swiper和Navigator组件
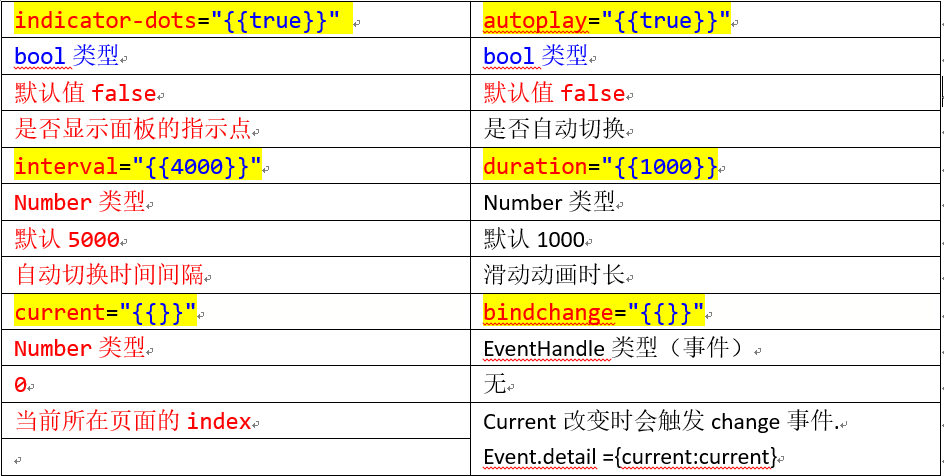
<swiper class="index-banner" indicator-dots="{{true}}"
autoplay="{{true}}" interval="{{4000}}" duration="{{1000}}">
<block wx:for="{{imgUrls}}" wx:key="*this">
<swiper-item>
<image src="{{item}}" mode="aspectFill" class="slide-image"/>
</swiper-item>
</block>
</swiper>

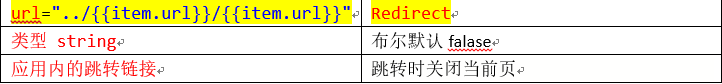
Navigator 跳转分为两个状态
跳转时关闭当前页
跳转时不跳转当前页
用redirect属性指定
<navigator wx:for="{{indexmenu}}" wx:key="{{item.url}}" url="../{{item.url}}/{{item.url}}">
<image src="{{item.icon}}"></image>
<text>{{item.text}}</text>
</navigator>

swiper和Navigator组件的更多相关文章
- 替代 Navigator 组件
前言:最近在研究 react-native 时,突然发现 Navigator 组件被 react-native 包 抛弃了.现总结了几种替代方法. 方法一:引入 react-native-deprec ...
- 微信小程序把玩(二十六)navigator组件
原文:微信小程序把玩(二十六)navigator组件 navigator跳转分为两个状态一种是关闭当前页面一种是不关闭当前页面.用redirect属性指定. 主要属性: wxml <naviga ...
- ReactNative: 使用导航栏组件-NavigatorIOS组件和Navigator组件
一.简言 在软件开发中,不论是Web还是App,它们的应用程序都是由很多的功能视图组成的.对于这些组合的视图,如何实现页面间平滑地过渡,应用都有统一的一套跳转机制,这个功能就是路由或者叫导航.应用程序 ...
- Flutter中的普通路由与命名路由(Navigator组件)
Flutter 中的路由通俗的讲就是页面跳转.在 Flutter 中通过 Navigator 组件管理路由导航.并提供了管理堆栈的方法.如:Navigator.push 和 Navigator.pop ...
- navigator组件(相当于a标签)
navigator组件:页面链接: navigator组件属性: target:类型 字符串 在哪个目标上发生跳转,默认当前小程序 属性值:self 当前小程序 miniProgram 其他小程序 u ...
- 【Vue中的swiper轮播组件】
<template> <swiper :options="swiperOption" ref="mySwiper"> <!-- s ...
- 【swiper】 滑块组件说明
swiper 滑块视图容器,其原型如下: <swiper indicator-dots="[Boolean]" indicator-color="[Color]&q ...
- React Native常用组件之TabBarIOS、TabBarIOS.Item组件、Navigator组件、NavigatorIOS组件、React Navigation第三方
以下内容为老版本React Native,faceBook已经有了新的导航组件,请移步其他博客参考>>[我是传送门] 参考资料:React Navigation react-native ...
- react native的Navigator组件示例
import React, {Component} from 'react';import {ScrollView, StyleSheet, Text, View, PixelRatio} from ...
随机推荐
- CodeForcesGym 100735G LCS Revised
LCS Revised Time Limit: 2000ms Memory Limit: 65536KB This problem will be judged on CodeForcesGym. O ...
- [ZJOI2010]Perm
[ZJOI2010]Perm 题目 称一个1,2,...,N的排列P1,P2...,Pn是Magic的,当且仅当2<=i<=N时,Pi>Pi/2. 计算1,2,...N的排列中有多少 ...
- PatentTips - Substitute virtualized-memory page tables
BACKGROUND Many computer systems utilize virtualized memory for security, stability and/or other pur ...
- HBase(0.96)新的Java API操作
package test; import java.io.IOException; import org.apache.hadoop.conf.Configuration; import org.ap ...
- HDU 5467
第一次写LCT,各种模板加入...以后都只遇到有新意的题目再更新了 这道题就是LCT,但是,难在一个回退的操作.这时,可以通过改变执行顺序,先把要回退后再做的操作先执行了,再回退到之前的执行.这时,建 ...
- Codeforces Round #303 (Div. 2) E
五道水题,但要手快才好...我手慢了,E题目都没看完TAT.... 想了一发,很水,就是一遍Dijk即可,使用优先队列,同时记录由哪条边转移而来 #include <iostream> # ...
- springmvc 时间返回格式化
如果是@ResponseBody,可以通过@JsonFormat(pattern="yyyy-MM-dd HH:mm:ss")设置返回的样式: 如果是不是@ResponseBody ...
- ubuntu中eclipse无法识别android手机问题
1.问题: 在ubuntu中eclipse中用真机来调试androi程序时,发现无法识别手机,例如以下图显示2.37一栏之前显示全是乱码.这是解决后截的图. 2.问题原因: 在window下我们能够通 ...
- 详略。。设计模式1——单例。。。。studying
设计模式1--单例 解决:保证了一个类在内存中仅仅能有一个对象. 怎么做才干保证这个对象是唯一的呢? 思路: 1.假设其它程序可以任意用new创建该类对象,那么就无法控制个数.因此,不让其它程序用ne ...
- Webstorm配置运行React Native
Webstorm配置运行React Native 1.选择配置 2.选择npm,设置package等参数 3.添加拓展工具 4.配置拓展工具(核心啊) 5.运行测试,ok的.
