99%的Python用户都不知道的f-string隐秘技巧
f-string想必很多Python用户都基础性的使用过,作为Python3.6版本开始引入的特性,通过它我们可以更加方便地向字符串中嵌入自定义内容,但f-string真正蕴含的功能远比大多数用户知道的要丰富,今天我们就来一起get它们~
- 最基础用法
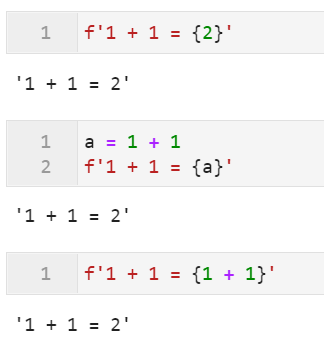
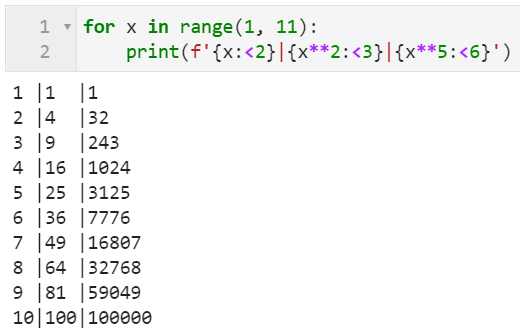
f-string最基础的用法很简单,如下例所示,在前缀f的字符串中向{}内直接填入要嵌入的值、变量或计算表达式:
 图1
图1
- 自记录表达式
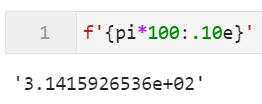
从Python3.8版本开始,为f-string引入了自记录表达式,使得我们可以按照下面的写法快速输出一些计算表达式:
 图2
图2
- 多行f-string
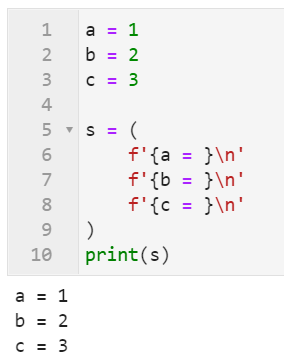
通过最外层包裹小括号,我们可以像下面这样非常灵活地撰写多行f-string:
 图3
图3
- 在f-string中格式化日期
针对日期类型的变量,我们可以参考下面的方式,直接在f-string中快速地进行格式化:
 图4
图4
- 控制浮点数精度
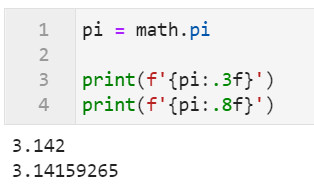
在f-string中我们可以按照下列方式灵活地控制浮点数的小数位数:
 图5
图5
- 标准化显示宽度
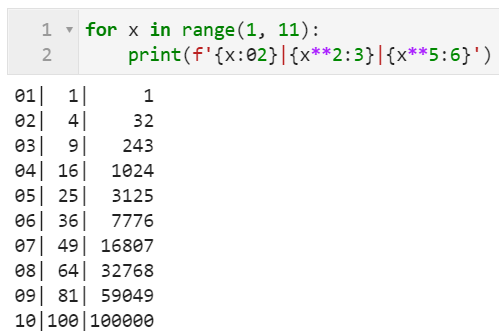
当我们需要对f-string打印内容的显示最小宽度进行限制时,譬如打印出类似表格的结构,可以参考下面的例子:
 图6
图6
- 修改为左对齐
f-string默认为右对齐,就像上面的例子,但我们可以像下面这样使用<修改显示模式为左对齐:
 图7
图7
- 设置科学计数法格式
我们可以参考下面的方式实现指定位数的科学计数法显示方式:
 图8
图8
- 控制有效数字位数
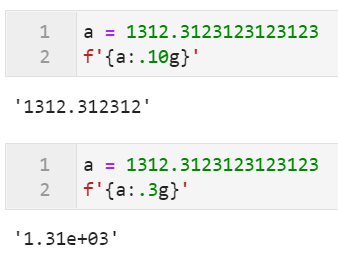
通过下面的方式,我们还可以控制所显示数字的有效数字位数,即从左开始第一个不为0的数字往右一共显示的个数,当位数低于整数部分时会自动变成科学计数法格式:
 图9
图9
以上就是本文的全部内容,欢迎在评论区分享你的观点和意见~
99%的Python用户都不知道的f-string隐秘技巧的更多相关文章
- 90% 前端开发者都不知道的 JavaScript 实用小技巧
面试神器之数组去重 const a = [...new Set([1, 2, 3, 3])] >> [1, 2, 3] 操作数组担心 falsy 值? const res = myArra ...
- 你可能不知道的IDEA高级调试技巧
一.条件断点 循环中经常用到这个技巧,比如:遍历1个大List的过程中,想让断点停在某个特定值. 参考上图,在断点的位置,右击断点旁边的小红点,会出来一个界面,在Condition这里填入断点条件即可 ...
- 大部分人都不知道的8个python神操作
01 print 打印带有颜色的信息 大家知道 Python 中的信息打印函数 Print,一般我们会使用它打印一些东西,作为一个简单调试. 但是你知道么,这个 Print 打印出来的字体颜色是可以设 ...
- 99% 的人都不知道的 Kubernetes 网络疑难杂症排查方法
原文链接:Kubernetes 网络疑难杂症排查分享 大家好,我是 roc,来自腾讯云容器服务 (TKE) 团队,经常帮助用户解决各种 K8S 的疑难杂症,积累了比较丰富的经验,本文分享几个比较复杂的 ...
- 一文读懂架构师都不知道的isinstance检查机制
起步 通过内建方法 isinstance(object, classinfo) 可以判断一个对象是否是某个类的实例.但你是否想过关于鸭子协议的对象是如何进行判断的呢? 比如 list 类的父类是继 o ...
- 关于Python你不得不知道的Python语言特点
首先什么是语言?什么是编程? 准确来说是:定义计算机程序的语言,用来向计算机发送指令 个人理解: 语言:是一种交流的工具或者方式.比如我们的汉语普通话.各地的方言.外语中的英语.俄语.日语等.我们 ...
- 90%的人都不知道的Node.js 依赖关系管理(上)
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 原文参考:https://dzone.com/articles/nodejs-dependency-mana ...
- 90%的人都不知道的Node.js 依赖关系管理(下)
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 原文参考:https://dzone.com/articles/node-dependency-manage ...
- [转] 你是as3老鸟吗?但是有些你可能目前都不知道的东西
你是as3老鸟吗?如果以下内容对你有莫大的帮助,请顶下! 一:加载swf库中的图片 new 的过程就是图片解压缩的过程.处于 Class 状态时,图片占用的内存和 SWF 文件中这个图片占用的磁盘空间 ...
随机推荐
- 前端 & 技术团队 TL & 如何面试 & 如何带人
前端 & 技术团队 TL & 如何面试 & 如何带人 面试 带人 作为 TL,深度了解你的团队非常重要,要去了解每个人的想法是什么,他的诉求是什么,他目前的状态怎么样,以及对他 ...
- SVG 2 & SVG & getPointAtLength & getPathSegAtLength
SVG 2 & SVG & getPointAtLength & getPathSegAtLength getPointAtLength SVG 1.x https://dev ...
- 口罩 & 防毒面具 N95 & P100
口罩 & 防毒面具 N95 & P100 N95 口罩 < 防毒面具 P100 https://www.techritual.com/2020/01/30/210599/
- Puppeteer: 虚拟键盘
文档 main.js const pptr = require('puppeteer'); const gotoUrl = 'http://127.0.0.1:5500/index.html'; (a ...
- app启动速度怎么提升?
简介: APP 启动速度的重要性不言而喻.高德地图是一个有着上亿用户的超级 APP,本文从唤端技术.H5 启动页.下载速度.APP加载.线程调度和任务编排等方面,详解相关技术原理和实现方案,分享高德在 ...
- C++算法代码——[TYVJ]单数?双数?
题目来自:http://218.5.5.242:9018/JudgeOnline/problem.php?id=1178 题目描述 Bessie那惨无人道的二年级老师搞了一个有 N (1 < ...
- io流+网络+线程池 实现简单的多客户端与服务器端通信
1 import java.io.IOException; 2 import java.io.InputStream; 3 import java.io.OutputStream; 4 import ...
- 微信小程序(五)-常见组件(标签)
常见组件(标签) https://developers.weixin.qq.com/miniprogram/dev/component/ 1.view 代替以前的div标签 2.text 1.文本标签 ...
- oracle ORA-00257
su - oracle sqlplus /nolog conn / as sysdba select * from v$flash_recovery_area_usage; select sum(pe ...
- Python基础语法函数
函数是什么 Python中的函数与数学中的函数不同,它不再只是公式,而是实实在在有着自己特定功能的代码.其实在潜移默化中我们已经有所接触了. 比如print()函数,range()函数,type()函 ...
