Prometheus入门教程(二):Prometheus + Grafana实现可视化、告警
文章首发于【陈树义】公众号,点击跳转到原文:https://mp.weixin.qq.com/s/56S290p4j9KROB5uGRcGkQ
Prometheus UI 提供了快速验证 PromQL 以及临时可视化支持的能力,但其可视化能力却比较弱。一般情况下,我们都用 Grafana 来实现对 Prometheus 的可视化实现。

什么是Grafana
Grafana 是一个用来展示各种各样数据的开源软件,在其官网上用这么一段话来说明其作用。
Used by thousands of companies to monitor everything from infrastructure, applications, and power plants to beehives.
数以万计的公司用 Grafana 来监控基础设施、应用。
从官网上可以看到目前有 Paypal、ebay 等公司已经在使用 Prometheus 了。

快速入门
我们只需要在 Grafana 上配置一个 Prometheus 的数据源。接着我们就可以配置各种图表,Grafana 就会自动去 Prometheus 拉取数据进行展示。
启动服务器
首先我们从 https://grafana.com/grafana/download 下载对应系统的安装包,下载解压后用下面的命令启动:
./grafana-server web
文章首发于【陈树义】公众号,点击跳转到原文:https://mp.weixin.qq.com/s/56S290p4j9KROB5uGRcGkQ
正常启动会输出如下信息:
INFO[07-18|17:28:12] App mode production logger=settings
INFO[07-18|17:28:12] Connecting to DB logger=sqlstore dbtype=sqlite3
INFO[07-18|17:28:12] Starting DB migration logger=migrator
INFO[07-18|17:28:12] Starting plugin search logger=plugins
INFO[07-18|17:28:12] Registering plugin logger=plugins name="Direct Input"
INFO[07-18|17:28:12] HTTP Server Listen logger=http.server address=[::]:3000 protocol=http subUrl= socket=
Grafana 默认使用 3000 端口启动,我们访问:http://localhost:3000 查看对应页面。

默认的账号密码是 admin/admin,登陆进去后是这样的。

配置数据源
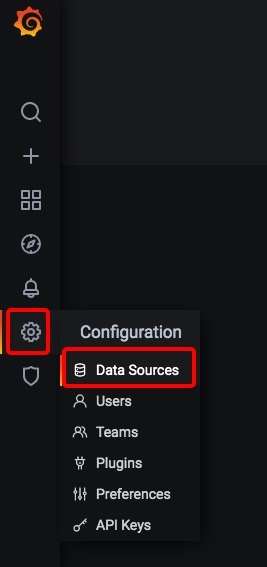
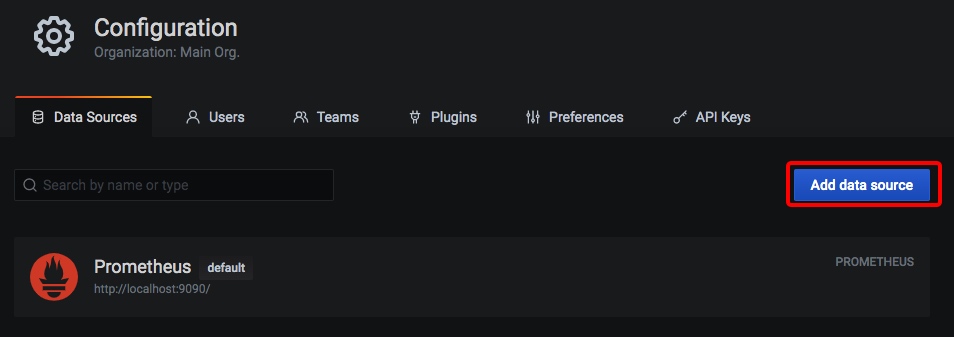
之后我们去设置菜单添加 Prometheus 数据源:

打开如下图所示:

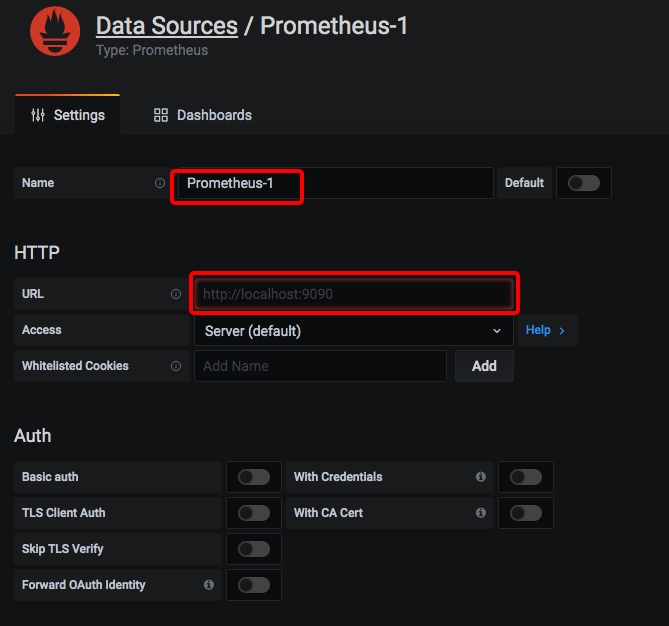
之后输入对应的名字和 URL 地址即可:

这里我们添加了一个名为「Prometheus-1」的数据源,数据获取地址为:http://localhost:9090。
配置面板
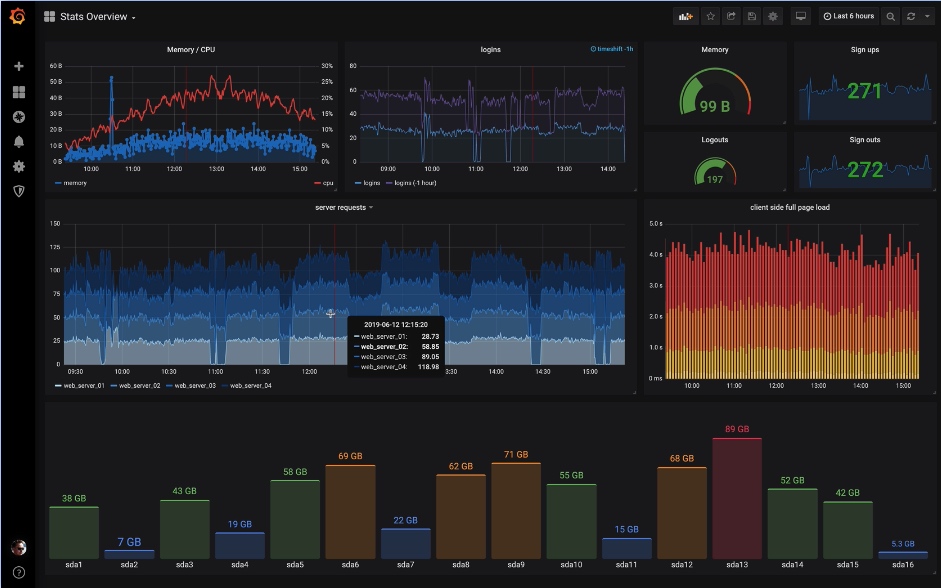
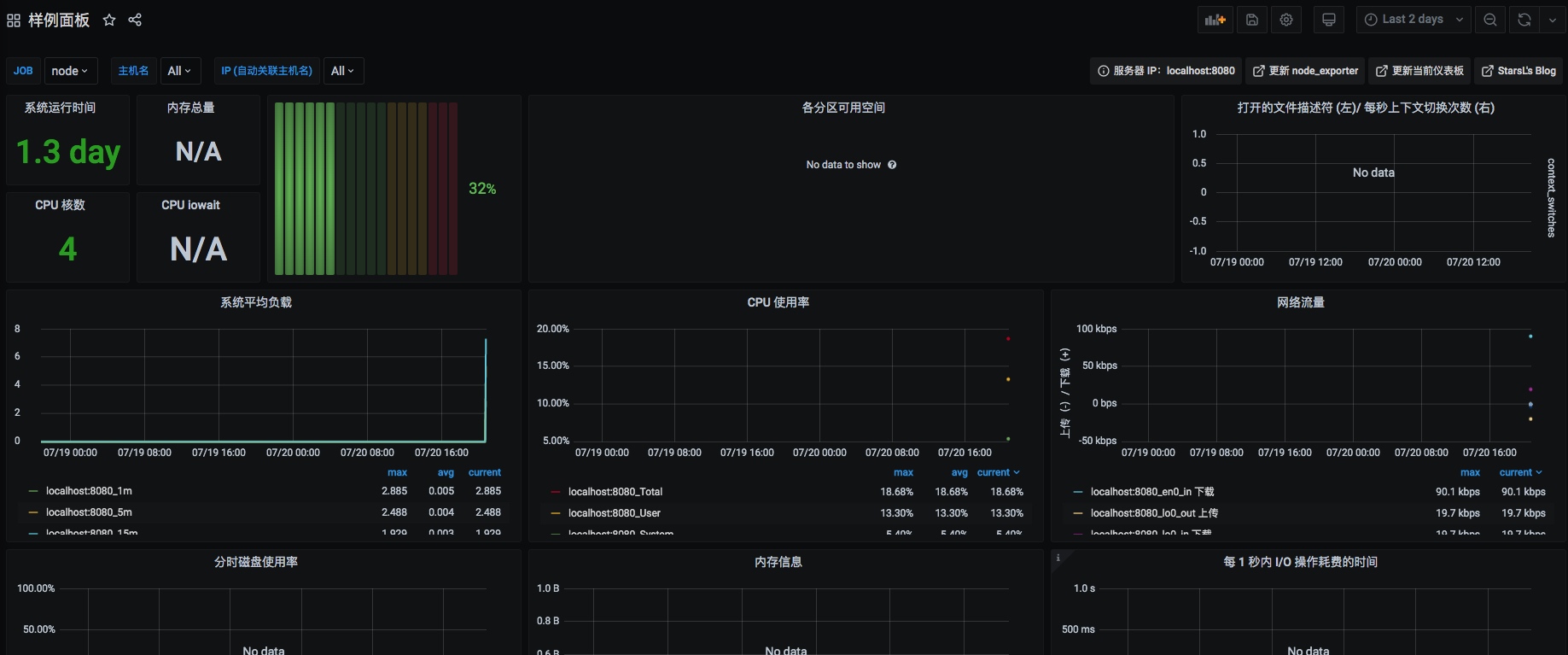
在 Grafana 中有「Dashboard」和「Panel」的概念,Dashboard 可以理解成「看板」,而 Panel 可以理解成「图表,一个看看板中包含了无数个图表。例如下图就是一个看板(Dashboard):

里面一个个小的图表,就是一个个小的图表(Panel)。
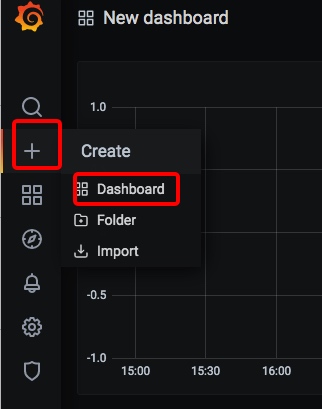
点击「+号」-> 「Dashboard」就可以添加一个大面板。

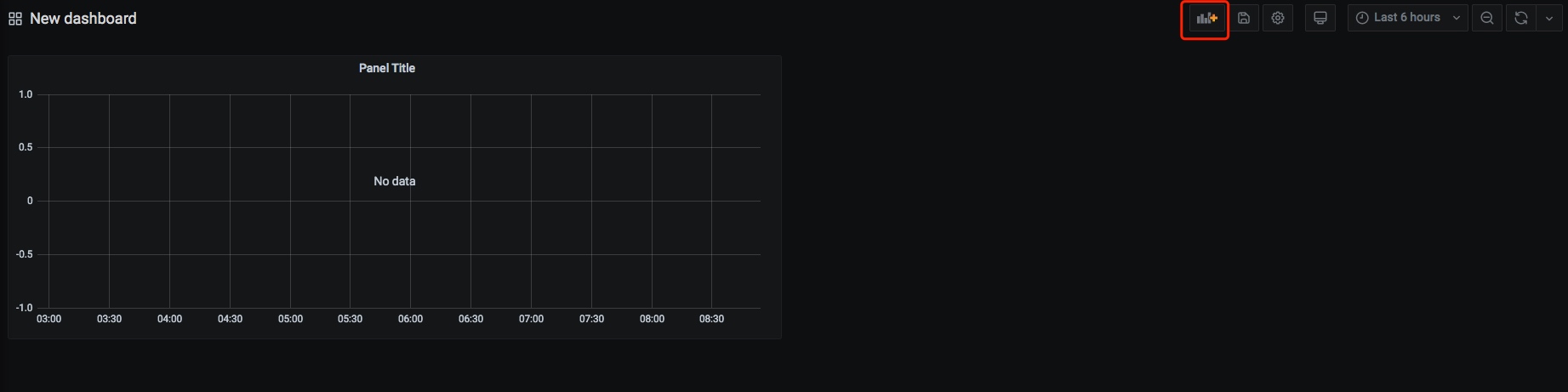
添加后的面板是空白的,下面我们创建一个图标来显示 CPU 的使用率变化情况。点击右上角的创建图表按钮:

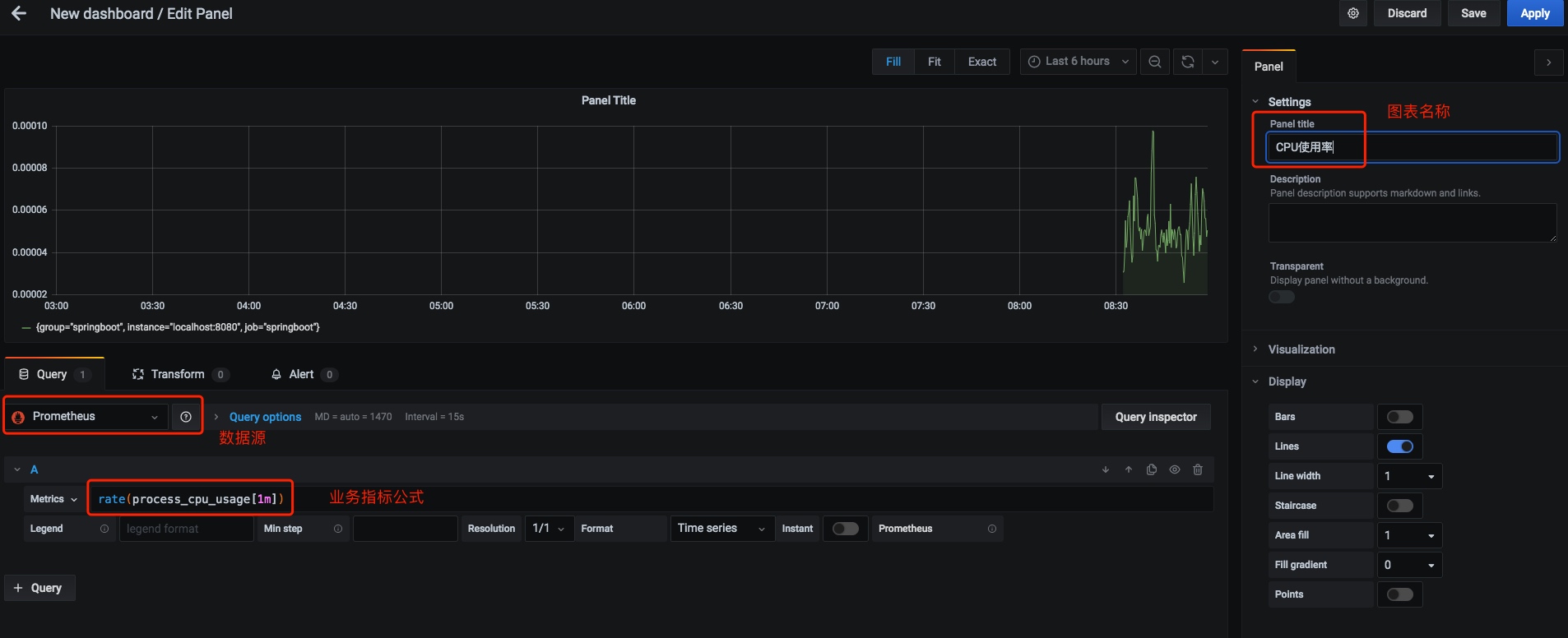
点击创建图表会进入如下界面:

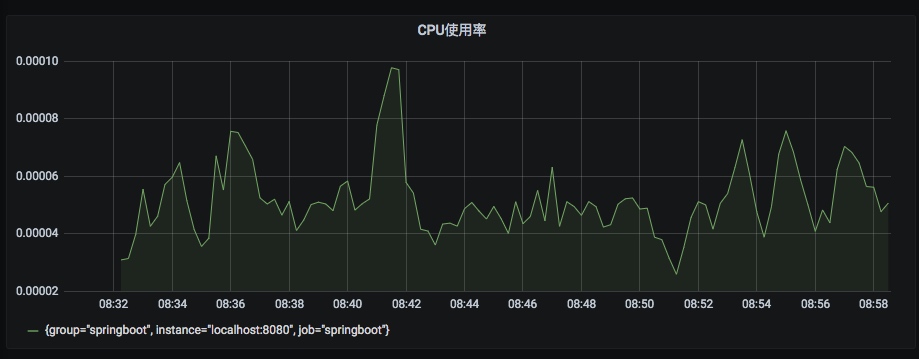
我们设置好数据源、Metrics数据、图表名称,之后点击右上角的 Apply 按钮即可。保存之后我们就可以在面板中看到机器的 CPU 使用率情况了。

邮件通道配置
如果我们要使用 Prometheus 进行监控告警,那么 Grafana 也能够实现。
Grafana 的告警渠道有很多,这里我们以邮件告警为例。
首先需要在 Grafana 的配置文件,默认是 conf/default.ini 文件。

在 default.ini 文件中增加如下配置:
[smtp]
enabled = true
host = smtp.exmail.qq.com:465
user = xxx@qq.com
# If the password contains # or ; you have to wrap it with triple quotes. Ex """#password;"""
password = xxxx
cert_file =
key_file =
skip_verify = false
from_address = xxx@qq.com //必须与上面的 user 属性一致
from_name = Grafana
ehlo_identity =
host 这里是你邮箱所在运营商的 SMTP 服务器。user 属性是发件人的邮箱地址。password 是发件人邮箱的登陆密码。from_address 与 user 属性一样,都是发件人的邮箱地址。from_name 是发件人的显示名称。
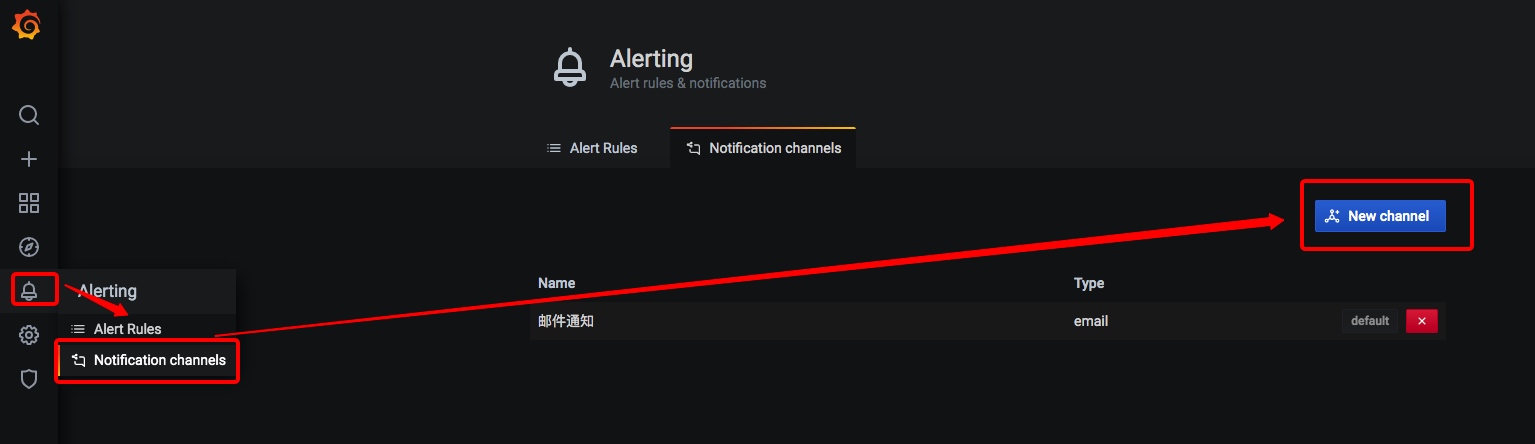
修改完成之后,保存配置文件,之后重启 Grafana。接着通过 Alerting 菜单添加告警渠道。

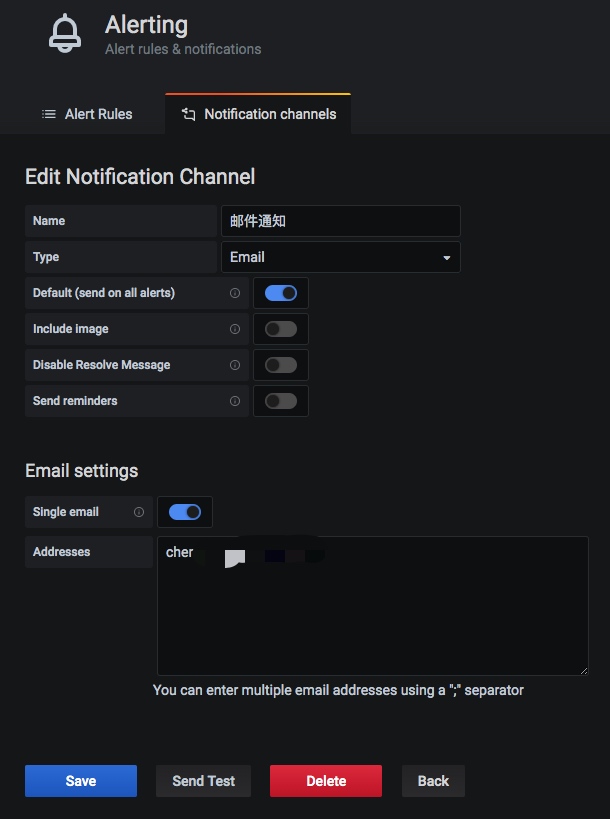
之后填写「提醒通道」名称、类型,之后点击「Send Test」按钮测试一下。

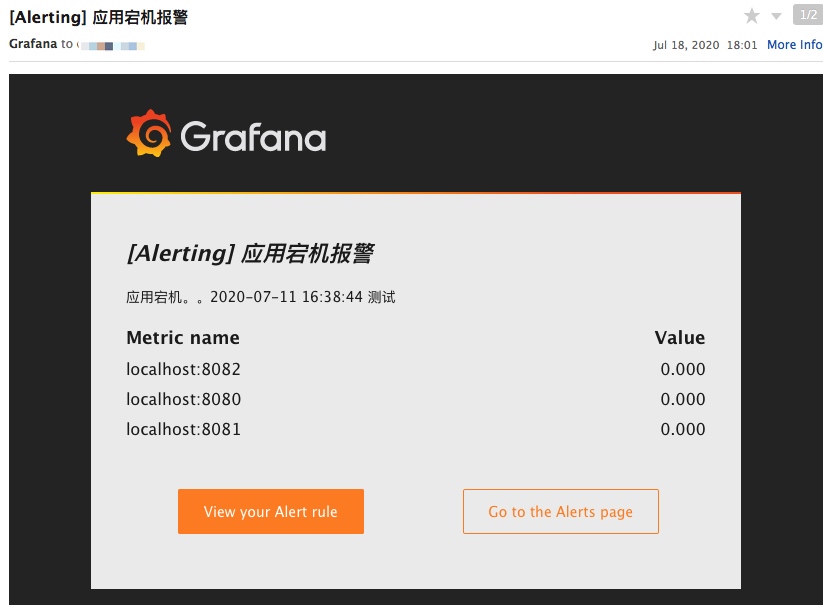
正常的话,会受到一封测试邮件,这表明邮件配置已经完成。
此外我们还可以配置 AlertManager、钉钉等其他告警方式,配置的流程都大同小异,这里不再赘述。
文章首发于【陈树义】公众号,点击跳转到原文:https://mp.weixin.qq.com/s/56S290p4j9KROB5uGRcGkQ
指标告警配置
配置好邮件发送通道信息后,Grafana 就具备了发送邮件的能力。但是什么时候发送邮件呢?这就需要我们进行指标告警配置了。
我们需要在图表面板设置中设置相关报警信息:

这里我配置了 1 分钟内值低于 1,那么就报警,即:1 分钟内挂机了,那么就报警。随后我手动关掉了 NodeExport 节点,过了几分钟我就收到了报警邮件。

更多关于图表的设置,将在后续文章专门讲述,这里不深入讲解。
Grafana模板中心
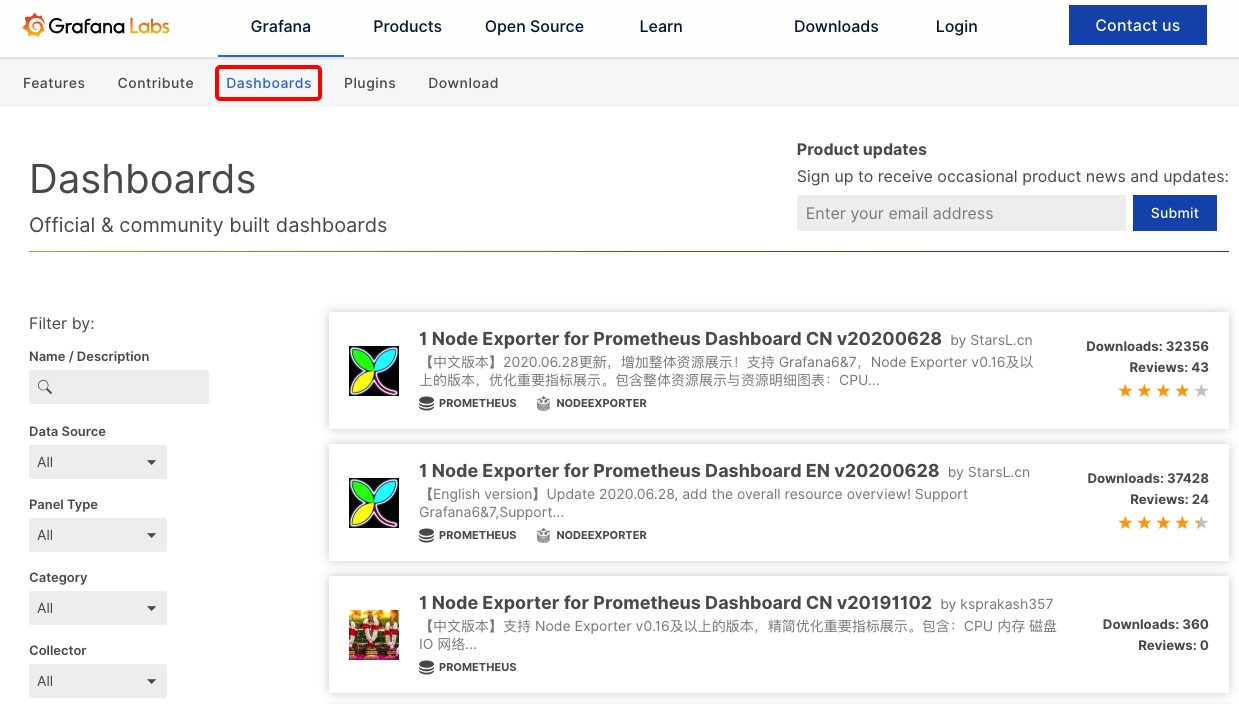
对于线上监控来讲,如果我们每个面板都需要自己从零开始,那么就太累了。事实上,我们用到的许多监控信息都是类似的。因此 Grafana官网 - Dashboards 模块 提供了下载 Dashboard 模板的功能。

Dashboards 里有许多各种类型的 Dashboard 面板,例如 JVM 监控、MySQL 数据库监控等。你只需找到合适自己的监控面板,之后根据 ID 添加即可。
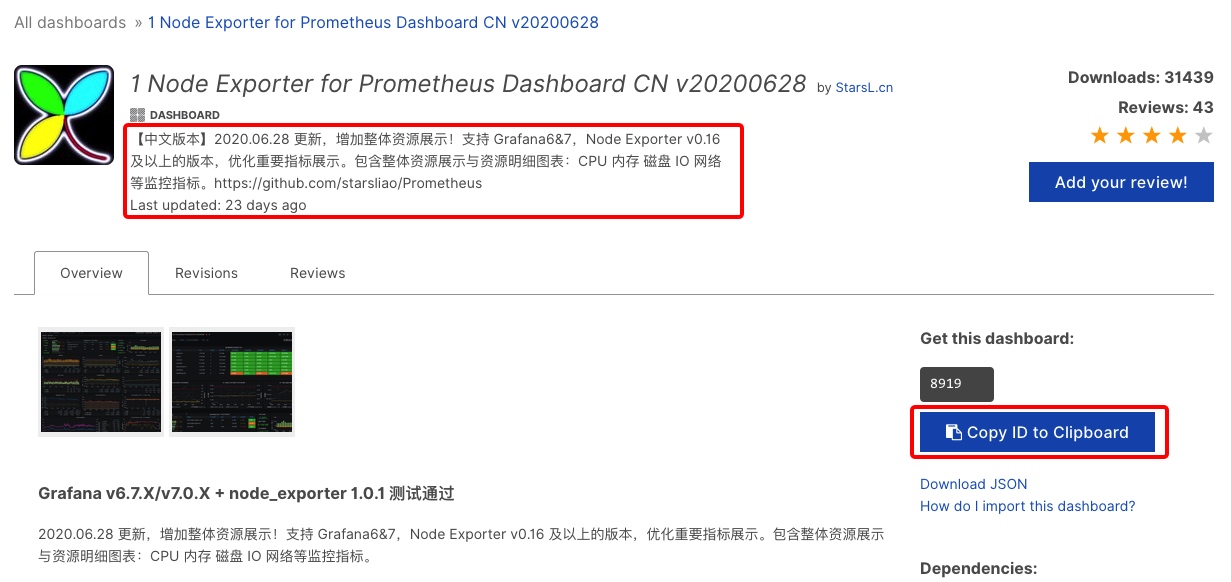
例如我找到的这个这个面板包含了各种常见的资源监控,例如:CPU、内存等。

你只需要复制它的 ID 并使用 Grafana 的 import 功能导入即可,如下图所示:

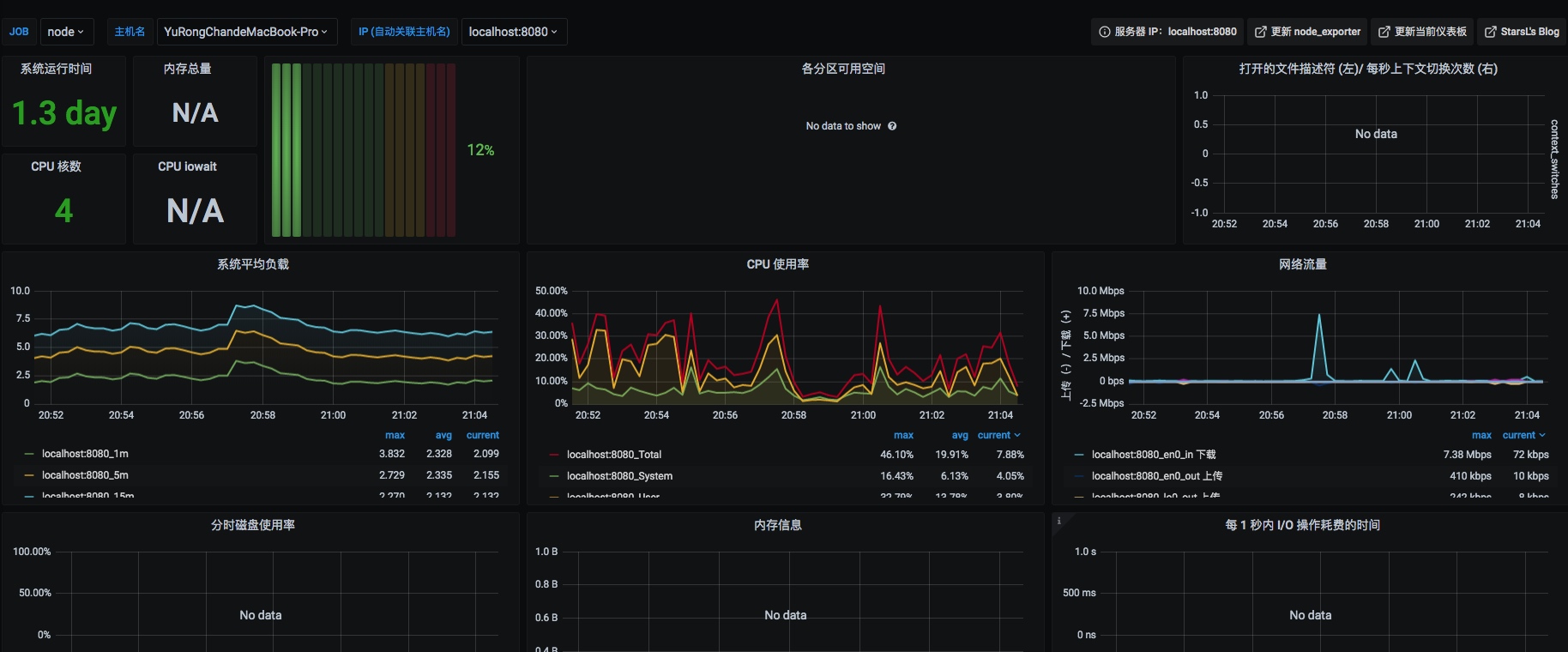
最终的效果如图所示:

文章首发于【陈树义】公众号,点击跳转到原文:https://mp.weixin.qq.com/s/56S290p4j9KROB5uGRcGkQ
参考资料
- Grafana: The open observability platform | Grafana Labs
- Grafana Dashboards - discover and share dashboards for Grafana. | Grafana Labs
Prometheus入门教程(二):Prometheus + Grafana实现可视化、告警的更多相关文章
- 无废话ExtJs 入门教程二十一[继承:Extend]
无废话ExtJs 入门教程二十一[继承:Extend] extjs技术交流,欢迎加群(201926085) 在开发中,我们在使用视图组件时,经常要设置宽度,高度,标题等属性.而这些属性可以通过“继承” ...
- 无废话ExtJs 入门教程二十[数据交互:AJAX]
无废话ExtJs 入门教程二十[数据交互:AJAX] extjs技术交流,欢迎加群(521711109) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C ...
- 无废话ExtJs 入门教程二[Hello World]
无废话ExtJs 入门教程二[Hello World] extjs技术交流,欢迎加群(201926085) 我们在学校里学习任何一门语言都是从"Hello World"开始,这里我 ...
- mongodb入门教程二
title: mongodb入门教程二 date: 2016-04-07 10:33:02 tags: --- 上一篇文章说了mongodb最基本的东西,这边博文就在深入一点,说一下mongo的一些高 ...
- SpringBoot入门教程(二)CentOS部署SpringBoot项目从0到1
在之前的博文<详解intellij idea搭建SpringBoot>介绍了idea搭建SpringBoot的详细过程, 并在<CentOS安装Tomcat>中介绍了Tomca ...
- PySide——Python图形化界面入门教程(二)
PySide——Python图形化界面入门教程(二) ——交互Widget和布局容器 ——Interactive Widgets and Layout Containers 翻译自:http://py ...
- Elasticsearch入门教程(二):Elasticsearch核心概念
原文:Elasticsearch入门教程(二):Elasticsearch核心概念 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:ht ...
- RabbitMQ入门教程(二):简介和基本概念
原文:RabbitMQ入门教程(二):简介和基本概念 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn ...
- JasperReports入门教程(二):中文打印
JasperReports入门教程(二):中文打印 背景 在上一篇中我们介绍了JasperReport的基本入门,也展示了一个报表.但是我们的示例都是使用的英文,如果我们把需要打印的数据改为中文会怎么 ...
- Prometheus 入门教程(一):Prometheus 快速入门
文章首发于[陈树义]公众号,点击跳转到原文:https://mp.weixin.qq.com/s/ZXlBPHGcWeYh2hjBzacc3A Prometheus 是任何一个高级工程师必须要掌握的技 ...
随机推荐
- 在Oracle Sql Developer/Sql Plus中查看oracle版本
输入select * from v$version; 执行即可. 此法在Sql plus中执行效果: SQL> select * from v$version; BANNER --------- ...
- oracle之同义词
同义词 从字面上理解就是别名的意思,和视图的功能类似.就是一种映射关系. 14.1 私有同义词; 一般是普通用户自己建立的同义词,创建者需要create synonym 权限. sys:SQL> ...
- 第3课 - 启航Lua之路
第3课 - 启航Lua之路 1. Lua中的变量 (1)变量:全局变量和局部变量 — Lua中支持全局变量和局部变量的概念 全局变量:直接定义变量名,并复制 a = 1; -- 用 ; 结束当前语 ...
- [LeetCode]534. 游戏玩法分析 III(Mysql)
题目 Table: Activity +--------------+---------+ | Column Name | Type | +--------------+---------+ | pl ...
- [LeetCode]21. 合并两个有序链表(递归)
题目 将两个有序链表合并为一个新的有序链表并返回.新链表是通过拼接给定的两个链表的所有节点组成的. 示例: 输入:1->2->4, 1->3->4 输出:1->1-> ...
- vscode代码格式化
第一种解决方案 ctrl + shift + X eslint 安装 ctrl + , 或者打开C:\Users\Administrator\AppData\Roaming\Code\User\set ...
- v-charts 绘制柱状图、条形图、水球图、雷达图、折线图+柱状图,附官网地址
v-charts 官网地址:https://v-charts.js.org/#/ 柱状图: <template> <ve-histogram :data="chartDat ...
- C#开发PACS医学影像三维重建(一):使用VTK重建3D影像
VTK简介: VTK是一个开源的免费软件系统,主要用于三维计算机图形学.图像处理和可视化.Vtk是在面向对象原理的基础上设计和实现的,它的内核是用C++构建的. 因为使用C#语言开发,而VTK是C++ ...
- 命令执行漏洞攻击&修复建议
应用程序有时需要调用一些执行系统命令的函数,如在PHP中,使用system.exec.shell_exec.passthru.popen.proc_popen等函数可以执行系统命令.当黑客能控制这些函 ...
- Spring 集成 RabbitMQ
pom.xml <dependency> <groupId>org.springframework.amqp</groupId> <artifactId> ...
