【平台开发】— 8.前端-从[项目管理]来看vue
现在要来实现【项目管理】这个功能了。
想象一下页面,元素大概就是:列表页、查询框、新增按钮、编辑、mock入口按钮。
那先来实现列表和新建,也顺带着整理一下用到的vue相关指令知识。

一、后端
后端就不再详说了,跟前面差不多的套路。
在ProjectController 里增加新的接口/list 。这里是遵循了restful 风格 ,新增的话就换成post方法。
暂时没有真正实现用户权限,所以统一写死一个创建者setCreateUser("pingguo")。
@RestControlle
@RequestMapping(value = "/project")
public class ProjectController {
@Autowired
ProjectService projectService;
@GetMapping("/list")
public Result projectList() throws Exception {
List<Project> projectList = projectService.getProjectList();
return Result.success(projectList);
}
@PostMapping("/list")
public Object add(@RequestBody Project project) throws Exception {
project.setCreateTime(new Date());
project.setUid(1);
project.setCreateUser("pingguo");
projectService.add(project);
return Result.success(project);
}
}
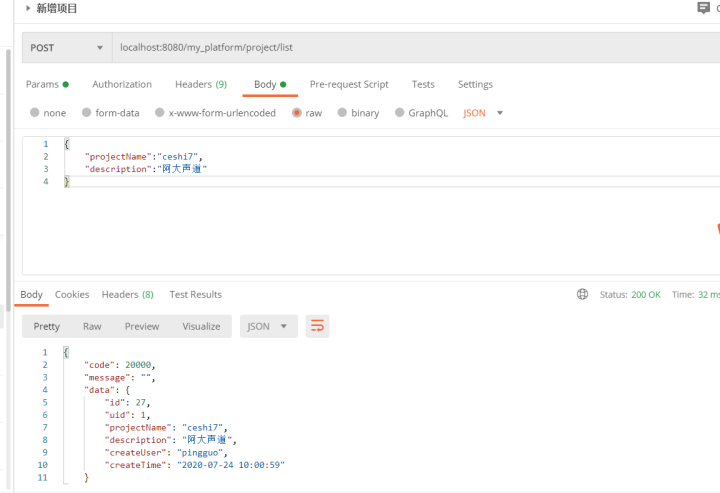
调用接口,测试OK。

二、前端部分
重点在这了(ps:列表暂时是还没做分页的,后面会单独补上分页)。
前端代码篇幅较大,附上源码地址:地址
页面介绍
前端vue文件里其实最重要的就是2个部分:
<template>...</template>:网页内容<script>...</script>: 交互
以项目列表为例,在<script>...</script>中,首先要导入我们要使用到的api模块。
import { getProjectList, createProject } from '@/api/project'
当然了,在项目的api模块下要先写好这个2个组件,这里在之前登录部分中也讲过。
import request from '@/utils/request'
export function getProjectList(params) {
return request({
url: '/my_platform/project/list',
method: 'get',
params
})
}
export function createProject(data) {
return request({
url: '/my_platform/project/list',
method: 'post',
data
})
}
1. data()
export default {} 定义了这个模块被导出,所以其他模块可以导入这个模块去使用。
而data()这个方法中,定义了这个组件返回的变量。以我目前的理解,<template>...</template> 中需要用到的变量,都可以在这里定义。
data() {
return {
list: null,
listLoading: true,
dialogStatus: undefined,
dialogUpdateVisible: false,
createInfo: {
projectName: '',
description: ''
}
}
}
比如这里的list,就是用来存放后端返回的列表数据,然后跟el-table进行绑定。
<el-button class="filter-item" style="margin-left: 10px;" type="primary" icon="el-icon-edit"
@click="projectCreate(createInfo)">
新建
</el-button>
</div>
<div style="margin-top:20px;"></div>
<el-table
v-loading="listLoading"
:data="list" // 看这里,看这里,看这里
element-loading-text="Loading"
border
fit
highlight-current-row>
<el-table-column align="center" label="项目ID" width="95">
<template slot-scope="scope">
{{ scope.row.id }} //每一列要展示的数据字段,id
</template>
</el-table-column>
<el-table-column label="项目名称">
<template slot-scope="scope">
{{ scope.row.projectName }} //每一列要展示的数据字段,projectName
</template>
</el-table-column>
2. created()
它的作用就是初始化数据。比如这里的获取项目列表,我肯定是要先拿到数据后,才在html进行渲染出来。
所以在这里就调用了请求项目列表的方法projectGet()。
created() {
this.projectGet()
},
methods: {
projectGet() { //调用后端接口,获取项目列表
this.listLoading = true
getProjectList().then(response => {
this.list = response.data
this.listLoading = false
})
},
3. methods
这里就是写各种方法的地方了,比如我这个组件需要可以查询后端列表接口,还要调用创建项目的接口,
所以在这里就可以写上我们要用的2个方法。
methods: {
projectGet() { //调用后端接口,获取项目列表
this.listLoading = true
getProjectList().then(response => {
this.list = response.data
this.listLoading = false
})
},
requestInfo() {
this.createInfo.projectName = '',
this.createInfo.description = ''
},
projectCreate() {
this.requestInfo()
this.dialogStatus = 'create'
this.dialogUpdateVisible = true
},
handleCreate() { //调用后端接口,创建项目
this.dialogStatus = 'create'
this.dialogUpdateVisible = true
createProject(this.createInfo).then(() => {
this.dialogUpdateVisible = false
this.projectGet()
})
}
vue指令
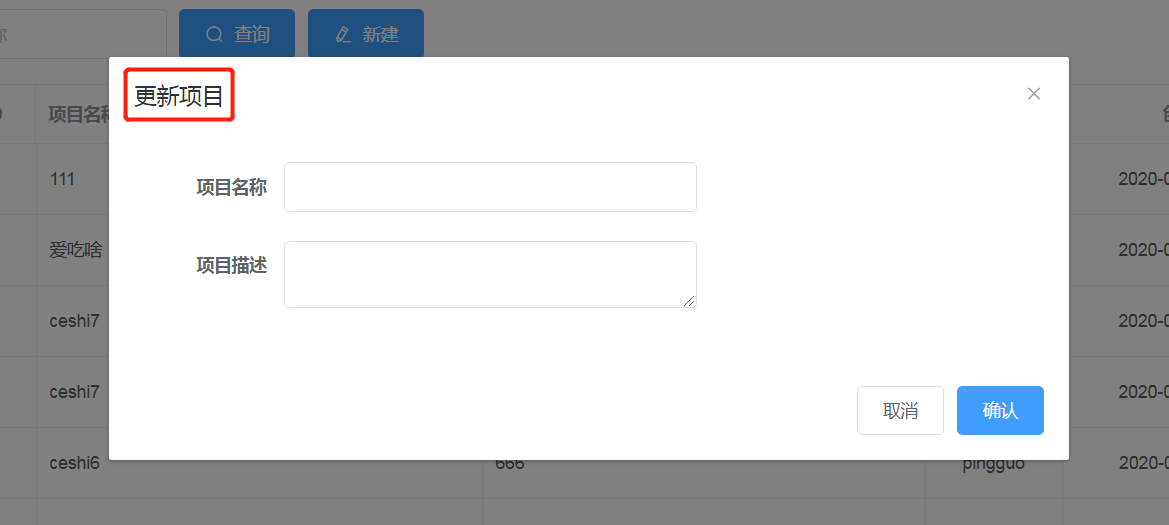
前端代码里可以看的很多的:、@,以新增项目页面的代码为例:
<el-dialog :visible.sync="dialogUpdateVisible" :title="dialogStatus==='create'?'添加项目':'更新项目'" >
<el-form ref="dataForm" :model="createInfo" label-position="left" label-width="70px" style="width: 400px; margin-left:50px;">
<el-form-item label="项目名称" prop="title">
<el-input v-model="createInfo.projectName" />
</el-form-item>
<el-form-item label="项目描述">
<el-input v-model="createInfo.description" :autosize="{ minRows: 2, maxRows: 4}" type="textarea" />
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogUpdateVisible = false">
取消
</el-button>
<el-button type="primary" @click="dialogStatus==='create'?handleCreate():updateData()">
确认
</el-button>
</div>
</el-dialog>
1. v-bind
缩写就是:, 比如这里的title属性就是跟 dialogStatus进行了绑定, dialogStatus是定义在了data里的返回字段。
:title="dialogStatus==='create'?'添加项目':'更新项目'"
这里的目的就是当 dialogStatus是"create" 时,页面标题显示添加项目,否则就是显示更新项目。


2. v-on
缩写就是 @,用于绑定HTML事件。还是看上面的创建页面代码:
<el-button type="primary" @click="dialogStatus==='create'?handleCreate():updateData()">
确认
</el-button>
这里就是绑定了一个click事件,当 点击确定按钮就会触发。当dialogStatus为 "create",调用 handleCreate()方法创建项目。
3. { {} }
就是模板语法了,可以放很多东西:表达式、字符串、正则等等。
这里就是用来展示每一行展示的字段数据,比如创建时间。
<el-table-column label="创建时间" width="220" align="center">
<template slot-scope="scope">
{{ scope.row.createTime }}
</template>
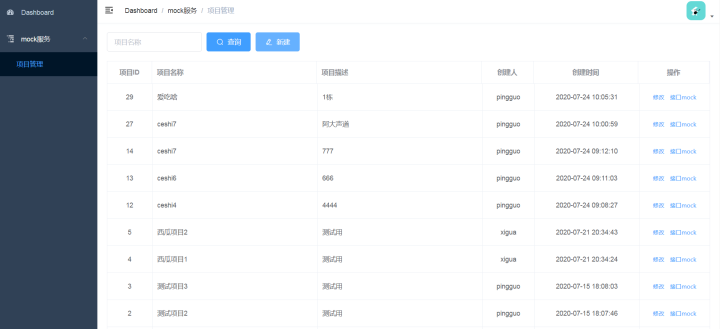
最后,列表和新增的效果就是酱紫。


【平台开发】— 8.前端-从[项目管理]来看vue的更多相关文章
- Meteor全栈开发平台 - 不仅仅是前端
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .网站上有对应每一 ...
- Win环境下安装vue及运行vue开发的前端项目
vue安装及配置 首先下载node.js要求版本在8.9以上 官网:https://nodejs.org/zh-cn/ 下载完可检查在windows任务命令行里输入node -v 使用淘 ...
- 学习版pytest内核测试平台开发万字长文入门篇
前言 2021年,测试平台如雨后春笋般冒了出来,我就是其中一员,写了一款pytest内核测试平台,在公司落地.分享出来后,有同学觉得挺不错,希望能开源,本着"公司代码不要传到网上去,以免引起 ...
- 做了两年多salesforce平台开发,转Java的经历
2015年毕业,转眼已经三年多了.三年对于现在的我,真的很快,一开始对软件开发的执着一直没有变.我是一个很普通很普通长沙的一个专科毕业.刚进大学,对于软件开发真的是小白,仅仅只是存在对于游戏,和桌面软 ...
- Web前端,HTML5开发,前端资源,前端网址,前端博客,前端框架整理 - 转改
Web前端/H5开发,前端资源,前端网址,前端博客,前端框架整理 综合类 前端知识体系 前端知识结构 Web前端开发大系概览 Web前端开发大系概览-中文版 Web Front-end Stack v ...
- Python开发【前端】:DOM
DOM(文档对象模型(Document Object Model)) 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口.在网页 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(五):使用Senparc.Weixin.MP SDK
Senparc.Weixin.MP SDK已经涵盖了微信6.x的所有公共API. 整个项目的源代码以及已经编译好的程序集可以在这个项目中获取到:https://github.com/JeffreySu ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十二):OAuth2.0说明
紧接上一篇<Senparc.Weixin.MP SDK 微信公众平台开发教程(十一):高级接口说明>,这里专讲OAuth2.0. 理解OAuth2.0 首先我们通过一张图片来了解一下OAu ...
- 第六篇 :微信公众平台开发实战Java版之如何自定义微信公众号菜单
我们来了解一下 自定义菜单创建接口: http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_to ...
随机推荐
- jmeter分布式踩得坑汇总
一.普通的配置文件基本都能网上搜索资料,这里就简单记录: a.jmeter.properties几处修改:1.remote_hosts=master压力机Ip;2.server_port,开启服务器端 ...
- Chrome自动格式化Json输出
对JSON格式的内容进行浏览和编辑,以树形图样式展现JSON文档,并可实时编辑 安装 Chrome商店 https://chrome.google.com/webstore/detail/json-h ...
- Spring IoC是如何进行依赖注入的
依赖注入(DI) DI(Dependency Injection),Spring IoC 不是一种技术,而是一种思想,通过这种思想,能够指导我们设计出松耦合的程序代码.而Spring IoC这个思想的 ...
- Prometheus监控神器-Rules篇
本章主要对如何使用Prometheus与Alertmanager组件集成配置,以及对警报规则 Rules 的俩种类型及其模板内容进行讲解. 与Alertmanager集成 Prometheus把产生的 ...
- JavaScript小游戏实例:简单的键盘练习
键盘是一种常用的输入设备,灵活熟练地使用键盘进行输入是计算机用户需掌握的一门基本功.下面我们编写一个简单的键盘练习游戏. 1.刺破气泡交互式小动画 在编写简单的键盘练习游戏之前,先设计一个简单地刺破气 ...
- C#LeetCode刷题之#100-相同的树(Same Tree)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/4066 访问. 给定两个二叉树,编写一个函数来检验它们是否相同. ...
- C#LeetCode刷题之#448-找到所有数组中消失的数字(Find All Numbers Disappeared in an Array)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3712 访问. 给定一个范围在 1 ≤ a[i] ≤ n ( n ...
- C#LeetCode刷题之#594-最长和谐子序列(Longest Harmonious Subsequence)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3800 访问. 和谐数组是指一个数组里元素的最大值和最小值之间的差 ...
- Centos系统安装Python3.7
服务器安装Python3.7,实测可用 原博客地址 首先要先安装依赖包: yum install zlib-devel bzip2-devel openssl-devel ncurses-devel ...
- 谈谈对volatile关键字的理解
1. volatile的特性 volatile是Java语言提供的一种轻量级的同步机制,用来确保将变量得更新操作通知到其它线程.具备三种特性: 保证变量的可见性: 对于volatile修饰的变量进行单 ...
