JavaScript小游戏实例:统一着色
设计如下的简单小游戏。
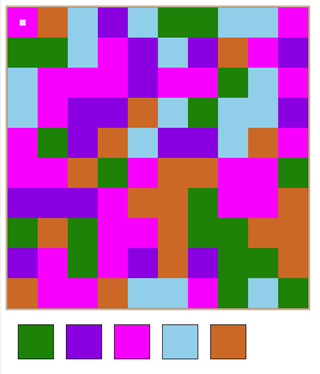
在面板(画布)中放置10行10列共100个小方块,每个小方块随机在5种颜色中选一种颜色进行着色,在面板的下方,放置对应的5种颜色色块,如图1所示。

图1 “统一着色”游戏界面
游戏要求通过每次对包含最左上角方块的相邻同色区域方块改变着色的方式,最终使得面板中的100个小方块着色统一。
例如,图1中包含最左上角方块的相邻同色区域方块只有1个,此时对其有效改变着色应该是选择“绿色”(下方相邻的方块颜色)或“棕色”(左边相邻的方块颜色),这样扩大了包含最左上角方块的相邻同色区域;否则,不扩大包含最左上角方块的相邻同色区域,应是无效的着色选择。
单击面板下方5个色块中的某个色块,就可以将包含最左上角方块的相邻同色区域的所有方块颜色改为所单击色块的颜色。一次游戏过程如图2所示。

图2 “统一着色”游戏过程示例
定义一个数组
var colors = ["Aquamarine","Blue","BlueViolet","Brown","Chartreuse","Chocolate","Cyan",
"DeepPink","Fuchsia","Green","Orange","Purple","Red","SkyBlue","Yellow"];
保存游戏可供选择的颜色。
每局游戏选择5个色块,定义数组 var options=[];保存在colors数组中选择的5种颜色所对应的下标。为了达到随机选择5种颜色,采用对颜色数组进行简单洗牌的方法来完成。
定义数组var blocks=[];保存面板中100个小方块的着色,第i行第j列小方块的着色保存在数组元素blocks[10*i+j]中。初始时,每个小方块的着色在选定的5种颜色中随机选择一种,一个简单的循环可完成。
for (var i=0;i<100;i++)
blocks[i]=options[Math.floor(Math.random()*5)];
单击面板下方5个小色块中某个色块后,调用函数setColor()完成改变着色的过程。
改变着色的区域是包含最左上角方块的相邻同色区域的所有方块,因此关键问题是怎么找到这个相邻同色区域中的所有方块。可采用广度优先搜索算法的思想来完成。算法描述为:
记下最左上角方块的初始着色srcColor;
队列初始化;
最左上角方块编号 0入队;
while (队列非空)
{
队头元素出队,赋给k;
改变方块k的着色(修改blocks[k]的值为所单击色块的颜色编号destColor);
if (方块k右边的方块k+1存在且颜色为srcColor)
方块编号k+1入队;
if (方块k下边的方块k+10存在且颜色为srcColor)
方块编号k+10入队;
}
实际上,一个方块相邻的方块有上下左右四个,但算法中只需考虑右边和下边,无需考虑左边和上边。这是因为本游戏的着色改变总是改变包含最左上角方块的相邻区域,即搜索总是从最左上角方块开始,而最左上角方块只能向右边和下边扩展,之后每个方块也只需向右边和下边扩展即可,无需向左边和上边扩展(因为左边和上边的方块已被扩展处理过)。
获胜判断就更简单了,因为获胜的条件是所有方块的着色统一,即数组blocks的元素值全部相同,因此用循环检查元素blocks[1]~blocks[99],若它们的值全部与blocks[0]相同,则获胜,否则只要有一个元素与blocks[0]不同,就没有达到着色统一的获胜要求。编写为一个简单的函数。
function checkWin()
{
for (var i=1;i<blocks.length;i++)
if (blocks[i]!=blocks[0]) return false;
return true;
}
另外,为避免游戏过程中的无效色块单击,记录游戏的步数(色块单击次数),若35步内不能完成统一着色,判定游戏失败。
完整的HTML代码如下。
<!DOCTYPE html>
<html>
<head>
<title>统一着色</title>
<style>
.num
{
padding: 28px 0;
border: 1px solid ;
cursor: pointer;
}
.new-game {
cursor: pointer;
text-decoration: underline;
color: #00bcd4;
font:bold 24px Georgia, serif;
}
#mess
{
width:480px;
padding:5px;
border:2px solid gray;
margin:0px;
font:bold 24px Georgia, serif;
color: #FF6600;
}
</style>
</head>
<body>
<div class="new-game" onclick="newGame();">New Game</div><br/>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas><br/>
<table cellpadding="0" cellspacing="20">
<tbody><tr>
<td width="60"><div id="c0" class="num" onclick="setColor(this);"></div></td>
<td width="60"><div id="c1" class="num" onclick="setColor(this);"></div></td>
<td width="60"><div id="c2" class="num" onclick="setColor(this);"></div></td>
<td width="60"><div id="c3" class="num" onclick="setColor(this);"></div></td>
<td width="60"><div id="c4" class="num" onclick="setColor(this);"></div></td>
</tr>
</tbody>
</table><br/>
<div id="mess"> </div><br/>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
ctx= canvas.getContext('2d');
var colors = ["Aquamarine","Blue","BlueViolet","Brown","Chartreuse","Chocolate","Cyan","DeepPink","Fuchsia ","Green","Orange","Purple","Red","SkyBlue","Yellow"];
var running = false;
var steps=0;
function shuffle(arr) // 数组arr洗牌
{
for (var i = arr.length-1; i>=0; i--)
{
var j = Math.floor(Math.random() * i);
var t=arr[i];
arr[i]=arr[j];
arr[j]=t;
}
}
var colorNum=[];
for (var i=0;i<colors.length;i++) colorNum[i]=i;
var options=[];
var blocks=[];
function newGame()
{
shuffle(colorNum);
options=colorNum.slice(0,5);
for (var i=0;i<100;i++)
blocks[i]=options[Math.floor(Math.random()*5)];
running=true;
steps=0;
draw();
document.getElementById("c0").style.backgroundColor =colors[options[0]];
document.getElementById("c1").style.backgroundColor =colors[options[1]];
document.getElementById("c2").style.backgroundColor =colors[options[2]];
document.getElementById("c3").style.backgroundColor =colors[options[3]];
document.getElementById("c4").style.backgroundColor =colors[options[4]];
document.getElementById("mess").innerHTML ="Steps:"+steps+"/35";
}
function draw()
{
for (var i=0;i<10;i++)
{
for (var j=0;j<10;j++)
{
ctx.fillStyle = colors[blocks[i*10+j]];
ctx.fillRect(j*50,i*50,50,50);
}
}
ctx.fillStyle ="rgba(255,255,255,0.85)";
ctx.fillRect(20,20,10,10);
}
function setColor(d)
{
if (!running)
{
document.getElementById("mess").innerHTML ="请单击 New Game 开始新游戏!";
return;
}
var index= parseInt(d.id.charAt(1));
var srcColor=blocks[0];
var destColor=options[index];
if (srcColor==destColor)
{
document.getElementById("mess").innerHTML ="Steps:"+steps+"/35 未进行颜色改变,无效单击!";
return;
}
var queue=[];
var front=0;
var rear=0;
queue[rear++]=0;
while (front<rear)
{
var k=queue[front++];
blocks[k]=destColor;
if (k%10!=9 && blocks[k+1]==srcColor) // 右边的方格
queue[rear++]=k+1;
if (k<90 && blocks[k+10]==srcColor) // 下边的方格
queue[rear++]=k+10;
}
draw();
steps++;
document.getElementById("mess").innerHTML ="Steps:"+steps+"/35";
if (checkWin())
{
running=false;
ctx.font = '50px PingFang SC';
ctx.fillStyle = "red";
ctx.textAlign = 'center';
ctx.baseline = 'middle';
ctx.fillText('You Win!',canvas.width/2, canvas.height/2);
}
else
{
if (steps==35)
{
running=false;
ctx.font = '50px PingFang SC';
ctx.fillStyle = "black";
ctx.textAlign = 'center';
ctx.baseline = 'middle';
ctx.fillText('You failed!',canvas.width/2, canvas.height/2);
}
}
}
function checkWin()
{
for (var i=1;i<blocks.length;i++)
if (blocks[i]!=blocks[0]) return false;
return true;
}
newGame();
</script>
</body>
</html>
JavaScript小游戏实例:统一着色的更多相关文章
- JavaScript小游戏实例:简单的键盘练习
键盘是一种常用的输入设备,灵活熟练地使用键盘进行输入是计算机用户需掌握的一门基本功.下面我们编写一个简单的键盘练习游戏. 1.刺破气泡交互式小动画 在编写简单的键盘练习游戏之前,先设计一个简单地刺破气 ...
- 制作一个 JavaScript 小游戏
简评: 作者学习了编程两个月,边学边做了一个 JavaScript 小游戏,在文中总结了自己在这个过程中的一些体会,希望能给其他初学者一些帮助. 对于很多想学编程但一直没下定决心的同学来说,最大的问题 ...
- javascript小游戏--生命游戏
昨天参加Code Retreat的活动,"Code Retreat是一个一天的集中练习的活动,专注于软件开发和设计的基础". 要了解更多信息可前往 CodeRetreat官网 通过 ...
- JavaScript小游戏--2048(PC端)
1.初始化棋局 $(document).ready(function() { prepare_for_mobile(); //适配移动端 new_game(); }); 2.开始新游戏 functio ...
- JavaScript小游戏--翻牌记忆游戏
翻牌记忆游戏源码 1.有8张图片,每张图片要放两次,生成如下数组,长为16,[0,1,2,3,4,5,6,7,0,1,2,3,4,5,6,7] 其中两两相同的代表两张相同的图片,0对应文件夹image ...
- JavaScript 小游戏 贪吃蛇
贪吃蛇 代码: <!DOCTYPE html><html><head> <meta charset="UTF-8"> <met ...
- CSS技术实例1-使用CSS计数器实现数值计算小游戏实例页面
一 实例要达到的要求如图所示: 二 分析 1.7个圆角矩形标签(或按钮) 2. 点击触发并开始运算,最后一个标签显示结果 3.计算成功后弹出"万岁"字眼 三 代码实现 关键CSS代 ...
- Chrome内置的断网Javascript 小游戏脚本示范
//示范面向对象 this 作用域 闭包 单例模式很好的示范 1 // Copyright (c) 2014 The Chromium Authors. All rights reserved. // ...
- JavaScript小游戏--2048(移动端)
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事件主 ...
随机推荐
- Maven [ERROR] 不再支持源选项 5,请使用 7 或更高版本的解决办法
刚刚学Maven,当我点击test时 就出现了这两个错误: [ERROR] 不再支持源选项 5.请使用 7 或更高版本.[ERROR] 不再支持目标选项 5.请使用 7 或更高版本. 后来在看到这篇文 ...
- 数据可视化之DAX篇(二)Power BI中的度量值和计算列,你搞清楚了吗?
https://zhuanlan.zhihu.com/p/75462046 对于初学者,总是会把度量值和计算列搞混,我也经常碰到这样的问题,有些星友用文章中的代码总是报错,发给我一看,才知道TA把本来 ...
- 数据可视化之分析篇(三)Power BI总计行错误,这个技巧一定要掌握
https://zhuanlan.zhihu.com/p/102567707 前一段介绍过一个客户购买频次统计的案例: Power BI 数据分析应用:客户购买频次分布. 我并没有在文章中显示总计行 ...
- 快速突击 Spring Cloud Gateway
认识 Spring Cloud Gateway Spring Cloud Gateway 是一款基于 Spring 5,Project Reactor 以及 Spring Boot 2 构建的 API ...
- nginx 信号管理
本内容只针对nginx 关闭操作罗列方法技巧,不废话直接写,Nginx的信号控制如下: 1. TERM, INT 强制关闭进程 查看nginx进程ps -aux|grep nginx root 8 ...
- P3406 海底高铁 (洛谷)
题目背景 大东亚海底隧道连接着厦门.新北.博艾.那霸.鹿儿岛等城市,横穿东海,耗资1000亿博艾元,历时15年,于公元2058年建成.凭借该隧道,从厦门可以乘坐火车直达台湾.博艾和日本,全程只需要4个 ...
- 写给.NET开发者的Python教程(二):基本类型和变量
从本文开始,我们就要正式了解Python的语法特性了,这章主要介绍基本类型和变量,开始之前先介绍下Python中的标准输入输出. 标准输入输出 前文举过TwoSum问题的例子,但是没有讲到标准输入输出 ...
- C++语法小记---继承中的构造和析构顺序
继承中构造和析构的顺序 先父母,后客人,最后自己 静态变量和全局变量在最开始 析构和构造的顺序完全相反 #include <iostream> #include <string> ...
- centos7 离线安装paramiko
离线安装paramiko 1. 利用yum下载paramiko依赖的rpm软件包 安装yum-utils yum -y install yum-utils yumdownloader python ...
- 如何用redis做缓存
redis缓存 在互联网应用中经常需要用redis来缓存热点数据. redis数据在内存,可以保证数据读取的高效,接近每秒数十万次的吞吐量 减少下层持久层数据库读取压力,像mongodb,每秒近千次读 ...
