web worker的介绍和使用
简介
什么是web worker呢?从名字上就可以看出,web worker就是在web应用程序中使用的worker。这个worker是独立于web主线程的,在后台运行的线程。
web worker的优点就是可以将工作交给独立的其他线程去做,这样就不会阻塞主线程。
Web Workers的基本概念和使用
web workers是通过使用Worker()来创建的。
Worker可以指定后台执行的脚本,并在脚本执行完毕之后通常creator。
worker有一个构造函数如下:
Worker("path/to/worker/script")
我们传入要执行脚本的路径,即可创建worker。
Workers中也可以创建新的Workers,前提是这些worker都是同一个origin。
我们看一下worker的定义:
interface Worker extends EventTarget, AbstractWorker {
onmessage: ((this: Worker, ev: MessageEvent) => any) | null;
onmessageerror: ((this: Worker, ev: MessageEvent) => any) | null;
postMessage(message: any, transfer: Transferable[]): void;
postMessage(message: any, options?: PostMessageOptions): void;
terminate(): void;
addEventListener<K extends keyof WorkerEventMap>(type: K, listener: (this: Worker, ev: WorkerEventMap[K]) => any, options?: boolean | AddEventListenerOptions): void;
addEventListener(type: string, listener: EventListenerOrEventListenerObject, options?: boolean | AddEventListenerOptions): void;
removeEventListener<K extends keyof WorkerEventMap>(type: K, listener: (this: Worker, ev: WorkerEventMap[K]) => any, options?: boolean | EventListenerOptions): void;
removeEventListener(type: string, listener: EventListenerOrEventListenerObject, options?: boolean | EventListenerOptions): void;
}
declare var Worker: {
prototype: Worker;
new(stringUrl: string | URL, options?: WorkerOptions): Worker;
};
可以看到Worker的构造函数可以传入两个参数,第一个参数可以是string也可以是URL,表示要执行的脚本路径。
第二个参数是WorkerOptions选项,表示worker的类型,名字和权限相关的选项。
interface WorkerOptions {
credentials?: RequestCredentials;
name?: string;
type?: WorkerType;
}
除此之外,worker可以监听onmessage和onmessageerror两个事件。
提供了两个方法:postMessage和terminate。
worker和主线程都可以通过postMessage来给对方发送消息,也可以用onmessage来接收对方发送的消息。
还可以添加和移除EventListener。
我们看一个使用worker的例子:
const first = document.querySelector('#number1');
const second = document.querySelector('#number2');
const result = document.querySelector('.result');
if (window.Worker) {
const myWorker = new Worker("worker.js");
first.onchange = function() {
myWorker.postMessage([first.value, second.value]);
console.log('Message posted to worker');
}
second.onchange = function() {
myWorker.postMessage([first.value, second.value]);
console.log('Message posted to worker');
}
myWorker.onmessage = function(e) {
result.textContent = e.data;
console.log('Message received from worker');
}
} else {
console.log('Your browser doesn\'t support web workers.')
}
上面的例子创建了一个woker,并向worker post了一个消息。
再看一下worker.js的内容是怎么样的:
onmessage = function(e) {
console.log('Worker: Message received from main script');
const result = e.data[0] * e.data[1];
if (isNaN(result)) {
postMessage('Please write two numbers');
} else {
const workerResult = 'Result: ' + result;
console.log('Worker: Posting message back to main script');
postMessage(workerResult);
}
}
我们在主线程中向worker postmessage,在worker中通过onmessage监听消息,然后又在worker中post message,可以在main线程中通过onmessage来监听woker发送的消息。
这样就做到了一次完美的交互。
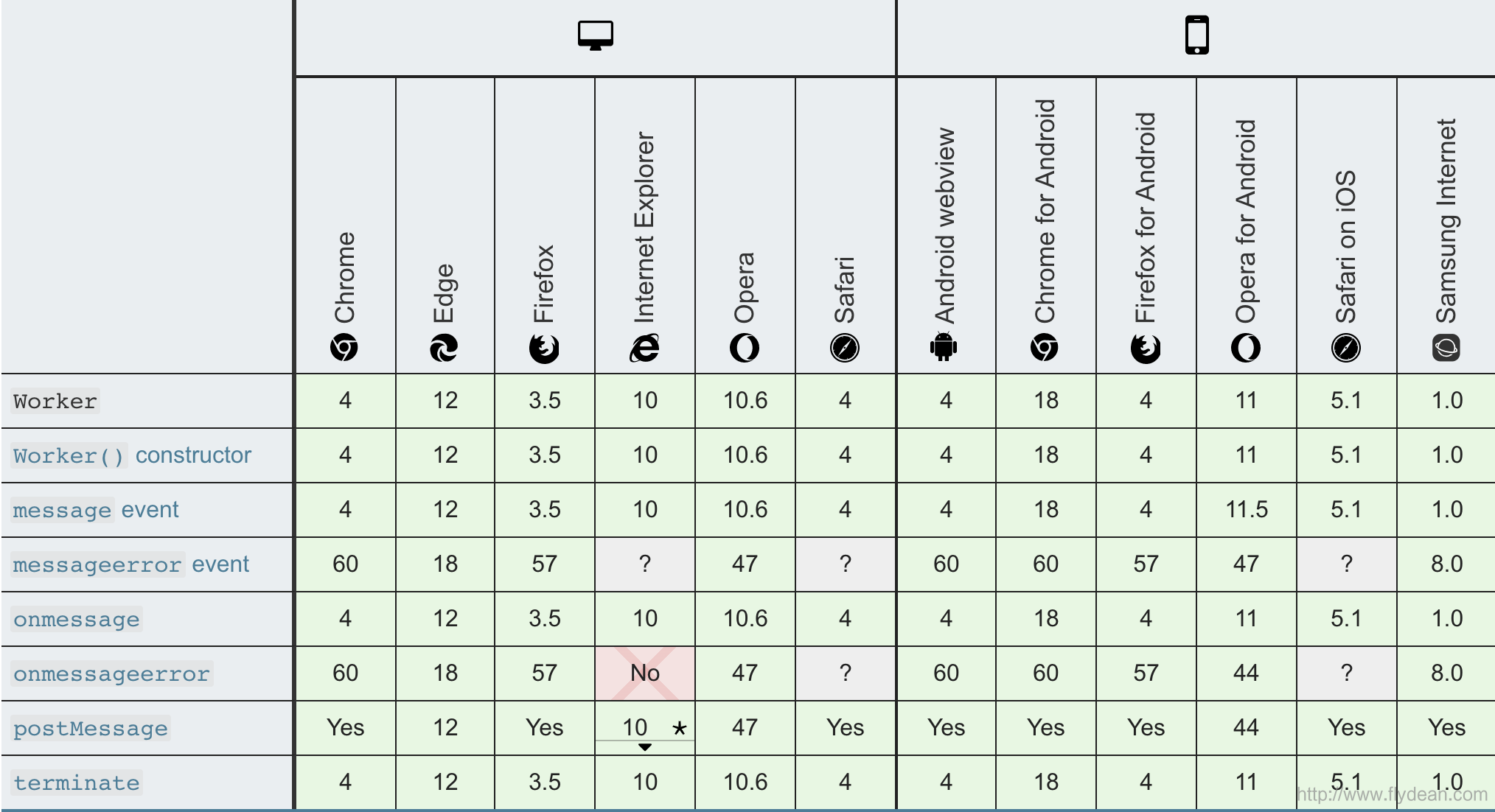
再看一下worker的兼容性:

可以看到,基本上所有的浏览器都支持worker,不过有些浏览器只支持部分的方法。
如果想要立马结束一个worker,我们可以使用terminate:
myWorker.terminate();
要想处理worker的异常,可以使用onerror来处理异常。
如果worker的script比较复杂,需要用到其他的script文件,我们可以使用importScripts来导入其他的脚本:
importScripts(); /* imports nothing */
importScripts('foo.js'); /* imports just "foo.js" */
importScripts('foo.js', 'bar.js'); /* imports two scripts */
importScripts('//example.com/hello.js'); /* You can import scripts from other origins */
Web Workers的分类
Web Workers根据工作环境的不同,可以分为DedicatedWorker和SharedWorker两种。
DedicatedWorker的Worker只能从创建该Woker的脚本中访问,而SharedWorker则可以被多个脚本所访问。
上面的例子中我们创建的worker就是DedicatedWorker。
怎么创建sharedWorker呢?
var myWorker = new SharedWorker('worker.js');
SharedWorker有一个单独的SharedWorker类,和dedicated worker不同的是SharedWorker是通过port对象来进行交互的。
我们看一个shared worker的例子:
var first = document.querySelector('#number1');
var second = document.querySelector('#number2');
var result1 = document.querySelector('.result1');
if (!!window.SharedWorker) {
var myWorker = new SharedWorker("worker.js");
first.onchange = function() {
myWorker.port.postMessage([first.value, second.value]);
console.log('Message posted to worker');
}
second.onchange = function() {
myWorker.port.postMessage([first.value, second.value]);
console.log('Message posted to worker');
}
myWorker.port.onmessage = function(e) {
result1.textContent = e.data;
console.log('Message received from worker');
console.log(e.lastEventId);
}
}
所有的postMessage和onmessage都是基于myWorker.port来的。
再看一下worker的代码:
onconnect = function(e) {
var port = e.ports[0];
port.onmessage = function(e) {
var workerResult = 'Result: ' + (e.data[0] * e.data[1]);
port.postMessage(workerResult);
}
}
worker也是通过port来进行通信。
这里我们使用了onconnect用来监听父线程的onmessage事件或者start事件,这两种事件都可以启动一个SharedWorker。
再看一下sharedWorker的浏览器兼容性:

可以看到,比worker的兼容性要低很多,只有部分浏览器才支持这个高级特性。
worker和main thread之间的数据传输
我们知道worker和main thread之间是通过postMessage和onMessage进行交互的。这里面涉及到了数据传输的问题。
实际上数据在worker和main thread之间是以拷贝的方式并且是以序列化的形式进行传输的。
本文作者:flydean程序那些事
本文链接:http://www.flydean.com/webworker-kickoff/
本文来源:flydean的博客
欢迎关注我的公众号:「程序那些事」最通俗的解读,最深刻的干货,最简洁的教程,众多你不知道的小技巧等你来发现!
web worker的介绍和使用的更多相关文章
- Web Worker javascript多线程编程(一)
什么是Web Worker? web worker 是运行在后台的 JavaScript,不占用浏览器自身线程,独立于其他脚本,可以提高应用的总体性能,并且提升用户体验. 一般来说Javascript ...
- web worker的用法及应用场景(转)
首先简单介绍一下什么是web worker.我们都知道在浏览器中javascript的执行是单线程的,页面上的javascript在执行时会阻塞浏览器的响应,这非常影响用户体验,所以ajax应运而生了 ...
- 【转】Web Worker javascript多线程编程(一)
原文:https://www.cnblogs.com/peakleo/p/6218823.html -------------------------------------------------- ...
- Web Worker javascript多线程编程(二)
Web Worker javascript多线程编程(一)中提到有两种Web Worker:专用线程dedicated web worker,以及共享线程shared web worker.不过主要讲 ...
- 关于Web Worker你必须知道的7件事
介绍 通过使用Web Worker, 我们可以在浏览器后台运行Javascript, 而不占用浏览器自身线程.Web Worker可以提高应用的总体性能,并且提升用户体验.如果你想在自己的Web应用中 ...
- 前端worker之web worker
web worker 背景 众所周知javascript是单线程的,同一时间内只能做一件事情. 这是十分必要的,设想,如果js是多线程的.有个dom元素两个线程同时做了改变,一个display:non ...
- 一个简单的HTML5 Web Worker 多线程与线程池应用
笔者最近对项目进行优化,顺带就改了些东西,先把请求方式优化了,使用到了web worker.发现目前还没有太多对web worker实际使用进行介绍使用的文章,大多是一些API类的讲解,除了涉及到一些 ...
- 新兴的API(fileReader、geolocation、web计时、web worker)
requestAnimationFrame() 每次浏览器重绘之前会调用这个方法!!! 它接收一个参数,就是回调函数: 它可以保证在最佳的间隔时间调用传入的回调函数,以达到让屏幕产生最流畅的动画效果. ...
- web worker 的传值方式以及耗时对比
背景 前一阵子开发的项目 pptx 导入, 由于自己的代码问题,引起了个性能问题,一个 40p 的 pptx 文件,转换成 json 数据,大概要耗时 60s+ ,虽然后面发现是某个使用频率非常高的函 ...
随机推荐
- day58:Linux:BashShell&linux文件管理&linux文件下载上传
目录 1.BashShell 2.Linux文件管理 3.Linux文件下载和上传 BashShell 1.什么是BeshShell? 命令的解释,用来翻译用户输入的指令 2.BashShell能做什 ...
- 注解在Spring中的运用(对象获取、对象单例/多例、值的注入、初始化/销毁方法、获取容器)
1.注解的方式获取对象 (1)导包: (2)书写配置文件(要保证已经导入了约束): <?xml version="1.0" encoding="UTF-8" ...
- JavaEE的核心API与组件
JAVAEE Java ee 平台由一整套服务(Services).应用程序接口(APIs)和协议构成,它对开发基于Web的多层应用提供了功能支持,下面对JAVAEE中的13种技术规范进行简单的描述( ...
- spring ioc 源码分析之-- beanDefinition的加载过程以及ComponentScan,@componet,@import @Bean等注解解析过程
背景:我们启动主启动类后,相应的bean就被扫描进来了,原理是啥? 实现该功能的主要核心类就是:ConfigurationClassPostProcessor,我们看看他的继承体系: 它实现了Bean ...
- Python-读写csv数据模块 csv
案例: 通过股票网站,我们获取了中国股市数据集,它以csv数据格式存储 Data,Open,High,Low,Close,Volume,Adj Close 2016-06-28,8.63,8.47,8 ...
- 077 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 02 类和对象
077 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 02 类和对象 本文知识点:类和对象 说明:因为时间紧张,本人写博客过程中只是对知识点 ...
- Java (四)APACHE Commons IO 复制文件
上一篇:Java (三)APACHE Commons IO 常规操作 例1:复制文件 1 import java.io.File; 2 import java.io.IOException; 3 4 ...
- 098 01 Android 零基础入门 02 Java面向对象 03 综合案例(学生信息管理) 02 案例分析及实现 02 编写并测试Subject类
098 01 Android 零基础入门 02 Java面向对象 03 综合案例(学生信息管理) 02 案例分析及实现 02 编写并测试Subject类 本文知识点:编写并测试Subject类 说明: ...
- 跟着动画学习 TCP 三次握手和四次挥手
TCP三次握手和四次挥手的问题在面试中是最为常见的考点之一.很多读者都知道三次和四次,但是如果问深入一点,他们往往都无法作出准确回答. 本篇尝试使用动画来对这个知识点进行讲解,期望读者们可以更加简单地 ...
- spring boot:shardingsphere+druid整合seata分布式事务(spring boot 2.3.3)
一,shardingshpere为什么要整合seata? 分库分表是数据库扩展中最常用的处理方法, shardingshpere作为使用最广泛的分表中间件, 如果不支持分布式事务,则它的数据一致性就会 ...
