ES6 ...rest In Action
ES6 ...rest In Action

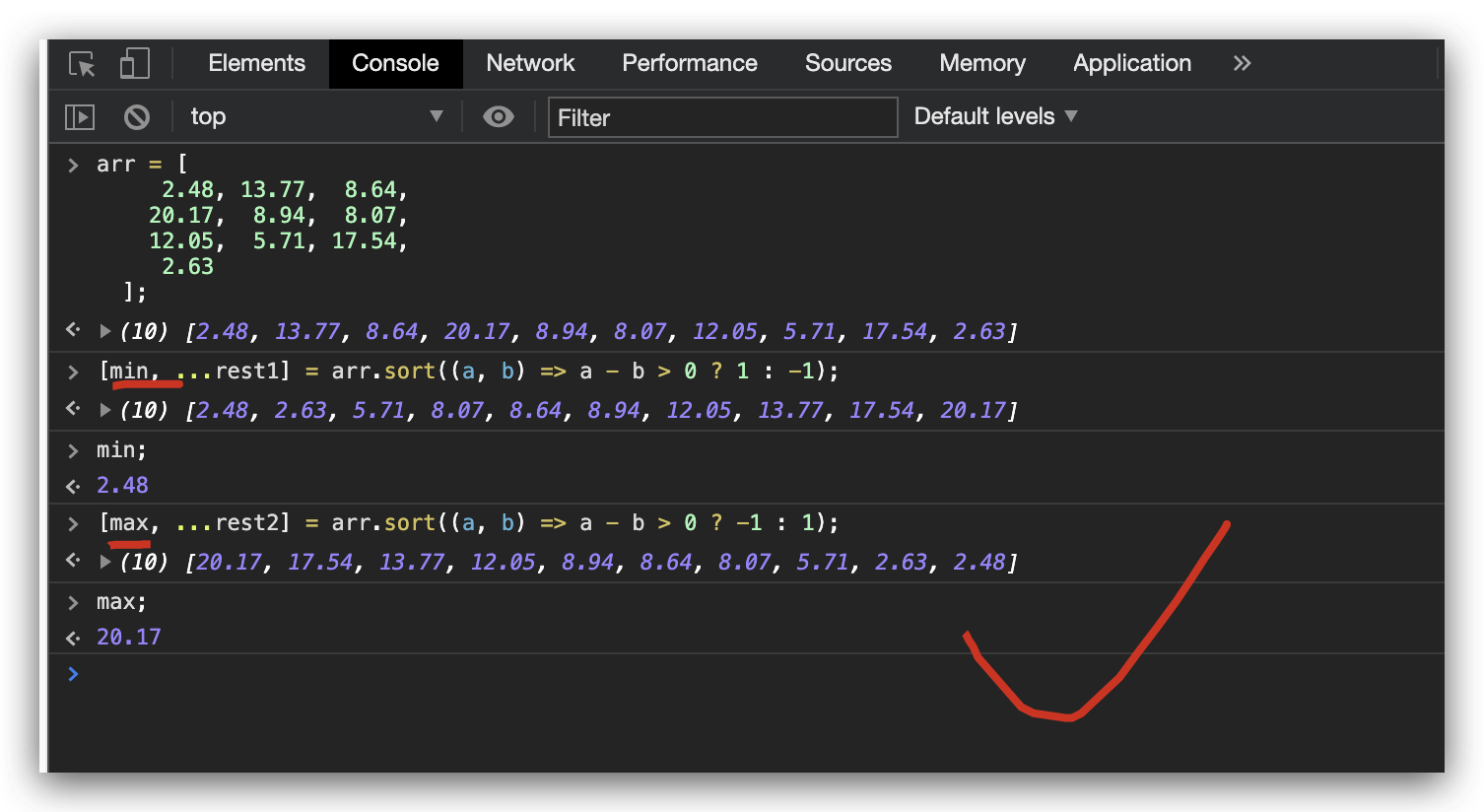
const arr = [
2.48, 13.77, 8.64,
20.17, 8.94, 8.07,
12.05, 5.71, 17.54,
2.63
];
// (10) [2.48, 13.77, 8.64, 20.17, 8.94, 8.07, 12.05, 5.71, 17.54, 2.63]
const [min, ...rest1] = arr.sort((a, b) => a - b > 0 ? 1 : -1);
// (10) [2.48, 2.63, 5.71, 8.07, 8.64, 8.94, 12.05, 13.77, 17.54, 20.17]
min;
// 2.48
const [max, ...rest2] = arr.sort((a, b) => a - b > 0 ? -1 : 1);
// (10) [20.17, 17.54, 13.77, 12.05, 8.94, 8.64, 8.07, 5.71, 2.63, 2.48]
max;
// 20.17
refs
最简单的方法实现微信红包的随机算法
https://www.cnblogs.com/xgqfrms/p/13688375.html
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
ES6 ...rest In Action的更多相关文章
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- Webpack+React+ES6开发模式入门指南
React无疑是今年最火的前端框架,github上的star直逼30,000,基于React的React Native的star也直逼20,000.有了React,组件化似乎不再步履蹒跚,有了Reac ...
- Atitit js版本es5 es6新特性
Atitit js版本es5 es6新特性 Es5( es5 其实就是adobe action script的标准化)1 es6新特性1 Es5( es5 其实就是adobe action scrip ...
- ES6函数默认参数(Default Parameters)
语言更新时每一个新增的特性都是从千百万开发者需求里提取过来的,规范采用后能减少程序员的痛苦,带来便捷. 我们经常会这么写 function calc(x, y) { x = x || 0; y = y ...
- ES6 fetch函数与后台交互
最近在学习react-native,遇到调用后端接口的问题.看了看官方文档,推荐使用es6的fetch来与后端进行交互,在网上找了一些资料.在这里整理,方便以后查询. 1.RN官方文档中,可使用XML ...
- 最新的JavaScript核心语言标准——ES6,彻底改变你编写JS代码的方式!【转载+整理】
原文地址 本文内容 ECMAScript 发生了什么变化? 新标准 版本号6 兑现承诺 迭代器和for-of循环 生成器 Generators 模板字符串 不定参数和默认参数 解构 Destructu ...
- Webpack+React+ES6入门指南[转]
React无疑是今年最火的前端框架,github上的star直逼30,000,基于React的React Native的star也直逼20,000.有了React,组件化似乎不再步履蹒跚,有了Reac ...
- webpack+react+redux+es6
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- ES6中的高阶函数:如同 a => b => c 一样简单
作者:Sequoia McDowell 2016年01月16日 ES6来啦!随着越来越多的代码库和思潮引领者开始在他们的代码中使用ES6,以往被认为是"仅需了解"的ES6特性变成了 ...
随机推荐
- pycharm安装完成后的一些基本设置
1.设置背景色 file-->Setting-->Appearance&Behavior-->Appearance 2.设置主题 settings --> editor ...
- C#高级编程第11版 - 第六章 索引
[1]6.2 运算符 1.&符在C#里是逻辑与运算.管道符号|在C#里则是逻辑或运算.%运算符用来返回除法运算的余数,因此当x=7时,x%5的值将是2. [2]6.2.1 运算符的简写 1.下 ...
- HA工作机制及namenode向QJM写数据流程
HA工作机制 (配置HA高可用传送门:https://www.cnblogs.com/zhqin/p/11904317.html) HA:高可用(7*24小时不中断服务) 主要的HA是针对集群的mas ...
- 回滚原理 Since database connections are thread-local, this is thread-safe.
mysql django 实践: django @transaction.atomic 机制分析 1.数据库清空表Tab 2.请求django-view @transaction.at ...
- 图文并茂-超详解 CS:APP: Lab3-Attack(附带栈帧分析)
CS:APP:Lab3-ATTACK 0. 环境要求 关于环境已经在lab1里配置过了.lab1的连接如下 实验的下载地址如下 说明文档如下 http://csapp.cs.cmu.edu/3e/at ...
- 浅聊ARP
今天借用思科公司的Cisco Packet Tracer Student这款软件浅聊ARP 什么是ARP? ARP即地址解析协议(Address Resolution Protocol),是根据Ip地 ...
- docker(5)docker运行web应用
前言 前面我们运行的容器并没有一些什么特别的用处. 接下来让我们尝试使用 docker 构建一个 web 应用程序. 我们将在docker容器中运行一个 Python Flask 应用来运行一个web ...
- 2019牛客暑期多校训练营(第五场)H.subsequence 2(拓扑)
题意:给你一个字符串的长度n 现在询问了m*(m-1)/2次 每次都可以询问两个字符 然后 会告诉你只留下这两个字符后 字符串的样子 现在问你能不能还原字符串 如果能就输出字符串 否则输出-1 思路: ...
- Codeforces Global Round 9 C. Element Extermination
题目链接:https://codeforces.com/contest/1375/problem/C 题意 给出一个大小为 $n$ 的排列 $a$,如果 $a_i < a_{i+1}$,则可以选 ...
- Codeforces Round #627 (Div. 3) E - Sleeping Schedule(递推)
题意: 每天有 h 小时,有一序列 an,每次可以选择 ai 或 ai - 1 小时后睡觉,问从 0 次 0 时开始,最多在 l ~ r 时间段入睡多少次. 思路: 如果此时可达,计算此时可达的时间点 ...
