JavaScript学习系列博客_24_JavaScript 原型对象
原型(prototype)
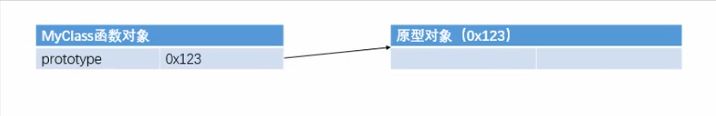
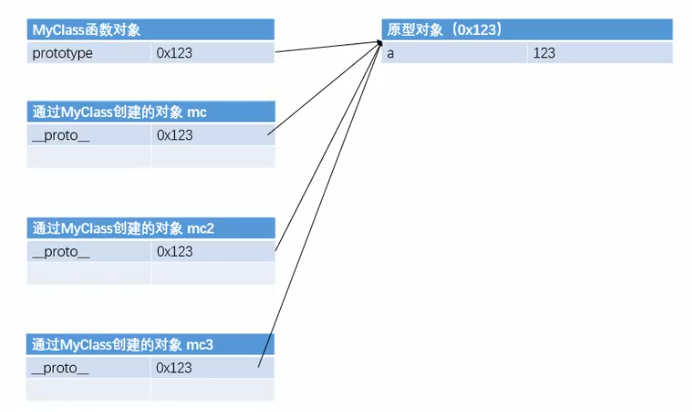
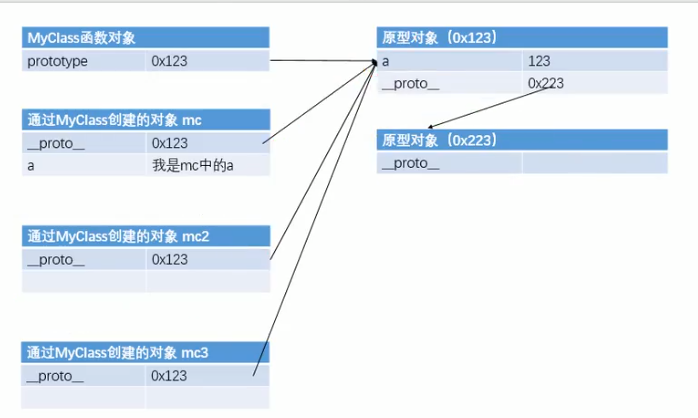
- 创建一个函数(所有函数)以后,解析器都会默认在函数中添加一个属性prototype
prototype属性指向的是一个对象,这个对象我们称为原型对象。
创建一个函数MyClass()。
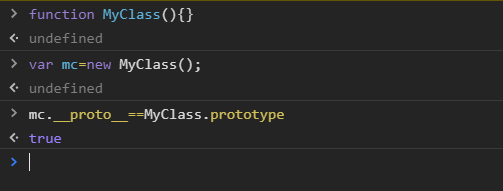
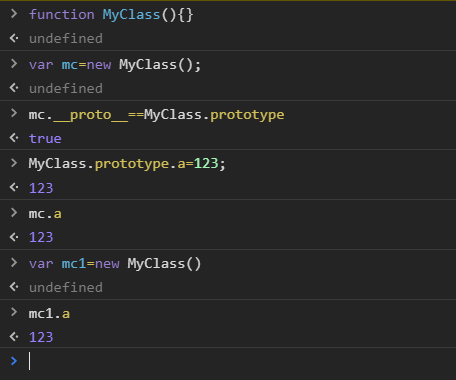
function MyClass(){}

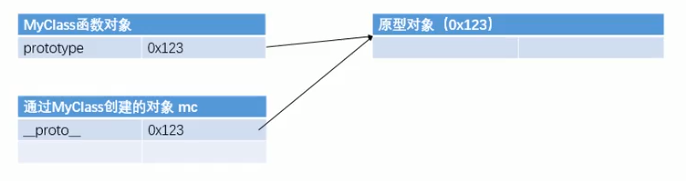
- 当该函数作为构造函数使用,它所创建的对象中都会有一个隐含的属性指向该原型对象。
这个隐含的属性可以通过对象.__proto__来访问。如果这个函数是个普通函数,那么prototype属性也没什么作用。
调用构造函数,创建一个对象。
var mc=new MyClass();

作为构造函数调用的函数MyClass函数中的prototype属性和这个构造函数创建的对象的__proto__属性是指向同一个对象(原型对象的)(指向的内存地址一样)

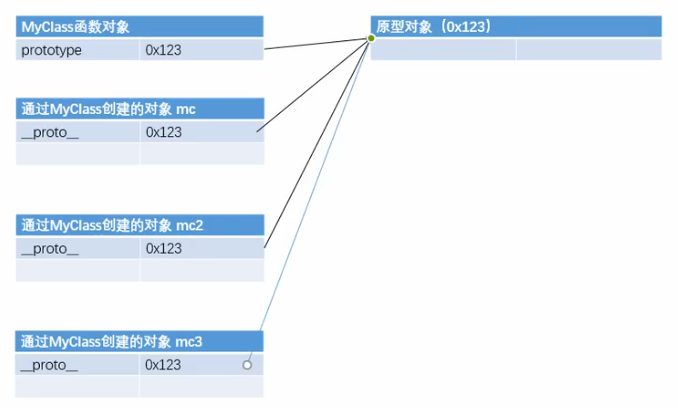
每一个由该构造函数创建的对象都有这么__proto__一个属性,指向同一个原型对象。

- 原型对象就相当于一个公共的区域,凡是通过同一个构造函数创建的对象他们通常都可以访问到相同的原型对象。
我们可以将对象中共有的属性和方法统一添加到原型对象中,
向原型对象里添加一个属性
MyClass.prototype.a=123;

这样我们只需要添加一次,就可以使所有的对象都可以使用。

hasOwnProperty()
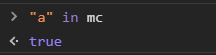
- 博客14中的方法对象中没有而这个对象的原型对象有也会返回true。

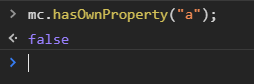
- 这个方法可以用来检查对象自身中是否含有某个属性、方法
- 语法:对象.hasOwnProperty("属性名")

这个hasOwnProperty()方法用着是挺方便的,但是mc对象里边好像没有这个方法啊。

会在mc的原型对象中吗?也是没有!

- 当我们去访问对象的一个属性或调用对象的一个方法时,它会先自身中寻找,
如果在自身中找到了,则直接使用,如果没有找到,则去原型对象中寻找。
如果没有找到,则去原型的原型(原型对象也是对象,也会有原型对象)中寻找,依此类推。


直到找到Object的原型为止,Object的原型的原型为null(Objiect对象的__proto__属性的值为null),如果依然没有找到则返回undefined。

JavaScript学习系列博客_24_JavaScript 原型对象的更多相关文章
- JavaScript学习系列博客_14_JavaScript中对象的基本操作
对象的基本操作 - 创建对象 - 方式一:使用new关键字调用的函数,是构造函数(constructor),构造函数是专门用来创建对象的函数. var obj = new Object(); - 方式 ...
- JavaScript学习系列博客_34_JavaScript RegExp对象
RegExp 对象 RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具. 创建 RegExp 对象的语法(构造函数方式): pattern:正则表达式,attributes:匹配模式 ...
- JavaScript学习系列博客_33_JavaScript String对象
String对象 在底层,字符串是以数组的形式保存的.比如说一个字符串"String"以["H","t","r",&qu ...
- JavaScript学习系列博客_1_JavaScript简介
这个系列博客主要用来记录本人学习JavaScript的笔记,从0开始,即使有些知识我也是知道的.但是会经常忘记,干脆就写成博客,没事的时候翻来看一看,留下一点学习的痕迹也好.可能写博客的水平暂时不太好 ...
- JavaScript学习系列博客_30_JavaScript Date 日期对象
Date - 日期的对象,在JS中通过Date对象来表示一个时间 - 创建一个当前的时间对象 var d = new Date(); - 创建一个指定的时间对象 var d = new Date(&q ...
- JavaScript学习系列博客_22_JavaScript this(上下文对象)
this(上下文对象) - 我们每次调用函数时,解析器都会将一个上下文对象作为隐含的参数传递进函数. 使用this来引用上下文对象,根据函数的调用形式不同,this代表的对象也不同.不同的情况: 1. ...
- JavaScript学习系列博客_13_JavaScript中的对象(Object)简介
对象 对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性.除了那5种基本数据类型,就是对象. 分类:1.内建对象- 由ES标准中定义的对象,在任何的ES的实现中都可以使用- 比如:Ma ...
- JavaScript学习系列博客_5_JavaScript中的强制类型转换
-强制类型转换为String 1.方式1 调用被转换数据的toString()方法 number类型值.布尔类型值.都可以调用toString()方法强制转换.但是null值和undefined值不行 ...
- JavaScript学习系列博客_4_JavaScript中的数据类型
JavaScript中有6种数据类型 一.基本数据类型 - String 字符串 JS中的字符串需要使用引号引起来双引号或单引号都行 但是要注意的是某种引号嵌套使用的话,需要加上 \ 转义.比如说我们 ...
随机推荐
- Linux系统安装Samba共享服务器详解及安装配置
一.简介 Samba服务程序是一款基于SMB协议并由服务端和客户端组成的开源文件共享软件,实现了Linux和windows系统间的文件共享.SMB(Server Messages Block,信息服务 ...
- LQB2017A02跳蚱蜢
为什么第二题就这么难呜呜呜,这不是为难我吗!!! 可以明确的是,又是一个bfs 最少路径,找满足条件的那个层数 #include<iostream> #include<stdio.h ...
- Button基本用语
1.self.btn2 = Button(root,image = photo,command = self.login) 使用 image 图片作为按钮,command 作为响应 2.self.bt ...
- PHP strncmp() 函数
实例 比较两个字符串(区分大小写): <?php高佣联盟 www.cgewang.comecho strncmp("Hello world!","Hello ear ...
- CF582D Number of Binominal Coefficients 库默尔定理 数位dp
LINK:Number of Binominal Coefficients 原来难题都长这样.. 水平有限只能推到一半. 设\(f(x)\)表示x中所含p的最大次数.即x质因数分解之后 p的指标. 容 ...
- bzoj 1738 [Usaco2005 mar]Ombrophobic Bovines 发抖的牛 最大流+二分
题目要求所有牛都去避雨的最长时间最小. 显然需要二分 二分之后考虑如何判定. 显然每头牛都可以去某个地方 但是前提是最短路径<=mid. 依靠二分出来的东西建图.可以发现这是一个匹配问题 din ...
- Linux之iptables原理详解
目录: 一.netfilter与iptables 二.filter.nat.mangle等规则表 三.INPUT.FORWARD等规则链和规则 四.Linux数据包路由原理 五.iptables编写规 ...
- .Net Core 实体生成器
实体生成器是什么? 实体生成器的功能就是自动将数据库中的表以及字段 转化成我们 高级编程语言中的实体类. 我们为什么要用实体生成器 在.net core开发环境下,我们可以使用efcore这个orm来 ...
- day18.os模块 对系统进行操作
一.os操作 1.system()在python中执行系统命令 # os.system("ifconfig") # os.system("touch 1.txt" ...
- asp.net 远程模型验证
有这样一些场景,我们需要模型验证,某些字段不允许重复,但是又不希望在数据访问层增加一堆额外逻辑判断.我们需要数据访问层简洁,这种模型验证在进去Action之前,验证不通过直接告诉前端. 一个特性,继承 ...
