使用wepy开发微信小程序商城第二篇:路由配置和页面结构
使用wepy开发微信小程序商城
第二篇:路由配置和页面结构
前言:
最近公司在做一个微信小程序的项目,用的是类似于vue的wepy框架。我也借此机会学习和实践一下。
小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/
wepy官方文档:https://tencent.github.io/wepy/document.html#/
wepy小程序项目初始化:wepy小程序入门之项目初始化
今天的目标是开发微信小程序的底部导航
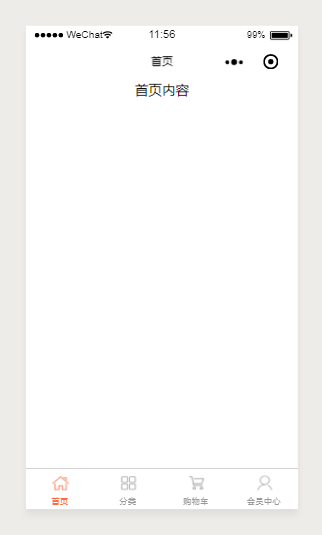
效果图:

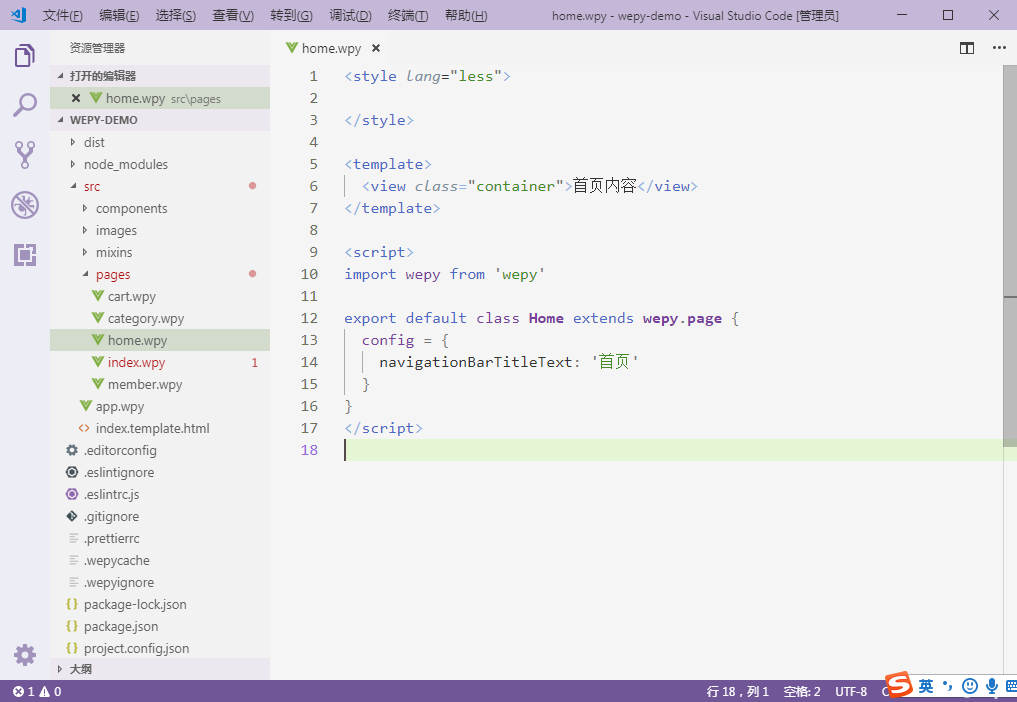
1.打开编辑器(我用的是vscode),然后打开微信开发者工具,选择开发的项目
这里注意,记得要执行 npm run dev,否则微信开发者工具里看不到修改的效果。
2.在目录src/pages里面新建几个页面,如首页、分类、购物车、会员中心
wepy构建项目会自动生成的index.wpy,这个文件先保留,里面有一些组件示例可以参考。
复制index.wpy4次,保留代码结构,内容删掉。分别命名为home.wpy(首页),category.wpy(分类),cart.wpy(购物车), member.wpy(会员中心)

3.打开app.wpy
export default class extends wepy.app {
config = {
}
}
(1)配置pages和window
config = {
pages: [
'pages/home', // 首页
'pages/category', // 分类
'pages/cart', // 购物车
'pages/member' // 会员中心
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'WeChat',
navigationBarTextStyle: 'black'
},
}
(2)配置tabBar(重点!)
在config对象里面,window一项下面,接着写代码,如下:
"tabBar": {
"color": "#999999",
"selectedColor": "#ff6a3c",
"backgroundColor": "#ffffff",
"borderStyle": "black",
"list": [{
"pagePath": "pages/home",
"text": "首页",
"iconPath": "images/icon_home.png",
"selectedIconPath": "images/icon_home_active.png"
}, {
"pagePath": "pages/category",
"text": "分类",
"iconPath": "images/icon_classify.png",
"selectedIconPath": "images/icon_classify_active.png"
}, {
"pagePath": "pages/cart",
"text": "购物车",
"iconPath": "images/icon_shop_cart.png",
"selectedIconPath": "images/icon_shop_cart_active.png"
}, {
"pagePath": "pages/member",
"text": "会员中心",
"iconPath": "images/icon_info.png",
"selectedIconPath": "images/icon_info_active.png"
}]
}
4.完成,效果如上图。
使用wepy开发微信小程序商城第二篇:路由配置和页面结构的更多相关文章
- 使用wepy开发微信小程序商城第一篇:项目初始化
使用wepy开发微信小程序商城 第一篇:项目初始化 前言: wepy小程序项目初始化的操作,官方文档看了好几遍,感觉写得不是很清楚. 这篇写得挺好的:小程序开发之wepy 1.初始化项目 (1)全局安 ...
- 使用wepy开发微信小程序商城第三篇:购物车(布局篇)
使用wepy开发微信小程序商城 第三篇:购物车(布局篇) 前两篇如下: 使用wepy开发微信小程序商城第一篇:项目初始化 使用wepy开发微信小程序商城第二篇:路由配置和页面结构 基于上两篇内容,开始 ...
- 关于开发微信小程序后端linux使用xampp配置https
关于开发微信小程序后端linux使用xampp配置https 背景 由于最近开发微信小程序,前后端交互需要使用https协议,故需要配置https服务 服务器环境 服务器系统 ubuntu 环境 xa ...
- 微信小程序自学第二课:app及页面的生命周期、使用setData绑定数据
一.App声明周期 1.App() app.js中的App() 函数用来注册一个小程序.接受一个 object 参数,其指定小程序的生命周期函数等. 示例代码: App({ onLaunch: fun ...
- 使用wepy开发微信小程序01——常用的组件
1.axio.js 'use strict' import axios from 'axios' import wepyAxiosAdapter from 'wepy-plugin-axios/dis ...
- 《微信小程序商城开发实战》笔者的新书,欢迎各位粉丝上京东购买
作者图书京东链接,请点击------>>> **微信小程序商城开发实战** 附京东真实评价截图: 编辑推荐 在当今移动互联网大潮中,微信应用凭借其庞大的用户基数和极强的用户黏性 ...
- 零基础开发一款微信小程序商城
零基础开发一款微信小程序商城 一个朋友问我能不能帮忙做个商城?我一个完整网页都写不出的 菜鸟程序员,我该怎么拒绝呢?好吧,看在小程序这么火的形势下,我还是答应了!找了个开源项目,差不多花了三天时间搞定 ...
- 《微信小程序商城开发实战》唐磊,全网真实评价截图,不吹不黑,全部来自网友的真实评价
偶尔看了下网友的销量和评价,感觉还不错,因为市面上大多关于小程序的书籍可能写的不够全面,要么只是点到为止的大致罗列,要么就是只简单介绍一下小程序的 界面设计这块.这样很难给学习小程序开发的人一个完成的 ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
随机推荐
- js插件---画图软件wePaint如何使用(插入背景图片,保存图片,上传图片)
js插件---画图软件wePaint如何使用(插入背景图片,保存图片,上传图片) 一.总结 一句话总结:万能的wPaint方法,通过不同的参数执行不同的操作.比如清空画布参数传"clear& ...
- 最大子段和 模板题 51Nod 1049
N个整数组成的序列a[1],a[2],a[3],…,a[n],求该序列如a[i]+a[i+1]+…+a[j]的连续子段和的最大值.当所给的整数均为负数时和为0. 例如:-2,11,-4,13,-5,- ...
- POJ 2079 Triangle 旋转卡壳求最大三角形
求点集中面积最大的三角形...显然这个三角形在凸包上... 但是旋转卡壳一般都是一个点卡另一个点...这种要求三角形的情况就要枚举底边的两个点 卡另一个点了... 随着底边点的递增, 最大点显然是在以 ...
- Drupal 关于节点(nodes)的理解
在 Drupal 构建的站点中.全部的内容都是以节点形式存储的,一个节点能够是公布的不论什么一个内容,比方说一个单面(page).一个投票(Poll).一篇文章(article).论坛主题(forum ...
- “此文件来自其他计算机,可能被阻止以帮助保护该计算机” 教你win7解除阻止程序运行怎么操作
win7 批量解除可执行文件的锁定 "此文件来自其他计算机,可能被阻止以帮助保护该计算机" http://blog.csdn.net/gscsnm/article/details/ ...
- worktools-源码下拉问题
今天下拉源码的时候,出现了一个问题,就是当地的内容跟仓库的内容冲突,导致merge冲突.这时候CC指令不能用.然后希望通过checkout到其他分支,然后cc掉的.结果没办法切换到其他分支,一直停留在 ...
- Android学习笔记进阶十二之裁截图片
package xiaosi.cut; import java.io.File; import android.app.Activity; import android.content.Intent; ...
- 用Fiddle跟踪调试移动表单
简介:Fiddle,调试,移动表单 http://jingyan.baidu.com/article/925f8cb81e3a52c0dde05616.html
- setInterval 传参数
<script type="text/javascript" > window.onload=function(){ for(var i=1;i<3;i++){ ...
- 洛谷P3613 睡觉困难综合征(LCT)
题目: P3613 睡觉困难综合症 解题思路: LCT,主要是维护链上的多位贪心答案,推个公式:分类讨论入0/1的情况,合并就好了(公式是合并用的) 代码(我不知道之前那个为啥一直wa,改成结构体就好 ...
