微信小程序(三)-事件绑定
小程序事件绑定
https://developers.weixin.qq.com/miniprogram/dev/framework/view/two-way-bindings.html
1.数据


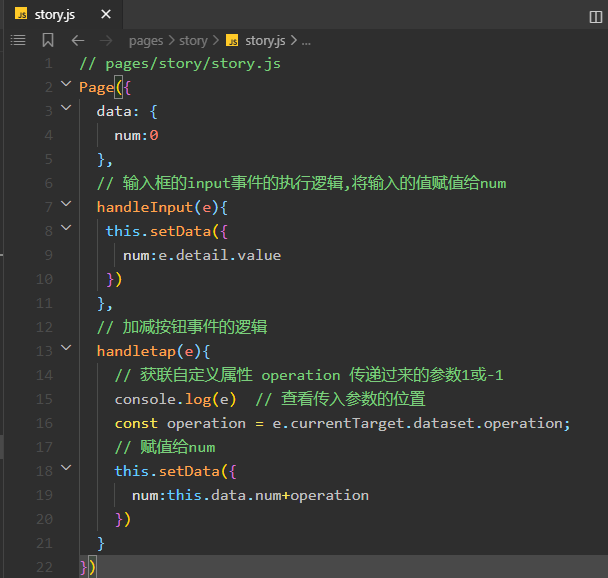
// pages/story/story.js
Page({
data: {
num:0
},
// 输入框的input事件的执行逻辑,将输入的值赋值给num
handleInput(e){
this.setData({
num:e.detail.value
})
},
// 加减按钮事件的逻辑
handletap(e){
// 获联自定义属性 operation 传递过来的参数1或-1
console.log(e) // 查看传入参数的位置
const operation = e.currentTarget.dataset.operation;
// 赋值给num
this.setData({
num:this.data.num+operation
})
}
})
story.js

2.页面


<!--pages/story/story.wxml-->
<text>小区趣事</text>
<view>------------------------</view>
<!-- 事件绑定 双向绑定占击案例
1.给input标签绑定事件,绑定关键字 bindinput"输入事件名"
2.通过事件来获取输入框中的值(e.datail.value)
3.把输入框的值赋值到data当中,
1.不能直接写 this.data.num = e.detail.value
this.num = e.detail.value
2.正确的写法
this.setData({
num:e.detail.value
})
4.绑定击事件
1.关键字 bindtap="点击事件名" 绑定点击事件
2.自定义属性传递参数 关键字 data-属性名
3.事件源中获取自定义属性 data-operation
-->
<input type="text" bindinput="handleInput"/>
<button bindtap="handletap" data-operation="{{1}}">+</button>
<button bindtap="handletap" data-operation="{{-1}}">-</button>
<view>{{num}}</view>
story.wxml

微信小程序(四)-样式 WXSS
微信小程序(三)-事件绑定的更多相关文章
- 微信小程序:事件绑定
小程序中绑定事件,通过bind关键字来实现.如bindinput,bindtap(绑定点击事件),bindchange等. 什么是事件 事件是视图层到逻辑层的通讯方式. 事件可以将用户的行为反馈到逻辑 ...
- 微信小程序中事件
微信小程序中事件 一.常见的事件有 类型 触发条件 最低版本 touchstart 手指触摸动作开始 touchmove 手指触摸后移动 touchcancel 手指触摸动作被打断,如来电提醒,弹窗 ...
- 微信小程序Dom事件实现
面对微信小程序,可能没有像我们平时使用JQuery那样随心所欲.本篇就是为了解决这个问题. 请合理使用工具! 细节就不说了,直接备份一个实现的案例: wxml <view class=" ...
- 微信小程序自定义事件
案例结构 首先,我还是会以案例的形式向大家讲解(这样也能方便大家更好的理解)简单介绍一下案例项目的内容(以上一章自定义组件的案例为基础)项目名称:component自定义子组件cpt父组件:logs ...
- 微信小程序(三)--小程序UI开发
一.UI介绍 所谓的UI(user Interface)开发指的就是小程序应用界面的开发,在小程序开发框架中会为我们提供一系列的基础组件,例如HTML开发中为我们所提供的一些最基础的标签.需要注意的是 ...
- vue中的绑定class和微信小程序中的绑定class的区别
微信小程序 小程序里面的class与style绑定,遵循HTML特性绑定,有关于HTML绑定.在进行class与style绑定时,可以直接绑定,也可以带上逻辑与,或者三元运算进行条件控制 JS dat ...
- 微信小程序的事件
事件,视图层到逻辑层的一种通讯方式,或者将用户的行为返回到逻辑层,当我们在组件绑定事件之后,当我们触发事件,就会执行逻辑层绑定的事件,处理回调函数,当页面的事件触发之后 页面上元素一些额外事件,通过事 ...
- 微信小程序之 -----事件
事件分类 1. 冒泡事件: 当一个组件上的事件被触发后,该事件会向父节点传递. 2. 非冒泡事件: 当一个组件上的事件被触发后,该事件不会向父节点传递. 常见的冒泡 ...
- 微信小程序-视图事件
事件 什么是事件 事件是视图层到逻辑层的通讯方式. 事件可以将用户的行为反馈到逻辑层进行处理. 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数. 事件对象可以携带额外信息,如 ...
随机推荐
- 第2层交换和生成树协议(STP)__MAC地址表
1.MAC(Media Access Control, 介质访问控制)地址是识别LAN节点的标识.网卡的物理地址通常是由网卡生产厂家烧入网卡的EPROM(一种闪存芯片,通常可以通过程序擦写),它存储的 ...
- Java初体验
参考书籍「Java语言程序设计基础篇」 比特与字节 计算机中只有0和1,二进制,即比特(bit,二进制数): 字节(byte)是最小的存储单元,每个字节有8个比特组成 即:1byte=8bit 各种数 ...
- left join与inner join
举例a.b表: bId bNum 1 20 2 30 aId aNum 1 10 2 20 3 30 left join以左表为准 select * from a left join b on a.a ...
- Linux lsblk和df命令区别
lsblk 查看的是block device,也就是逻辑磁盘大小. df查看的是file system, 也就是文件系统层的磁盘大小
- 2019牛客暑期多校训练营(第七场)E-Find the median(思维+树状数组+离散化+二分)
>传送门< 题意:给n个操作,每次和 (1e9范围内)即往数组里面插所有 的所有数,求每次操作后的中位数思路:区间离散化然后二分答案,因为小于中位数的数字恰好有个,这显然具有单调性.那么问 ...
- The 10th Shandong Provincial Collegiate Programming Contest(11/13)
$$The\ 10th\ Shandong\ Provincial\ Collegiate\ Programming\ Contest$$ \(A.Calandar\) 签到 //#pragma co ...
- hdu3635 Dragon Balls
Problem Description Five hundred years later, the number of dragon balls will increase unexpectedly, ...
- Gitlab 快速部署及日常维护 (二)
一.概述 上一篇我们将Gitlab的安装部署和初始化设置部分全部讲解完成了,接下来我们介绍Gitlab在日常工作中常遇见的问题进行梳理说明. 二.Gitlab的安装和维护过程中常见问题 1.Gitla ...
- (20002, b'DB-Lib error message 20002, severity 9:\nAdaptive Server connection failed (127.0.0.1:3306)\n')
使用python 3.7 pymssql 连接本地mysql 5.6 报错 解决:参考 https://www.cnblogs.com/springbrotherhpu/p/11503139.html ...
- pthread_create函数
函数简介 pthread_create是UNIX环境创建线程函数 头文件 #include<pthread.h> 函数声明 int pthread_create(pthread_t *re ...
