nth-child与nth-of-type
nth-of-type这个CSS3伪类还从来没有用过,今天好好研究一番,发现还是有用的。现在下面的Demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<style>
.test1 p:nth-of-type(1) {
color: blue;
} .test2 p:nth-child(1), .test3 p:nth-child(1) {
color: blue;
} </style>
</head> <body>
<div class="test1">
<a>This is some .</a>
<p>This is some text.</p>
<p>This is some text.</p>
</div> <br> <div class="test2">
<a>This is some .</a>
<p>This is some text.</p>
<p>This is some text.</p>
</div> <br> <div class="test3">
<p>This is some text.</p>
<p>This is some text.</p>
</div> </body>
</html>
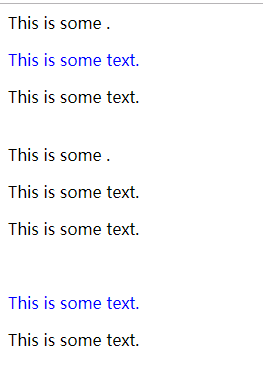
显示结果如下

可见,p:nth-of-type(1)是取父元素下的p这种类型的第一个,p前面可能会有其它类型的元素;而p:nth-child(1)是父元素的第一个元素,且该元素必须是p。可以参考这篇文章,CSS3 选择器——伪类选择器 但这篇文章有些方向错误,认为nth-of-type在工作中没用。其实在某些情况下还是十分有用的。
nth-child与nth-of-type的更多相关文章
- [Swift]LeetCode400. 第N个数字 | Nth Digit
Find the nth digit of the infinite integer sequence 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, ... Note:n is ...
- Sass函数:列表函数nth
语法: nth($list,$n) nth() 函数用来指定列表中某个位置的值.不过在 Sass 中,nth() 函数和其他语言不同,1 是指列表中的第一个标签值,2 是指列给中的第二个标签值,依此类 ...
- Selenium Xpath Tutorials - Identifying xpath for element with examples to use in selenium
Xpath in selenium is close to must required. XPath is element locator and you need to provide xpath ...
- jQuery 2.0.3 源码分析Sizzle引擎 - 词法解析
声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 浏览器从下载文档到显示页面的过程是个复杂的过程,这里包含了重绘和重排.各家浏览器引擎的工作原理略有差别,但也有一定规则. 简 ...
- jq 弹半透明遮罩层
jquery制作点击按钮弹出遮罩半透明登陆窗口 // )[^>]*$|^#([\w-]+)$/,M=/^.[^:#\[\.,]*$/,ka=/\S/,$= /^(\s|\u00A0)+|(\s| ...
- web前端面试题总结
HTML Doctype作用? 严格模式与混杂模式如何区分?它们有何意义? (1).<!DOCTYPE> 声明位于文档中的最前面,处于 <html> 标签之前.告知浏览器的解析 ...
- 前端开发面试知识点大纲--摘自jackyWHJ
前端开发面试知识点大纲:HTML&CSS: 对Web标准的理解.浏览器内核差异.兼容性.hack.CSS基本功:布局.盒子模型.选择器优先级及使用.HTML5.CSS3.移动端适应 Ja ...
- HTML、CSS部分
要点:对Web标准的理解.浏览器差异.CSS基本功:布局.盒子模型.选择器优先级及使用.HTML5.CSS3.移动端开发 技术等 1.Doctype作用? 严格模式与混杂模式-如何触发这两种模式,区分 ...
- Scalaz(24)- 泛函数据结构: Tree-数据游览及维护
上节我们讨论了Zipper-串形不可变集合(immutable sequential collection)游标,在串形集合中左右游走及元素维护操作.这篇我们谈谈Tree.在电子商务应用中对于xml, ...
- jquery.SuperSlide.2.1.2--轮播(兼容到IE7 适用于整屏)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
随机推荐
- oracle exp 备份脚本
#!/bin/bash#Oracle 环境变量 NLS_LANG=AMERICAN_AMERICA.AL32UTF8 ORACLE_SID=zgw ORACLE_BASE=/opt/oracle OR ...
- C#自定义配置文件节的实现
1.配置文件:(注意configSections必须放在最上面否则会报错) <?xml version="1.0" encoding="utf-8" ?& ...
- SDWebImage使用
SDWebImage这个类库提供一个UIImageView类别以支持加载来自网络的远程图片.具有缓存管理.异步下载.同一个URL下载次数控制和优化等特征. 将SDWebImage类库添加入工程时,一定 ...
- AOP技术应用和研究--OOP
1,软件编程技术的发展 软件编程技术与程序设计语言是分不开的.过去的几十年中,程序设计语言对抽象机制的支持程度不断提高:从机器语言到汇编语言,到高级语言,再到面向对象语言.每一种新的程序设计语言的出现 ...
- Android 底部TabActivity(0)——开篇(界面分析|系列文章文件夹)
当下主流的软件没有一个统一明白的风格,App框架什么样的都有,但个人钟情于页面底部Tab分签架构,移动设备的屏幕尽管越来越大,可是显示的内容还是有限,为了能展示很多其它的内容,方便简洁的操作习惯中Ta ...
- 在sublime text 3中安装中文支持 分类: C_OHTERS 2015-04-24 22:04 229人阅读 评论(0) 收藏
1.安装package control 使用control+~打开终端,然后输入以下内容并确定: import urllib.request,os;pf='Package Control.subli ...
- VS提示SurfFeatureDetector不是cv的成员函数 .
原因:没有把 opencv_nonfree243d.lib 加入lib库中. 还有两个头文件:#include <opencv2/nonfree/features2d.hpp>#inclu ...
- Nginx content cache Nginx内容缓存
原文地址:http://nginx.com/resources/admin-guide/caching/ Nginx content cache Nginx内容缓存 This chapter desc ...
- 《转》couldn't connect to server 127.0.0.1:27017 at src/mongo/shell/mongo.js:145
couldn't connect to server 127.0.0.1:27017 at src/mongo/shell/mongo.js:145,有须要的朋友能够參考下. 应为昨天安装的时候没及时 ...
- js获取滚动条的宽度
function getScrollWidth() { var noScroll, scroll, oDiv = document.createElement("DIV"); oD ...
