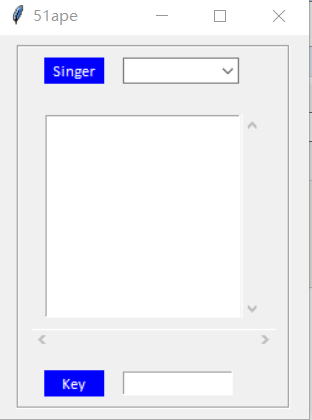
tkinter 实现爬虫的UI界面
使用python的内置模块tkinter编写了爬取51Ape网站(无损音乐的百度云链接)的UI界面

tkinter入门简单, 但同时在编写的过程中因为文档的缺少很不方便。
下面是UI界面模块的编写,由于爬虫方面由于网站没有反爬非常简单,就不显示出来了
UI类在初始化时会加载所有歌手信息, 下拉框绑定了<<ComboboxSelected>>事件,请求歌手的歌曲信息显示在listbox, listbox绑定了双击事件请求该歌曲的百度云链接及提取码。
from tkinter import *
from tkinter import ttk
import tkinter.font as tkFont
from .spider import get_singer_info, get_all_song, get_song_link song_info = {} # 定义适合的函数创建框架和更简洁的按钮, 增加程序的易读性
def labelframe(root):
w = LabelFrame(root)
w.pack(fill=X, padx=15, pady=8)
return w def label(root, text, font):
w = Label(root, text=text, bg='blue', fg='white', width=6, font=font)
w.pack(fill=X, padx=10, side=LEFT)
return w def frame(root, side):
w = Frame(root)
w.pack(side=side, expand=YES, fill=BOTH, padx=10, pady=8)
return w def combobox(root, variable, font):
w = ttk.Combobox(root, textvariable=variable, width=10, font=font)
w.pack(fill=X, padx=5, side=LEFT)
return w def entry(root, font):
w = Entry(root, width=12, font=font)
w.pack(padx=5, fill=X, side=LEFT)
return w def listbox(root, font):
w = Listbox(root, height=10, width=22, font=font)
w.pack(side=LEFT, fill=X, expand=YES)
return w def scrollbar(root, orient, side, fill, command=None):
w = Scrollbar(root, orient=orient, command=command)
w.pack(side=side, fill=fill)
return w def font(family, size):
w = tkFont.Font(family=family, size=size)
return w class AppUI(Frame):
def __init__(self):
tk = Tk() # 实例化tk对象 self.singer = StringVar() # 定义一个可供内容存取的tkinter的变量
ft = font(family='Calibri', size=10) # 定义字体 family:字体类型名的字符串;size:以点为单位的字体高度 lf = labelframe(tk) # LabelFrame 组件是 Frame 组件的变体。默认情况下,LabelFrame 会在其子组件的周围绘制一个边框以及一个标题。 top_frame = frame(lf, side=TOP) # 定义容器frame,side=TOP sdie停靠在父组件的那一边上,默认TOP
label(top_frame, text='Singer', font=ft) # 标签
self.cbb = combobox(top_frame, self.singer, font=ft) # 下拉框
self.cbb['values'] = tuple([key for key in get_singer_info().keys()]) # 初始化下拉框的值
self.cbb.bind("<<ComboboxSelected>>", self.change) # 下拉框绑定选择事件 bottom_frame = frame(lf, TOP)
band = frame(bottom_frame, TOP)
self.listbox = listbox(band, font=ft) # listbox
self.listbox.bind('<Double-Button-1>', self.open_link) # listbox绑定双击事件
vertical_bar = scrollbar(band, orient=VERTICAL, side=RIGHT, fill=Y, command=self.listbox.yview) # 创建滚动条 orient1. 指定绘制 HORIZONTAL(垂直滚动条)还是 VERTICAL(水平滚动条)2. 默认值是 VERTICAL command 1.当滚动条更新时回调的函数 2.通常的是指定对应组件的 xview() 或 yview() 方法
self.listbox['yscrollcommand'] = vertical_bar.set # 设置竖直滚动条
horizontal_bar = scrollbar(bottom_frame, orient=HORIZONTAL, side=BOTTOM, fill=X, command=self.listbox.xview)
self.listbox['xscrollcommand'] = horizontal_bar.set # 设置水平滚动条 footer_frame = frame(lf, TOP)
label(footer_frame, text='Key', font=ft)
self.ekey = entry(footer_frame, font=ft) tk.title('51Api') # 修改窗口名
tk.update() # 刷新页面 刷新winfo_width, winfo_height
curWidth = tk.winfo_width()
curHeight = tk.winfo_height()
scnWidth, scnHeight = tk.maxsize()
size = '+%d+%d' % ((scnWidth - curWidth) / 2, (scnHeight - curHeight) / 2)
tk.geometry(size) # %dx%d+%d+%d 第一个数横大小,第二个数纵大小,第三个数离左屏幕边界距离,第四个数离上面屏幕边界距离
tk.mainloop() # 进入消息循环 def change(self, event):
self.listbox.delete(0, END)
get_all_song(self.cbb.get())
from .spider import song_queue
while True:
if song_queue.empty():
break
song = song_queue.get()
self.listbox.insert('end', song[0])
song_info[song[0]] = song[1] def open_link(self, event):
from webbrowser import open
down_link, down_key = get_song_link(song_info[self.listbox.selection_get()])
self.ekey.delete(0, END)
self.ekey.insert(0, down_key)
open(down_link) if __name__ == "__main__":
AppUI()
tkinter 实现爬虫的UI界面的更多相关文章
- 阿里云语音合成(汉语英语)带UI界面的小程序(python)
一,项目说明 将汉文转汉语.英文转英语,同时又有逗号<###English###>,<,,,>和句号<...>标志符用于文件处理.其中英文包含在### 英文 ### ...
- iPhone/iPad/Android UI尺寸规范 UI尺寸规范,UI图标尺寸,UI界面尺寸,iPhone6尺寸,iPhone6 Plus尺寸,安卓尺寸,iOS尺寸
iPhone/iPad/Android UI尺寸规范 UI尺寸规范,UI图标尺寸,UI界面尺寸,iPhone6尺寸,iPhone6 Plus尺寸,安卓尺寸,iOS尺寸 iPhone界面尺寸 设备 分辨 ...
- Android开发1:基本UI界面设计——布局和组件
前言 啦啦啦~本学期要开始学习Android开发啦~ 博主在开始学习前是完完全全的小白,只有在平时完成老师要求的实验的过程中一步一步学习~从此篇博文起,博主将开始发布Android开发有关的博文,希望 ...
- 单据UI界面设计开发
1.新建单据界面数据 2.创建数据模型,包括单据.单据行.设置应用缺省特性,每个模型树下只有一个红色项 3.新增动作,系统默认没有弃审支作按钮事件 4. 新增UI Form,选择对应的模型树及表单类别 ...
- 线程操作UI界面的方法
以前一般都是用BeginInvoke来刷新UI界面,现在采用 SynchronizationContext 来刷新,写起来清楚多了. SynchronizationContext synchroniz ...
- windows下运行的linux服务器批量管理工具(带UI界面)
产生背景: 由于做服务器运维方面的工作,需要一人对近千台LINUX服务器进行统一集中的管理,如同时批量对LINUX服务器执行相关的指令.同时批量对LINUX服务器upload程序包.同时批量对LINU ...
- 使用AsyncTask异步更新UI界面及原理分析
概述: AsyncTask是在Android SDK 1.5之后推出的一个方便编写后台线程与UI线程交互的辅助类.AsyncTask的内部实现是一个线程池,所有提交的异步任务都会在这个线程池中的工作线 ...
- 在Android中实现service动态更新UI界面
之前曾介绍过Android的UI设计与后台线程交互,据Android API的介绍,service一般是在后台运行的,没有界面的.那么如何实现service动态更新UI界面呢?案例:通过service ...
- QT共享库的创建与调用(初级)(附:UI界面不能被改变的其中一个原因)
背景: 最近在做的一个项目其中一部分既是实现PC与下位机的USB通信.windows平台下已经完成,现需移植到linux平台下. 在linux系统中,通过一段时间的工作,设备已被配置成hid类(后续再 ...
随机推荐
- Head First 设计模式 —— 14. 复合 (Compound) 模式
复合模式 在一个解决方案中结合两个或多个模式,以解决一般或重复发生的问题. P500 思考题 public interface Quackable { public void quack(); } p ...
- 简要MR与Spark在Shuffle区别
一.区别 ①本质上相同,都是把Map端数据分类处理后交由Reduce的过程. ②数据流有所区别,MR按map, spill, merge, shuffle, sort, r educe等各阶段逐一实现 ...
- 超过varchar定义长度
mysql> select version();+------------+| version() |+------------+| 5.1.73-log |+------------+1 ro ...
- 【Java】集合综合案例 - 播放器管理
集合综合案例 文章目录 集合综合案例 需求分析 项目演示 详细设计 代码实现 歌曲类 播放器类 播放列表类 测试 参考资料 播放器管理 需求分析 项目演示 详细设计 代码实现 重新搞一波 复习巩固 简 ...
- 安装newman error:package exports for 'c:\nmp\node_modules\newman\node_module 解决办法
一.场景描述: 通过npm安装newman时,一直失败. 尝试了很多安装命令: npm install -g newman npm install -g newman --registry=http: ...
- Leetcode53. 最大子序列和
问题 给定一个整数数组 nums ,找到一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和. 代码 贪心算法 核心思想就是检查之前 i-1 的元素和,如果小于零就舍弃--对应下面第六行 ...
- Ubuntu16.04安装MySQL8.0
1.Ubuntu换源(阿里云) sudo cp /etc/apt/sources.list /etc/apt/sources.list.baksudo vi /etc/apt/sources.list ...
- JD6621快速充电协议芯片,带有PPS 控制器的USB-PD3.0
描述 JD6621是高度集成的USB供电(PD)控制器,支持USB PD 3.0 ,该USB PD 3.0 具有针对USBType-C下游接口(源)设计的可编程电源(PPS)规范.它监视CC引脚以检测 ...
- 阿里云OSS对象存储服务(一)
一.开通"对象存储OSS"服务 申请阿里云账号 实名认证 开通"对象存储OSS"服务 进入管理控制台 二.控制台使用 1.创建Bucket 命名:guli-fi ...
- HTTP Keep-Alive模式客户端与服务器如何判定传输完成
目录 长连接是什么 服务器如何知道已经完全接受客户端发送的数据 客户端如何知道已经完全接受服务端发送的数据 Transfer-Encoding transfer-coding与Content-Leng ...
