代码生成器插件与Creator预制体文件解析
前言
之前写过一篇自动生成脚本的工具,但是我给它起名叫半自动代码生成器。之所以称之为半自动,因为我觉得全自动代码生成器应该做到两点:代码生成+自动绑定。之前的工具只做了代码生成,并没有做自动绑定,所以鄙人又花时间研究了CocosCreator的预制体文件,实现了自动绑定的能力,并且支持了插件使用方式。
本篇内容,不仅仅是宣传自己的插件工具,还会帮助大家分析一下Creator的预制体文件格式,使购买插件的同学可以将插件价值最大化,也能让读者对Creator的预制体文件有所了解。
Creator 预制体文件格式分析
- 首先我们展示一小段预制体文件。
[
{
"__type__": "cc.Prefab",
"_name": "",
"_objFlags": 0,
"_native": "",
"data": {
"__id__": 1
},
"optimizationPolicy": 0,
"asyncLoadAssets": false,
"readonly": false
},
{
"__type__": "cc.Node",
"_name": "LoginView",
"_objFlags": 0,
"_parent": null,
"_children": [
{
"__id__": 2
},
{
"__id__": 6
},
{
"__id__": 18
},
{
"__id__": 21
},
{
"__id__": 33
},
{
"__id__": 42
},
{
"__id__": 63
},
{
"__id__": 84
}
],
"_active": true,
"_components": [
{
"__id__": 105
},
{
"__id__": 106
}
],
"_prefab": {
"__id__": 107
},
"_opacity": 255,
"_color": {
"__type__": "cc.Color",
"r": 255,
"g": 255,
"b": 255,
"a": 255
},
"_contentSize": {
"__type__": "cc.Size",
"width": 960,
"height": 640
},
"_anchorPoint": {
"__type__": "cc.Vec2",
"x": 0.5,
"y": 0.5
},
"_trs": {
"__type__": "TypedArray",
"ctor": "Float64Array",
"array": [
480,
320,
0,
0,
0,
0,
1,
1,
1,
1
]
},
"_eulerAngles": {
"__type__": "cc.Vec3",
"x": 0,
"y": 0,
"z": 0
},
"_skewX": 0,
"_skewY": 0,
"_is3DNode": false,
"_groupIndex": 0,
"groupIndex": 0,
"_id": ""
}
]
当你第一次看到这个文件的时候可能会有所疑惑,此文件是一个一维数组的json对象。
数组第一个位置是预制体文件的描述可以忽略。第二个位置的对象就是这个文件根节点对应的属性了。也是最重要的部分。从数据的_children 和_components字段可以看出,引擎是根据__id__这个字段来寻找其他数据的。只不过这个__id__并非你所理解的id,而是数组的索引位置。并且配置中所有涉及到寻找其他数据都是用的这种__id__方式。包括给自己的脚本组件绑定节点。由于我们是要导出和绑定其中的属性,所以我们只关注__type__,_name,_childern,_components这几个属性就可以了。
__type__: 是一个比较重要的属性,对于普通的组件,类型会是cc.Node,cc.Sprite,cc.Button之类的。对于脚本的类型比较特别,它并不是你定义的类名,而已一串经过处理的字符。但是它的特点就是长。所以我会用长度是否大于20来判断是否是脚本组件。
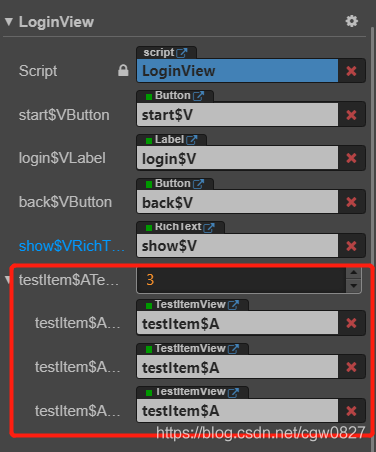
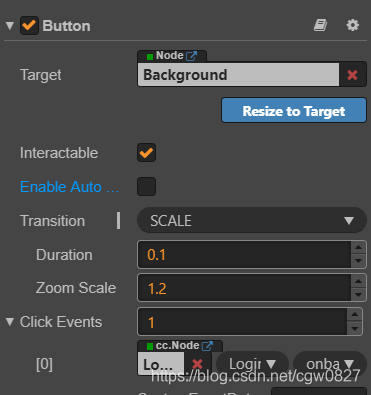
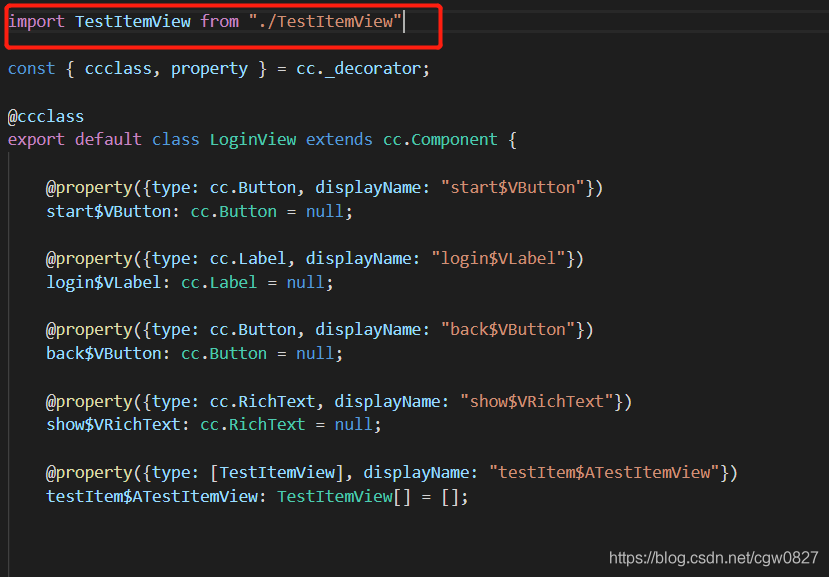
下方是我已经做好绑定脚本的配置内容。也说明如果你要给预制体添加脚本也就是给预制体的数组添加一个下面格式的配置而已。通过下方的配置也可以看出我给这个脚本绑定了start$VButton,login$VLabel,login$\VLabel,show$VRichText四个变量和testItem$ATestItemView一个数组。
{
"__type__": "3e347nRcdVAiYpq6icd+8+w",
"_name": "",
"_objFlags": 0,
"node": {
"__id__": 1
},
"_enabled": true,
"start$VButton": {
"__id__": 14
},
"login$VLabel": {
"__id__": 19
},
"back$VButton": {
"__id__": 29
},
"show$VRichText": {
"__id__": 40
},
//绑定的是一个数组,长度为3
"testItem$ATestItemView": [
{
"__id__": 61
},
{
"__id__": 82
},
{
"__id__": 103
}
],
"_id": ""
},
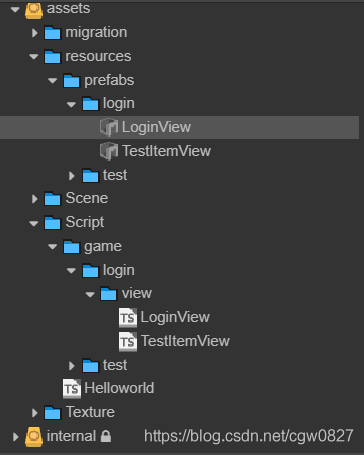
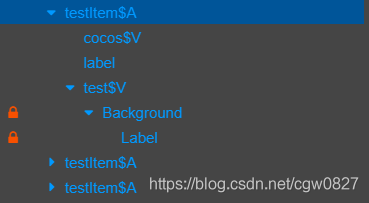
- _name: 它是所有节点的名称,注意,组件是没有名称的,所以我们处理文件的时候也是从根节点深度遍历所有的子节点,然后在遍历节点的时候出理它的组件。
因为Creator的节点都是有名称的,而且还有空格,支持重名,这些都是代码生成器所不允许的。所以如果你想导出一个属性就要用特定的字符标识。
比如工具现在使用的是$V标识输出的是一个变量。$A标识输出的是一个数组,当然数组还需要名称都相同。
var TAG = '$V'
var LIST = '$A'
当然这里边还有一个问题就是一个节点可能挂了很多组件,那我们要怎么出理呢?
首先是做一个筛选,只有给定的组件才可以输出
var NORMAL_COMP_LIST = ['cc.Label', 'cc.Sprite', 'cc.RichText', 'cc.Button', 'cc.ScrollView']
其次工具会将名称后边加上类型,以区别不同的组件的情况。
因此这也是一个可自定义和扩展的部分。
_children: 就是遍历的节点,我们不用关心这个配置文件的数组有多长,就从这些子节点深度遍历就可以了。
_components: 遍历每个节点的时候我们再遍历一次它的所有组件,然后做上边我们说的操作。这样一个文件走一遍之后我们的类需要的信息也就生成了。
问题讨论
既然脚本的类型是 "type": "3e347nRcdVAiYpq6icd+8+w",那么我们怎么找到对应的脚本文件的名称呢?
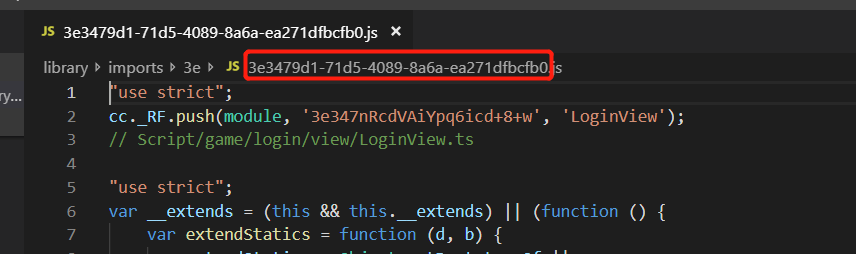
当你右键一个脚本文件,点击打开Library中的资源选项,会跳转到一个js文件中

这个文件有四个特点,一是它的文件名是你脚本的uuid.js。二是文件带有cc._RF.push(module,,三是带有类型"3e347nRcdVAiYpq6icd+8+w"。四是带有脚本名称。所以你只要查找文件中带有cc._RF.push(module,字段并且带有你传入的类型的文件并返回后处理一下就可以获得脚本名称了。当然也可以得到路径并做好import from 的设置。
这里可能有人会觉得,搜索整个imports路径是不是很慢,其实不是,即使再慢还能比手动绑定慢吗?所以这个速度可以无视。怎么处理的creator自带的meta机制,我是将代码生成和自动绑定分成两个脚本。代码生成之后会刷新生成脚本的目录,然后再调用自动绑定的脚本。刷新预制体目录。
这里边一直强调的就是刷新指定的目录,而不是刷新整个assets或者整个Script。原因是我在使用的时候发现,刷新整个目录会造成编辑器卡死,体验很不好,所以当你不设置的脚本目录不存在就做导出时,creator显示的目录位置不是实际中硬盘中显示的位置,重启编辑器后才会正确,就是因为我刷新的目录是你指定的目录。如果指定的目录不存在,目录会创建,但是不会刷新。
刷新后的预制体文件可能会报错,可以无视,双击预制体文件重新查看就可以了。如何做到绑定嵌套的预制体的节点?
首先在导出代码的时候一旦遇到有脚本的节点就返回。继续遍历其他子节点。这样你的脚本里就不会声明其他脚本要声明的内容。
然后在绑定的时候首先会找到应该做数据绑定的脚本,然后再深入遍历,当你发现你处理的这个节点上有脚本的时候就会用它身上脚本处理它的子节点。所以如果一个节点有多个脚本就只能绑定第一个脚本的数据。
功能介绍
根据预制体文件生成脚本

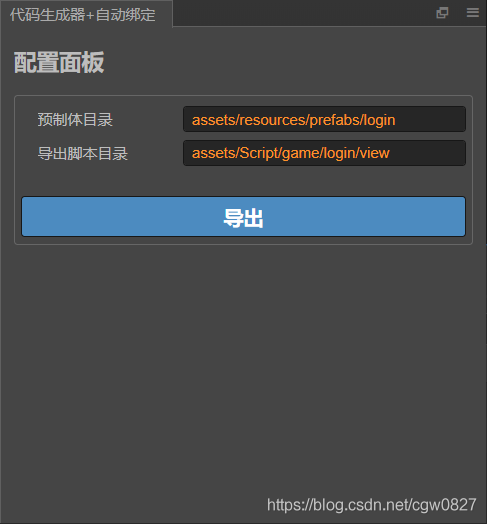
自定义输入目录和输出目录

自动绑定属性+数组
使用$V标识变量
使用$A标识数组
属性名称默认带有类型。

自动绑定button事件

可扩展导出属性类型

自动绑定其他预制体的属性,和button事件

自动导入使用到的其他脚本

手懒不想自己实现的可以关注公众号,进入微店购买。
欢迎扫码关注公众号《微笑游戏》,浏览更多内容。

欢迎扫码关注公众号《微笑游戏》,浏览更多内容。
代码生成器插件与Creator预制体文件解析的更多相关文章
- 关于Unity中stretch的分开使用、预制体、Scroll View的UI节点
一.上次讲的菊花的四个花瓣,只讲了四个花瓣和在一起的时候的作用,现在是分开的菊花的四个花瓣的作用 1.创建一个Canvas2.对Canvas进行初始化3.创建一个Image的UI节点作为Canvas的 ...
- Layabox 预制体prefab使用
//腊鸭官方api不详细系列之ui预制体 // 创建预制体文件,随便拖一个场景中的预制体到 Assets的任意文件夹中,要规范的话则放在Prefab中 // 上一步操作完后就可以在文件夹中看到.pre ...
- Sublime插件支持Sass编译和Babel解析ES6 & .sublime-build文件初探
用Sublime Text蛮久了,配置配来配去的,每次换电脑都得重头再配过,奈何人老了脑子不中用了,得好好整理一些,下次换电脑就有得参考了.. 同事说,他的WebStorm简直太方便,自身集成了很多方 ...
- Golang Json文件解析为结构体工具-json2go
代码地址如下:http://www.demodashi.com/demo/14946.html 概述 json2go是一个基于Golang开发的轻量json文件解析.转换命令行工具,目前支持转换输出到 ...
- Sublime插件支持Sass编译和Babel解析ES6 & .sublime-build文件初探(转载自imwtr)
原文请看:http://www.cnblogs.com/imwtr/p/6010550.html 用Sublime Text蛮久了,配置配来配去的,每次换电脑都得重头再配过,奈何人老了脑子不中用了 ...
- Thrift之代码生成器Compiler原理及源码详细解析1
我的新浪微博:http://weibo.com/freshairbrucewoo. 欢迎大家相互交流,共同提高技术. 又很久没有写博客了,最近忙着研究GlusterFS,本来周末打算写几篇博客的,但是 ...
- class文件与dex文件解析
关于Android的热修复与插件化技术在如今基本上已经成为了“时髦技术”的标配了,或者说用来进行“炫技”的一种方式,毕境如今Android已经发展得非常之成熟了,基本上APP用的到东东都差不多,除了业 ...
- 【转】JQuery插件ajaxFileUpload 异步上传文件(PHP版)
前几天想在手机端做个异步上传图片的功能,平时用的比较多的JQuery图片上传插件是Uploadify这个插件,效果很不错,但是由于手机不支持flash,所以不得不再找一个文件上传插件来用了.后来发现a ...
- phpcms V9 首页模板文件解析
在了解了<phpcms V9 URL访问解析>之后,我们已经知道首页最终执行的是content模块下index控制器的init方法. 下面, 我们逐步分析过程如下: 第一.首页默认执行的是 ...
随机推荐
- 数据可视化之PowerQuery篇(六)PowerQuery技巧:批量合并Excel表的指定列
本文来源于一个星友的问题,他有上百个Excel表格,格式并不完全一样,列的位置顺序也不同,但每个表都有几个共同列,这种情况下,能不能通过Power Query把这些表格共同的列批量合并呢? 当然是可以 ...
- P1050 精卫填海
[问题描述] 发鸠之山,其上多柘木.有鸟焉,其状如乌,文首,白喙,赤足,名曰精卫,其名自詨.是炎帝之少女,名曰女娃.女娃游于东海,溺而不返,故为精卫.常衔西山之木石,以堙于东海.——<山海经&g ...
- vue : 在vuex里写一个数组首尾元素互换的方法
不着急上代码,先想几个问题. vuex里怎么写方法? mutation里写vuex方法,组件中用commit调用. 数组首尾元素怎么互换? arr.splice(0, 0, arr[arr.lengt ...
- Fisher算法+两类问题
文章目录 一.Fisher算法 二.蠓的分类问题: 三.代码实现: 一.Fisher算法 二.蠓的分类问题: 两种蠓Af和Apf已由生物学家根据它们的触角和翼长加以区分(Af是能传播花粉的益虫,Apf ...
- Oracle修改表类型方法
有一个表名为tb,字段段名为name,数据类型nchar(20). 1.假设字段数据为空,则不管改为什么字段类型,可以直接执行:alter table tb modify (name nvarchar ...
- jmeter接口测试 -- 上传文件(multipart/form-data数据请求)
一.环境 jmeter5.2.1 二.具体步骤 1.抓取接口的请求数据 2.填写jmeter的数据 1) 信息头管理器 2) 填写 “参数” 3) 填写 “文件上传” 三.检验接口. 1.响应数据 - ...
- Prime Ring Problem--------多重循环用递归来做
链接:https://vjudge.net/problem/UVA-524 题意:给出正整数n,输出以1开头,由2到n组合的字符序列,使相邻的数相加为素数,最后一个(关键信息为n大于1小于等于16), ...
- Python 写入excel时的字体格式设置
转自:https://blog.csdn.net/kuangzhi9124/article/details/81940919 下面代码设置了单元格的字体.位置居中.框线,可以将格式调成自己需要的 im ...
- Java 异常处理专题,从入门到精通
内置异常和Throwable核心方法 Java内置异常 可查异常(必须要在方法里面捕获或者抛出) ClassNoFoundException 应⽤程序试图加载类,找不到对应的类 IllegalAcce ...
- layui常用插件(二) 时间插件
日期和时间 html <div class="layui-inline"> <!-- 注意:这一层元素并不是必须的 --> <input type=& ...
