 显示HUD叠加层
chrome-extension://ahfhijdlegdabablpippeagghigmibma/src/options/options.html
UX
https://developers.google.com/web/tools/chrome-user-experience-report

xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Web Vitals的更多相关文章
- Sentry Web 性能监控 - Web Vitals
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- 蒲公英 · JELLY技术周刊 Vol.16 谷歌首个线上 Web 开发者大会
蒲公英 · JELLY技术周刊 Vol.16 近期,谷歌有史以来的第一次线上谷歌 Web 开发者大会,Web Vitals.PWA.DevTools 和 Lighthouse 6.0 等一系列特性或产 ...
- Sentry Web 性能监控 - Metrics
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry Web 性能监控 - Trends
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry Web 前端监控 - 最佳实践(官方教程)
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- 蒲公英 · JELLY技术周刊 Vol.20: Vue3 极致优化——分析 Vue3 Compiler 告诉你为什么这么快
蒲公英 · JELLY技术周刊 Vol.20 性能优化是一条无尽的路,我们总是可以找到各种途径去提升体验,不论是响应时间还是按需加载,亦或是根据框架或者组件有针对性的优化都会是不错的方法.如果你在使用 ...
- Sentry 后端监控 - 最佳实践(官方教程)
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry 监控 - Discover 事件大数据查询分析引擎
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry 监控 - Dashboards 事件数据可视化大屏
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
随机推荐
- 新型赌博黑产攻击肆虐网吧: LOL博彩引流+棋牌盗号
https://mp.weixin.qq.com/s/BxnovV6jKqPkYfHEzjd_FA 新型赌博黑产攻击肆虐网吧: LOL博彩引流+棋牌盗号 看雪学院 2019-04-21
- Python学习【第6篇】:集合的定义和基本方法
1.概念 (1)不同元素组成 例: s = {1,2,3,4,4,4,4,4,4}print(s)运行结果:{1, 2, 3, 4}因为是不同元素组成,因此去重了 (2)无序 例: s = {&quo ...
- LOJ10078
CQOI 2005 重庆城里有 n 个车站,m 条双向公路连接其中的某些车站.每两个车站最多用一条公路连接,从任何一个车站出发都可以经过一条或者多条公路到达其他车站,但不同的路径需要花费的时间可能不同 ...
- HDU1823 Luck ans Love 二维线段树
Luck and Love HDU - 1823 世界上上最远的距离不是相隔天涯海角 而是我在你面前 可你却不知道我爱你 ―― 张小娴 前段日子,枫冰叶子给Wiskey ...
- Java——break,continue,return语句
break语句: break:用于改变程序控制流 用于do-while.while.for中时,可跳出循环而执行循环后面的语句. break的作用:终止当前循环语句的执行. break还可以用来终止s ...
- Flink-v1.12官方网站翻译-P010-Fault Tolerance via State Snapshots
通过状态快照进行容错 状态后台 Flink管理的键控状态是一种碎片化的.键/值存储,每项键控状态的工作副本都被保存在负责该键的任务管理员的本地某处.操作员的状态也被保存在需要它的机器的本地.Flink ...
- The Preliminary Contest for ICPC Asia Shanghai 2019 F. Rhyme scheme(dp)
题意:给你一个n和k 要你找到长度为n 字典序第k小的字符串 定义一个字符串合法:第i的字符的范围只能是前i-1个字符中的最大值+1 思路:我们dp[n][i][j]表示长度为n 在第i位 最大值为 ...
- 2019牛客暑期多校训练营(第九场)J Symmetrical Painting (思维)
传送门 大体思路就是:枚举所有可能的水平对称线,计算面积更新答案. 所有可能的水平对称线:\(L_i,R_i,{L_i+R_i\over 2}\) 计算面积:将所有可能的水平对称线从小到大排序,然后依 ...
- [POJ 2585] Window Pains 拓朴排序
题意:你现在有9个2*2的窗口在4*4的屏幕上面,由于这9这小窗口叠放顺序不固定,所以在4*4屏幕上有些窗口只会露出来一部分. 如果电脑坏了的话,那么那个屏幕上的各小窗口叠放会出现错误.你的任务就是判 ...
- UESTC 1218 Pick The Sticks
Time Limit: 15000/10000MS (Java/Others) Memory Limit: 65535/65535KB (Java/Others) Submit Status ...
