Androi Studio 之 LinearLayout
LinearLayout
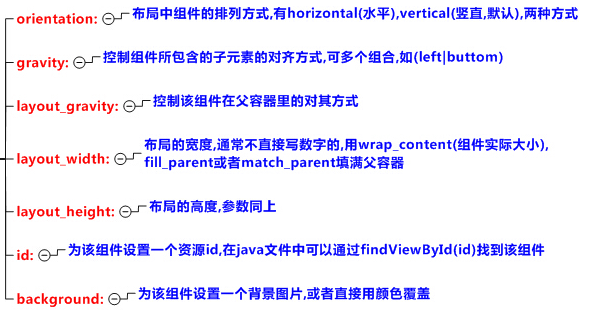
•常用属性
•注意事项
当 android:orientation="vertical" 时, 只有水平方向的设置才起作用,垂直方向的设置不起作用
- android:layout_gravity="left"
- android:layout_gravity="right"
- android:layout_gravity="center_horizontal"
当 android:orientation="horizontal" 时, 只有垂直方向的设置才起作用,水平方向的设置不起作用
- 即: top , bottom , center_vertical 是生效的
Weight(转载)
•概念
Indicates how much of the extra space in the LinearLayout is allocated to the view associated with these LayoutParams. Specify 0 if the view should not be stretched. Otherwise the extra pixels will be pro-rated among all views whose weight is greater than 0.说明:
- 指示LinearLayout中多少额外空间分配给与这些LayoutParams关联的视图
- 如果视图不应被拉伸,请指定0
- 否则,额外空间将在权重大于0的所有视图中按比例分配。
剩余布局大小(额外空间) = 父布局大小 - 子布局大小之和;
•详解
1.额外空间,指的是剩余空闲空间, 额外空间将在权重大于0的所有视图中按比例分配。
如下,总权重为1+1=2;
第一个控件是比第二个控件占的空间小的,即w(12345)+1/2空闲空间< w(123456)+1/2控件;
<LinearLayout
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_height"
android:layout_weight="1"
android:text="12345"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_height"
android:layout_weight="1"
android:text="123456"/>
</LinearLayout>如果我们让控件的宽度定义为layout_width="0dp" ,这样比如2个控件的 layout_weight="1" 就可以各自50%平分整个空间了;
因为:0 + 1/2空闲空间 = 0 + 1/2空闲空间。
2.默认layout_weight为0,所以如果这么写:
<LinearLayout
android:orientation="horizontal"> <TextView
android:layout_width="40dp"
android:layout_height="match_parent"
android:background="#000" /> <Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/> <TextView
android:layout_width="40dp"
android:layout_height="match_parent"
android:background="#888" /> </LinearLayout>则总权重为1,即Button占了所有剩余空闲空间,无论它在哪个位置。
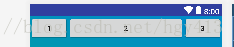
3.在排列方向上设置了match_parent, 如下,权重为2,1,2
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1"
android:layout_weight="2"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="3"
android:layout_weight="2"/>运行结果如下:
分析:
- 因为设置的都是match_parent,所以如果没有设置权重,三个Button只会显示第一个,其他会被覆盖
- 但是设置了权重后, 我们就按三个 Button 给定的 width=match_parent 计算剩余空间
- 剩余空间=1个match_parent空间-3个match_parent空间= -2个match_parent空间(负2)
- 所以
- Button1所占空间 = 1个match_parent空间+(-2个match_parent空间)*2/5 = 1/5个match_parent空间
- Button2所占空间 = 1个match_parent空间+(-2个match_parent空间)*1/5 = 3/5个match_parent空间
- Button3所占空间 = 1个match_parent空间+(-2个match_parent空间)*2/5 = 1/5个match_parent空间
所以在统一设置match_parent时,会有这么一个特性,权重越大,空间越小。
而且在某个控件权重刚好为另外的所有控件权重之和时,这个控件会消失。
如权重变为1,2,3;
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1"
android:layout_weight="2"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="3"
android:layout_weight="2"/>运行结果如下:

同样的算法:
- Button1所占空间 = 1个match_parent空间+(-2个match_parent空间)*1/6 = 2/3个match_parent空间
- Button2所占空间 = 1个match_parent空间+(-2个match_parent空间)*2/6 = 1/3个match_parent空间
- Button3所占空间 = 1个match_parent空间+(-2个match_parent空间)*3/6 = 0个match_parent空间
divider(转载)
•为LinearLayout设置分割线
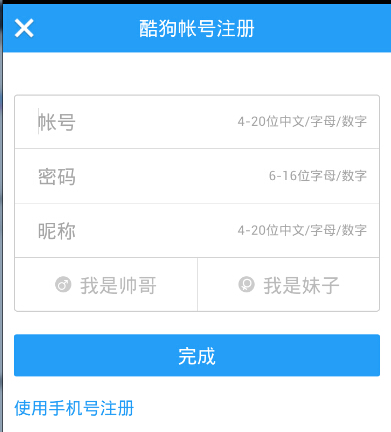
很多界面开发中都会设置一些下划线,或者分割线,从而使得界面更加整洁美观,比如下面的酷狗 音乐的注册页面:
对于这种线,我们通常的做法有两种:
- 直接在布局中添加一个view,这个view的作用仅仅是显示出一条线,代码也很简单:
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#000000" />- 这个是水平方向上的黑线,当然你也可以改成其他颜色,或者使用图片
- 使用LinearLayout的一个divider属性
- 1)divider : 设置作为分割线的图片
2)showDividers : 设置分割线的位置
- none(无)
- beginning(开始)
- end(结束)
- middle(每两个组件间)
- 3)dividerPadding : 设置分割线的 Padding
本次内容转载自:LinearLayout(线性布局)
Androi Studio 之 LinearLayout的更多相关文章
- Androi Studio 之 RelativeLayout
RelativeLayout简介 •基本属性 •根据父容器定位 •父容器定位属性示意图 •根据兄弟组件定位 •根据兄弟组件定位 •margin(偏移) •padding(填充) •margin与pad ...
- Ubuntu16.04 install android-studio-ide-162.4069837-linux
本文讲解如何在Ununtu 16.04上安装jdk.Android Sdk.Anroid Studio.Genymotion.AndroidStudio与Genymotion绑定. 由于第一次装了双系 ...
- 从.NET看微软的焦虑
节日没事,就像聊聊微软的NET. 1.孩子静悄悄,必定在作妖 截止目前,微软的市值达到1.85万亿美元,按说,这样一个宙斯级的巨无霸应该过的非常舒坦, 但是,和微软市值成鲜明的反差,我们从.NET的发 ...
- 将Android Studio默认布局ConstraintLayout切换成LinearLayout
将Android Studio默认布局ConstraintLayout切换成LinearLayout 大部分人初次使用google android 扁平化布局ConstraintLayout都 ...
- Android Studio [水平布局LinearLayout]
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- android studio 使用 jni 编译 opencv 完整实例 之 图像边缘检测!从此在andrid中自由使用 图像匹配、识别、检测
目录: 1,过程感慨: 2,运行环境: 3,准备工作: 4,编译 .so 5,遇到的关键问题及其解决方法 6,实现效果截图. (原创:转载声明出处:http://www.cnblogs.com/lin ...
- android studio你可能忽视的细节——启动白屏?drawable和mipmap出现的意义?这里都有!!!
android studio用了很久了,也不知道各位小伙伴有没有还在用eclipse的,如果还有,楼主真心推荐转到android studio来吧,毕竟亲儿子,你会知道除了启动速度稍微慢些,你找不到一 ...
- Intellij idea 和android studio 代码给混淆
Intellij idea 和android studio 代码给混淆 一.指令说明-optimizationpasses 5 # 指定代码的压缩级别 -dontusemixedcaseclassna ...
- Android APK瘦身之Android Studio Lint (代码审查)
******** ******** 第一部分: 瘦身内容介绍 ******** ******** 项目新版本的迭代接近尾声, 因为历史累积问题, 导致有很多无效的资源让已经臃肿的APK变得更肿, 因此 ...
随机推荐
- js location API All In One
js location API All In One location "use strict"; /** * * @author xgqfrms * @license MIT * ...
- 如何用 js 实现一个 class 类函数
如何用 js 实现一个 class 类函数 原理 实现方式 总结 refs https://developer.mozilla.org/en-US/docs/Web/JavaScript/Refere ...
- git cli all in one
git cli all in one https://www.atlassian.com/git/tutorials/learn-git-with-bitbucket-cloud git create ...
- HTTP cache in depth
HTTP cache in depth HTTP 缓存 https://developers.google.com/web/fundamentals/performance/optimizing-co ...
- ESLint & jsx-quotes & quotes
ESLint & jsx-quotes & quotes bug { "jsx-quotes": [ "error", "prefer ...
- PBN离场定高转弯保护区插件发布测试
昨天2月29日,是四年才有一次的日子,本想着应该写点什么,但一测试发现还有问题,只能先放下. 今天是三月份的第一天,一年已经过去了六分之一.疫情的关系,原本并不紧急的工作,现在也开始积压的有些多了,时 ...
- SpringBoot2.x整合JavaMail以qq邮箱发送邮件
本文参考spring官网email接口文档所写. spring-email官方网址:https://docs.spring.io/spring/docs/5.1.8.RELEASE/spring-fr ...
- Python3.x 基础练习题100例(11-20)
练习11: 题目: 古典问题:有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔子长到第三个月后每个月又生一对兔子,假如兔子都不死,问每个月的兔子总数为多少? 分析: 兔子的规律为数列1,1,2, ...
- vue3与vue2的区别
全局属性 vue2 对于一些第三方插件,vue2中通常使用prototype原型来挂载到vue对象中 import Vue from 'vue' Vue.prototype.$http=Axiox V ...
- Blackduck的Hub安装教程
1 产品介绍 Black Duck 是最早进行开源代码检测工具开发的公司,其产品包括Protex 和HUB,Protex 强调检测的精度和准确性,而HUB 强调检测的速度和易用性. 1.1 Prote ...