echarts tooltip提示框 自定义小圆点(颜色、形状和大小等等)
项目是拿 echarts + 百度地图 来做可视化界面,现在到收尾阶段慢慢优化。
先附代码:
- formatter: function(params) {
- var result = ''
- params.forEach(function (item) {
- console.log(item)
- result += item.axisValue + "</br>" + item.marker + item.data
- })
- return result
- }
如下图,默认圆点颜色为红色:

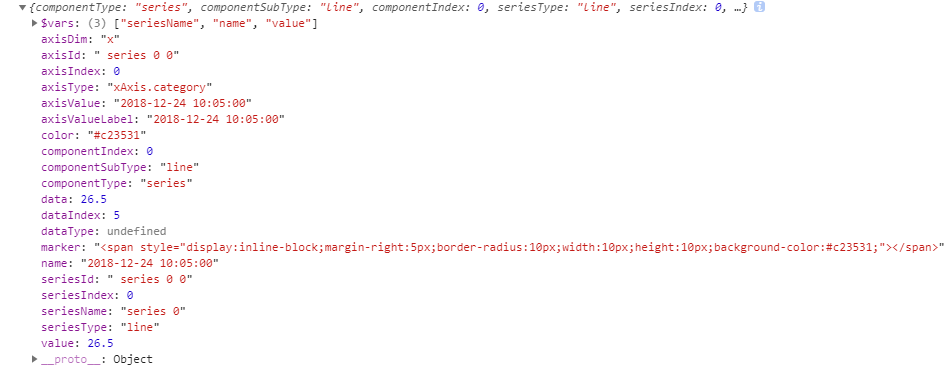
其中item打印出如下图:

发现marker(小圆点)即为html片段,要改变小圆点颜色只需自定义html即可。
附代码:
- formatter: function(params) {
- var result = ''
- var dotHtml = '<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:#1197b8"></span>'
- params.forEach(function (item) {
- result += item.axisValue + "</br>" + dotHtml + item.data
- })
- return result
}
效果图:

同理,要改变小圆点形状,重写html片段即可。
echarts tooltip提示框 自定义小圆点(颜色、形状和大小等等)的更多相关文章
- 纯CSS实现tooltip提示框,CSS箭头及形状之续篇--给整个tooltip提示框加个边框
在前面一篇中我们介绍了纯CSS实现tooltip提示框,通俗的讲也就是CSS箭头及形状 不过注意一点是,他始终是一个元素,只是通过CSS实现的,今天我们要说的是给这个“tooltip提示框”整体加一个 ...
- 纯CSS实现tooltip提示框,CSS箭头及形状
本片介绍仅用CSS做出tooltip那样的提示框及箭头等形状! 首先介绍一下CSS:after选择器 定义和用法:(参考w3school:after选择器) :after选择器在被选元素的内容后面插入 ...
- echarts自定义tooltip提示框内容
1.echarts自定义tooltip提示框内容 https://blog.csdn.net/dreamsup/article/details/56667330 2.关于Echarts的formatt ...
- Echarts数据可视化tooltip提示框,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- echarts中tooltip提示框位置控制
关键代码: position: function(point, params, dom, rect, size) { //其中point为当前鼠标的位置,size中有两个属性:viewSize和con ...
- 使用css实现全兼容tooltip提示框
在上一篇文章中,使用css实现了一个全兼容的三角形图标,这个三角型图标可以使用于多种场景,比如下拉图标.多级菜单等,这篇文章我们使用这个图标通过纯css来实现一个我们常见的tooltip提示框. 最终 ...
- 原生js实现tooltip提示框的效果
在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇.前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲.比如说我,只是随机一瞟,便看到了这个tooltip的 ...
- CSS3实现Tooltip提示框飞入飞出动画
原文:CSS3实现Tooltip提示框飞入飞出动画 我们见过很多利用背景图片制作的Tooltip提示框,但是缺点是扩展比较麻烦,要经常改动图片.还有就是利用多层CSS的叠加实现,但是效果比较生硬,外观 ...
- MFC中添加ToolTip提示框
PART 1 MFC 对话框中的 Buttton添加提示 例如我们想在一个对话框中的一个button控件添加tooltip,实现的方法如下: 1. 在该对话框的类中添加一个CToolTipCtrl类型 ...
随机推荐
- Unity UGUI——UI基础,Canvas
主题:画布--Canvas 内容:创建Canvas UI控件的绘制顺序 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvTXJfQUhhbw==/font/5 ...
- swift 笔记 (十一) —— 方法(类,结构体,枚举)
Methods (方法) 实例方法(Instance Methods) 我认为看到这里.我们唯能八一八的就是swift的自做主张的行为了,反正它就是会以各种方式帮助我们来完毕让代码看起来非常奇怪的事情 ...
- 解决Esxi5下安装Windows 8的问题
在VM8工作站版下安装windows 8没有问题,可是到了Esxi5下,非得安装补丁不可.补丁下载地址: http://kb.vmware.com/selfservice/microsites/sea ...
- Facebook下载总结
Facebook是美国的一个社交网络服务网站,至今注册用户已超越20亿,月活用户更是惊人的突破3亿. 这样庞大的一个社交类网站,每日产生的社交数据当然也是非常可观,而这些社交数据,更接近口语,所以是比 ...
- 【js基础】判断是否是合法邮箱地址(正则表达式的应用)
2019-01-21 09:11:21 <!DOCTYPE html> <html> <head> <meta charset="utf-8&quo ...
- Swift学习笔记(14)--方法
1.分类 方法分为实例方法和类型方法 实例方法(Instance Methods):与java中的类似,略 类型方法(Type Methods):与java.oc中的类方法类似.声明类的类型方法,在方 ...
- Spring Cloud学习笔记【三】服务消费者Feign
Feign 是一个声明式的 Web Service 客户端,它的目的就是让 Web Service 调用更加简单.它整合了 Ribbon 和 Hystrix,从而让我们不再需要显式地使用这两个组件.F ...
- UML图和C#
这段时间学习了楚光明老师解说的C#视频,接触这个学习材料的第一感觉就是老师解说的通俗易懂,非常easy让人去接受:再有就是在学习到UML图和C#的一节时非常有收获,之前自己也学习过UML图的一 ...
- Android 经常使用的adb命令
1.安装APK(假设加 -r 參数,保留已设定数据.又一次安装filename.apk) adb install xxx.apk adb install -r xxx.apk 2.卸载APK(假设加 ...
- C#中函数的使用
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
