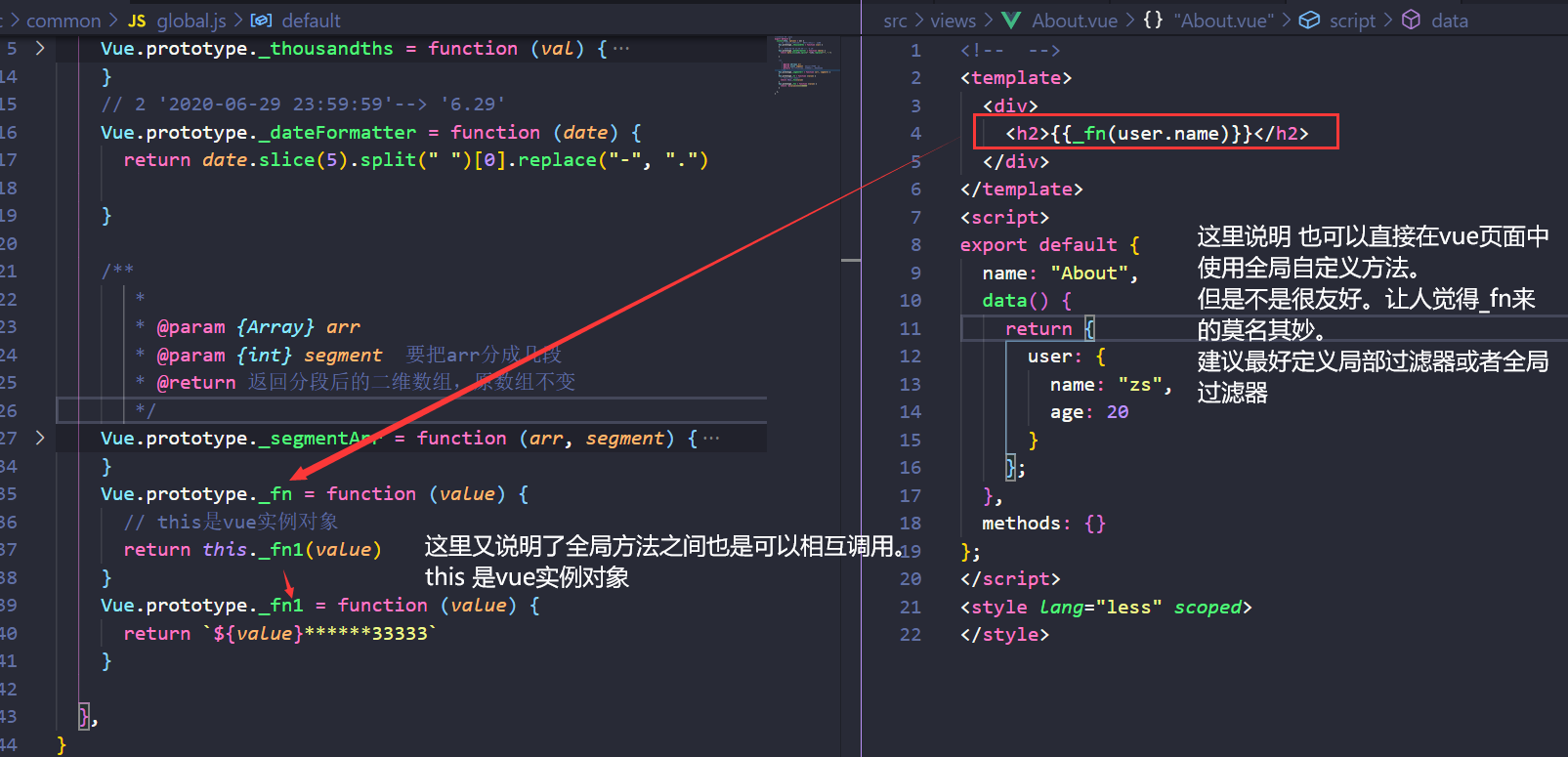
11 vue 自定义全局方法
//global.js
// 定义vu
e 全局方
2.main.js文件注入
// 定义全局方法
import global from './utils/global'
Vue.use(global)
3.use
在vue实例对象methods使用。
2 在vue 页面标签中使用。


11 vue 自定义全局方法的更多相关文章
- vue 自定义全局方法
import {myfun} from '../static/js/test.js' //se6的正确写法export default {methods:{ diyfun:function () { ...
- vue的全局方法和局部方法
var infiniteScroll = require('vue-infinite-scroll') 等价写法 import infiniteScroll from 'vue-infinite-sc ...
- vue定义全局方法 调用其他组件的方法
官网的写法 vue实例.$on就可以在根实例上定义全局方法 this.$root就是获取根实例 如果没有根实例 就表示当前实例 this.$root.$on 不需要.eventHub 不需要下面这 ...
- vue自定义全局和局部指令
一.介绍 1.除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令. 2.自定义指令的分类 1.全局指令 2.局部指令 3.自定义全局指令格式 V ...
- vue自定义全局组件(自定义插件)
有时候我们在做开发的时候,就想自己写一个插件然后就可以使用自己的插件,那种成就感很强.博主最近研究element-ui和axios的时候,发现他们是自定义组件,但是唯一有一点不同的是,在用elemen ...
- Vue 自定义全局消息框组件
消息弹框组件,默认3秒后自动关闭,可设置info/success/warning/error类型 效果图: 文件目录: Message.vue <template> <transit ...
- vue---vue2.x自定义plugin,给vue添加全局方法,原型上增加全局方法
1. 自定义plugin.js export default{ install(Vue,options); { Vue.prototype.toStringTwo=(str)=>( ('0000 ...
- Vue自定义插件方法大全
新年第一天首先祝大家新年快乐,心想事成! 1.利用根实例构造函数的原型 //在构造函数的原型链上添加自定义属性 Vue.prototype.test = 'pomelo' //在其他组件中调用 con ...
- vue 自定义全局按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值.Vue 允许为 v-on 在监听键盘事件时添加按键修饰符: JS部分: Vue.config.keyCodes = { f2:113, } var app ...
随机推荐
- 《Spanner: Google’s Globally-Distributed Database》论文总结
Spanner 总结 说明:本文为论文 <Spanner: Google's Globally-Distributed Database> 的个人理解,难免有理解不到位之处,欢迎交流与指正 ...
- css 命名规则 BEM!
随着CSS的发展,使用CSS有语义化的命名约定和CSS层的分离,将有助于它的可扩展性,性能的提高和代码的组织管理.著作权归作者所有. BEM本质应该是一个css命名方案,最流行的命名规则之一就是BEM ...
- CSS 定位总结
目录 元素显示模式 元素模式 元素显示模式转换 CSS定位机制 静态定位static 相对定位relative 绝对定位absolute 固定定位fixed 粘性定位sticky 定位小结一图流 CS ...
- Azure认知服务之表格识别器
认知服务 Azure 认知服务的目标是帮助开发人员创建可以看.听.说.理解甚至开始推理的应用程序. Azure 认知服务中的服务目录可分为五大主要支柱类别:视觉.语音.语言.Web 搜索和决策.开发人 ...
- Linux学习日志——基本指令②
文章目录 Linux学习日志--基本指令② 前言 touch cp (copy) mv (move) rm vim 输出重定向(> 或 >>) cat df(disk free) f ...
- vs2017引用vue组件中文乱码
原因:文件默认编码格式为ASNI编码,需要改成UTF-8编码 解决方案: ①用记事本打开component.js文件 ②另存文件,修改编码为UTF-8编码,保存
- TestLink使用指南
TestLink安装上之后,局域网内用户可以登陆使用,下面介绍本软件的使用方式. 1.TestLink简介 TestLink是基于Web的开源测试管理工具,用户可以使用这个工具创建测试项目和测试用例, ...
- RabbitMQ set password
问题: -- ::09.387 ERROR oslo.messaging._drivers.impl_rabbit [req-51faf017-4f1f-4a24-ab79-624b302b839b ...
- python open函数初习
open("路径","打开方式") 打开方式:'r'只读模式,‘w’写模式,‘a’追加模式 ‘b’二进制模式,‘+’读/写模式.例: fh=open(&quo ...
- Leetcode 24. Swap Nodes in Pairs(详细图解一看就会)
题目内容 Given a linked list, swap every two adjacent nodes and return its head. You may not modify the ...
