第15.29节 PyQt(Python+Qt)入门学习:containers容器类部件QScrollArea滚动区域详解
一、概述
Scroll Area提供了一个呈现在其他部件上的可滚动区域视图,滚动区域用于显示框架内的子部件的内容。实际上在Designer中设计部件的部署时,需要提供滚动区域的部件应该放在Scroll Area部件上。
下图是将一个标签文本放到滚动区域之上:

下图是该标签对应区域:

可以看到标签的区域在滚动区域之内。
二、滚动区域相关的概念
在学习滚动区域时,老猿才开始以为很简单,属性才两个,结果发现自己被打脸了,测试时发现alignment属性在Designer中没有作用,滚动条的出现以及内容的完整展现都不尽如人意,期间针对部分情况(如《PyQt(Python+Qt)学习随笔:QScrollArea为什么不起作用未出现滚动条?》)弄清楚了结果在某些时候又不一定正确,这种情况持续整整三天多没有进展。
为了解决问题,一方面查找资料,一方面继续各种测试,最后受《QT的自动滚动区QScrollArea的用法,图文详解》一文的启发最终才彻底弄明白。
2.1、滚动区域图例
Designer滚动区域部件对应类QScrollArea,但与QScrollArea有所区别,在此必须介绍一下滚动区域相关的几个重要概念。
下图是一个用Designer设计的可以明确滚动区域相关概念的界面图:

上图最下面是一个主窗口,在主窗口上面部署了一个Scroll Area的组件(为红色框围住的②号区域),滚动区域内部又存在一个蓝色边框标记的①号区域,可以看到Designer中1号区域是在2号区域内,但①号区域外②号区域内的部分与①号区域的背景是不同的,①号区域的背景是由小点组成的网格,①号区域外②号区域内的部分则是无点的。
2.2、图例相关情况及概念说明
- 上述①号区域和②号区域不完全重叠只有在Scroll Area组件的widgetResizable为False时才会出现
- 当部署完滚动区域且设置widgetResizable为未勾选且设置了滚动区域的布局后,将窗口调整大小后才会出现①号区域和②号区域不完全重叠的情况
- 调大窗口时①号区域在②号区域内,调小窗口时②号区域在①号区域内;
- ①号区和②号区域重叠的范围由滚动区域布局的alignment属性确认,如选择对齐方式为左边和顶部对齐,则是左上角的范围重叠。
- ②号区域是滚动区域部件可见的的整体范围,老猿将其称为展现层,实际上该层就是滚动区域部件的框架层;
- ①号区域是滚动区域上的子部件部署范围,老猿称为内容部署层,子部件只能在内容部署层部署,不能在内容部署层外的展现层内部署;
- 内容部署层实际上也是一个独立的部件,在Designer中的该部件在转成应用代码后,名字一般命名为“scrollAreaWidgetContents”或“scrollAreaWidgetContentsXX”(XX表示序号),因此该部件可以称为“滚动区域部件内容”,可以通过滚动区域部件的widget()方法获取到内容部署层对应的部件,进而进一步访问相关属性;
- 展现层的大小与滚动区域部件的框架大小一致,并跟随滚动区域的大小变化而变化;
- 当展现层范围大于等于内容部署层大小时,操作者无需滚动即可看到完整的滚动区域部署部件;当展现层横向或纵向范围小于内容部署层对应方向大小时,则滚动区域只能展现部分滚动区域部署部件,其他部分需要展现层滚动后才可见;
- 在滚动策略设置为按需展现滚动条(ScrollBarAsNeeded)时,只有当展现层的宽(或高)小于内容部署层的宽(或高)时才会出现水平(或竖直)滚动条;
- 下面是几种展现层和内容部署层不同场景的截图:






这里就不穷举所有的模式了。
2.3、滚动区域的属性
基于上面介绍的滚动区域相关概念,我们再来介绍滚动区域的属性。
2.3.1、概述
滚动区域对应类为QScrollArea,该类是从QAbstractScrollArea派生的,除了继承父类的属性外,在Designer中,QScrollArea滚动区域可以设置的自身的属性包括alignment和widgetResizable两个,除了Designer中的这2个属性外,内容部署层对应部件以及滚动区域的布局也是一重要属性。
2.3.2、alignment 属性
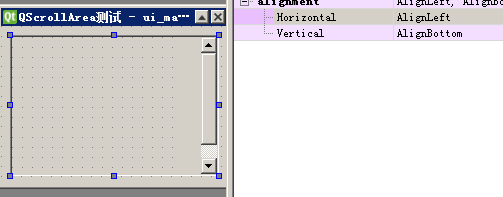
滚动区域的alignment属性对应QScrollArea的alignment属性,用于控制滚动区域的内容部署层相对展现层的对齐方式,分为水平和竖直两个方向。对齐方式对应类型为枚举类型Qt.Alignment ,相关取值及含义请参考《PyQt(Python+Qt)学习随笔:QListView的itemAlignment属性》。
各种对齐方式的案例请参考概念部分的截图案例。
可以通过alignment()和setAlignment(Qt.Alignment)方法对QScrollArea的alignment属性进行访问,对QScrollArea的alignment属性的缺省值为左上角对齐,表示内容层在展现层的左上角。
2.3.3、widgetResizable 属性
滚动区域的widgetResizable属性用于控制滚动区域的内容部署层是否应跟随滚动区域的大小变化进行大小跟随调整,当滚动区域框架(即展现层)大小小于内容部署层大小时,需要通过滚动窗口才能看到完整的内容部署层上的内容。
当滚动区域的widgetResizable 属性为False时,在Designer中或应用界面手工调整滚动区域部件的大小时,内容部署层不会跟随调整,但可以通过应用代码进行调整,具体调整方法请见下面介绍。
当滚动区域的widgetResizable 属性为True时,在Designer中或应用界面手工调整滚动区域部件的大小时,内容部署层会跟随调整。但老猿验证widgetResizable 为True时,此时通过应用代码进行调整调整滚动区域部件的大小没有任何效果。
滚动区域的widgetResizable属性缺省为False,可以通过方法widgetResizable()和setWidgetResizable(bool resizable)来访问widgetResizable属性。
2.3.4、内容部署部件属性
内容部署部件即为滚动区域的内容部署层对应部件,可以通过方法widget()和setWidget(QWidget widget)来进行该属性的访问,方法takeWidget()可以将滚动区域对应的内容部署层对应部件移除。
2.3.5、滚动区域的布局属性
滚动区域自带布局属性,通过鼠标右键点击滚动区域部件,选择下图中的layout子菜单即可设置滚动区域的布局:

滚动区域的布局结合部署在滚动区域部件的大小策略,可以有效展现子部件的内容。如:

上图中的文本标签是代码生成的超长文本串,如果滚动区域不支持布局,则哪怕扩展滚动区域大小+滚动视图也无法显示完整的标签文本。如图:

广告
老猿关于PyQt的付费专栏《使用PyQt开发图形界面Python应用》只需要9.9元,该部分与第十五章的内容基本对应,但同样内容在付费专栏上总体来说更详细、案例更多。本节内容对应付费专栏的《第二十四章、containers容器类部件QScrollArea滚动区域详解》。如果有兴趣也愿意支持老猿的读者,欢迎购买付费专栏。

老猿Python,跟老猿学Python!
第15.29节 PyQt(Python+Qt)入门学习:containers容器类部件QScrollArea滚动区域详解的更多相关文章
- 第15.12节PyQt(Python+Qt)入门学习:可视化设计界面组件布局详解
一.引言 在Qt Designer中,在左边部件栏的提供了界面布局相关部件,如图: 可以看到共包含有四种布局部件,分别是垂直布局(Vertical Layout).水平布局(Horizontal La ...
- 第15.21节 PyQt(Python+Qt)入门学习:QListView的作用及属性详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 QListView是从QAbstractItemView 派生的类,实现了QAbstrac ...
- 第15.25节 PyQt(Python+Qt)入门学习:Model/View开发实战--使用QTableView展示Excel文件内容
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 在前面的订阅专栏<第十九章.Model/View开发:QTableView的功能及属 ...
- 第15.31节 PyQt(Python+Qt)入门学习:containers容器类部件GroupBox分组框简介
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有 ...
- 第15.38节 PyQt(Python+Qt)入门学习:containers容器类部件QDockWidget停靠窗功能详解
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.概述 QDockWidget类提供了一个可以停靠在QMainWin ...
- 第15.18节 PyQt(Python+Qt)入门学习:Model/View架构中视图Item Views父类详解
老猿Python博文目录 老猿Python博客地址 一.概述 在PyQt图形界面中,支持采用Model/View架构实现数据和界面逻辑分离,其中Model用于处理数据存储,View用于界面数据展现,当 ...
- 第15.37节 PyQt(Python+Qt)入门学习:containers容器类部件QMdiArea多文档界面部件详解及编程开发案例
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.引言 老猿在前期学习PyQt相关知识时,对每个组件的属性及方法都研 ...
- 第15.36节 PyQt(Python+Qt)入门学习:containers容器类部件QFrame框架部件介绍
一.概述 容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有如下: 容器中的Frame为一个矩形的框架对象,对应类QFrame,QFrame类是PyQt中带框架 ...
- 第15.33节 PyQt(Python+Qt)入门学习:containers容器类部件QTabWidget选项窗部件简介
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有 ...
随机推荐
- Python对MySQL进行增删查改
python连接MySQL数据库:pymysql # 测试操作 import pymysql # 打开数据库 db = pymysql.connect("localhost", & ...
- python文档自译:os模块-01【说明部分】
15.1. os - Miscellaneous operating system interfaces This module provides a portable way of using op ...
- [Docker镜像] 关于阿里云容器镜像服务的使用(以天池比赛提交镜像为例)
最近在参加天池比赛,由于比赛需要使用阿里云容器镜像服务完成线上预测任务,所以花费了3-4天的时间了解并使用Docker完成相关镜像操作,在此分享下我学习的内容,以下是本文的目录结构: 介绍 镜像 容器 ...
- 对udp dns的思考2
上一篇文章写道了udp 使用reuseport 多线程编程!!! 但是有几个问题需要考虑一下: 之前hash使用sip sport dip dport为key, 很正常同一个客户端回hash到同一个s ...
- BeatifulSoup在测试工作中的应用
近期要做一个项目,重复性劳动比较多,小伙伴建议我用Jsoup,但是由于项目紧急,我直接选择了BeautifulSoup,关键原因是我Java语言不如Python掌握的熟练啊!所以,查了一圈它的中文文档 ...
- 01 Servlet技术
Servlet 1.Servlet技术 1.1.什么是Servlet Servlet是JavaEE规范之一.规范就是接口 Servlet就JavaWeb三大组件之一.三大组件分别是:Servlet程序 ...
- rgw的rgw_thread_pool_size配置调整
前言 在比对rgw的不同前端的区别的时候,官方说civetweb是通过线程池来控制连接的,beast是后面加入了流控相关的,这块一直也没有调整过相关的参数,然后通过ab压测了一下,还是有很明显的区别的 ...
- 推荐一个学习SQL Server基本语法及其他编程的网站
菜鸟们的练习场 1.领先的 Web 技术教程 在 w3school,你可以找到你所需要的所有的网站建设教程. 从基础的 HTML 到 CSS,乃至进阶的XML.SQL.JS.PHP 和 ASP.NET ...
- 基于RBAC实现权限管理
基于RBAC实现权限管理 技术栈:SpringBoot.SpringMVC RBAC RBAC数据库表 主体 编号 账号 密码 001 admin 123456 资源 编号 资源名称 访问路径 001 ...
- 用十一张图讲清楚,当你CRUD时BufferPool中发生了什么!以及BufferPool的优化!
一.收到了大佬们的建议 1.篇幅偏短,建议稍微加长一点. 这点说的确实挺对,有的篇幅确实比较短,针对这个提议我会考虑将相似的话题放在一篇文章中.但是这可能会导致我中断每天更新的步调,换成隔几天发一篇的 ...
