手把手教你搭建一个跟vue官方同款文档(vuepress)
前言
VuePress 由两部分组成:第一部分是一个极简静态网站生成器 (opens new window),它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
概要
- 基础命令
- 基础配置
- 总结
基础命令(粘贴复制就行了,我也是复制过来的)
mkdir vuepress-starter && cd vuepress-starteryarn init # npm inityarn add -D vuepress # npm install -D vuepressmkdir docs && echo '# Hello VuePress' > docs/README.md"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
} //在package.json 中配置启动、打包命令
yarn docs:dev # npm run docs:dev(访问http://localhost:8081):success [11:30:31] Build 34c8e7 finished in 163 ms! ( http://localhost:8081/ ) 端口由你自己的服务决定哦
实际效果(这也太简单了吧,所以继续)

基础配置
- 参考官方文档
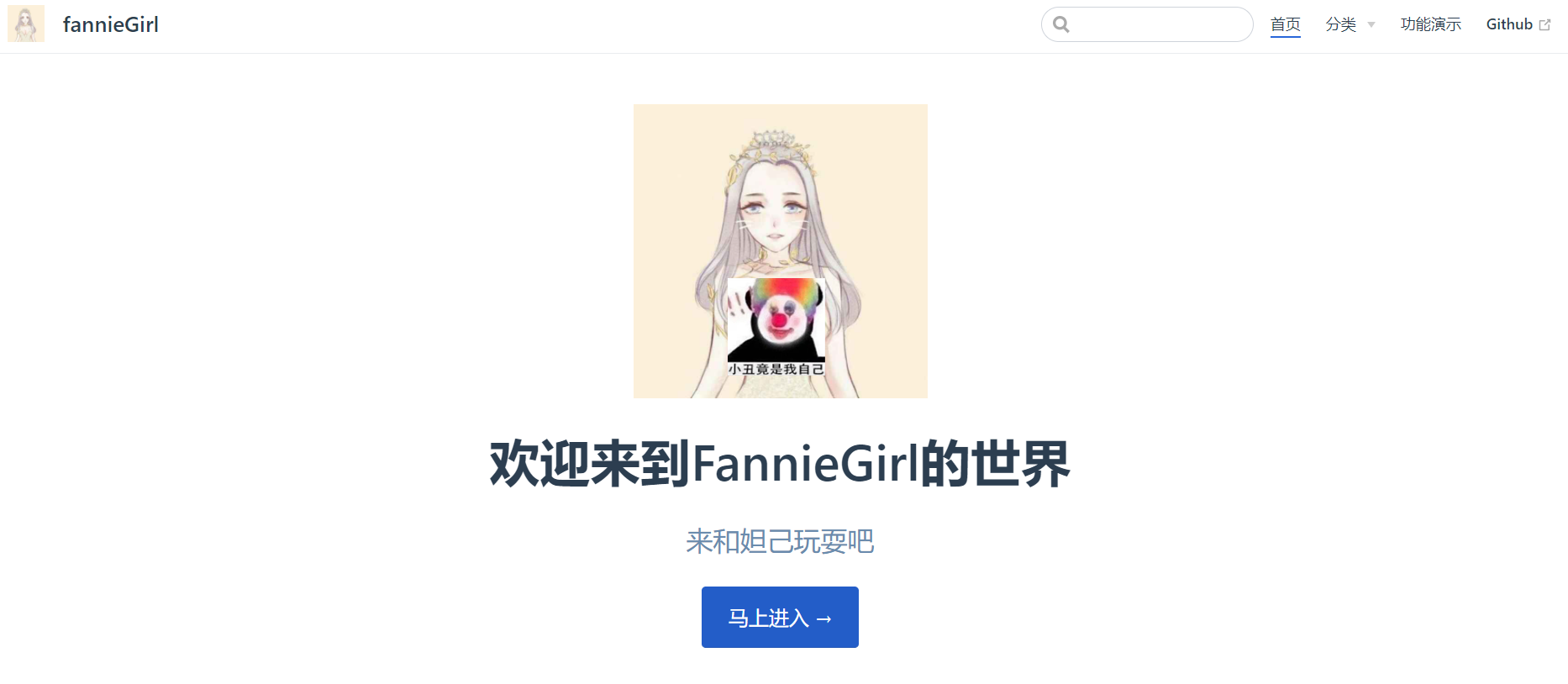
- 预期:左侧边栏,头部,底部
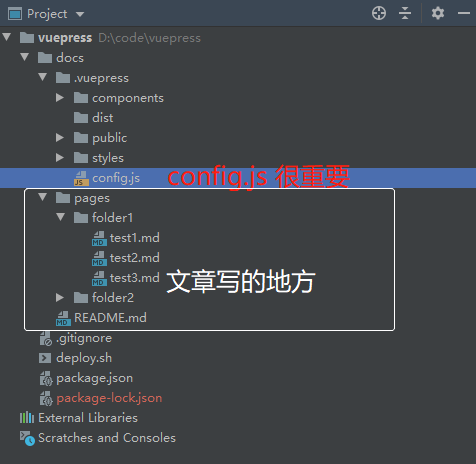
在docs下面创建config.js 文件(很重要),我的目录结构就是这样子啦~

看看config都有哪些配置
module.exports = {
title: 'fannieGirl', // 显示在左上角的网页名称以及首页在浏览器标签显示的title名称
description: 'fannieGirl的前端记录', // meta 中的描述文字,用于SEO
// 注入到当前页面的 HTML <head> 中的标签
head: [
['link', { rel: 'icon', href: '/avatar.gif' }], //浏览器的标签栏的网页图标
],
markdown: {
lineNumbers: true
},
serviceWorker: true,
themeConfig: {
logo: '/avatar.gif',
lastUpdated: 'lastUpdate', // string | boolean
nav: [
{ text: '首页', link: '/' },
{
text: '分类',
ariaLabel: '分类',
items: [
{ text: '文章', link: '/pages/folder1/test1.md' },
{ text: '日记', link: '/pages/folder2/test4.md' },
]
},
{ text: '功能演示', link: '/pages/folder1/test3.md' },
{ text: 'Github', link: 'https://github.com/dwanda' },
],
sidebar: {
'/pages/folder1/':[
{
title: '测试菜单1', // 必要的
collapsable: false, // 可选的, 默认值是 true,
sidebarDepth: 1, // 可选的, 默认值是 1
children: [
['test1.md', '子菜单1'],
['test3.md', '子菜单2']
]
},
{
title: '测试菜单2',
collapsable: false, // 可选的, 默认值是 true,
children: [
['test2.md', '子菜单1']
]
}
],
}
}
}


Fannie总结
搭建这样的文档,拿一份别人配置好了的就行了。so easy!
效果是很十分的巴适,想部署到我的github.io上面!但是三年前我用hexo搭建了个人博客。今天访问还是拒绝连接了(但我解决了这个问题)
搭建好了本地这个文档,我打算开始写jointJs 教程(主要是官方的文档十分令人抓狂)也在考虑是不是要干掉Hexo博客。。。。还有有。。。非主流的告白)
时间猝不及防,情感风轻云淡,但代码程序是最真诚的,依然还在计算在一起多少天了~~~~~
手把手教你搭建一个跟vue官方同款文档(vuepress)的更多相关文章
- 手把手教你搭建一个Elasticsearch集群
一.为何要搭建 Elasticsearch 集群 凡事都要讲究个为什么.在搭建集群之前,我们首先先问一句,为什么我们需要搭建集群?它有什么优势呢? (1)高可用性 Elasticsearch 作为一个 ...
- 用Python手把手教你搭建一个web框架-flask微框架!
在之前的文章当中,小编已经教过大家怎么搭建一个Django框架,今天我们来探索另外的一种框架的搭建,这个框架就是web框架-flask微框架啦!首先我们带着以下的几个问题来阅读本文: 1.flask是 ...
- 手把手教你搭建一个 Elasticsearch 集群
为何要搭建 Elasticsearch 集群 凡事都要讲究个为什么.在搭建集群之前,我们首先先问一句,为什么我们需要搭建集群?它有什么优势呢? 高可用性 Elasticsearch 作为一个搜索引擎, ...
- 『原创』手把手教你搭建一个实用的油耗App(一)
前言: 入行快10年,有点积蓄,三年前买了代步车.于是乎,汽车油耗开销就成了每个月都必须关注的问题.三年来,用过了无数油耗记录软件,比如最知名的“小熊油耗”,从第一次用,一直到最新一版,感觉越来越“臃 ...
- 大数据江湖之即席查询与分析(下篇)--手把手教你搭建即席查询与分析Demo
上篇小弟分享了几个“即席查询与分析”的典型案例,引起了不少共鸣,好多小伙伴迫不及待地追问我们:说好的“手把手教你搭建即席查询与分析Demo”啥时候能出?说到就得做到,差啥不能差人品,本篇只分享技术干货 ...
- PWA入门:手把手教你制作一个PWA应用
摘要: PWA图文教程 原文:PWA入门:手把手教你制作一个PWA应用 作者:MudOnTire Fundebug经授权转载,版权归原作者所有. 简介 Web前端的同学是否想过学习app开发,以弥补自 ...
- 手把手教你搭建自己的Angular组件库 - DevUI
摘要:DevUI 是一款面向企业中后台产品的开源前端解决方案,它倡导沉浸.灵活.至简的设计价值观,提倡设计者为真实的需求服务,为多数人的设计,拒绝哗众取宠.取悦眼球的设计.如果你正在开发 ToB 的工 ...
- iOS回顾笔记(05) -- 手把手教你封装一个广告轮播图框架
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- 手把手教你搭建Pytest+Allure2.X环境详细教程,生成让你一见钟情的测试报告(非常详细,非常实用)
简介 宏哥之前在做接口自动化的时候,用的测试报告是HTMLTestRunner,虽说自定义模板后能满足基本诉求,但是仍显得不够档次,高端,大气,遂想用其他优秀的report框架替换之.一次偶然的机会, ...
随机推荐
- AH/HNOI 2017 礼物
题目链接 描述 两个序列 \(x, y\),可以将一个序列每个值同时加非负整数 \(c\),其中一个序列可以循环移位,要求最小化: \[\sum_{i = 1}^{n}(x_i - y_i) ^ 2 ...
- STL—— 容器(vector)begin() 与 rbegin() , end() 与 rend()
1. Vector 迭代器首地址与尾地址 begin() 和 end() 在代码中可以将迭代器用作参数的位置可以使用 begin() 和 end() 获取地址,如下代码: 1 #include &l ...
- 如何自定义Kubernetes资源
目前最流行的微服务架构非Springboot+Kubernetes+Istio莫属, 然而随着越来越多的微服务被拆分出来, 不但Deploy过程boilerplate的配置越来越多, 且繁琐易错, 维 ...
- SpringCloud 源码系列(4)—— 负载均衡 Ribbon
一.负载均衡 1.RestTemplate 在研究 eureka 源码上篇中,我们在 demo-consumer 消费者服务中定义了用 @LoadBalanced 标记的 RestTemplate,然 ...
- css做keylogger
下载keylogger:https://github.com/maxchehab/css-keylogging 参考讲解:https://blog.csdn.net/weixin_34138139/a ...
- ASP.NET Core 3.1使用 AutoMapper
多层架构中存在多种模型,如视图模型ViewModel,数据传输对你DTO,ORM对象等,这些数据在层与层之间进行传输必须涉及类型之间的转换. AutoMapper是一个对象-对象映射器,作用是通过设置 ...
- web项目中使用火狐浏览器导出文件时文件名乱码
原因 主要是编码的问题.在设置文件名称前,加上判断.判断下载者使用的浏览器,如果不是火狐浏览器,则对文件名称进行UTF8编码;如果是火狐浏览器,则不对文件名称进行操作. 解决办法 文件名称编码时进行判 ...
- matplotlib学习日记(八)----完善统计图
(一)再说legend() import matplotlib.pyplot as plt import numpy as np x = np.arange(0, 2.1, 0.1) y = np.p ...
- Android插件换肤 一.实现原理
学习缺的不是时间,而是耐心 目的 1.搞懂系统获取资源文件到在加载布局的整个流程是自己实现换肤功能的理论基础 2.提高分析源码.追踪源码的能力 要点 1.XmlResourceParser (通过这个 ...
- 实验1 C语言开发环境使用和编程初体验
#include <stdio.h> #include <stdlib.h> int main() { printf ("202083290273\n2020 ,wh ...
