微信小程序——导航栏组件
组件内属性详解
| 属性 | 类型 | 默认值 | 必填 | 说明 |
| nav-postion | String | relative | 否 | 导航栏(包含导航栏以及状态栏)的position,可取值relative、fixed、absolute |
| nav-color | String | transparent | 否 | 导航栏(包含导航栏以及状态栏)背景色 |
| nav-bar-style | String | default | 否 | 导航栏样式,可取值为default、capsule、capsule-diy、diy |
|
nav-bar-title |
String | 空 | 否 | 导航栏标题 |
| nav-bar-title-color | String | #222 | 否 | 导航栏标题颜色 |
|
bindtapCapsuleRight
|
eventhandle | 是 |
当 nav-bar-style 为 capsule 时候,需要用来响应点击左侧胶囊右边区域函数 |
nav-bar-style 属性
capsule-diy :
| slot 的 name | 说明 |
| capsule-left | 自定义胶囊左侧区域 |
| capsule-right | 自定义胶囊右侧区域 |
使用案例:
.json 文件: "usingComponents": { "nav-bar":"../../components/nav-bar/nav-bar"}
.wxml文件:
<!--顶部导航栏-->
<nav-bar nav-bar-style="capsule-diy">
<view slot="capsule-left"></view>
<view slot="capsule-right"></view>
</nav-bar>
diy:
| slot 的 name | 说明 |
| navBar-diy | 导航栏左侧可自定义区域 |
使用案例:
.json 文件: "usingComponents": { "nav-bar":"../../components/nav-bar/nav-bar"}
.wxml文件:
<!--顶部导航栏-->
<nav-bar nav-bar-style="diy">
<view class="navBar-diy"></view>
</nav-bar>
组件使用详解
1.下载本组件。(组件链接)
2.打开微信小程序开发工具,在项目的根目录创建 components 文件夹,然后将解压后的组件文件夹拖动到刚刚创建的 components 文件夹下。入下图所示:

3.打开需要引用自定义导航栏的页面的 .json 文件,然后写入代码 "navigationStyle":"custom" (含义为:指定本页面为自定义导航栏页面)。
4.引入组件,同样在 .json 文件中。引入 nav-bar 组件。下图为 usingComponents 配置详解以及使用方法。


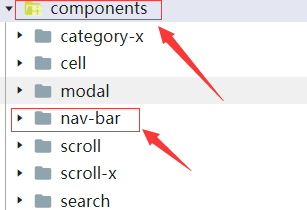
5.在页面中引入组件。在你需要的位置,引入组件。(下图箭头所指的 nav-bar 和上图 引入位置的 key 是一样的)

相关的开发案例:



微信小程序——导航栏组件的更多相关文章
- 微信小程序------导航栏样式、tabBar导航栏
一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { "pages":[ " ...
- 微信小程序导航栏,下面内容滑动,上册导航栏跟着滑动,内容随着导航栏滑动
16.类似微信导航栏滑动.png 今日头条导航栏,下面滑动上面跟着滑动 index.wxml <swiper class="content" style="heig ...
- 自定义微信小程序导航(兼容各种手机)
详细代码请见github,请点击地址,其中有原生小程序的实现,也有wepy版本的实现 了解小程序默认导航 如上图所示,微信导航分为两部分,第一个部分为statusBarHeight,刘海屏手机(iPh ...
- 微信小程序-导航 & 路由
微信小程序-导航 & 路由 页面跳转 页面路由 页面栈, 框架以栈的形式维护了当前的所有页面. https://developers.weixin.qq.com/miniprogram/dev ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 原创:WeZRender:微信小程序Canvas增强组件
WeZRender是一个微信小程序Canvas增强组件,基于HTML5 Canvas类库ZRender. 使用 WXML: <canvas style="width: 375px; h ...
- 微信小程序之swiper组件高度自适应
微信小程序之swiper组件高度自适应 要求: (顶部广告栏 ) 改变swiper组件的固定高度,使之随内部每张图片的高度做自适应 原理: 图片加载完之后,获取图片的原始宽高,根据宽高比,计算出适应后 ...
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
- 微信小程序基于swiper组件的tab切换
代码地址如下:http://www.demodashi.com/demo/14010.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
随机推荐
- Django学习路2
1.导入 Django 工程时 在 manage.py 上一级目录导入 2.Add local 本地 Add Remote 远端 3.BASE_DIR 项目所在目录的绝对路径 4.SECRET_KEY ...
- Python Tuple(元组) cmp()方法
描述 Python 元组 cmp() 函数用于比较两个元组元素.高佣联盟 www.cgewang.com 语法 cmp()方法语法: cmp(tuple1, tuple2) 参数 tuple1 -- ...
- bzoj 2839 集合计数 容斥\广义容斥
LINK:集合计数 容斥简单题 却引出我对广义容斥的深思. 一直以来我都不理解广义容斥是为什么 在什么情况下使用. 给一张图: 这张图想要表达的意思就是这道题目的意思 而求的东西也和题目一致. 特点: ...
- 字节真题 ZJ26-异或:使用字典树减少计算次数
原题链接 题目描述: 个人分析:从输入数据看,要处理的元素个数(n)没有到达 10^9 或 10^8 级,或许可以使用暴力?但是稍微计算一下,有 10^5 * (10^5 - 1) / 2 = 10^ ...
- 在不同网段使用 VLAN 通信 - SVI,单臂路由
在 VLAN 这篇文章中知道,设置 VLAN 目的是隔离大型的广播域,将其分成很小的广播域,从而更好的管理.但也就带来了一些问题:如流量不能在不同的 VLAN 间通信. 而为了解决这个问题,可以采用如 ...
- Spring学习之——手写Spring源码V2.0(实现IOC、D、MVC、AOP)
前言 在上一篇<Spring学习之——手写Spring源码(V1.0)>中,我实现了一个Mini版本的Spring框架,在这几天,博主又看了不少关于Spring源码解析的视频,受益匪浅,也 ...
- javascript对象笔记
JS对象 对象是一个具体的事物 在JS中对象是一组无序属性和方法的集合例如字符串,数组,函数等等 对象是由属性和方法组成的 属性:是事物的特征,在对象中用属性来表示一般 ...
- Springboot调用Oracle存储过程的几种方式
因工作需要将公司SSH项目改为Spingboot项目,将项目中部分需要调用存储过程的部分用entityManagerFactory.unwrap(SessionFactory.class).openS ...
- Python中ansible的使用
#!/usr/bin/env python # -*- coding: utf8 -*- # @Author: huangmanyao from ansible import constants fr ...
- HTML基础-01
HTML:超文本标记语言,是一种使用结构化Web网页(标准制定者:W3C)及其内容的标记语言. 发展过程:XHTML5,HTML5,XHTML1.0,HTML4.01,HTML3.2 HTML5特性: ...
