在微信小程序开发中使用Typescript
Typescript的优势咱不需要赘述太多,有兴趣可以参考(https://www.typescriptlang.org/)。今天给大家分享一下如何在微信小程序(或者其他同类小程序)开发中使用Typescript。
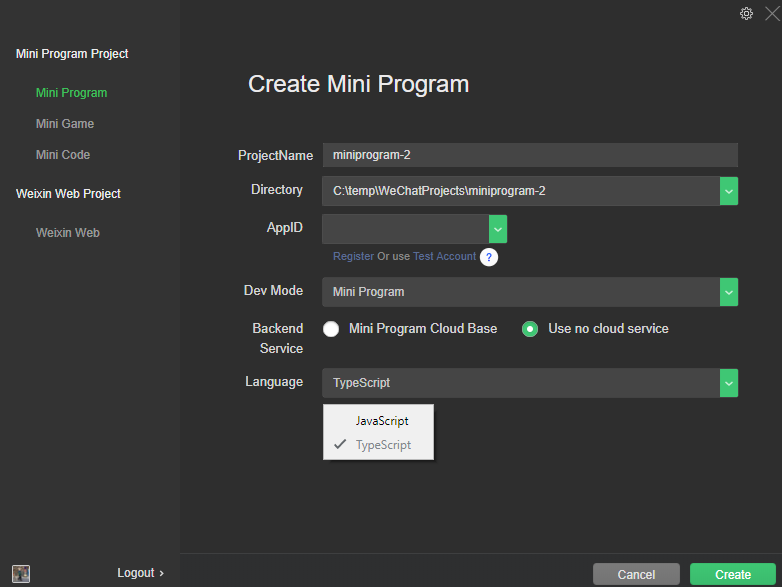
这个分两种情况,最简单的做法就是在创建项目时,选择Typescript这个选项,如下图所示。但要注意,这个选项只有在选择"Use no cloud service"才有,而另外一种Mini Program Cloud Base则不支持。这个可能是开发工具还没有跟上吧,希望以后默认也能选择。

那么问题就来了,如果我选择了第一种Mini Program Cloud Base,亦或是我之前有一个项目,现在也想用Typescript,怎么办呢?其实也不难,请参考下面我总结的步骤。
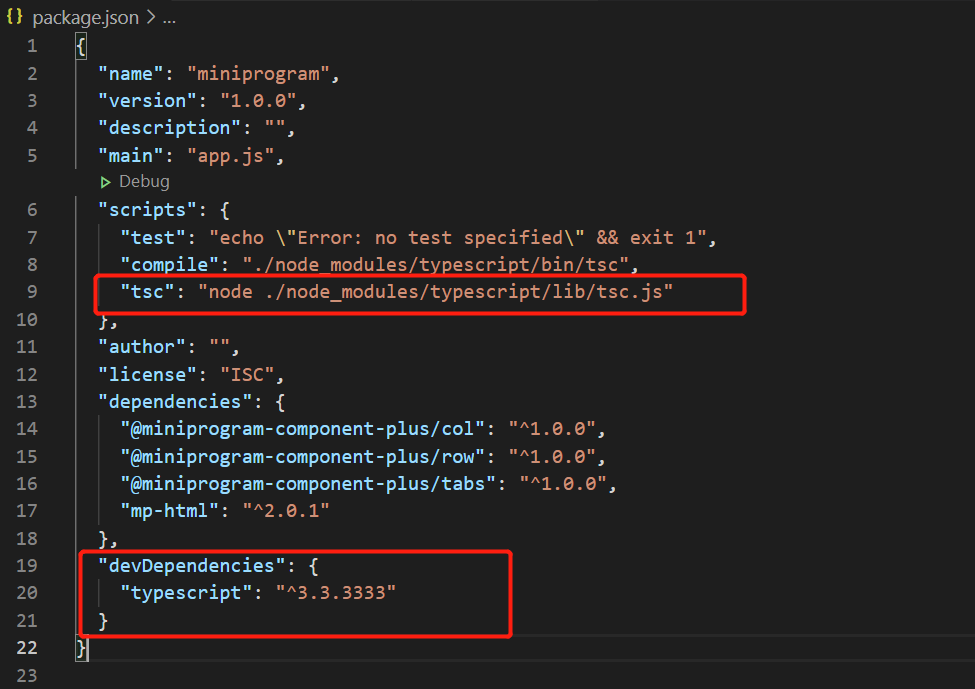
第一步:确保你的项目有一个package.json文件,并且确保增加如下两行,其他的可以不一样。如果该文件不存在,请用npm init命令生成。该文件修改完后,请运行npm install命令生成本地的依赖。

第二步,为你的项目增加一个tsconfig.json文件,内容如下
{
"compilerOptions": {
"strictNullChecks": true,
"noImplicitAny": true,
"module": "CommonJS",
"target": "ES5",
"allowJs": false,
"experimentalDecorators": true,
"noImplicitThis": true,
"noImplicitReturns": true,
"alwaysStrict": true,
"inlineSourceMap": true,
"inlineSources": true,
"noFallthroughCasesInSwitch": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"strict": true,
"removeComments": true,
"pretty": true,
"strictPropertyInitialization": true,
"lib": [
"es5"
],
"typeRoots": [
"./typings"
]
},
"include": [
"./**/*.ts"
],
"exclude": [
"node_modules"
]
}
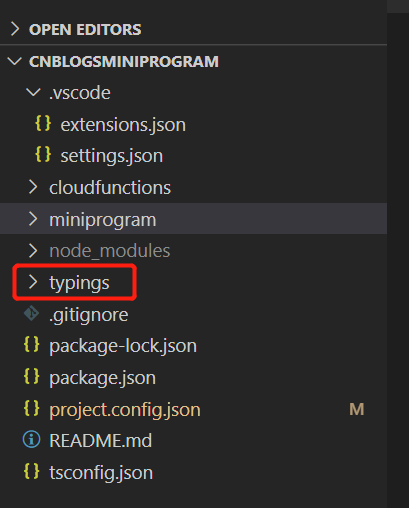
第三步,下载下面这个压缩包,解压缩,放在项目的根目录下
https://files.cnblogs.com/files/chenxizhang/typings.zip
这里的文件是腾讯官方提供的类型定义文件d.ts

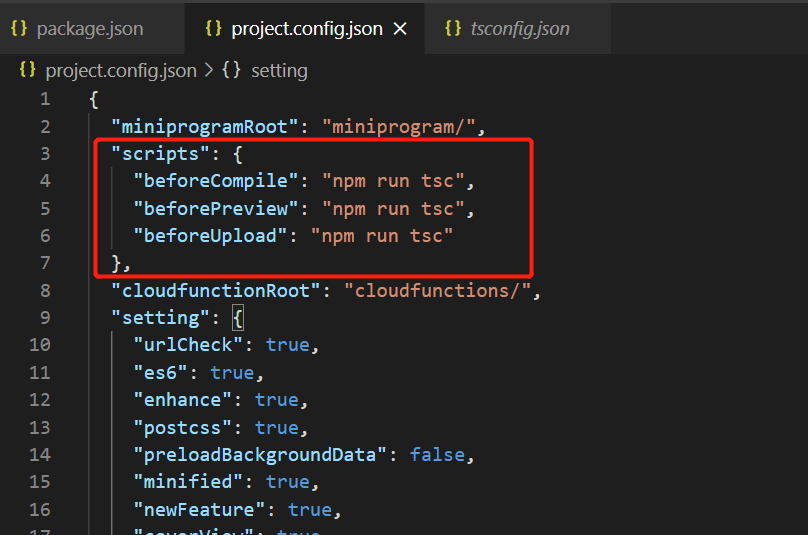
第四步,修改project.config.json 文件,添加预处理命令
"scripts": {
"beforeCompile": "npm run tsc",
"beforePreview": "npm run tsc",
"beforeUpload": "npm run tsc"
},

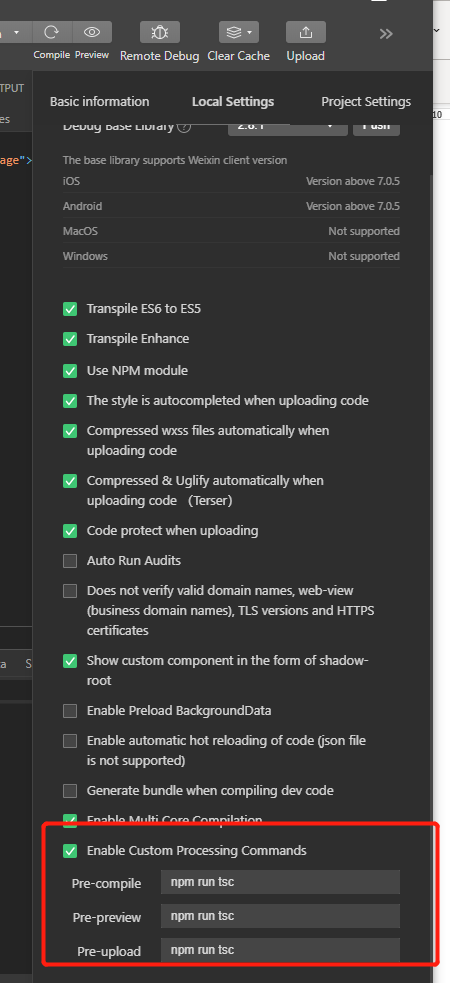
第五步,确保在"微信开发者工具"中启用了预处理命令。

搞定,这样就可以愉快地使用Typescript进行微信小程序的开发了,而且我还更加推荐用VS Code直接进行开发,"微信开发者工具"仅用来做编译和发布,这个开发体验真的很流畅,如丝般顺滑。下一篇有时间我再分享这个内容吧。
在微信小程序开发中使用Typescript的更多相关文章
- 总结微信小程序开发中遇到的坑
总结微信小程序开发中遇到的坑,一些坑你得一个一个的跳啊,/(ㄒoㄒ)/~~ 1,页面跳转和参数传递实例 首先说一下我遇到的需求有一个我的消息页面,里面的数据都是后端返回的,返回的数据大致如下,有一个是 ...
- 解决微信小程序开发中wxss中不能用本地图片
微信小程序开发中wxss中不能用本地图片,我们可以用将我们的图片传到服务器上,然后直接引用在线地址.但是当我们没有服务器时,我们可以用"图床",这个具体可以百度.这里我们用第二种方 ...
- 微信小程序开发中的二三事之网易云信IMSDK DEMO
本文由作者邹永胜授权网易云社区发布. 简介 为了更好的展示我们即时通讯SDK强悍的能力,网易云信IM SDK微信小程序DEMO的开发就提上了日程.用产品的话说就是: 云信 IM 小程序 SDK 的能力 ...
- 关于微信小程序开发中遇到的缺少game.json问题的解决
一.小程序开发的两种选项 ①小游戏开发:内部对应的入口配置文件为game.json丶game.wxml之类的文件或者项目. ②小程序开发:内部对应的入口配置文件为app.json丶app.wxml之类 ...
- 微信小程序开发中如何实现侧边栏的滑动效果?
原文链接:https://mp.weixin.qq.com/s/7CM18izpZqf0oc0D75IGmQ 1 概述 在手机应用的开发中侧边栏滑动是很常见的功能,当然在小程序中也不会例外,很多特效还 ...
- 微信小程序开发中的http请求总结
在微信小程序进行网络通信,只能和指定的域名进行通信,微信小程序包括四种类型的网络请求. 普通HTTPS请求(wx.request) 上传文件(wx.uploadFile) 下载文件(wx.downlo ...
- 【小程序开发】微信小程序开发中遇到的那些坑...
第一坑: 设置了三个tabBar,却默认显示第二个,不能展示我的第一个[首页]. "list": [{ "pagePath":"page/KTGJ/i ...
- [技术博客]微信小程序开发中遇到的两个问题的解决
IDE介绍 微信web开发者工具 前端语言 微信小程序使用的语言为wxml和wss,使用JSON以及js逻辑进行页面之间的交互.与网页的html和css略有不同,微信小程序在此基础上添加了自己的改进, ...
- 微信小程序开发中怎么设置转发(分享)的信息
如果什么都不设置,转发时默认名称是小程序的名称,转发的图片显示的是当前页面的截图,如图一 如何在自定义转发信息呢? 在进行转发的页面中: Page({ onShareAppMessage: funct ...
随机推荐
- Day3 Scrum 冲刺博客
·线上会议: 昨天已完成的工作与今天计划完成的工作及工作中遇到的困难: 成员姓名 昨天完成工作 今天计划完成的工作 工作中遇到的困难 纪昂学 创建一个Cell类,用来表示一个小方块 就创建一个Tetr ...
- caffe源码 理解链式法则
网络结构 首先我们抽象理解下一个网络结构是怎样的,如下图所示 F1,F2,F3为某种函数 input为输入数据,output为输出数据 X1,X2为为中间的层的输入输出数据 总体来说有以下关系 X1 ...
- git基础使用(超级详细)
使用git前的步骤: 1. 安装git (安装步骤省略) 2. 使用git设置用户名和邮箱 git config --global user.name "Your Name" gi ...
- Spring自带的定时任务框架Schedule的优缺点及使用
spring自带的定时任务框架的有点:简单,拆箱即用 spring自带的定时任务框架的缺点: 不支持集群:为避免重复执行的问题 不支持生命周期统一管理:不重启服务情况下关闭,启动任务 不支持分片任务: ...
- 网站开发学习Python实现-Django的models学习-生鲜项目(6.3.2)
@ 目录 1.说明 2.模型类的设计 3.代码的具体实现 4.详情地址 关于作者 1.说明 models是django的很重要的部分,所以深入研究. 本文章的所研究项目为黑马教育python课程中的项 ...
- matplotlib的学习16-animation动画
from matplotlib import pyplot as plt from matplotlib import animation import numpy as np fig, ax = p ...
- Mysql技术内幕之InnoDB锁探究
自7月份换工作以来,期间一直在学习MySQL的相关知识,听了一些视频课,但是一直好奇那些讲师的知识是从哪里学习的.于是想着从书籍中找答案.毕竟一直 看视频也不是办法,不能形成自己的知识.于是想着看书汲 ...
- MySQL优化索引
1. MySQL如何使用索引 索引用于快速查找具有特定列值的行.如果没有索引,MySQL必须从第一行开始,然后遍历整个表以找到相关的行.表越大,花费越多.如果表中有相关列的索引,MySQL可以快速确 ...
- Linq基础知识
开发人员不需要关心将要访问的是关系数据库还是XML数据,或是远程对象,它都采用同样的访问方式. Linq包含一系列的查询技术,其中Linq到对象是对内存进行操作,LINQ到SQL是对数据库的操作,LI ...
- Hyperledger fabric 1.4 环境搭建(一)
Hyperledger fabric 1.4 环境搭建(一) 1.更换下载源 更换apt的下载源,因为官方下载源很慢,需要更换到国内的镜像站 1.1.进入/etc/apt/目录 cd etc/apt ...
