css3 选择器 权重问题 (第一部分)
其实我现在写的这些博文笔记都是我很早之前学习的时候所写的笔记,只不过之前是没有写博客的习惯,所以都是写在word文档中个人需要的时候看而已。最近刚刚开了博客,所以想将自己的笔记贴到博客。
但是现在看来我的笔记中好多东西都过于基础,其实放到博客也是没有多大的作用,于是我就想将我在开发当中遇到的一些有趣的案例以及结合我的笔记重新写一份
如果要介绍css的选择器,那么肯定会遇到一个问题,那就是权重问题,所以本博文分为三个部分,第一个部分是详细介绍了目前css的选择器有哪些以及用法,第二部分则是介绍一下关于权重的问题,第三部分就是我开发中遇到的一些好玩的案例
第一部分:css选择器介绍
1.后代选择器
|
选择器 |
例子 |
例子描述 |
Css |
|
Element Element |
Div p |
选择<div>元素内部的所有<p元素> |
1 |
|
Element>element |
div>p |
选择父元素为<div>元素的所有子代<p>元素 |
2 |
|
:only-child |
P:only-child |
匹配属于父元素中唯一的<p>元素,如果其父元素中含有其他元素,那将不会被匹配 |
3 |
|
:nth-child(n) |
P:nth-child(2) |
匹配父元素中的第2个<p>子元素,n可以是数字、关键字或公式。Odd和even是可用于匹配下标奇数或偶数的子元素。第一个子元素下标是1 |
3 |
|
:nth-last-child(n) |
P:nth-last-child(2) |
同上,只不过从最后一个子元素开始计数 |
3 |
|
:first-child |
P:first-child |
选择属于父元素的第一个子元素的每个<p>元素,第一个子元素必须是p |
3 |
|
:root |
:root |
选择文档的根元素 |
3 |
|
:empty |
P:empty |
选择没有子元素的每个<p>元素(包括文本节点) |
3 |
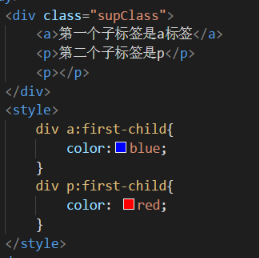
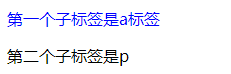
这里想提的是:first-child选择器,因为本人前期也犯过这样子的错误,对这个选择器的理解有一定的误区,后来经过实践后才发现这个坑。这个标签要同时满足两个条件:1.子元素中存在你所选的标签 2.你所选的这个子标签必须是第一个子标签。
为了让大家明白这个,我就举个例子
 右侧是运行结果
右侧是运行结果
如图可知,p在div下的p标签也是第一个p标签,这里要清楚,我说的是第一个p标签并不是第一个子标签,a标签才是第一个子标签。所以此刻a:first-child选择器才是有效的。
:only-child选择同样也是得满足两个条件
2.同辈级别选择器
|
选择器 |
例子 |
例子描述 |
Css |
|
Element+element |
Div+p |
选择紧接在<div>元素之后的<p>元素 |
2 |
|
Element~element2 |
P~ul |
选择前面有<p>元素的每个<ul>元素 |
3 |
|
:first-of-type |
P:first-of-type |
匹配同级兄弟元素中的第一个<p>元素 |
3 |
|
:last-of-type |
P:last-of-type |
匹配同级兄弟元素中的最后一个<p>元素 |
3 |
|
:only-of-type |
P:only-of-type |
匹配属于同类型中只有唯一兄弟元素的p元素 |
3 |
|
:nth-of-type(n) |
P:nth-of-type(2) |
匹配同类型中的第n个同级兄弟元素p |
3 |
|
:nth-last-of-type(n) |
P:nth-last-of-type(2) |
同上,只不过从最后一个开始计数 |
3 |
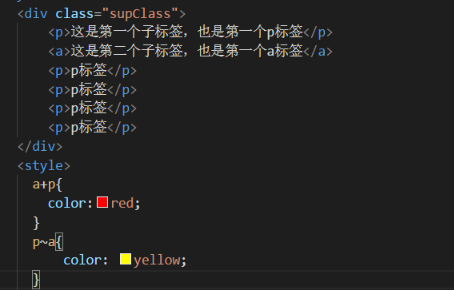
这里将说一下+与~的区别
div+p选中的是兄弟标签,也就是紧跟在div后面的p标签,这个p标签满足,是div的兄弟标签,也就是紧跟在div后面,两者间没有其他标签
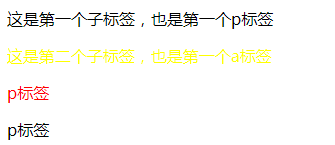
 右边是运行结果
右边是运行结果
如图所视,使用+选择器的时候,a标签后面的第一个p标签字体会变红。而~选择器的意思就是选中满足前面拥有p标签的a标签(这里前面拥有p标签不一定是紧跟在a标签前面)
3.伪类选择器
|
选择器 |
例子 |
例子描述· |
Css |
|
:link |
a:link |
选择所有未被访问的链接 |
1 |
|
:visited |
a:visited |
选择所有已被访问的链接 |
1 |
|
:active |
a:actied |
选择活动链接 |
1 |
|
:hover |
A:hover |
选择鼠标指针位于其上的链接 |
1 |
|
:focus |
Input:focus |
选择获得焦点的input元素 |
2 |
|
:first-letter |
P:first-letter |
选择每个<p>元素的首字母 |
1 |
|
:first-line |
P:first-line |
选择每个<p>元素的首行 |
1 |
|
:before |
P:before |
在每个<p>元素的内容之前插入内容 |
2 |
|
:after |
P:after |
在每个<p>元素的内容之后插入内容 |
2 |
|
:target |
#news:target |
选择当前活动的#news元素 |
3 |
|
:root |
:root |
选择文档的根元素 |
3 |
所谓了伪类选择器有一部分是行为改变的css选择器,其实这些选择器的用处是十分大的。甚至它可以替代一些js的事件操作。比如:hover、:active以及:focus等选择器,这些选择器有时在利用的时候是可以替代js的一些事件的。还有就是平时用的比较多的::after以及::before伪类选择器,这两个选择是个很独特的选择器。他可以在你选择的标签中往标签里面添加一个元素并且不会影响到文档的其他元素。这里切记是在你选择的标签里面插入。而且插入的是行内元素。在开发的过程中经常使用这两个伪类选择器去做一些有趣的东西。在后面的案例中我会用到这个伪类选择器。
4.属性选择器
属性选择器是一个不错的过滤选择器,在开发过程中我们会经常遇到一些相同的标签显示不同状态的时候,这时候可以使用属性选择器来将他们区分。
|
选择器 |
例子 |
例子描述 |
Css |
|
[attribute] |
[target] |
选择带有target属性所有元素 |
2 |
|
[attribute=value] |
[tar=_blank] |
选择target=”_blank”的所有元素 |
2 |
|
[attribute~=value] |
[title~=flower] |
选择title属性包含单词”flower”的所有元素 |
2 |
|
[attribute|=value] |
[lang|=en] |
选择lang属性值以”en”开头的所有元素 |
2 |
|
[attribute^=value] |
a[src^=”https”] |
选择其src属性值以”https”开头的每个<a>元素 |
3 |
|
[attribute$=value] |
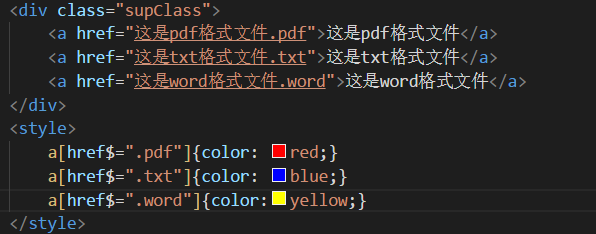
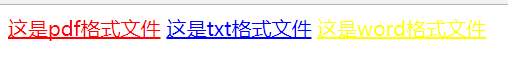
a[src=”.pdf”] |
选择器src以”.pdf”结尾的所有<a>元素 |
3 |
|
[attribute*=value] |
a[src*=”abc”] |
选择其src属性包含”abc”子串的每个<a>元素 |
3 |
这里举个例子,就像我们平时看到下载文件时,一些链接图标会区分这些文件的类型,就是不同的类型文件会显示不同的图标(icon),这个如果使用这个属性的话就很方便的做出来了
 有图是运行结果
有图是运行结果
5.ui伪类选择器
|
选择器 |
例子 |
例子描述 |
Css |
|
:enabled |
Input:enabled |
选择每个启用的<input>元素 |
3 |
|
:disabled |
Input:disabled |
选择每个禁用的<input>元素 |
3 |
|
:checked |
Input:checked |
选择每个被选中的<input>元素 |
3 |
|
:not(selector) |
:not(p) |
选择非<p>元素的每个元素 |
3 |
|
::selection |
::section |
选择被用户选取的元素部分 |
3 |
这就是第一部分的所有要介绍的选择器
css3 选择器 权重问题 (第一部分)的更多相关文章
- css3 选择器 权重问题 (第二部分)
这篇博文有关css的权重问题,我个人认为这是css知识中很重要的一个知识点.因为在开发的过程能中我们会经常遇到这种问题,特别是如果你使用框架的时候,有些框架的某些标签有一些默认的样式.所以我们可以通过 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 总结30个CSS3选择器
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 ;; ...
- 总结30个CSS3选择器(转载)
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 * ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
- CSS3选择器介绍
1.css3属性选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- CSS3 选择器——基本选择器
CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运用的灵活到位,我想对很多朋友还是一定的难度,特别是CSS3中的:nth选择器.那么从现在开始我们先丢开他们版本的区别, ...
- CSS3选择器的研究,案例
在上一篇CSS3选择器的研究中列出了几乎所有的CSS3选择器,和伪类选择器,当是并没有做案例的研究,本想在那篇文章里面写,但想想如果把案例都写在那篇文章里面,对于查找来说就不是很方便,所有另开一篇来讲 ...
- css3选择器(一)
直接开始正文. 一.css3同级元素通用选择器[update20161228] 选择器:E~F 匹配任何在E元素之后的同级F元素 Note:E~F选择器选中的是E元素后面同级元素中的全部F元素. 例: ...
随机推荐
- parseInt()函数
parseInt()转化整形是从左往右,取出第一个整型,如:10a10b,则显示10: //20170719补充 如果该字符串第一个字符是0,那么该字符串会基于八进制而非十进制来求值,在八进制中,8和 ...
- 洛谷P1598 垂直柱状图
模拟题...我自己一直被光标下去上不去怎么模拟困扰,实际上可以直接从高到低,从左到右模拟 我的代码(算法借鉴题解) #include <bits/stdc++.h> using names ...
- Scrapy下载器中间件用法示例
1.爬虫文件httpbin.py # -*- coding: utf-8 -*- import scrapy class HttpbinSpider(scrapy.Spider): name = 'h ...
- bat 读取当前目录指定文件信息并拼接
bat 读取指定文件的信息并拼接成指定格式
- 第三节:Web爬虫之BeautifulSoup解析库
Beautiful Soup官方说明: Beautiful Soup提供一些简单的.python式的函数用来处理导航.搜索.修改分析树等功能.它是一个工具箱,通过解析文档为用户提供需要抓取的数据,因为 ...
- BZOJ 4327 [JSOI2012]玄武密码 (AC自动机)
题目链接: https://www.lydsy.com/JudgeOnline/problem.php?id=4327 题解: 做法挺显然,建出AC自动机之后在上面跑,标记所有走过的点,然后再进行递推 ...
- Python之路【第一篇】:Python基础
本节内容 Python介绍 发展史 Python 2 or 3? 安装 Hello World程序 变量 用户输入 模块初识 .pyc是个什么鬼? 数据类型初识 数据运算 表达式if ...else语 ...
- hdu_1038_Biker's Trip Odometer_201311021643
Biker's Trip Odometer Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Ot ...
- Network Saboteur POJ 2531 回溯搜索
Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 12886 Accepted: 6187 Description A un ...
- JEval使用实例
jeval是为为你的Java应用程序提供可增加的.高性能.数学. 布尔和函数表达式的解析和运算的高级资源包. 以下这个样例包括了JEval经常使用功能: package demo0; import ...
