SpringBoot实现文件上传
前言参考:快速开发第一个SpringBoot应用
这篇文章会讲解如何使用SpringBoot完成一个文件上传的过程,并且附带一些SpringBoot开发中需要注意的地方
首先我们写一个文件上传的html页面:picUpload.html
<!DOCTYPE HTML>
<html>
<head>
<title>pictureUploading</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8 ">
</head>
<body>
<form enctype="multipart/form-data" method="post" action="/upload">
文件:<input type="file" name="fileUpload"/>
<input type="submit" value="上传"/>
</form>
</body>
</html>注意form标签里的enctype属性必须指定为:multipart/form-data。
下面我们看看通过Quick Start得到的项目的初始目录结构:
SpringBoot官方文档告诉我们,statis这个目录里面应该存放一些静态文件,比如 css、js、image并且可以直接被外部访问到。而templates这个目录则存放一些静态页面,如jsp、html、ftl。并且template这个目录里的内容外部是访问不到的。按照规范,我们将picUpload.html文件放到templates目录下。
现在通过:localhost:8080/index.html是访问不到该页面的。按照以前学习SpringMVC的经验,应该写一个controller,通过这个controller跳转到picUpload.html页面上去,再返回给用户。
下面我们新建一个controller,用做页面的跳转:
@Controller
public class ToHtmlController {
@RequestMapping("/picUpload")
public String picUpload(){
return "picUpload";
}
}此时如果我们启动项目,并访问localhost:8080/picUpload这个url,页面会报错如下:
Whitelabel Error Page
This application has no explicit mapping for /error, so you are seeing this as a fallback.
Mon Jun 04 19:10:46 CST 2018
There was an unexpected error (type=Internal Server Error, status=500).
Circular view path [picUpload]: would dispatch back to the current handler URL [/picUpload] again. Check your ViewResolver setup! (Hint: This may be the result of an unspecified view, due to default view name generation.)
注意最后一句提示,意思就是我们没有指明模板引擎,这里我们使用thymeleaf,在pom.xml文件中添加如下依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
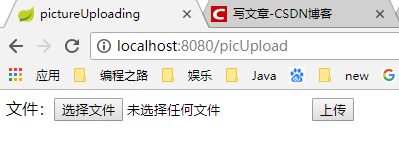
</dependency>然后启动项目,访问localhost:8080/picUpload,看到页面如下:
当选择完文件,点击上传按钮后,form表单会按照action属性值的url进行后端访问action="/upload",此时我们应该写一个controller来接收前端传来的图片,并将图片放到项目的static目录下。
图片处理controller如下:
/**
* 图片上传
* @author 吴洋
*
*/
@RestController
public class PicUploadController {
@PostMapping("/upload")
public Object upload(MultipartFile fileUpload){
//获取文件名
String fileName = fileUpload.getOriginalFilename();
//获取文件后缀名
String suffixName = fileName.substring(fileName.lastIndexOf("."));
//重新生成文件名
fileName = UUID.randomUUID()+suffixName;
//指定本地文件夹存储图片
String filePath = "D:/SpringBoot/demo/src/main/resources/static/";
try {
//将图片保存到static文件夹里
fileUpload.transferTo(new File(filePath+fileName));
return new Massage(0,"success to upload");
} catch (Exception e) {
e.printStackTrace();
return new Massage(-1,"fail to upload");
}
}
}这里我新建了一个Message类,来向前端返回是否上传成功的信息。
public class Massage {
//0表示成功;-1表示失败
int status;
//向前端返回的内容
String massage;
public Massage() {
super();
}
public Massage(int status, String massage) {
super();
this.status = status;
this.massage = massage;
}
//get/set方法
}
此时我们启动项目,并访问localhost:8080/picUpload,选择图片,点击上传。页面返回如下:

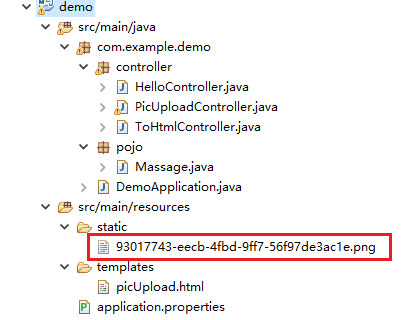
说明图片上传成功了,refresh项目,可以看到static目录下出现了我们上传的图片,并且名称也随机改变了。
SpringBoot实现文件上传的更多相关文章
- SpringBoot图文教程4—SpringBoot 实现文件上传下载
有天上飞的概念,就要有落地的实现 概念+代码实现是本文的特点,教程将涵盖完整的图文教程,代码案例 文章结尾配套自测面试题,学完技术自我测试更扎实 概念十遍不如代码一遍,朋友,希望你把文中所有的代码案例 ...
- SpringBoot 整合文件上传 elment Ui 上传组件
SpringBoot 整合文件上传 elment Ui 上传组件 本文章记录 自己学习使用 侵权必删! 前端代码 博主最近在学 elment Ui 所以 前端使用 elmentUi 的 upload ...
- springboot+web文件上传和下载
一.首先安装mysql数据库,开启web服务器. 二.pom.xml文件依赖包配置如下: <?xml version="1.0" encoding="UTF-8&q ...
- SpringBoot(3) 文件上传和访问
springboot文件上传 MultipartFile file,源自SpringMVC MultipartFile 对象的transferTo方法,用于文件保存(效率和操作比原先用FileOutS ...
- SpringBoot的文件上传
先在src/main/resources下新建一个static目录用以存放html页面,简单的html页面如下 <!DOCTYPE html> <html> <head& ...
- springBoot的文件上传功能
知识点: 后台:将上传的图片写入指定服务器路径,保存起来,返回上传后的图片路径(在springBoot中,参考博客:http://blog.csdn.net/change_on/article/det ...
- SpringBoot下文件上传与下载的实现
原文:http://blog.csdn.net/colton_null/article/details/76696674 SpringBoot后台如何实现文件上传下载? 最近做的一个项目涉及到文件上传 ...
- Angular14 利用Angular2实现文件上传的前端、利用springBoot实现文件上传的后台、跨域问题
一.angular2实现文件上传前端 Angular2使用ng2-file-upload上传文件,Angular2中有两个比较好用的上传文件的第三方库,一个是ng2-file-upload,一个是ng ...
- springboot 修改文件上传大小限制
springboot 1.5.9文件上传大小限制spring:http:multipart:maxFileSize:50MbmaxRequestSize:50Mb springboot 2.0文件上传 ...
随机推荐
- wpf CefSharp 与 js交互
原文:wpf CefSharp 与 js交互 通过 NuGet 获取 CefSharp.WpF 组件. xmlns:cefSharp="clr-namespace:CefSharp.Wpf ...
- 利用MAC OS X 自带的磁盘工具提取光盘镜像ISO文件
虽说渐渐地Mac笔记本基本告别内置光驱时代了,随着网络的普及,使用到光驱的机会也渐少,但有时又难免需要光驱,比如二货出版社的随书光盘等…我们可以通过USB外置光驱将光盘内容提取为ISO文件保存到电脑里 ...
- 汉顺平html5课程分享:6小时制作经典的坦克大战!
记起自己去年參加的一次面试,在做过Java多年的面试官面前发挥的并不好,但他一听说我会html5,立刻眼睛发亮.无论不顾的想要和我签约.. .所以.如今为工作犯愁的朋友们,学好html5,绝对会为你找 ...
- Alamofire - 优雅的处理 Swift 中的网络操作
网络处理,应该是我们平时开发的时候最常用到的操作.比如读取 JSON 数据,下载图片,这些操作都要和网络打交道,一个高效稳定的网络操作库对于提升我们日常的开发效率有着非常关键的作用.Alamofire ...
- Qt父窗口设置为桌面
#include "widget.h"#include <QApplication>#include"windows.h"int main(int ...
- WPF DataGrid 触发器
<DataGrid.RowHeaderStyle> <Style TargetType="DataGridRowHeader"> <Style.Tri ...
- WPF Dispatcher的使用
<Window x:Class="DispatcherExam.MainWindow" xmlns="http://schemas.micro ...
- 如何快速生成数据文件(fsutil命令,使用CreateFile和SetEndOfFile API函数,fopen和fseek RTL函数)
1. fsutil 命令 文件会瞬间生成,因为实际上Windows只是分配了名称.地址和空间给该文件,并没有读写任何文件内容 100M=1024x1024x100 fsutil file create ...
- C# 多进程安全
多个应用程序同时写入数据到一个文件中时可用 public void WriteData(string dataWh, string filePath) { EventWaitHandle waitHa ...
- API Hook基本原理和实现
API Hook基本原理和实现 2009-03-14 20:09 windows系统下的编程,消息message的传递是贯穿其始终的.这个消息我们可以简单理解为一个有特定意义的整数,正如我们看过的老故 ...