弹性伸缩 AS(Auto Scaling)
根据业务需求和策略设置伸缩规则,在业务需求增长时自动为您增加 ECS 实例以保证计算能力,在业务需求下降时自动减少 ECS 实例以节约成本,弹性伸缩不仅适合业务量不断波动的应用程序,同时也适合业务量稳定的应用程序

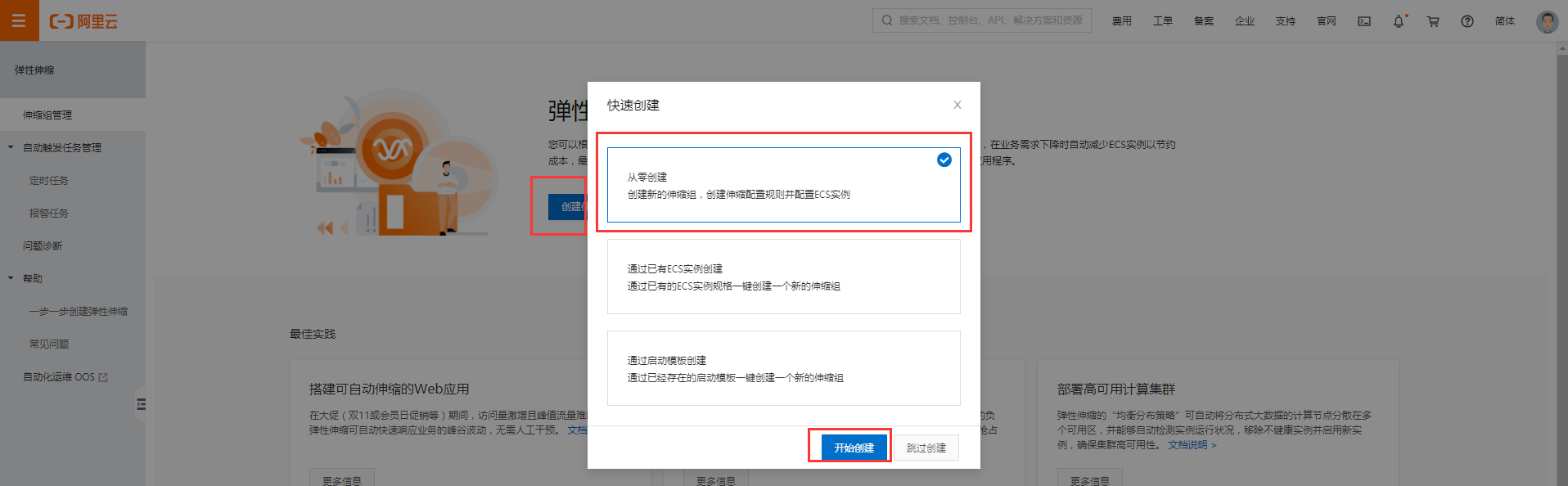
创建弹性伸缩组
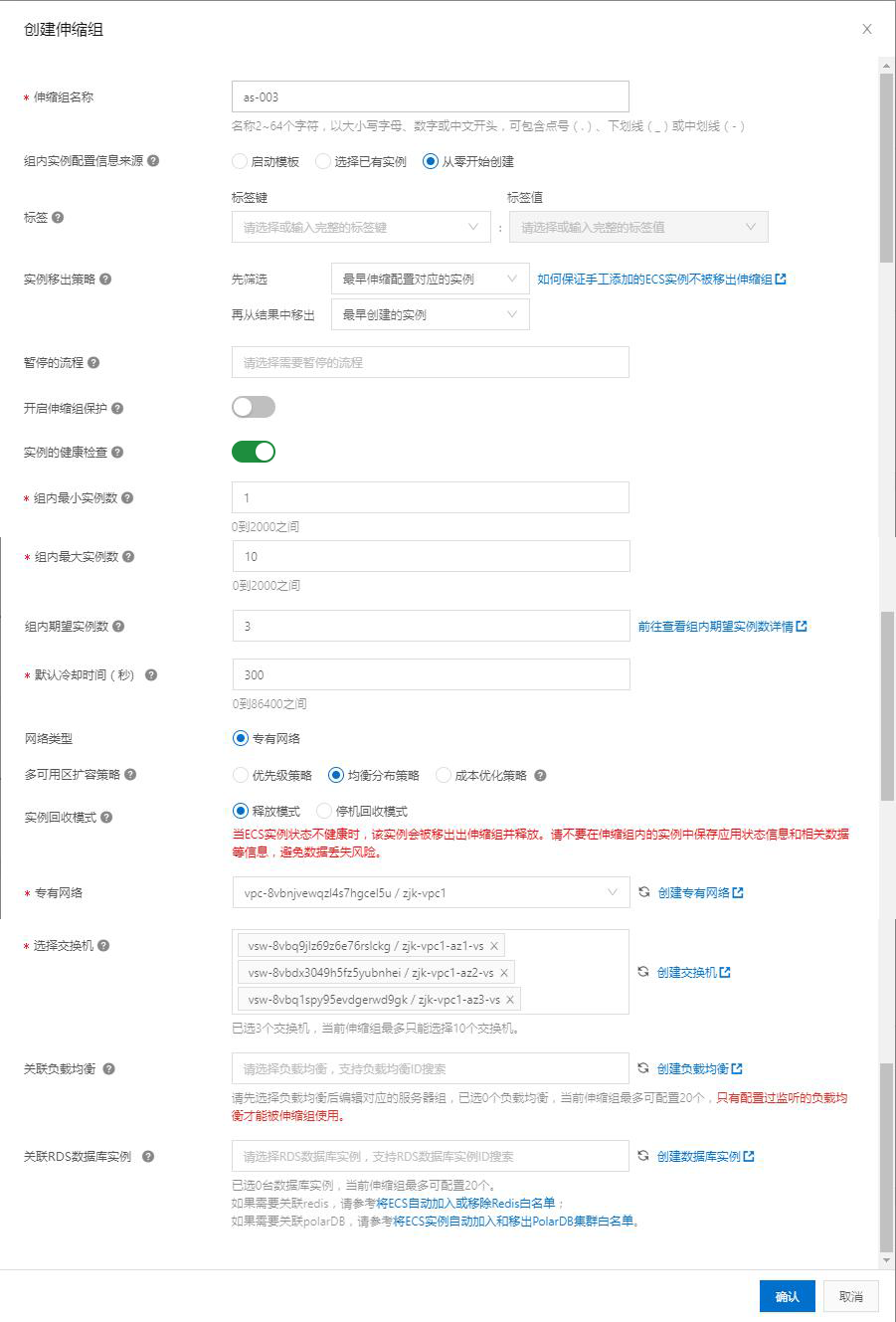
①. — 伸缩组名称:自定义命名,此处我命名为 as-003
②. — 组内实例配置信息来源:可以继承自定义模板(可以复用)或者继承已有实例的配置,也可以从零开始创建
③. — 标签:标记不同的伸缩组,方便分类管理不同的伸缩组(如果想给 ECS 实例打标签,需要通过上述自定义模板配置)
④. — 实例移出策略:阿里云社区文档说明
⑤. — 暂停的流程:伸缩组处理到某个流程时(如扩容),会暂停(扩容),等待管理员处理,处理过后继续执行自动化的伸缩流程(此处理解不是很透彻,可能有偏差)
⑥. — 开启伸缩组保护:开启后,该伸缩组不能通过 API 或者控制台直接删除,必须将删除保护关闭后,才能删除
⑦. — 实例的健康检查:是否对伸缩组内的 ECS 实例做健康检查,将不健康的实例移出伸缩组
⑧. — 组内最小实例数:略
⑨. — 组内最大实例数:略
⑩. — 组内期望实例数:略
— 默认冷却时间:执行了一次伸缩活动(添加或移出 ECS 实例)后,到下一次伸缩活动的冷却时间,目前只针对报警任务触发的伸缩活动有效
⑪. — 网络类型:专有网络(自定义创建)
⑫. — 多可用区扩容策略:下面单独介绍
⑬. — 实例回收模式:释放模式 & 停机回收模式(云盘存储资源等还会计费)
⑭. — 专有网络:需要我们单独创建一个私有 IP 网段,作为专有网络
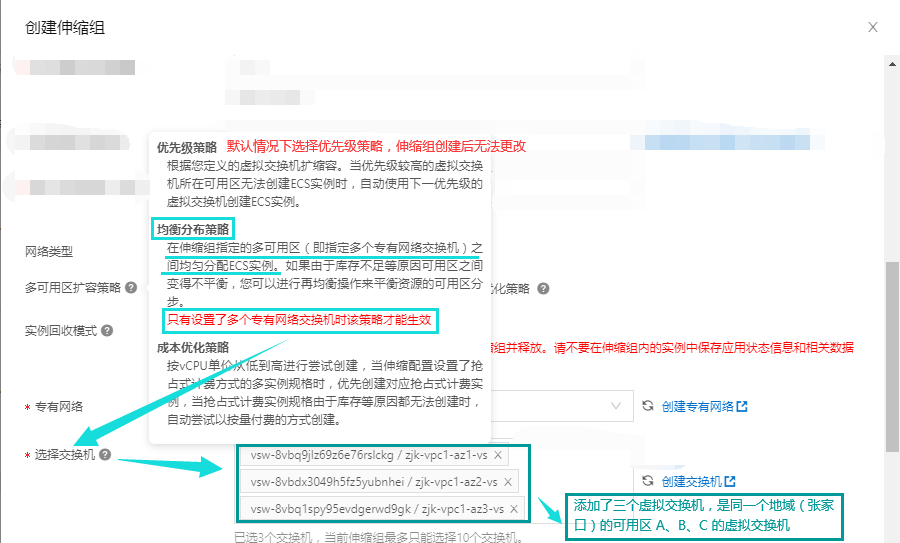
⑮. — 选择交换机:在专有网络下,创建多个虚拟交换机,此处我创建了三个虚拟交换机,每个虚拟交换机对应不同可用区,即可实现多可用区扩容策略(下面详细说明)
⑯. — 其他:略

多可用区扩容策略
原理:同一个地域内,不同的可用区之间内网是互通的
①. — 优先级策略:当优先级较高的虚拟交换机所在可用区无法创建 ECS 实例时,自动使用下一优先级的虚拟交换机创建 ECS 实例
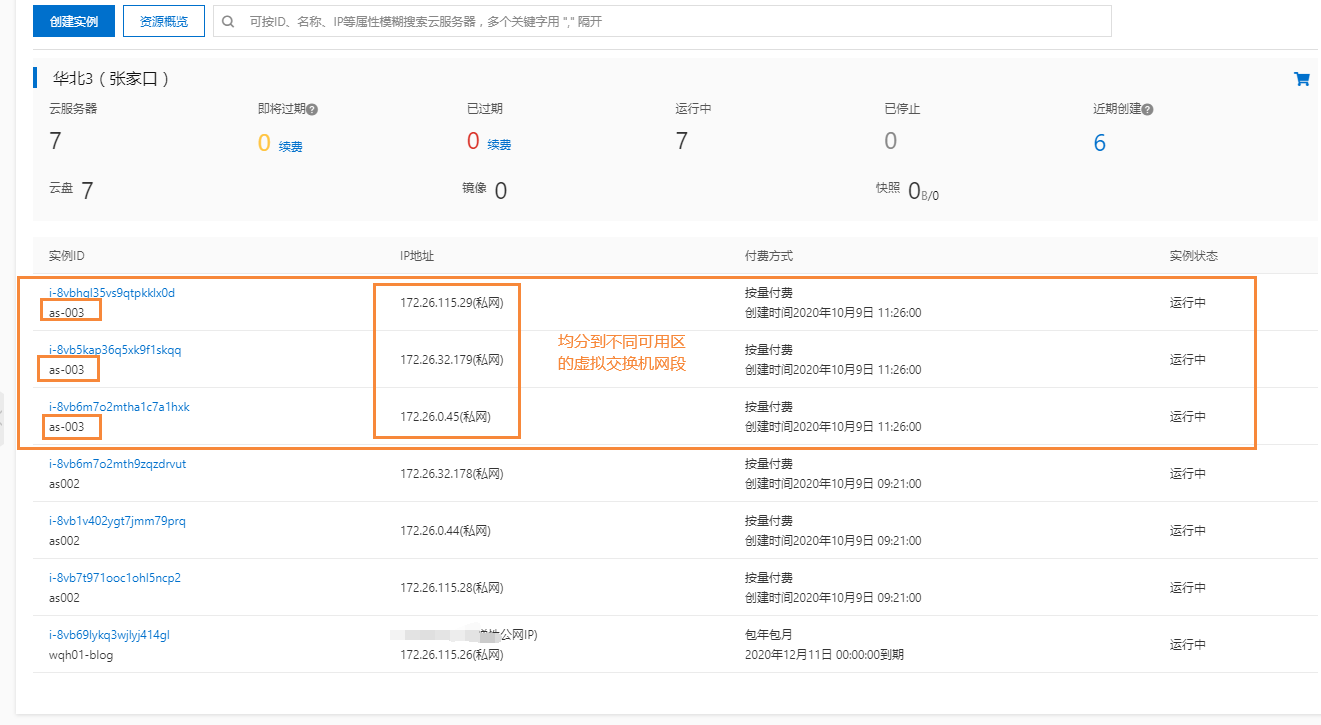
②. — 均衡分布策略:如图,即平均分配伸缩组 ECS 实例到每一个可用区(需要配置虚拟交换机并通过虚拟交换机通信)
③. — 成本优化策略:略

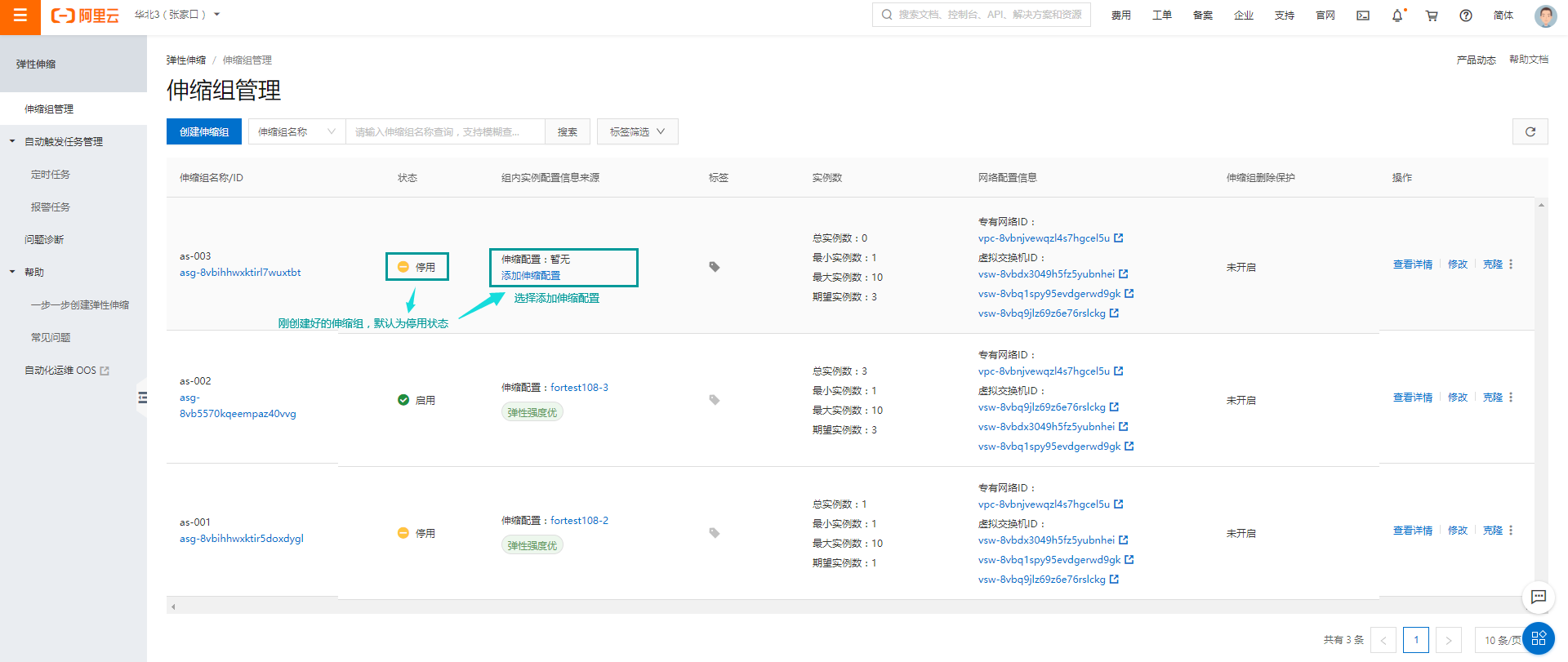
添加伸缩配置
刚创建好的伸缩组,默认为停用状态
选择添加伸缩配置:

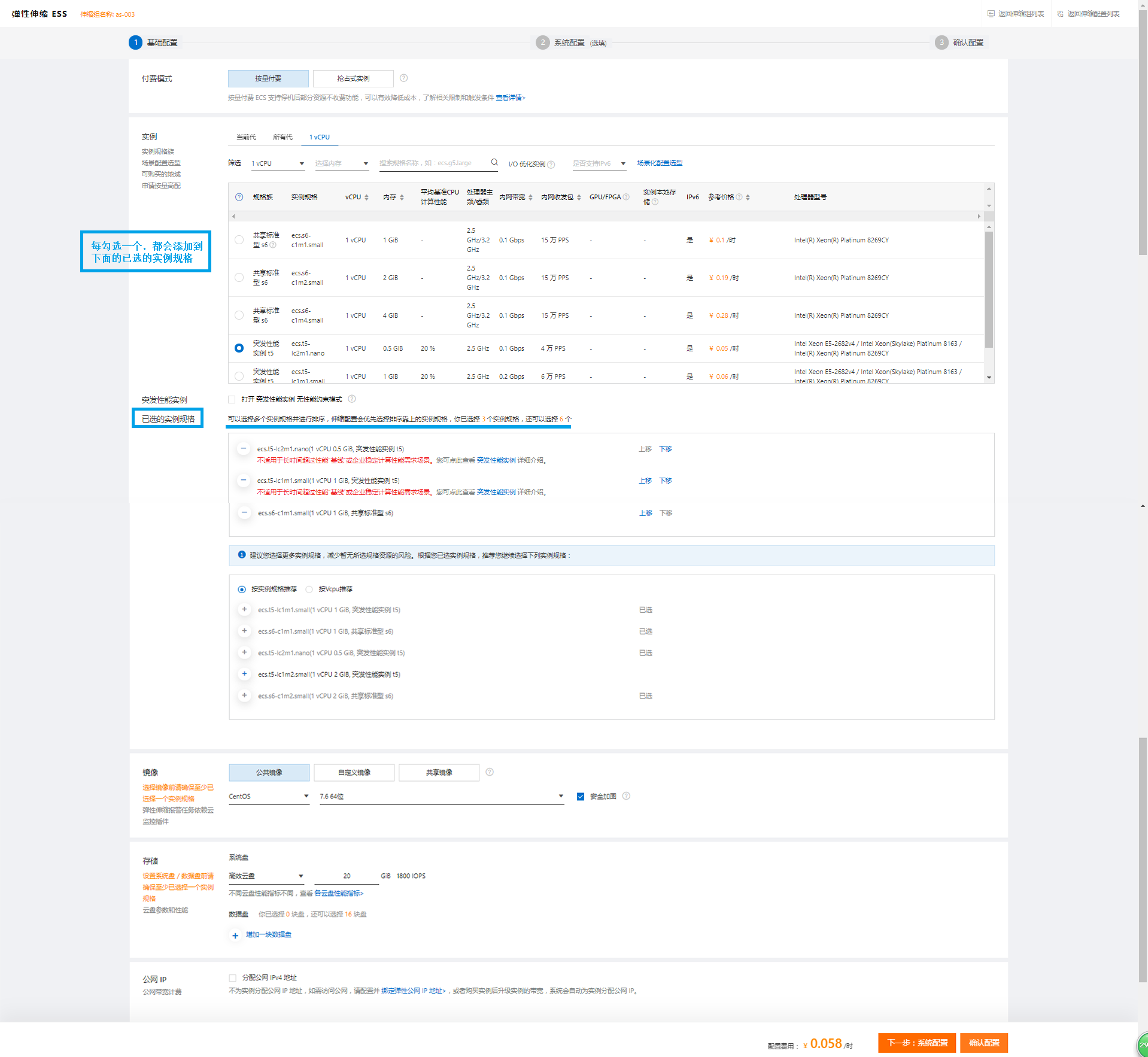
基础配置

系统配置

确认配置




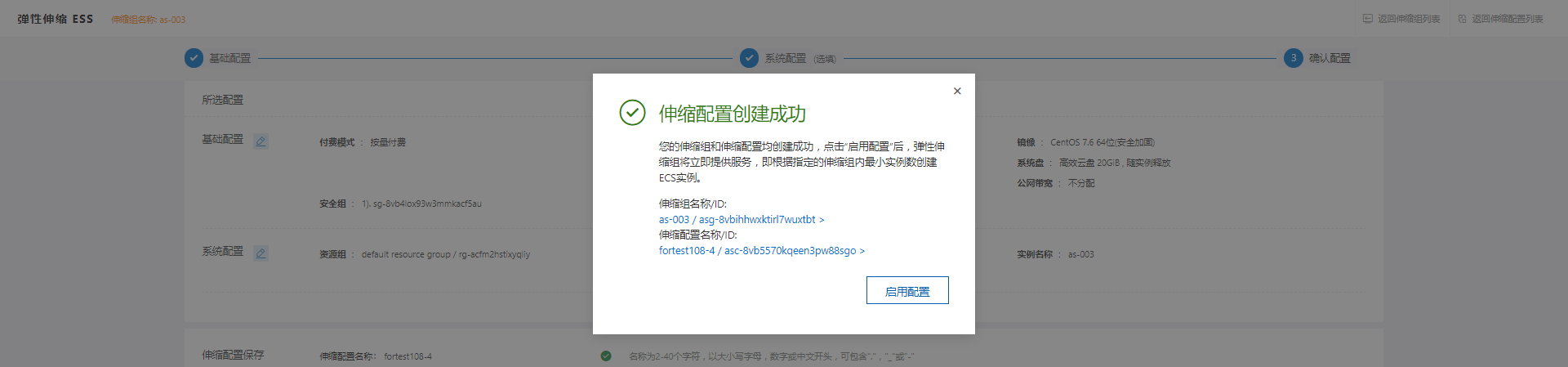
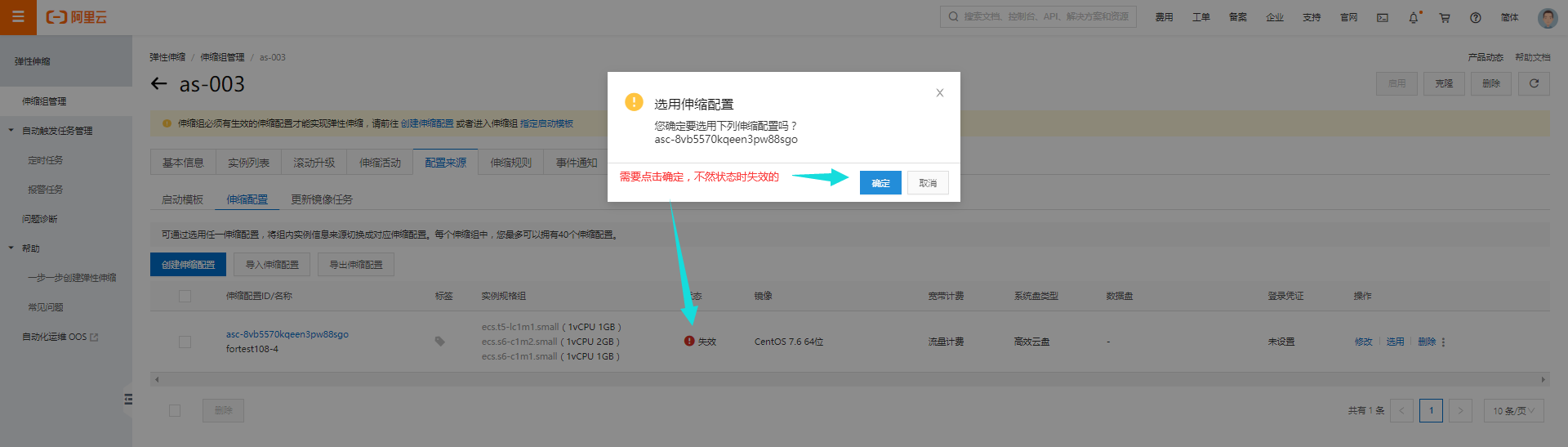
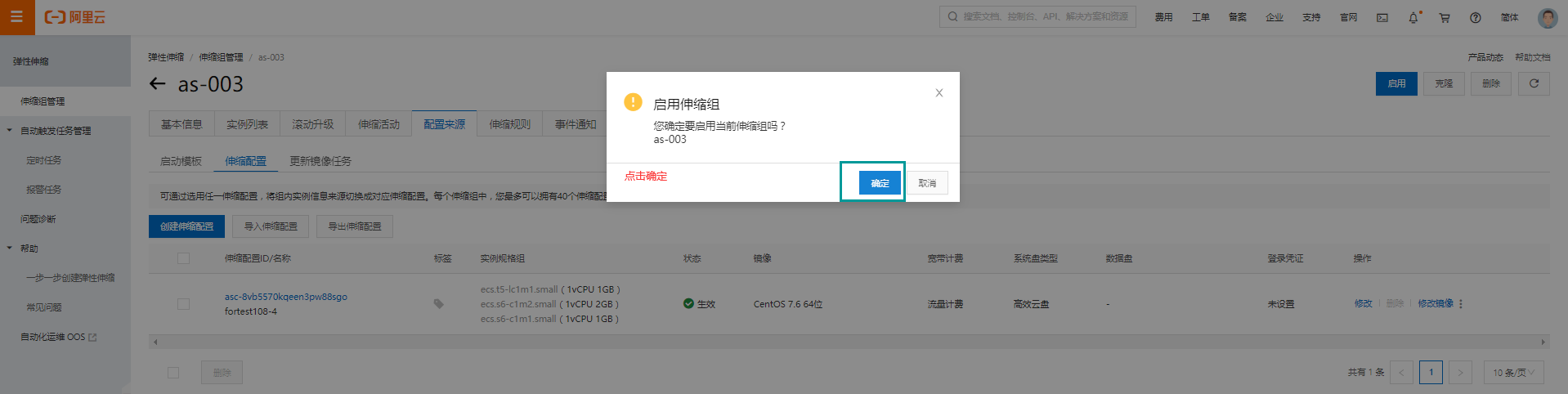
检验配置
启用伸缩组后(等待一会),ECS 实例会自动创建,如下图:

查看详细实例列表内容:

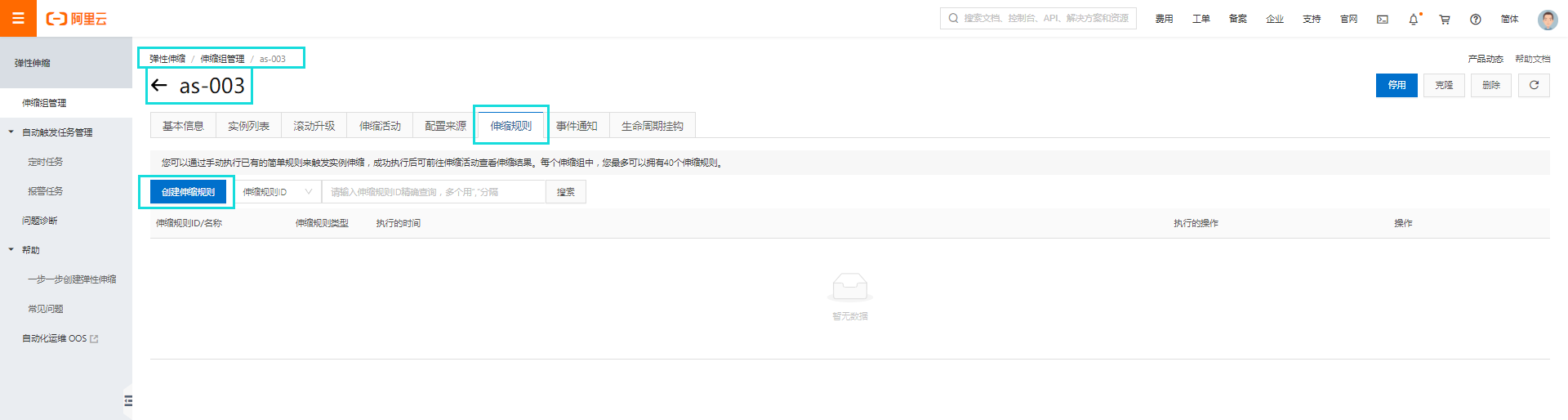
创建伸缩规则
对于 as-003 伸缩组,添加伸缩规则:

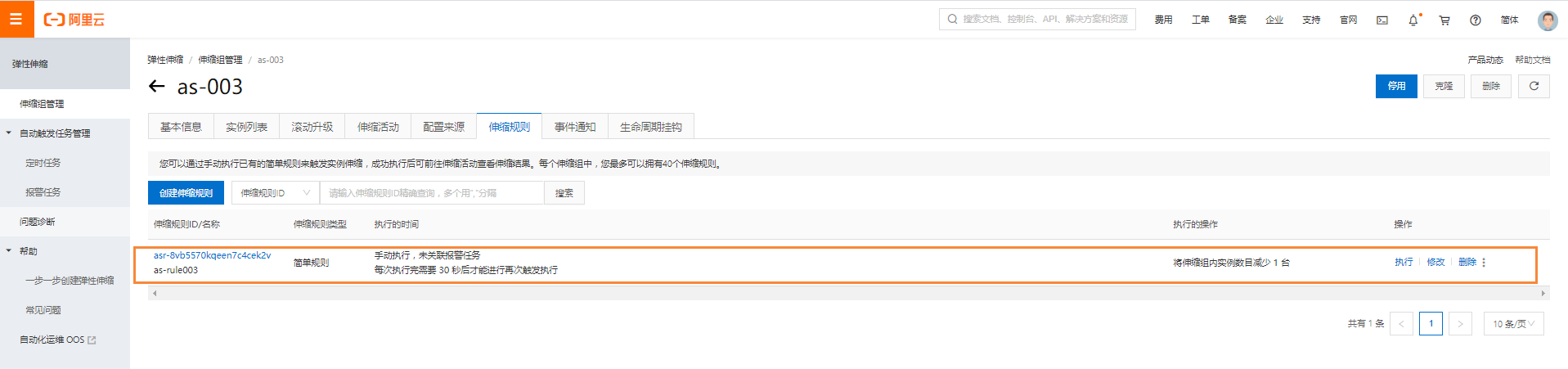
伸缩规则的类型:
①. — 简单规则
定义了伸缩组扩缩容的行为,当由报警任务触发时,需要等待冷却时间结束
②. — 目标追踪规则
通过自动计算实例扩缩容数量将指定指标维持在目标值附近
③. — 预测规则
用户可以配置要预测的性能监控,监控目标值等一系列参数,对伸缩组进行预测
④. — 步进规则
根据一组步长调整增加或减少组的当前容量,这些步长调整根据警报违规的大小而变化


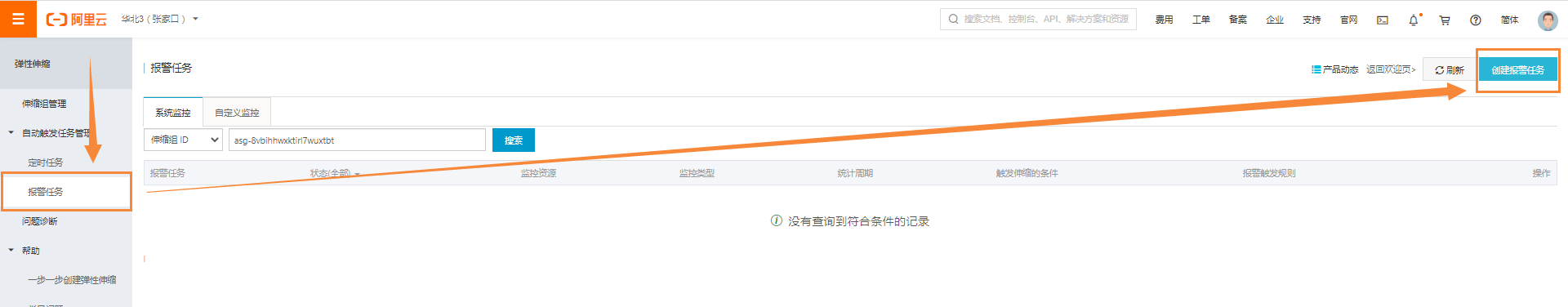
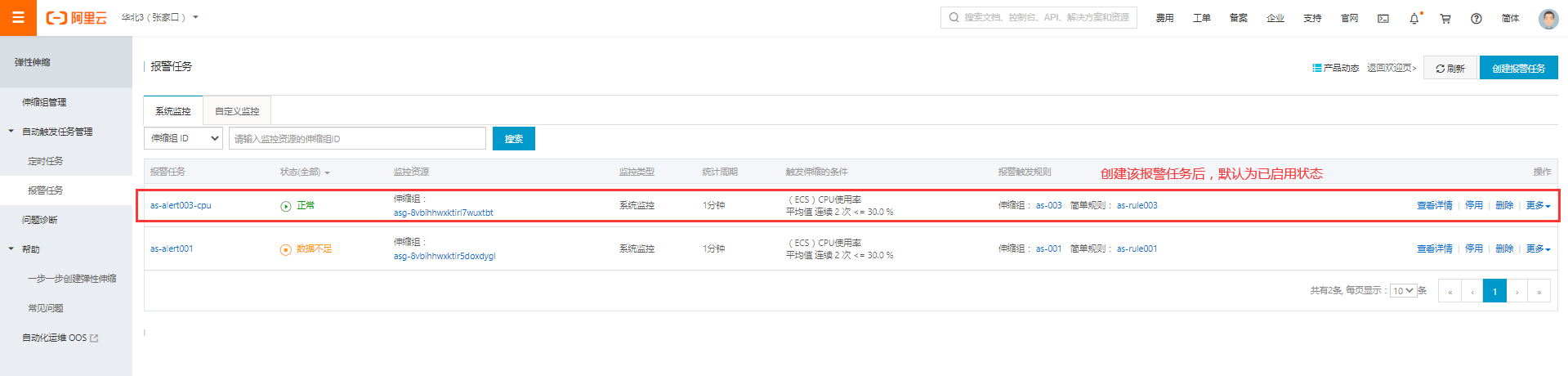
创建报警任务


创建报警任务后,默认为已启用状态;
可以看到 as-alert001 状态显示 数据不足,是因为没有 ECS 实例,我停用了这个报警任务监控的伸缩组,并删除了伸缩组下的 ECS 实例

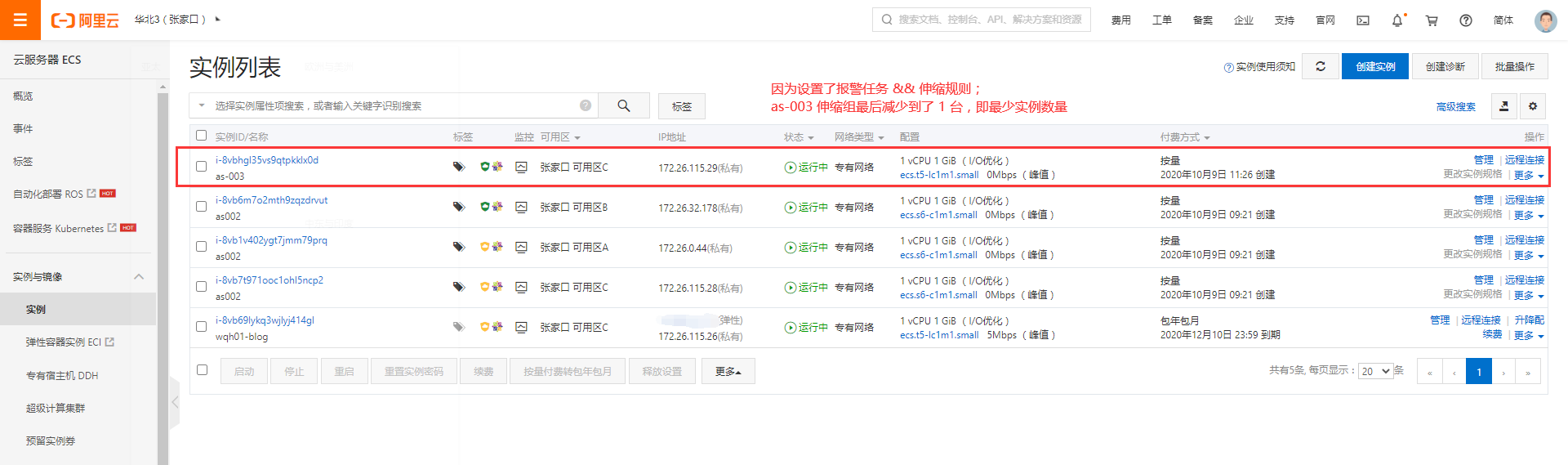
检验报警任务 && 伸缩规则
由于设置了报警任务并绑定触发规则:
①. — 在 CPU 使用率平均值低于 30% 时,会报警
②. — 报警会触发 as-rule003 伸缩规则,减少一台 ECS 实例

等一段时间后,可以观察到 as-003 伸缩组的 ECS 实例已经减少到了最低数量(最小实例数:1)

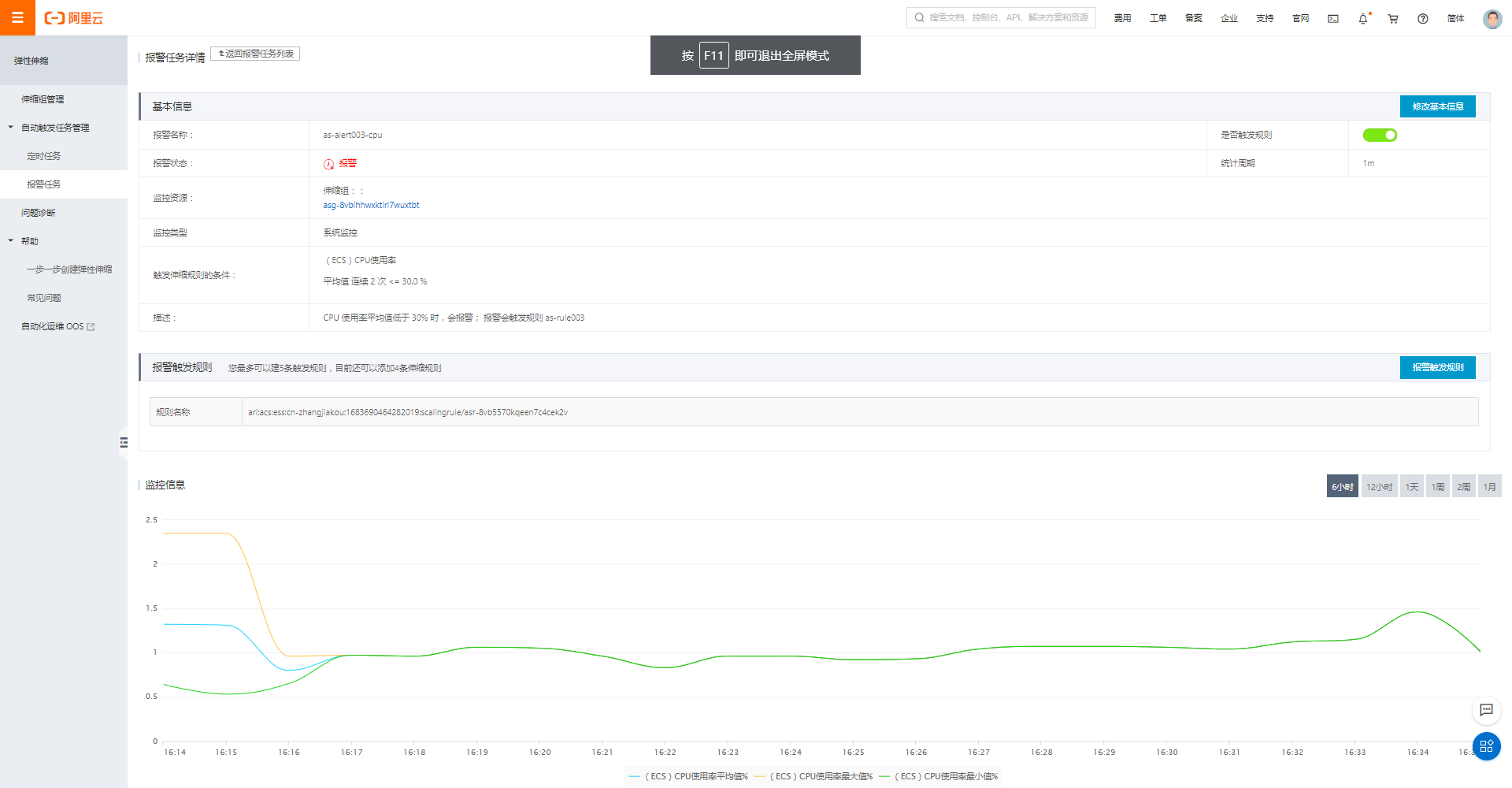
报警任务详情:

弹性伸缩 AS(Auto Scaling)的更多相关文章
- Effective HPA:预测未来的弹性伸缩产品
作者 胡启明,腾讯云专家工程师,专注 Kubernetes.降本增效等云原生领域,Crane 核心开发工程师,现负责成本优化开源项目 Crane 开源治理和弹性能力落地工作. 余宇飞,腾讯云专家工程师 ...
- Windows Azure功能更新:弹性伸缩(autoscale)、监控报警、移动服务及网站服务商用、新的虚拟机镜像
Windows Azure功能又更新了.此次更新包括1项重要更新和两个功能更新: 重要更新:云服务.网站支持按策略进行弹性伸缩 功能更新:两个预览版的服务(网站和移动)进入商用,虚拟机服务支持SQL ...
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- 【阿里云产品公测】弹性伸缩服务ESS之试用初体验
弹性伸缩服务ESS之试用初体验 作者:云郎 2014/10/15 阿里云弹性伸缩服务(Elastic Scaling Service)是根据用户的业务需求和策略,自动调整其弹性计算服务器(ECS)的管 ...
- 弹性伸缩布局-flex
弹性伸缩布局-flex 引言:本文主要参照阮一峰的网络日志 .郭锦荣的博客总结完成. 正文: 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性 ...
- 如何实现Docker应用的自定义弹性伸缩
简介 现在有很多客户很关心应用的自动弹性伸缩,有些客户也有自己的监控框架,并希望能跟阿里云容器服务进行集成.阿里云容器服务提供了服务弹性伸缩触发器,并能够跟监控框架集成来实现自定义的服务自动弹性伸缩. ...
- css3弹性伸缩布局(一)—————flex布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案—-Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解 ...
- 第 29 章 CSS3 弹性伸缩布局[下]
学习要点: 1.新版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.新版本 新版本的 Flexbox 模型是 201 ...
- 第 29 章 CSS3 弹性伸缩布局[中]
学习要点: 1.混合过度版 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.混合过渡版 混合版本的 Flexbox 模型 ...
随机推荐
- oracle ORA-00060死锁查询、表空间扩容
--查看被锁住的表 select b.owner,b.object_name,a.session_id,a.locked_mode from v$locked_object a,dba_objects ...
- [Usaco2007 Jan]Telephone Lines架设电话线
题目描述 FarmerJohn打算将电话线引到自己的农场,但电信公司并不打算为他提供免费服务.于是,FJ必须为此向电信公司支付一定的费用.FJ的农场周围分布着N(1<=N<=1,000)根 ...
- apk开发环境!多亏这份《秋招+金九银十-腾讯面试题合集》跳槽薪资翻倍!再不刷题就晚了!
开头 最近很多网友反馈:自己从各处弄来的资料,过于杂乱.零散.碎片化,看得时候觉得挺有用的,但过个半天,啥都记不起来了.其实,这就是缺少系统化学习的后果. 为了提高大家的学习效率,帮大家能快速掌握An ...
- 有状态 无状态 stateful stateless monolithic architecture microservice architecture 单体架构
为什么游戏公司的server不愿意微服务化? - 知乎 https://www.zhihu.com/question/359630395 我大概说了,方便测试,方便维护,方便升级,服务之间松耦合,可多 ...
- c++11之override关键字
明确是用来 覆盖 用来对虚函数的 从新实现 加上后编译器就会帮我们去检查这个语法 总结就是:c++11允许派生类显示的注明它将使用那个成员函数改写基类的虚函数 https://blog.csdn. ...
- .Net 5 C# 泛型(Generics)
这里有个目录 什么是泛型? 后记 什么是泛型? 我们试试实现这个需求,给一个对象,然后返回 另一个同样的对象,先不管这个实用性,我们实现看看 首先是int型 private int Get(int a ...
- 精通MySQL之索引篇,这篇注重练习!
老刘是即将找工作的研究生,自学大数据开发,一路走来,感慨颇深,网上大数据的资料良莠不齐,于是想写一份详细的大数据开发指南.这份指南把大数据的[基础知识][框架分析][源码理解]都用自己的话描述出来,让 ...
- (七)整合 Redis集群 ,实现消息队列场景
整合 Redis集群 ,实现消息队列场景 1.Redis集群简介 1.1 RedisCluster概念 2.SpringBoot整合Redis集群 2.1 核心依赖 2.2 核心配置 2.3 参数渲染 ...
- Java——Math,Set,List,map相关练习
声明一个Set集合,只能保存Double类型的数据, 保存10个随机100以内的数, 找出最大值和最小值,打印输出. public static void main(String[] args) { ...
- Postman 的 Post 请求方式的四种类型的数据
Postman 的 Post 请求方式的四种类型的数据 1. form-data 2. x-www-form-urlencoded 3. raw 4. binary 1. form-data 就是 H ...
