js 绑定的键盘事件
在全局绑定键盘事件
document.onkeydown = function(event){ //在全局中绑定按下事件
var e = event || window.e;
var keyCode = e.keyCode || e.which;
switch(keyCode){
case 27:
alert(111);
break;
}
}
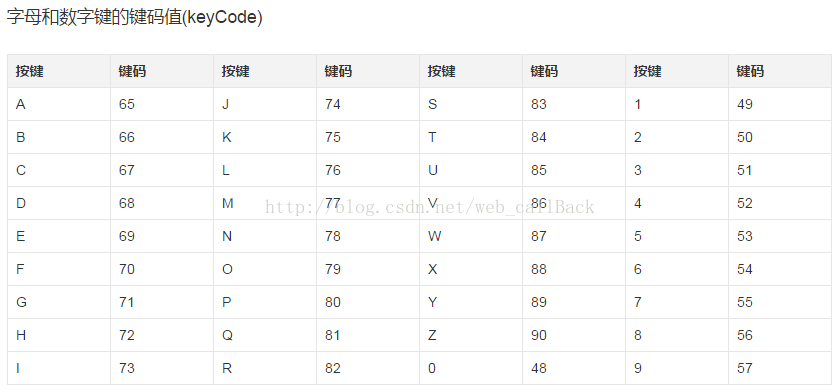
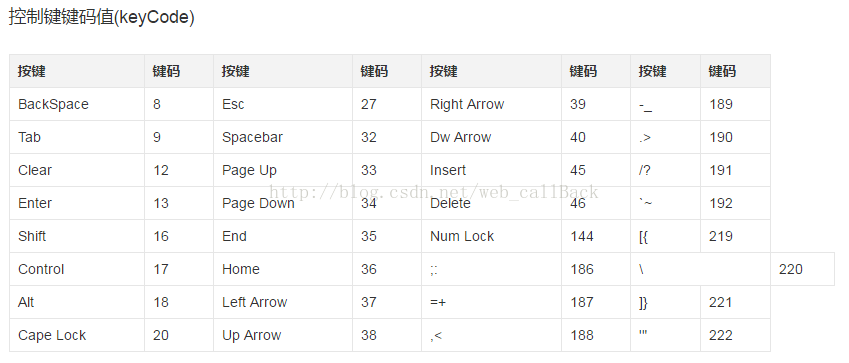
真记不住键码值,记录一下,脑子不提好使,记不住。






js 绑定的键盘事件的更多相关文章
- js中获取键盘事件【转】
<script type="text/javascript" language=JavaScript charset="UTF-8"> 2 docu ...
- js中获取键盘事件
<script type="text/javascript" language=JavaScript charset="UTF-8"> docume ...
- 原生js绑定和解绑事件,兼容IE,FF,chrome
主要是最近项目中用到了原生的js 解绑和绑定 事件 然后今天研究了一下,其实问题不大,不过要注意不要把单词写错了,今天我就找了好久单词写错了. 需求:当鼠标移上去以后,给Select加载元素,接着解 ...
- js 里面的键盘事件对应的键码
js 里面的键盘事件经常用到,所以收集了键盘事件对应的键码来分享下:keyCode 8 = BackSpace BackSpacekeyCode 9 = Tab TabkeyCode 12 = Cle ...
- js 鼠标和键盘事件
js 鼠标和键盘事件 鼠标事件 聚焦事件 离焦事件 鼠标单击和双击 鼠标的其他事件 鼠标事件对象 键盘事件 鼠标事件 聚焦事件 <input type="text" id=& ...
- 由chrome剪贴板问题研究到了js模拟鼠标键盘事件
写在前面 最近公司在搞浏览器兼容的事情,所有浏览器兼容的问题不得不一个人包了.下面来说一下今天遇到的一个问题吧 大家都知道IE下面如果要获得剪贴板里面的信息的话,代码应该如下所示 window.cli ...
- js里面的键盘事件对应的码值
键盘事件对应的码值keyCode 8 = BackSpace BackSpacekeyCode 9 = Tab TabkeyCode 12 = ClearkeyCode 13 = EnterkeyCo ...
- JS 鼠标、键盘事件对象
鼠标事件对象 mouseEvent鼠标事件对象 e.clientX 在可视区的x和y的坐标 e.pageX 在页面文档的X和Y的坐标 <script> docume ...
- node.js绑定监听事件EventEmitter类
Node.js 有多个内置的事件,我们可以通过引入 events 模块,并通过实例化 EventEmitter 类来绑定和监听事件,如下: // 引入 events 模块 var events = r ...
随机推荐
- Python 分布式缓存之Reids数据类型操作
目录 1.Redis API 2.String 操作 3.Hash 操作 4.List 操作 1.Redis API 1.操作模式 redis-py提供两个类Redis和StrictRedis用于实现 ...
- 设计模式系列之中介者模式(Mediator Pattern)——协调多个对象之间的交互
说明:设计模式系列文章是读刘伟所著<设计模式的艺术之道(软件开发人员内功修炼之道)>一书的阅读笔记.个人感觉这本书讲的不错,有兴趣推荐读一读.详细内容也可以看看此书作者的博客https:/ ...
- ajax前后端交互原理(4)
4.JSON 4.1 什么是JSON? JavaScript 对象表示法(JavaScript Object Notation)简称JSON,是一种轻量级的数据交换格式.虽然它基于JavaScript ...
- html+css快速入门教程(6)
9 综合实例 仿百度云盘下载页面实战 10 表格 10.1 table table 为表格标签 可以让我们的表格在浏览器中显示 table 下面还有两个常用标签 tr 和 td tr表示一行 td表示 ...
- pythonic context manager知多少
Context Managers 是我最喜欢的 python feature 之一,在恰当的时机使用 context manager 使代码更加简洁.清晰,更加安全,复用性更好,更加 pythonic ...
- css实现div多边框_box-shadow模拟多边框、outline描边实现
在css3中我们知道可以使用box-shadow属性轻松的为元素添加阴影效果,并且可以设置多组效果,每组参数值用逗号隔开.如果把box-shadow特性的两个偏移量 h-shadow .v-shado ...
- CSS三种布局模型是什么?
在网页中,元素有三种布局模型:流动模型(Flow) 默认的.浮动模型 (Float).层模型(Layer).下面我们来看一下这三种布局模型. 三种布局模型介绍: 1.流动模型(Flow) 流动(Flo ...
- Form表单,textarea标签输入框 字数限制,和已输入字数的统计显示
<script type="text/javascript"> $(document).ready(function() { <%-- 页面进来时就调用 --%& ...
- (一)pandas的两种对象
将鱼图像数据进行操作,使用numpy知识 import numpy as np import matplotlib.pyplot as plt %matplotlib inline #咱们可以不用sh ...
- Scala 基础(一):各平台安装
一.win7环境安装1.安装jdk直接双击,安装到想要的环境目录2.修改环境变量2.1新建系统变量 JAVA_HOME 输入jdk安装目录 2.2 修改PATH修改PATH:%JAVA_HOME%\b ...
