CSS的文本样式
CSS的文本样式
1、颜色
2、文本对齐方式
3、首行缩进
4、行高
5、装饰
1. 文本位置
居中: text-align: center;
靠左: text-align: left;
靠右: text-align: right;
首行缩进:text-indent: 2em; //首行缩进2个字
行高:当行高和块的高度一致时,就可以实现上下居中效果(单行文字上下居中):(两行代码)
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p class="p1">
宋钢:“要是换成你,你会怎么办?”
</p>
<p class="p2">
李光头:“要是换成我,我就宰了你!”
</p>
<p class="p3">
宋钢:“我是你的兄弟啊?”
</p>
<p class="p4">
李光头:“兄弟也一样宰了。”
</p>
<p class="p5">
出自:余华的小说《兄弟》。
</p>
</body>
</html>
CSS:
/*
类选择器:. 类名字{}
*/
.p1 {
font-family: 楷体;
}
.p2 {
font-size: 30px;
}
.p3 {
font-weight: bold;
}
.p4 {
color: red;
}
.p5 {
font: oblique bolder 16px "楷体";
}
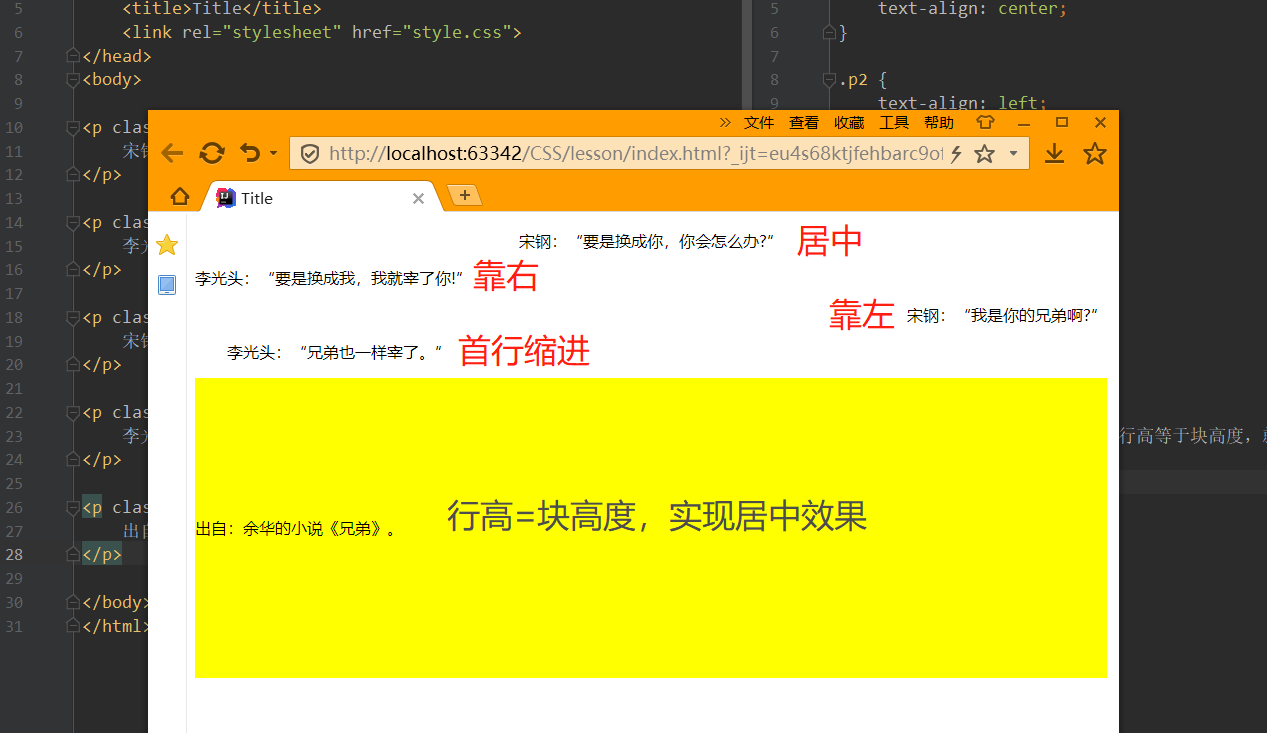
效果:

2. 伪类
伪类:用来添加一些选择器的特殊效果。
如下:原本是黑色,鼠标放上去就是橘色:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>
<a href="">点击我</a>
</p>
</body>
</html>
CSS:
a:hover {
color: #ffae15;
}
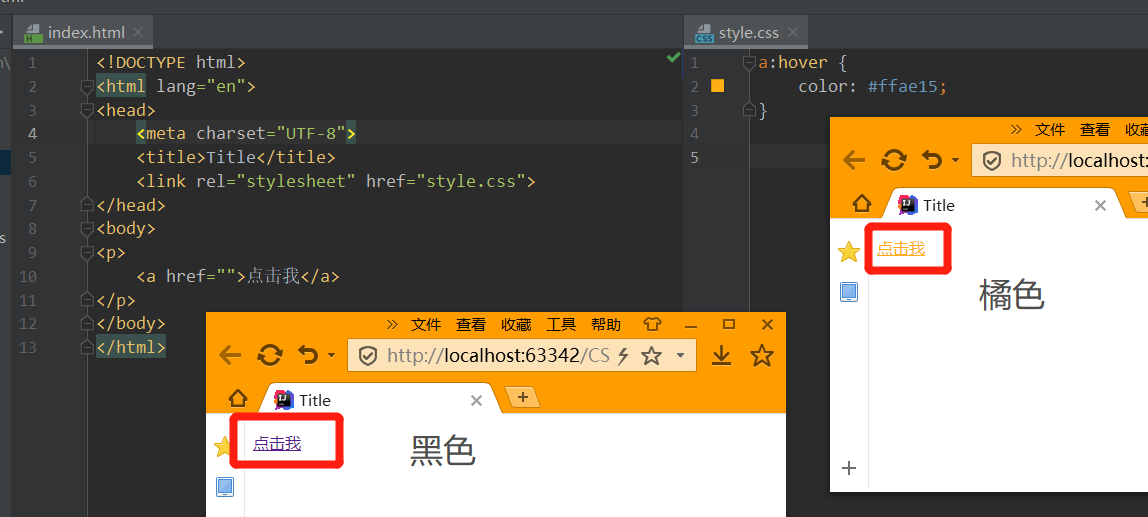
效果:

CSS的文本样式的更多相关文章
- css笔记-文本样式
聊聊text-decoration.text-indent.text-transform.letter-spacing.word-spacing.vertical-align.下面是一些常用设置文本样 ...
- css笔记——文本样式
聊聊text-decoration.text-indent.text-transform.letter-spacing.word-spacing.vertical-align.下面是一些常用设置文本样 ...
- (3)css文本样式
本篇学习资料主要讲解: 如何用css 的样式定义方法来介绍文字的使用. 第(1)节:用css设置文本样式. 一.弄懂文本文字的制作.利用css的样式定义版面 ...
- CSS中常见的6种文本样式
前面的话 CSS文本样式是相对于内容进行的样式修饰.由于在层叠关系中,内容要高于背景.所以文本样式相对而言更加重要.有些人对文本和字体样式之间的不同不太了解,简单地讲,文本是内容,而字体则用于显示这个 ...
- 第 15 章 CSS 文本样式[下]
学习要点: 1.文本总汇 2.文本样式 3.文本控制 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.文本总汇 本节课, ...
- 第 15 章 CSS 文本样式[上]
学习要点: 1.字体总汇 2.字体设置 3.Web 字体 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.字体总汇 本节 ...
- 重温CSS之背景、文本样式
CSS背景样式: 背景色:background-color属性,设置元素的背景色,如:div {background:blue;}--设置所有div元素的背景为蓝色: 背景图像:background- ...
- 6.css文本样式
文本样式,只要针对的是文本的效果和文本的方位,即文本样式和文本控制总结起来有一表中的属性可用: 属性名 说明 CSS 版本 text-decoration 装饰文本出现各种划线 1 text-tran ...
- HTML和CSS前端教程03-CSS文本样式
目录 1.CSS颜色-建议就用十六进制 2.CSS长度的度量单位-建议就用px 3.CSS文本样式 3.1. 字体属性 3.1. 文本样式 1.CSS颜色-建议就用十六进制 p{ color: #ff ...
随机推荐
- Webpack之(progressive web application) - PWA中的 Service Workers 是什么
学习文档:https://webpack.docschina.org/guides/progressive-web-application/ 参考文档:https://developers.googl ...
- 前端开发中的一些tips(持续更新)
本文记录分享一些在日常开发中经常遇到的一些问题的解决方案及常用小技巧,如有错误之处还请批评指正.CSS相关:1.如何修改chrome记住密码后自动填充表单的黄色背景? input:-webkit-au ...
- 简单了解css3样式表写法和优先级
css3和css有什么区别?首先css3是css(层叠样式表)技术的升级版本,而css是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言. ...
- Android中实现一个简单的逐帧动画(附代码下载)
场景 Android中的逐帧动画,就是由连续的一张张照片组成的动画. 效果 注: 博客: https://blog.csdn.net/badao_liumang_qizhi 关注公众号 霸道的程序猿 ...
- Linux学习Day2:安装RedHat Linux和新手必须掌握的命令
今天是Linux线上培训的第二天,主要是Linux环境的安装和几个常见命令的学习,具体如下: 一.RHEL7系统的安装 首先是VMware WorkStation 12.0软件的安装,然后是RHEL7 ...
- Powershell无文件挖矿查杀方法
病毒现象 服务器出现卡顿.CPU飙升 和其他主机的445端口,建立起大量的连接 存在大量Powershell进程 病毒处置 封堵445端口; 或打永恒之蓝漏洞补丁(https://wukungt.gi ...
- C#实现的一些常见时间格式
string aa = DateTime.Now.ToShortDateString();//"2019/9/23" string bb = DateTime.Now.ToShor ...
- ArcGIS Runtime SDK for Android 加载shp数据,中文乱码问题
针对ArcGIS10.2版本的解决办法(默认中文编码为OEM): 现有一个图层名称为“图层.shp”,以此为例: 1.拷贝一个cpg文件,修改名称为“图层.cpg”,并用文本打开cpg文件修改编码为“ ...
- springboot 报错 org.springframework.beans.factory.NoSuchBeanDefinitionException:No qualifying bean of type 'com.example.service.HrService' available: 有没有大佬出个主意,我找了一天,刚入门springboot
话不多说先上图,这是启动类的配置,这里配置了@ComponentScan("我的mapper的接口") 接下来是我的项目结构截图 然后是service 的截图,我在这里加了注解@S ...
- adworld python-trade | python反编译
附件是.pyc格式的文件. Python程序中,原始程序代码存储在.py文件里,而Python会在执行.py文件的时候,会将.py形式的程序编译成中间式文件(byte-compiled)的.pyc文件 ...
