Android学习笔记之滑动翻页(屏幕切换)
如何实现手机上手动滑动翻页效果呢?呵呵,在这里我们就给你们介绍一下吧。
一般实现这个特效会用到一个控件:ViewFlipper
<1>View切换的控件—ViewFlipper
这个控件是什么呢?请注意观看博文Android学习笔记之ViewFilpper 。
除了这个ViewFlipper,我们还需要了解一下ViewAnimator。它主要是为其中的View切换提供动画效果。
还会用到几个方法:
setInAnimation:设置View进入屏幕时候使用的动画。该方法有两个重载方法,即可以直接传入Animation对象,也可以传入定义的Animation文件的resourceID。
setOutAnimation:设置View退出屏幕时候使用的动画。使用方法和setInAnimation方法一样。
showNext:调用该方法可以显示FrameLayout里面的下一个View。
showPrevious:调用该方法可以来显示FrameLayout里面的上一个View。
以及它的属性:
|
属性名称 |
描述 |
|
Android:inAnimation |
(译者注:设置View进入屏幕时候使用的动画) |
|
android:outAnimation |
(译者注:设置View离开屏幕时候使用的动画) |
第一个属性对应着第一个方法,第二个属性对应第二个方法。
<2>实现滑动
实现滑动就必须介绍一下GestureDetector:
GestureDetector类中可以用来检测各种手势事件。
该类有两个回调接口,分别用来通知具体的事件。
- public boolean onDown(MotionEvent arg0)
- {
- return false;
- }
- public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
- float velocityY)
- {
- return false;
- }
- public void onLongPress(MotionEvent e)
- {
- }
- public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
- float distanceY)
- {
- return false;
- }
- public void onShowPress(MotionEvent e)
- {
- }
- public boolean onSingleTapUp(MotionEvent e)
- {
- return false;
- }
要实现屏幕切换的话,首先需要定义一个GestureDetector:
- setInAnimation:设置View进入屏幕时候使用的动画,该函数有两个版本:
- setOutAnimation: 设置View退出屏幕时候使用的动画,参数setInAnimation函数一样。
- showNext: 调用该函数来显示FrameLayout里面的下一个View。
- showPrevious: 调用该函数来显示FrameLayout里面的上一个View。
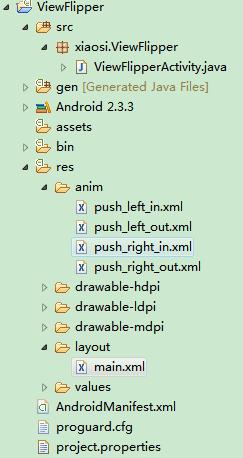
<4>范例
- package xiaosi.ViewFlipper;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.GestureDetector;
- import android.view.GestureDetector.OnGestureListener;
- import android.view.MotionEvent;
- import android.view.ViewGroup.LayoutParams;
- import android.view.animation.AnimationUtils;
- import android.widget.ImageView;
- import android.widget.ViewFlipper;
- public class ViewFlipperActivity extends Activity implements OnGestureListener
- {
- /** Called when the activity is first created. */
- private int[] imageID = { R.drawable.a, R.drawable.b, R.drawable.c,
- R.drawable.d, R.drawable.e, R.drawable.f, R.drawable.g,
- R.drawable.h };
- private ViewFlipper viewFlipper = null;
- private GestureDetector gestureDetector = null;
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- viewFlipper = (ViewFlipper) findViewById(R.id.viewflipper);
- // 生成GestureDetector对象,用于检测手势事件
- gestureDetector = new GestureDetector(this);
- // 添加用于切换的图片
- for (int i = 0; i < imageID.length; i++)
- {
- // 定义一个ImageView对象
- ImageView image = new ImageView(this);
- image.setImageResource(imageID[i]);
- // 充满父控件
- image.setScaleType(ImageView.ScaleType.FIT_XY);
- // 添加到viewFlipper中
- viewFlipper.addView(image, new LayoutParams(
- LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
- }
- }
- public boolean onDown(MotionEvent arg0)
- {
- return false;
- }
- public boolean onFling(MotionEvent arg0, MotionEvent arg1, float arg2,
- float arg3)
- {
- //对手指滑动的距离进行了计算,如果滑动距离大于120像素,就做切换动作,否则不做任何切换动作。
- // 从左向右滑动
- if (arg0.getX() - arg1.getX() > 120)
- {
- // 添加动画
- this.viewFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
- R.anim.push_left_in));
- this.viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
- R.anim.push_left_out));
- this.viewFlipper.showNext();
- return true;
- }// 从右向左滑动
- else if (arg0.getX() - arg1.getX() < -120)
- {
- this.viewFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
- R.anim.push_right_in));
- this.viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
- R.anim.push_right_out));
- this.viewFlipper.showPrevious();
- return true;
- }
- return true;
- }
- public void onLongPress(MotionEvent e)
- {}
- public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
- float distanceY)
- {
- return false;
- }
- public void onShowPress(MotionEvent e)
- {}
- public boolean onSingleTapUp(MotionEvent e)
- {
- return false;
- }
- @Override
- public boolean onTouchEvent(MotionEvent event)
- {
- return this.gestureDetector.onTouchEvent(event);
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <ViewFlipper
- android:id="@+id/viewflipper"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"/>
- </LinearLayout>
在res目录下创建动画文件:

push_left_in.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="100%p" android:toXDelta="0"
- android:duration="500" />
- <alpha android:fromAlpha="0.1" android:toAlpha="1.0"
- android:duration="500" />
- </set>
push_left_out.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="0" android:toXDelta="-100%p"
- android:duration="500" />
- <alpha android:fromAlpha="1.0" android:toAlpha="0.1"
- android:duration="500" />
- </set>
push_right_in.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="-100%p" android:toXDelta="0"
- android:duration="500" />
- <alpha android:fromAlpha="0.1" android:toAlpha="1.0"
- android:duration="500" />
- </set>
push_right_out.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate android:fromXDelta="0" android:toXDelta="100%p"
- android:duration="500" />
- <alpha android:fromAlpha="1.0" android:toAlpha="0.1"
- android:duration="500" />
- </set>



在这段代码里,创建了多个IamgeView(用来显示图片),用一个for循环来添加到了ViewFlipper中。程序运行后,当用手指在屏幕上向左滑动,会显示下一个图片,用手指在屏幕上向右滑动,会显示前一个图片。实现滑动切换的主要代码都在onFling()方法中,用户按下触摸屏,快速移动后松开,就会触发这个事件。在这段代码示例中,对手指滑动的距离进行了计算,如果滑动距离大于120像素,就做切换动作,否则不做任何切换动作。
可以看到,onFling()方法有四个参数,arg0和arg1上面代码用到了,比较好理解。参数arg3和arg4是做什么用的呢?arg3和arg4实际上是X轴和Y轴上的移动速度,单位是像素/秒。结合这两个参数,可以判断滑动的速度,从而做更多的处理。
为了显示出滑动的效果,这里调用了ViewFlipper的setInAnimation()和setOutAnimation()方法设置了View进入和退出的动画。
源代码下载(完整工程):点击打开链接
Android学习笔记之滑动翻页(屏幕切换)的更多相关文章
- Android中实现滑动翻页—使用ViewFlipper(dp和px之间进行转换)
Android中实现滑动翻页—使用ViewFlipper(dp和px之间进行转换) Android中dp和px之间进行转换 在xml布局文件中,我们既可以设置px,也可以设置dp(或者dip).一般情 ...
- 【转】 Pro Android学习笔记(四十):Fragment(5):适应不同屏幕或排版
目录(?)[-] 设置横排和竖排的不同排版风格 改写代码 对于fragment,经常涉及不同屏幕尺寸和不同的排版风格.我们在基础小例子上做一下改动,在横排的时候,仍是现实左右两个fragment,在竖 ...
- 【转】 Pro Android学习笔记(十九):用户界面和控制(7):ListView
目录(?)[-] 点击List的item触发 添加其他控件以及获取item数据 ListView控件以垂直布局方式显示子view.系统的android.app.ListActivity已经实现了一个只 ...
- (java)selenium webdriver学习---实现简单的翻页,将页面内容的标题和标题链接取出
selenium webdriver学习---实现简单的翻页,将页面内容的标题和标题链接取出: 该情况适合能能循环page=1~n,并且每个网页随着循环可以打开的情况, 注意一定是自己拼接的url可以 ...
- 【解决ViewPager在大屏上滑动不流畅】 设置ViewPager滑动翻页距离
在项目中做了一个ViewPager+Fragment滑动翻页的效果,在模拟器和小米手机上测试也比较正常.但是换到4.7以上屏幕测试的时候发现老是滑动失效. 因为系统默认的滑动策略是当用户滑动超过半屏之 ...
- ViewPager实现滑动翻页效果
实现ViewPager的滑动翻页效果可以使用ViewPager的setPageTransformer方法,如下: import android.content.Context; import andr ...
- Android学习笔记之Activity详解
1 理解Activity Activity就是一个包含应用程序界面的窗口,是Android四大组件之一.一个应用程序可以包含零个或多个Activity.一个Activity的生命周期是指从屏幕上显示那 ...
- 基于vue实现上下滑动翻页效果
18年年底的时候,一直在做年度报告的H5页面,因为项目需要,需要实现上下滑动翻页,并且上滑的页面比正常页面的比例要缩小一定比例. 效果类似于http://www.17sucai.com/pins/de ...
- 【转】 Pro Android学习笔记(七五):HTTP服务(9):DownloadManager
目录(?)[-] 小例子 保存在哪里下载文件信息设置和读取 查看下载状态和取消下载 文章转载只能用于非商业性质,且不能带有虚拟货币.积分.注册等附加条件,转载须注明出处:http://blog.csd ...
随机推荐
- 圈复杂度(Cyclomatic Complexity)
圈复杂度(Cyclomatic Complexity)是很常用的一种度量软件代码复杂程度的标准.这里所指的“代码复杂程度”并非软件内在业务逻辑的复杂程度,而是指代码的实现方式的 复杂程度.说起来有点绕 ...
- 15:Challenge 11(主席树裸题)
总时间限制: 10000ms 单个测试点时间限制: 1000ms 内存限制: 262144kB 描述 给一个长为N的数列,有M次操作,每次操作是以下两种之一: (1)修改数列中的一个数 (2)求 ...
- Servlet之doPost获取表单参数
/** * 获取表单参数 */ private void readForm() { // TODO Auto-generated method stub Enumeration e = request ...
- Excel 文本内容拆分
1.首先把文本数据粘贴到excel-->在旁边插入空白列..选择数据-->分列-->固定宽度 2.数据预览点击下一步 3.最后分好的数据就在 归去来兮,田园将芜胡不归?既自以心为形役 ...
- web.config添加identity impersonate="true"导致拒绝访问
例:<identity impersonate="tr" userName="AD\name" password="word"/> ...
- 对win2012 server 虚拟机hyper-V 硬盘管理,容量变更及新增硬盘
目的:对win2012 server 虚拟机hyper-V 硬盘管理,容量变更及新增硬盘 一.压缩虚拟机硬盘容量 进入Server 2012的操作系统,打开CMD框,输入:diskmgmt.msc,回 ...
- CSS2.1(布局)
浏览器内核 Firefox : geckoIE: tirdentSafari: webkitChrome: 一开始使用webkit 后来基于webkit开发了Blinkopera: 一开始使用pres ...
- Reference Counting GC (Part two :Partial Mark & Sweep)
目录 部分标记清除算法 前提 dec_ref_cnt()函数 new_obj()函数 scan_hatch_queue()函数 paint_gray()函数 scan_gray()函数 collect ...
- VTK的安装配置-使用VS2010
1.CMake的安装 CMake安装是用来对VTK编译前的配置工作.此博客中使用的是CMake2.8.CMake的下载可到https://cmake.org/站点上进行下载. 2.VTK源代码 VTK ...
- js插件---datatables如何使用
js插件---datatables如何使用 一.总结 一句话总结:a.引入css和js(不要忘记css):b.js代码启动插件(里面可以用参数控制各种功能) 1.dataTables如何显示控制行(比 ...
