three.js cannon.js物理引擎之约束
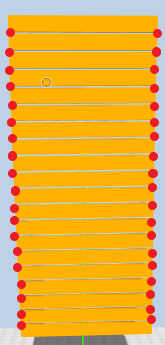
今天郭先生继续说cannon.js,主演内容就是点对点约束和2D坐标转3D坐标。仍然以一个案例为例,场景由一个地面、若干网格组成的约束体和一些拥有初速度的球体组成,如下图。线案例请点击博客原文。

下面来说说如何使用约束来完成一个这样的物理场景。
1. 创建three场景
这一步是基础工作,对于有一定three基础的同学都不会陌生,我就直接上代码了。
initThree() {
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 1, 1000 );
camera.position.x = 40;
camera.position.y = 52;
camera.position.z = 78;
scene.add( camera );
scene.add(new THREE.AxesHelper(40));
scene.add(new THREE.AmbientLight(0x888888));
const light = new THREE.DirectionalLight(0xbbbbbb, 1);
light.position.set(0, 50, 50);
const distance = 200;
let texture = new THREE.TextureLoader().load('/static/images/base/ground.png');
texture.wrapS = texture.wrapT = THREE.RepeatWrapping;
texture.repeat.copy(new THREE.Vector2(40, 40));
let groundGeom = new THREE.BoxBufferGeometry(100, 0.2, 100);
let groundMate = new THREE.MeshPhongMaterial({color: 0xdddddd, map: texture})
ground = new THREE.Mesh(groundGeom, groundMate);
ground.position.y = -0.1;
ground.receiveShadow = true;
scene.add(ground);
geometry = new THREE.BoxGeometry( 2, 2, 2 );
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.shadowMap.enabled = true;
renderer.setClearColor(0xbfd1e5);
controls = new OrbitControls(camera, renderer.domElement);
controls.target.set(0, 10, 0);
camera.lookAt(0,10,0);
this.$refs.box.appendChild( renderer.domElement );
stats = new Stats();
this.$refs.box.appendChild(stats.dom);
},
这里面主要进行初始化场景、相机、渲染器、灯光和地面等操作。
2. 初始化物理世界
这里面包括创建CANNON.World,创建地面刚体,每块需要被约束的刚体和设置点对点约束(在给定的偏移点连接两个实体),接下来我们仍以代码注释的形式详细的讲解对于物理世界的创建。
initCannon() {
world = new CANNON.World();
world.gravity.set(0, -9.8, 0);
world.broadphase = new CANNON.NaiveBroadphase();
world.solver.iterations = 10;
bodyGround = new CANNON.Body({
mass: 0,
position: new CANNON.Vec3(0, -0.1, 0),
shape: new CANNON.Box(new CANNON.Vec3(50, 0.1, 50)),
material: new CANNON.Material({friction: 0.05, restitution: params.restitution})
});
ground.userData = bodyGround;
world.addBody(bodyGround);
//上面的代码意义上一节已经讲过了,我就不多言,主要看下面的代码。
//这里设置了一些变量,N表示组成约束体刚体的数量,space表示相邻两个刚体直接的距离间隔,mass为刚体的质量变量,width表示刚体半宽度,height表示刚体半高度,last表示上一个相连的刚体。
var N = 20, space = 0.1, mass = 0, width = 10, hHeight = 1, last;
var halfVec = new CANNON.Vec3(width, hHeight, 0.2);//刚体的长宽高的halfSize向量
var boxShape = new CANNON.Box(halfVec);//定义一个长方体数据
var boxGeometry = new THREE.BoxBufferGeometry(halfVec.x * 2, halfVec.y * 2, halfVec.z * 2);//定义一个长方几何体
var boxMaterial = new THREE.MeshLambertMaterial( { color: 0xffaa00 } );//定义几何体材质
for(var i=0; i<N; i++) {//遍历N次,从上到下创建长方体网格和刚体,位置逐渐变低,质量逐渐变小。
var boxBody = new CANNON.Body({mass: mass, material: new CANNON.Material({friction: 0.05, restitution: params.restitution})});//创建刚体,第一个刚体的质量设置成0(即为不动的刚体),定义材质,并设置摩擦系数和弹性系数
boxBody.addShape(boxShape);//为刚体添加形状
var boxMesh = new THREE.Mesh(boxGeometry, boxMaterial);//创建three世界的网格
boxBody.position.set(0, (N - i + 5) * (hHeight * 2 + space * 2), 0);//这里设置刚体的位置,是由上倒下的顺序
boxBody.linearDamping = 0.01;//设置线性阻尼
boxBody.angularDamping = 0.01;//设置旋转阻尼
world.addBody(boxBody);//将刚体添加到物理世界中
scene.add(boxMesh);//将网格添加到three场景中
boxes.push(boxBody);//将刚体添加到数组中
boxMeshes.push(boxMesh);//将网格添加到数组中,这两步可以在更新物理世界中找到他们的对应关系,也可以添加到Mesh的userData属性中去,具体可以参见上一篇文章
if(i == 0) { //当i=0时,也就是第一个刚体,在刚体创建完毕后,我们将mass变量设置成1
mass = 1;
} else {//从第二个刚体往后都会创建两个点对点的约束,点对点约束我们下面讲
var ptp1 = new CANNON.PointToPointConstraint(boxBody, new CANNON.Vec3(-width, hHeight + space, 0), last, new CANNON.Vec3(-width, -hHeight - space, 0), (N - i) / 4);
var ptp2 = new CANNON.PointToPointConstraint(boxBody, new CANNON.Vec3(width, hHeight + space, 0), last, new CANNON.Vec3(width, -hHeight - space, 0), (N - i) / 4);
world.addConstraint(ptp1);//将约束添加到物理世界
world.addConstraint(ptp2);//将约束添加到物理世界
}
last = boxBody;//这里将本次创建的刚体赋值给last变量,一遍下一个循环使用
}
},
我们来说说这个点对点约束,他时由5个参数组成
PointToPointConstraint ( bodyA pivotA bodyB pivotB maxForce )
- bodyA – 刚体A
- pivotA – 相对于刚体A质心的点,刚体A被约束到该点。
- bodyB – 将被约束到与刚体A相同的点的主体。因此,我们将获得刚体A和刚体B之间的链接。如果未指定,刚体A将被约束到一个静态点。
- pivotB – 相对于刚体B质心的点,刚体B被约束到该点。
- maxForce – 约束物体应施加的最大力(如果施加的力过大,刚体A和刚体B之间的链接就会被拉长)
下面就是我们设置链接点的示意图,这样我们就可以清楚上面的代码了

3. 根据鼠标点击,发射一个刚体球

这里就要应用到2D坐标转3D坐标的一些知识了,这里网上已经有很多相关的知识了,可以看threejs 世界坐标与屏幕坐标相互转换,这里我就直接上代码了
document.addEventListener('click', event => { //点击鼠标
event.preventDefault();//阻止默认事件
let x = (event.clientX / window.innerWidth) * 2 - 1;//将鼠标点击的x值转换成[-1, 1]
let y = - (event.clientY / window.innerHeight) * 2 + 1;//将鼠标点击的y值转换成[-1, 1]
let p = new THREE.Vector3(x, y, -1).unproject(camera);//通过unproject方法,使用所传入的摄像机来反投影(projects)该向量,得到鼠标对应三维空间点
let v = p.sub(camera.position).normalize();//用鼠标对应的三维空间点减去相机的位置向量,然后归一化得到小球的射出方向的单位向量
this.createSphere(v, camera.position);//把需要的两个向量传入创建小球的方法中
})
createSphere(v, c) {
//创建小球的方法和上一篇很相似,我就不赘述了
const speed = 50;
var geometry = new THREE.SphereBufferGeometry(1.5, 32, 16);
let sphere = new THREE.Mesh( geometry, this.createRandomMaterial());
sphere.position.copy(c);
sphere.castShadow = true;
sphere.receiveShadow = true;
scene.add( sphere );
ballMeshes.push(sphere);
let sphereBody = new CANNON.Body({
mass: params.mass,
position: new CANNON.Vec3(c.x, c.y, c.z),
shape: new CANNON.Sphere(1.5),
material: new CANNON.Material({friction: 0.1, restitution: params.restitution})
});
sphereBody.collisionResponse = 0.01;
sphereBody.velocity.set(v.x * speed, v.y * speed, v.z * speed);//这里要注意velocity属性可以刚体带有出速度
world.addBody(sphereBody);
balls.push(sphereBody)
setTimeout(() => {
scene.remove(sphere);
sphere.material.dispose();
sphere.geometry.dispose();
world.removeBody(sphereBody);
balls.shift();
ballMeshes.shift();
}, 60000)
}
createRandomMaterial() {
color.setHSL(Math.random(), 1.0, 0.5);
return new THREE.MeshPhongMaterial({color: color});
}
这样就完成了点对点约束的物理效果,让原本虚拟的three世界变得更加真实。
转载请注明地址:郭先生的博客
three.js cannon.js物理引擎之约束的更多相关文章
- three.js cannon.js物理引擎之ConvexPolyhedron多边形
年后第一天上班,郭先生来说一说cannon.js的ConvexPolyhedron(多边形),cannon.js是一个物理引擎,内部通过连续的计算得到各个时间点的数据的状态,three.js的模型可以 ...
- three.js cannon.js物理引擎之约束(二)
今天郭先生继续讲cannon.js的物理约束,之前的一篇文章曾简单的提及过PointToPointConstraint约束,那么今天详细的说一说cannon.js的约束和使用方法.在线案例请点击博客原 ...
- three.js cannon.js物理引擎之制作拥有物理特性的汽车
今天郭先生说一说使用cannon.js的车辆辅助类让我们的汽车模型拥有物理特性.效果图如下,在线案例请点击博客原文. 下面我们说一下今天要使用的两个类,并简单的看看他们的物理意义 1. Raycast ...
- three.js cannon.js物理引擎之齿轮动画
郭先生今天继续说一说cannon.js物理引擎,并用之前已经学习过的知识实现一个小动画,知识点包括ConvexPolyhedron多边形.Shape几何体.Body刚体.HingeConstraint ...
- three.js cannon.js物理引擎地形生成器和使用指针锁定控件
今天郭先生说一说使用cannon.js物理引擎绘制地形和使用指针锁定控件.效果如下图.线案例请点击博客原文. 这里面的生成地形的插件和指针锁定控件也是cannon.js的作者schteppe封装的,当 ...
- three.js cannon.js物理引擎之Heightfield
今天郭先生说一说cannon.js物理引擎之Heightfield高度场,学过场论的朋友都知道物理学中把某个物理量在空间的一个区域内的分布称为场,高度场就是与高度相关的场,而cannon.js物理引擎 ...
- three.js cannon.js物理引擎制作一个保龄球游戏
关于cannon.js我们已经学习了一些知识,今天郭先生就使用已学的cannon.js物理引擎的知识配合three基础知识来做一个保龄球小游戏,效果如下图,在线案例请点击博客原文. 我们需要掌握的技能 ...
- three.js 之cannon.js物理引擎
今天郭先生说的是一个物理引擎,它十分小巧并且操作简单,没错他就是cannon.js.这些优点都源自于他是基于js编写的,对于js使用者来说cannon.js拥有其他物理引擎没有的纯粹性.从学习成本来看 ...
- 基于Babylon.js编写宇宙飞船模拟程序1——程序基础结构、物理引擎使用、三维罗盘
计划做一个宇宙飞船模拟程序,首先做一些技术准备. 可以访问https://ljzc002.github.io/test/Spacetest/HTML/PAGE/spacetestwp2.html查看测 ...
随机推荐
- 迭代 可迭代对象 迭代器的bj
1.迭代的概念 迭代是重复反馈过程的活动,其目的通常是为了逼近所需目标或结果.每一次对过程的重复称为一次"迭代",而每一次迭代得到的结果会作为下一次迭代的初始值. 2.可迭代对象 ...
- 【Go语言绘图】图片的旋转
在上一篇中,我们了解了gg库的基本使用,包括调整大小.调整圆形参数.设置颜色.保存图片.加载图片和裁剪.这一篇我们来学习一下图片的旋转. 加载图片 首先,我们先来一张黄图. func TestRota ...
- python3.6连接数据库 小微工作笔记
连接141 老虎钱包数据库方法,可以连接成功(MYSQL)1 import pymysql 2 conn = pymysql.connect(host='192.168.1.141', port=33 ...
- [日常摸鱼]bzoj1007[HNOI2008]水平可见直线-半平面交(对偶转凸包)
不会写半平面交-然后发现可以转成对偶凸包问题 具体见这里:http://trinkle.blog.uoj.ac/blog/235 相关的原理我好像还是不太懂-orz #include<cstdi ...
- matplotlib的学习10-Contours 等高线图
import matplotlib.pyplot as plt import numpy as np ''' 画等高线 数据集即三维点 (x,y) 和对应的高度值,共有256个点. 高度值使用一个 h ...
- mysql 查询出来的内容无法显示全部
前几天在做查询的时候,由于使用了字段拼接,所以查出来的其中一列,数据很长,但是每次显示一定的长度后,后面的就无法显示 原因是因为mysql设置查询出来的长度,好像默认是1024,因为我使用的是yii2 ...
- linux下使用vsftp搭建FTP服务器:匿名登录,账号登录,SSL加密传输
目录 一.关于FTP和VSFTP 二.ftp.sftp.vsftp.vsftpd的区别 三.项目一:搭建一台所有人都可以访问的通用FTP服务器 3.1 项目要求 3.2 项目思路分析 3.3 使用vs ...
- 【剑指offer】01 二维数组中的查找
题目地址:二维数组中的查找 题目描述 在一个二维数组中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照 ...
- .netcore3.1——应用AutoMapper
多层架构中存在多种模型,如视图模型ViewModel,数据传输对你DTO,ORM对象等,这些数据在层与层之间进行传输必须涉及类型之间的转换. AutoMapper是一个对象-对象映射器,作用是通过设置 ...
- matplotlib学习日记(五)-各种饼状图的绘制
(一)分裂式饼状图 import matplotlib as mpl import matplotlib.pyplot as plt import numpy as np mpl.rcParams[& ...
