BABEL转码解惑
众所周知,解决Nodejs异步问题的终极方案就是使用async/await方案,但是每次在项目中配置都会或多或少有些问题,每次都会被几个组件
- babel-core
- babel-polyfill
- babel-preset-es2015
- babel-preset-stage-0
- babel-plugin-*
搞的有点混淆不清,甚至不知所措,我们的项目环境利用expressjs搭建,不同程度的使用了es6甚至es7的语法特性和新的API,所以babel转码
我们先看下具体的CASE
CASE
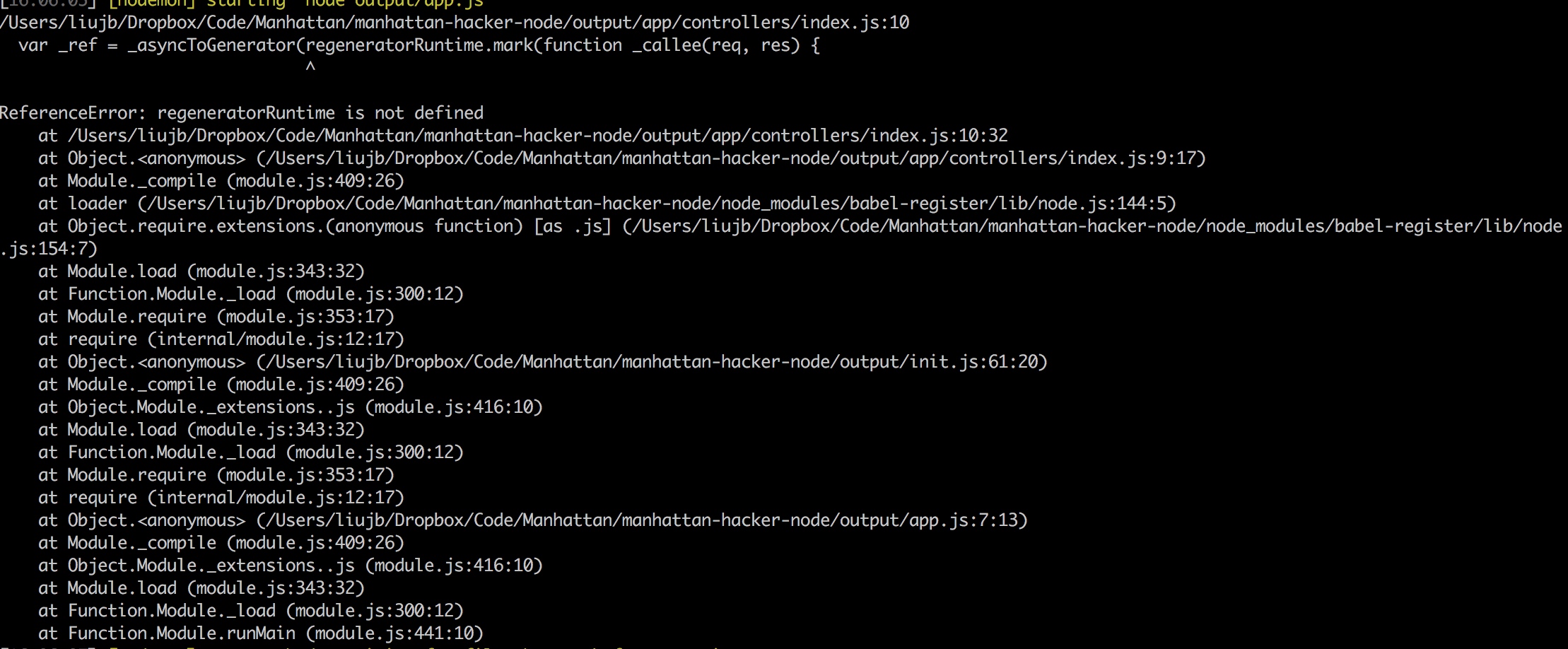
nodejs 4.4.7
Case 1
去掉 app.js 里边的 // import 'babel-polyfill' 和 // import 'babel-core/register', .babelrc里边需要有plugins
{
"presets": [
"es2015",
"stage-0"
],
"plugins": [
["transform-runtime", { "regenerator": true }]
]
}
带有async的代码正常能run起来。
Case 2
去掉 app.js 里边加上 import 'babel-polyfill',babel里边正常
{
"presets": [
"es2015",
"stage-0"
],
"plugins": [
]
}
带有async的代码能正常run
import 'babel-polyfill换成import "babel-core/register"代码无法run起来,报错
 

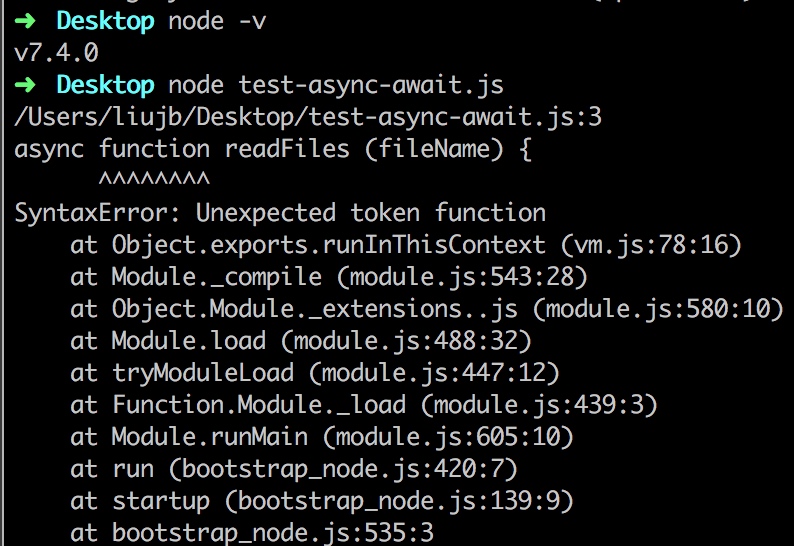
nodejs v7.4.0
Case 1
app.js 中引入import 'babel-polyfill'
而 .babelrc 如下
{
"presets": [
"es2015",
"stage-0"
]
}
代码能正常run起来。
去掉
import 'babel-polyfill'或者替换为import "babel-core/register"代码均不能正常run
Case 2
app.js 中去掉 import 'babel-polyfill',而 .babelrc 代码加入
{
"presets": [
"es2015",
"stage-0"
],
"plugins": [
["transform-runtime", { "regenerator": true }]
]
}
代码可以正常run。
得到结论
如果需要使用async和await有两种方式,
- 在程序的入口处第一行引入
import babel-polyfill. - 或者使用babel转码的时候引入插件
["transform-runtime", { "regenerator": true }]
往下探索
首先我们要搞清楚async和await属于es2016(es6实际上是2015年发布的,es6常被称为es2015,而es2016其实就是es7)的特性,Nodejs在实现标准版本的进程上相对浏览器侧要快,截止到nodejs6.x的版本上,想要使用async和await还需要babel的转码才能实现。
还是看Case
例如如下代码
const fs = require('fs')
async function readFiles (fileName) {
return new Promise(function(resolve, reject) {
fs.readFile(fileName, function(error, data) {
if (error) reject(error)
resolve(data)
})
})
}
const start = async function() {
const result = await readFiles('/Users/liujb/Desktop/aa.txt')
console.log(result.toString())
}
start()
亲测在v7.4.0下报语法错误,在v7.7.4下能run。
 

 

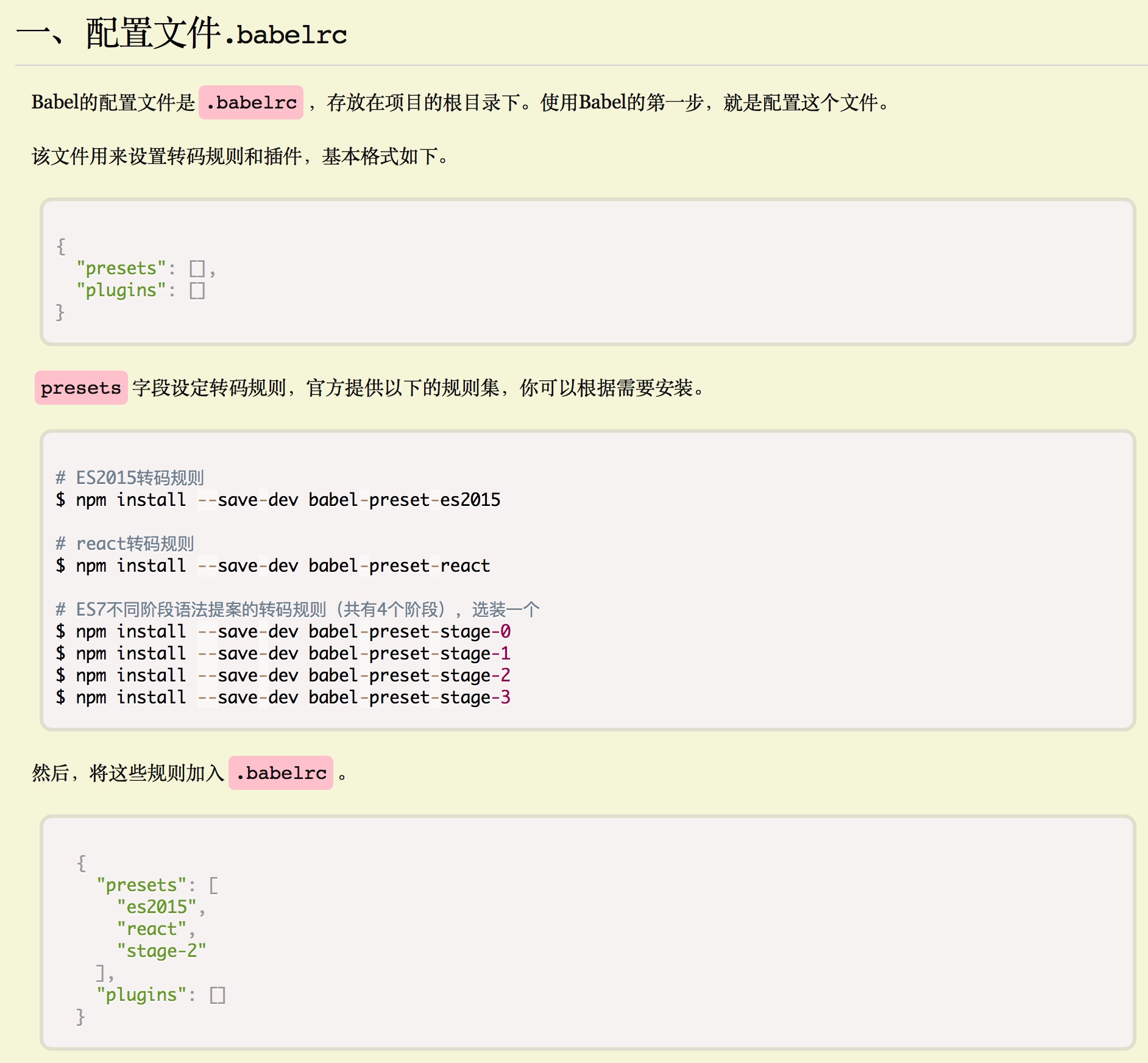
关于babel
 

from
以上内容还是很清晰的,通过babel转码会默认读取babelrc设定的规则,同时会运用相应的插件。
关于插件
babel-register and babel-polyfill
仔细阅读阮老师的博客
babel-register是一个钩子,会对require的js、es、jsx、es6后缀的文件进行转码,且不会对当前文件进行转码,而且是实时转码所以只适合开发阶段。
babel-polyfill对es6的API进行转码,bable只会对syntax进行转码。
babel-plugin-*
babel-plugin-* 代表了一系列的转码插件,如babel-plugin-transform-es2015-arrow-functions 用于转码 es6 中的箭头函数,babel-plugin-transform-async-to-generator 用于将 es7 中的 async 转成 generator。
babel-preset-*
我们现在有了 babel-plugin 系列,可以按需配置自己想要的特性。但若是想搭个 es6 环境,一个个地配置各个插件,我猜你会疯掉。babel-preset 系列就可以满足我们的需求,babel-preset 系列打包了一组插件,类似于餐厅的套餐。如 babel-preset-es2015 打包了 es6 的特性,babel-preset-stage-0 打包处于 strawman 阶段的语法
babel-plugin-transform-runtime
 

以上内容来源于https://github.com/brunoyang/blog/issues/20
小结
这一路下来,发现了不少的好文章,终于解决了自己的一些困惑,还是那句废话知易行难,学习总是靠一点点坚持。
参考
- http://stackoverflow.com/questions/33527653/babel-6-regeneratorruntime-is-not-defined-with-async-await
- http://stackoverflow.com/questions/28976748/regeneratorruntime-is-not-defined
- https://www.zfanw.com/blog/babel-6.html
- transform-runtime
- babel-plugin-transform-runtime
- https://github.com/lmk123/blog/issues/45
BABEL转码解惑的更多相关文章
- Babel 转码器 § es6转换es5
Babel 转码器 § es6转换es5 实时转码 / Repl -babel-node / babel-register(自动转码引入babel-register模块) 配置文件.babelrc ...
- ES6标准简介之Babel转码器解说
ES6是ECMAScript 6的简称,是JavaScript语言的下一代标准,现在基于jquery库的前端开发js所使用的标准是ES5(ECMAScript 5).ES6已于2015年6月正式发布. ...
- ES6入门一:ES6简介及Babel转码器
ES6简介 Babel转码器 Nodejs中使用ES6 WebPack中使用ES6及Babel转码插件 一.ES6简介与转码 1.1一个常见的问题,ECMAScript和JavaScript到底是什 ...
- ES6转ES5(Babel转码器)
ES6转ES5(Babel转码器) 前提:必须在VScode中已经安装了Node.js 官网:https://nodejs.org/en/ 一.安装命令行转码工具 npm install --glob ...
- VUE脚手架,babel转码 常用命令
vue-cli脚手架,单页面应用初始化时 npm -v 查看npm版本号 npm install vue-cli -g 全局安装vue-cli vue -V查看vue版本号,说明vue-cli已经安 ...
- babel转码神器babel-preset-env
简介 现如今不同的浏览器和平台chrome, opera, edge, firefox, safari, ie, ios, android, node, electron 不同的模块 "am ...
- Babel转码器
Babel是一个广泛使用的ES6转码器,可以将ES6代码转为ES5代码,从而在现有环境执行.这意味着,你可以用ES6的方法 编写程序,又不用担心现在环境是否支持.
- 使用babel转码器,让浏览器支持es6语法
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,可是很多浏览器并不支持es6语法,所以我们需要一个转码工具, 把es6的语法转换成浏览器支持的javascr ...
- es6 babel转码器安装配置及常见命令
示例:在d盘,新建文件夹es6,文件夹里新建一个文件es6.js. (1)先全局安装babel-cli,输入命令npm install babel-cli -g (2)输入d:( 进入d盘),再输入c ...
随机推荐
- vijos P1459车展
P1459车展 Accepted 标签:数据结构 平衡树数据结构 堆重游SC theme Park 描述 遥控车是在是太漂亮了,韵韵的好朋友都想来参观,所以游乐园决定举办m次车展.车库里共有n ...
- bzoj 2005 & 洛谷 P1447 [ Noi 2010 ] 能量采集 —— 容斥 / 莫比乌斯反演
题目:bzoj 2005 https://www.lydsy.com/JudgeOnline/problem.php?id=2005 洛谷 P1447 https://www.luogu.org/ ...
- Java 8 实战 P2 Functional-style data processing
目录 Chapter 4. Introducing streams Chapter 5. Working with streams Chapter 6. Collecting data with st ...
- log4net实用配置代码
log4net实用配置代码 <?xml version="1.0" encoding="utf-8" ?> <configuration> ...
- python实践
https://www.cnblogs.com/smallSevens/p/10016045.html --二手房交易记录 https://www.cnblogs.com/xiangyuecn/p/1 ...
- 一种压缩图片的方法---Machine learning 之 K-Means
背景描述: RGB编码:对于一个直接用24bit表示每一个而像素的图像来说,每一个pixel使用8-bit无符号整数(0-255)来表示红or绿or蓝. 压缩目的: 将128x128大小的图片由原来的 ...
- wps 2016 个人版 重新开始编号
wps文档重新开始编号,继续编号,自定义编号 首先选中这一行 鼠标右键选中项目符号和编号 单击项目符号和编号,你可以重新开始编号为1,继续前一列表,还可自定义,单击确定按钮就可以实现你想要的结果 效果 ...
- invoke与call
“调用一个委托实例” 中的 “调用” 对应的是invoke,理解为 “唤出” 更恰当.它和后面的 “在一个对象上调用方法” 中的 “调用” 稍有不同,后则对应的是call.在英语的语境中,invoke ...
- Multipart/form-data POST文件上传
简单的HTTP POST 大家通过HTTP向服务器发送POST请求提交数据,都是通过form表单提交的,代码如下: <form method="post"action=&qu ...
- Java数组!!!你知多少?
这是一篇网上搜到的文章,对数组进行了充分的说明.楼主懂了数组的俩种初始化方式:静态初始化和动态初始化方式.(贴过来备用哦) 下面我带大家一起加深一下对Java数组的认识: 1.理解数组 数组也是一种数 ...
