Arcgis api for javascript学习笔记(3.2X版本)-初步尝试
Arcgis api for javascript(3.22版本)官方地址 :https://developers.arcgis.com/javascript/3/
1. 根据官方示例实现一个简单地图展示功能。
示例代码:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://js.arcgis.com/3.22/esri/css/esri.css">
<style type="text/css">
html, body { margin: 0; padding: 0; height: 100%; width: 100%; }
#viewDiv{ width:100%;height:100%; }
</style>
<script src="https://js.arcgis.com/3.22/"></script>
</head>
<body>
<div id="viewDiv"></div>
<script type="text/javascript">
require(["esri/map", "dojo/domReady!"], function(Map) {
var map = new Map("viewDiv", {
"basemap": "streets"
});
});
</script>
</body>
</html>
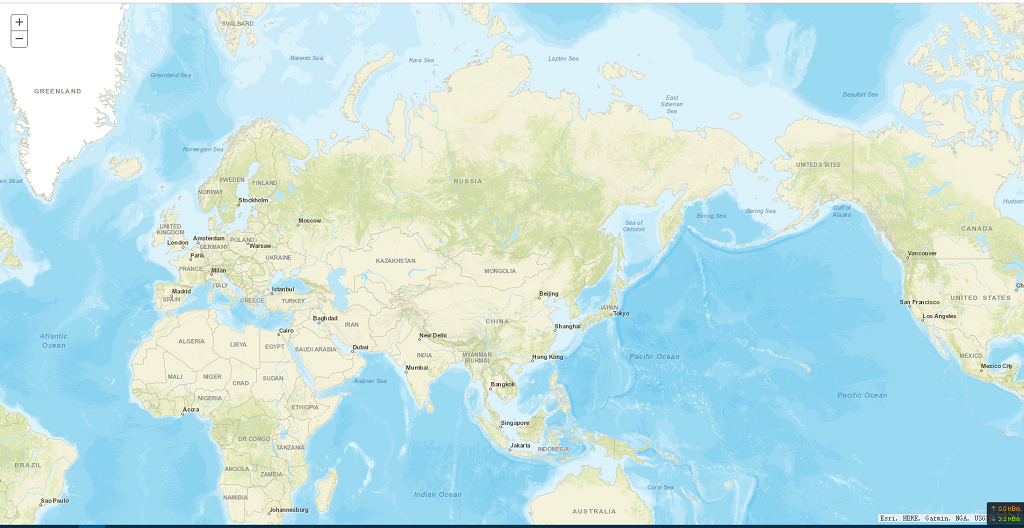
示例截图:

2. Arcgis api for javascript离线部署
引用官网上的资源文件通常请求和加载比较慢,所以离线部署在本地会更好。
第一步:下载 arcgis js api压缩包并解压,有需要的也可以将arcgis js sdk也下载一份。api是我们开发需要的库,sdk是说明文档和例子;
第二步:替换域名 [HOSTNAME_AND_PATH_TO_JSAPI];
找到下面这两个文件,并将文件里面的“[HOSTNAME_AND_PATH_TO_JSAPI]”内容替换成相应的域名(ip地址:端口)
D:\arcgis_js_api\arcgis_js_v320_api\library\3.20\3.20\init.js
D:\arcgis_js_api\arcgis_js_v320_api\library\3.20\3.20\dojo\dojo.js
第三部:将该文件夹作为部署包在IIS或其他服务器进行发布,具体部署方法网上有很多教程;
部署成功后,只需将原来的css和js文件引用改成本地地址就可以了,如下图所示:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://localhost:8003/arcgis_js_v320_api/library/3.20/3.20/esri/css/esri.css">
<style type="text/css">
html, body { margin: 0; padding: 0; height: 100%; width: 100%; }
#viewDiv{ width:100%;height:100%; }
</style>
</head>
<body>
<div id="viewDiv"></div>
<script src="http://localhost:8003/arcgis_js_v320_api/library/3.20/3.20/init.js"></script>
<script type="text/javascript">
require(["esri/map", "dojo/domReady!"], function(Map) {
var map = new Map("viewDiv", {
"basemap": "streets"
});
});
</script>
</body>
</html>
3. 示例代码分析
- 创建一个id为"viewDiv"的div作为map对象渲染地图的容器
<div id="viewDiv"></div>
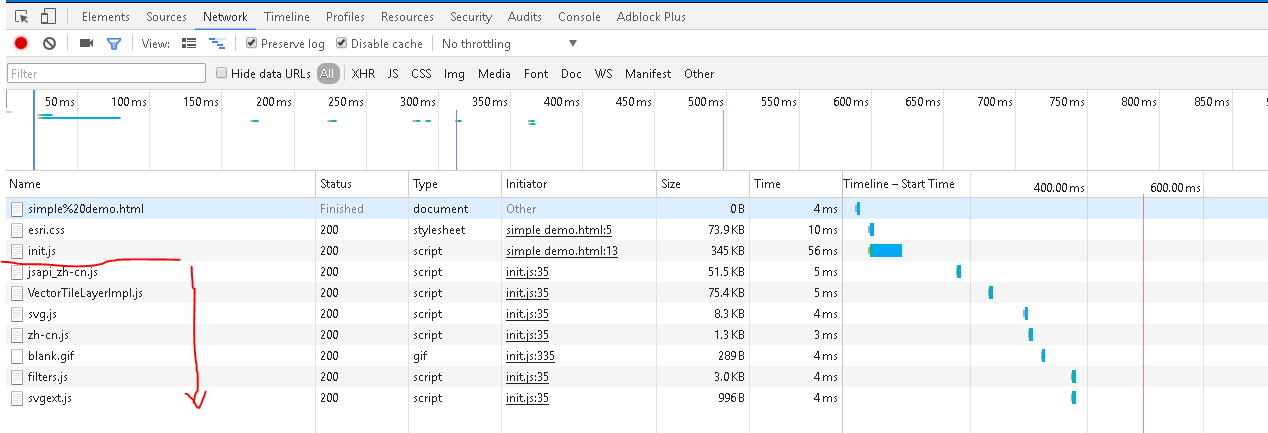
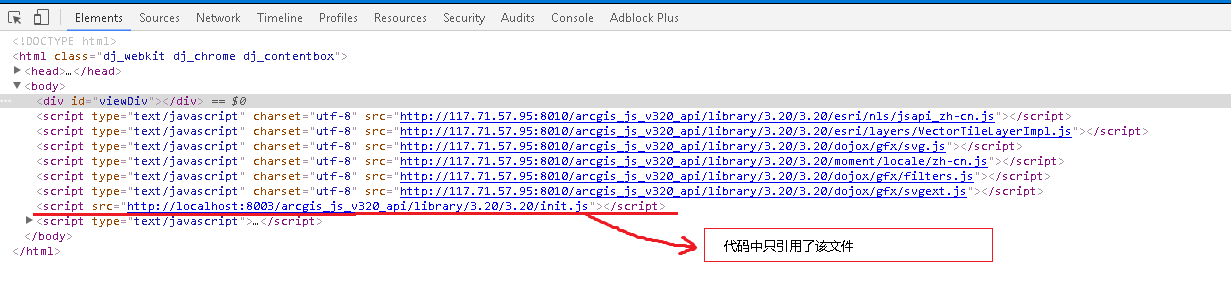
- js在执行过程中可能会用到其他js文件,但是不需要自定义引入相应的js文件。所以如果api中缺少相关文件,可能会出现异常。我们把require那一段代码注释掉,发现引入init.js文件后,会自动动态引入其他js文件。如下图所示:
客户端发送的请求资源信息:

浏览器加载后的dom结构:

- arcgis js 依赖 dojo,所以有必要了解一些常用dojo基本操作。这里先简单说一下require
在老版本中的写法中,对require的作用可能更好理解一点。可以理解为:要new 一个esri.Map对象需要先引入其所在的包 esri.map
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var map = new esri.Map("viewDiv", {
"basemap": "oceans"
});
}
dojo.addOnLoad(init);
</script>
而示例中可以看作是老版本的简写。require([],function(){})函数中第一个参数可以看作是要引入的包数组,第二个参数function函数中的参数就是引入包(按顺序)的别名,引入包成功后就会执行该函数。
- basemap参数,即为该地图的底图,可以在此底图上叠加其他图层。basemap官方提供有很多种:

Arcgis api for javascript学习笔记(3.2X版本)-初步尝试的更多相关文章
- Arcgis api for javascript学习笔记(3.2X版本)-Map图层叠加以及基本操作
1. 不设置默认底图,第一个图层作为底图,然后叠加另外一个图层 先添加图层1,第一个图层1作为默认底图,然后在图层1上叠加图层2,并设置图层2的透明度为50%. <!DOCTYPE html&g ...
- Arcgis api for javascript学习笔记(4.5版本) - 获取FeatureLayer中的graphics集合
在Arcgis api for javascript 3.x 版本中,我们可以直接通过某个FeatureLayer对象中的graphics属性获取要素集合. graphics属性 但是在4.x版本中, ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
- Arcgis api for javascript学习笔记(4.6版本) - 二维MapView中的FeatureLayer显示标注
4.6版本api的FeatureLayer中有提供 labelsVisible 和 labelingInfo 两个属性,设置这两个属性可以实现显示将属性中某个字段作为标注.但是这两个属性只针对三维Sc ...
- Arcgis api for javascript学习笔记(4.5版本) - 点击多边形(Polygon)并高亮显示
在现在的 arcgis_js_v45_api 版本中并没有直接提供点击Polygon对象高亮显示.需要实现如下几个步骤: 1.点击地图时,获取Polygon的Graphic对象: 2.对获取到的Gra ...
- Arcgis api for javascript学习笔记(4.5版本)-三维地图实现弹窗功能
1. 对于Graphic对象,在初始化Graphic对象时设置popupTemplate属性,即可实现点击Graphic时显示弹窗. <!DOCTYPE html> <html> ...
- Arcgis api for javascript学习笔记(4.5版本)-三维地图的飞行效果
其实就只是用到了 view.goTo() 函数,再利用 window.setInterval() 函数(定时器)定时执行goTo().代码如下: <!DOCTYPE html> < ...
- Arcgis api for javascript学习笔记(4.5版本)-三维地图并叠加天地图标注
1.三维地图实现 在官网的demo中就有三维地图的实现,如下图所示 <!DOCTYPE html> <html> <head> <meta charset=& ...
- Arcgis api for javascript学习笔记(3.2版本) - 匀速行驶轨迹动画效果
一.前言 有这样一个需求:已知某条线上的n个点的经纬度数组 ,实现物体运行轨迹. 如果这些点中两个距离很近,那么我们可以用一个定时器在地图上每次重新画一个点,这样肉眼看到这个点上的运动效果,如下图代码 ...
随机推荐
- centos7 分区满了,分析哪个目录或文件占用空间-小叶-51CTO博客
原文:centos7 分区满了,分析哪个目录或文件占用空间-小叶-51CTO博客 du -sh 例如: [root@zabbix ~]# du -sh /var/* 0 /var/adm 132M / ...
- 【拆分版】 Docker-compose构建Logstash多实例,基于7.1.0
[拆分版]Docker-compose构建Logstash多实例 写在最前 说起Logstash,这个组件并没有什么集群的概念,与其说是集群,不如说是各自去收集日志分析过滤存储到Elasticsear ...
- POJ 1679 The Unique 次最小生成树 MST
http://poj.org/problem?id=1679 题目大意: 给你一些点,判断MST(最小生成树)是否唯一. 思路: 以前做过这题,不过写的是O(n^3)的,今天学了一招O(n^2)的,哈 ...
- iOS:实现图片的无限轮播---之使用第三方库SDCycleScrollView
SDCycleScrollView API // // SDCycleScrollView.h // SDCycleScrollView #import <UIKit/UIKit.h> ...
- [Yarn] A JavaScript Package Manager
Yarn is a new JavaScript package manager that aims to be speedy, deterministic, and secure. See how ...
- angular动画知识点以及代码样例
原文地址 https://www.jianshu.com/p/4400174072e2 大纲 1.angular动画的相关概念 2.angular动画的绑定方式 3.angular动画代码实例 1.a ...
- Cash Loan----:利用脚本自动化部署系统,解放我们的双手
[前言] 现在我们的项目发布(从git上拉代码部署到Linux上)是通过脚本来完成,生产和测试环境都是运维在控制,开发联调环境由开发来负责,之前开发环境每次部署都是先在本地打好jar包然后传到服务器上 ...
- iOS开发ARC与MRC下单例的完整写法与通用宏定义
#import "XMGTool.h" /** * 1:ARC下的完整的单例写法:alloc内部会调用+(instancetype)allocWithZone:(struct _N ...
- js进阶正则表达式5几个小实例(原样匹配的字符在正则中原样输出)(取反^)
js进阶正则表达式5几个小实例(原样匹配的字符在正则中原样输出)(取反^) 一.总结 原样匹配的字符在正则中原样输出:var reg4=/第[1-2][0-9]章/g //10-29 取反^:var ...
- solaris 11 stdio.h: No such file or directory
http://www.zendo.name/solaris-11-stdio-h%EF%BC%9A-no-such-file-or-directory/ Posted on 2012 年 3 月 23 ...
