Element UI - DatePicker 自定义日期选择期间
<el-date-picker
v-else
v-model="searchForm.data_Selected"
type="daterange"
unlink-panels
range-separator="~"
start-placeholder="開始期間"
end-placeholder="終了期間"
:picker-options="pickerOptions"
format="yyyy/MM/dd">
</el-date-picker>
data() {
return {
pickerOptions: {
shortcuts: [{
text: '今日',
onClick(picker) {
const end = new Date()
const start = new Date()
picker.$emit('pick', [start, end])
}
}, {
text: '昨日',
onClick(picker) {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24)
end.setTime(end.getTime() - 3600 * 1000 * 24)
picker.$emit('pick', [start, end])
}
}, {
text: '先週',
onClick(picker) {
var weekDate = new Date(new Date().getTime() - 7 * 24 * 3600 * 1000)
var weekDate2 = new Date(new Date().getTime() - 7 * 24 * 3600 * 1000)
var day = weekDate.getDay()
var time = weekDate.getDate() - day + (day === 0 ? - 6 : 1)
var startDate = new Date(weekDate.setDate(time))
var start = startDate.getFullYear() + '-' + (startDate.getMonth() +1 ) + '-' + startDate.getDate()
var endDate = new Date(weekDate2.setDate(time + 6))
var end = endDate.getFullYear() + '-' + ( endDate.getMonth() + 1) + '-' + endDate.getDate()
picker.$emit('pick', [start, end])
}
}, {
text: '先月',
onClick(picker) {
var year = new Date().getFullYear()
var month = new Date().getMonth()
if (month === 0) {
month = 12
year = year - 1
} else if (month < 10) {
month = '0' + month
}
var monthDate = new Date(year, month, 0)
var start = year + '-' + month + '-01'
var end = year + '-' + month + '-' + monthDate.getDate()
picker.$emit('pick', [start, end])
}
}, {
text: '今月',
onClick(picker) {
var year = new Date().getFullYear()
var month = new Date().getMonth() + 1
const start = year + '-' + month + '-01'
const end = new Date()
picker.$emit('pick', [start, end])
}
}]
},
searchForm: {
data_Selected: ''
}
}
}
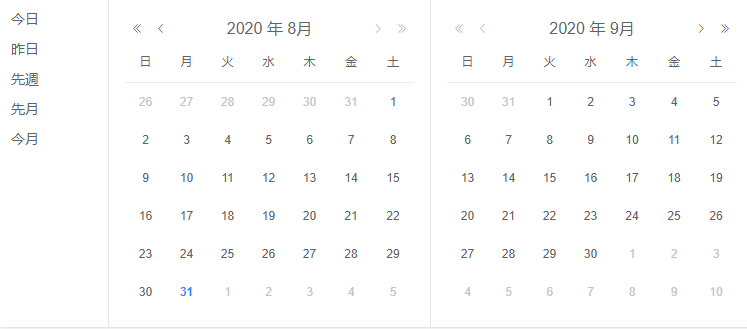
效果图:

Element UI - DatePicker 自定义日期选择期间的更多相关文章
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- element-ui日期组件DatePicker设置日期选择范围Picker Options
element-UI提供了DatePicker日期选择器组件,可以让我们很方便的获取到日期,默认的选择是全部的日期都可以选择的,但是很多场景中我们要对日期选择范围做限定,比如出行日期就不能选过去的日期 ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- Element UI DatePicker 时间跨度限制在同一个月内
<el-date-picker :picker-options="pickerOptions" v-model="rangeTime" type=&quo ...
- element UI datepicker组件限制可选日期范围
长话短说,简单粗暴上代码了,在element中的datepicker,可以自由选择日期,如下: 然后我们根据element 官网的文档,给datepicker组件动态改变 picker-options ...
- vue知识点----element UI+vue关于日期范围选择的操作,picker-options属性的使用
需求场景如下: 指定起止日期,后选的将会受到先选的限制 不同的日期选择器,不过也存在关联关系 实现方法不难,利用了 change 事件,动态改变 picker-options 中的 disableDa ...
- element UI+vue关于日期范围选择的操作,picker-options属性的使用
一般 <el-date-picker />使用会出现起始日期和结束日期,结束日期不能早与起始日期,选择了其实日期后,结束日期大于起始日期的不可选,置灰,同理先选结束日期后再选起始日期,那么 ...
- element ui datePicker 设置当前日期之前的日期不可选
pickerOptions0: { disabledDate(time) { return time.getTime() < Date.now() - 8.64e7 } },
- Jquery ui datepicker 设置日期范围,如只能隔3天
最近的后台项目前端使用了jquery ui 日历控件自然就使用了jquery ui 的 datepicker 后台数据比较好大,一般是千万级的和百万级的关联,查询会很慢,所以后加想多加些过滤条件, ...
随机推荐
- PDOStatement::columnCount
PDOStatement::columnCount — 返回结果集中的列数.(PHP 5 >= 5.1.0, PECL pdo >= 0.2.0) 说明 语法 int PDOStateme ...
- luogu P4008 [NOI2003]文本编辑器 splay 块状链表
LINK:文本编辑器 这个东西感觉块状链表写细节挺多 (块状链表本来就难写 解释一下块状链表的做法:其实是一个个数组块 然后利用链表给链接起来 每个块的大小为sqrt(n). 这样插入删除的时候直接暴 ...
- bzoj 2780 [Spoj]8093 Sevenk Love Oimaster
LINK:Sevenk Love Oimaster 询问一个模式串在多少个文本串中出现过. 考虑广义SAM 统计这种数量问题一般有三种做法. 一种 暴力bitset 这道题可能可以过? 一种 暴力跳p ...
- JS&ES6学习笔记(持续更新)
ES6学习笔记(2019.7.29) 目录 ES6学习笔记(2019.7.29) let和const let let 基本用法 let 不存在变量提升 暂时性死区 不允许重复声明 块级作用域 级作用域 ...
- 回首Java——再回首JDK
如果你是刚要被Java军训的新兵,可有几时对环境搭建而不知所措?又如若你是驰骋Java战场多年的老将,可曾拿起陪伴你许久的82年的JDK回味一番?今天我们就来道一道JDK,重新来认识认识这个既熟悉又陌 ...
- 字节真题 ZJ26-异或:使用字典树减少计算次数
原题链接 题目描述: 个人分析:从输入数据看,要处理的元素个数(n)没有到达 10^9 或 10^8 级,或许可以使用暴力?但是稍微计算一下,有 10^5 * (10^5 - 1) / 2 = 10^ ...
- 强烈推荐 16 款 IDEA 插件,让你的开发速度飞起来!
当前使用的IDEA版本是2020.1.随着IDEA版本的升级,有些插件不再支持,而有些插件变成了收费插件,这些插件将不再推荐.以下列举的,都是亲测可以在2020.1版本的IDEA中使用的插件. 1 g ...
- Java web Cookie详解(持久化+原理详解+共享问题+设置中文+发送多个Cookie)
Java web Cookie详解 啥是cookie? 查询有道词典得: web和饼干有啥关系? 这个谜底等等来为大家揭晓 会话技术 web中的会话技术类似于生活中两个人聊天,不过web中的会话指的是 ...
- 009_go语言中的slices分片
代码演示 package main import "fmt" func main() { s := make([]string, 3) fmt.Println("emp: ...
- 微信公众号里面怎么添加xls
微信公众号里面添加xls的教程 我们都知道创建一个微信公众号,在公众号中发布一些文章是非常简单的,但公众号添加附件下载的功能却被限制,如今可以使用小程序“微附件”进行在公众号中添加附件. 以下是公众号 ...
