Electron+React+七牛云 实战跨平台桌面应用(最新更新)
课程资料获取链接:点击这里
前市场上对 Electron 的呼声很高,它几乎是 Web 开发人员开发桌面客户端的唯一途径,很多大厂都使用 Electron 开发自己的原生应用。Electron 天生适配任何前端开发框架,我们结合 React Hooks 这个炙手可热的新特性进行教学,同时因为 Electron 也可以使用 Node.js 的开发环境,所以我们同时使用七牛云和很多 Node 原生模块进行开发,来完成一个非常有吸引力的云同步 Markdown 文档管理应用。

源自 Github 的利器让你能用
HTML/CSS/JavaScript来
构建跨平台桌面应用的开源库
带你收获:
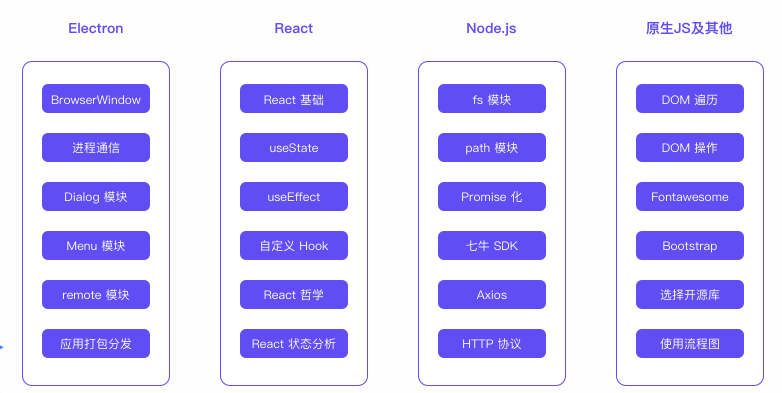
Electron 的基础知识
各个内置模块的熟练应用
深入了解浏览器工作原理
理解进程概念和跨进程通信原理
React 最新特性
从 React 传统组件跨越到
Hooks 函数式组件
带你收获:
精通 React 内置的基本 Hook
精通自定义 Hook 的理念和写法
融会贯通 React 哲学
掌握中大型项目的状态设计
七牛云+Node..js 搭建云后台
Electron 天然适配 Node 环境
对前端又是一大利好
带你收获:
Node.js 原生模块的应用
对 Promise 的理解和使用
使用 Axios 和 七牛云 SDK 完成HTTP 请求
原生 JavaScript 操作 DOM 的基础知识
课程资料获取链接:点击这里
Electron+React+七牛云 实战跨平台桌面应用(最新更新)的更多相关文章
- 使用七牛云存储实现Android的自动更新
为了修复Bug或更新软件,我们通常需要实现自动更新,没有哪一个牛逼的人能够搞到每一个用户的机子去帮他们更新. 1.自动更新的流程 我们将了解一下自动更新的思路.既然软件要自动更新,那么它必须知道自己是 ...
- 《介绍一款开源的类Excel电子表格软件》续:七牛云存储实战(C#)
两个月前的发布的博客<介绍一款开源的类Excel电子表格软件>引起了热议:在博客园有近2000个View.超过20个评论. 同时有热心读者电话咨询如何能够在SpreadDesing中实现存 ...
- 快速了解Electron:新一代基于Web的跨平台桌面技术
本文引用了作者“ ConardLi”的<用JS开发跨平台桌面应用,从原理到实践>一文部分内容,原文链接:segmentfault.com/a/1190000019426512,感谢原作者的 ...
- Electron+Vue开发跨平台桌面应用
Electron+Vue开发跨平台桌面应用 xiangzhihong发布于 2019-12-23 虽然B/S是目前开发的主流,但是C/S仍然有很大的市场需求.受限于浏览器的沙盒限制,网页应用无法满足某 ...
- Go语言实战 - 网站性能优化第一弹“七牛云存储”
由于用户纷纷反应山坡网的打开速度比较慢,所以两天前我们决定把服务器从linode迁移到阿里云. 整个迁移过程非常平滑,基本上一个小时就完成了.而且阿里云的配套设施提供的也很不错,运行状态监控什么的都有 ...
- 原创|我是如何从零学习开发一款跨平台桌面软件的(Markdown编辑器)
原始冲动 最近一直在学习 Electron 开发桌面应用程序,目的是想做一个桌面编辑器,虽然一直在使用Typore这款神器,但无奈Typore太过国际化,在国内水土不服,无法满足我的一些需求. 比如实 ...
- 我是如何从零学习开发一款跨平台桌面软件的(Markdown编辑器)
[本文版权归微信公众号"代码艺术"(ID:onblog)所有,若是转载请务必保留本段原创声明,违者必究.若是文章有不足之处,欢迎关注微信公众号私信与我进行交流!] 原始冲动 最近一 ...
- 【腾讯Bugly干货分享】React Native项目实战总结
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e16a7640ad7b4682c64a7 “8小时内拼工作,8小时外拼成长 ...
- RN 上传文件到以及上传文件到七牛云(初步)
本文将介绍: 如何使用原生 Javascript 上传文件 如何使用七牛云 SDK 上传文件到七牛云 在 App 中文件上传是一个非常重要的需求,但是翻遍 React Naitve 的官方文档没有发现 ...
随机推荐
- javascript原生js轮播图
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Linux 软件安装卸载 (源码、rpm)
Linux下软件的安装主要有两种不同的形式.第一种安装为源码安装,文件名为xxx.tar.gz压缩包为主;以第一种方式发行的软件多为以源码形式发送的.第二种方式则是另一种安装文件名为xxx.i386. ...
- php 安装扩展插件实例-gd库
今天给php 安装一个扩展插件 gd库 一.gd库是什么 gd库是一个开源的图像处理库,它通过提供一系列用来处理图片的API,使其可以用来创建图表.图形.缩略图以及其他图像的处理操作. gd库支持 ...
- Properties(hashtable的子类)
Properties: Properties是hashtable的子类(在java.util包中).该集合的特点:可以用于键值对形式的配置文件,且不允许Key重复,若有重复的,后者会覆盖前者. 也就是 ...
- 常见的MIME类型与00截断
常见的MIME类型 1)超文本标记语言.html文件的MIME类型为:text/html 2)普通文本.txt文件的MIME类型为:text/plain 3)PDF文档.pdf的MIME类型为:app ...
- C#XML文件操作随笔
以为公司一直没有电源屏厂家协议解析为DevVars相关的软件,手写费时费力还容易出错,用了2天时间做了一个.txt协议文件筛选加并解析成xml文件的工具,总结一下用到的几个知识点 1.LINQ 是一个 ...
- Dalvik虚拟机和Art虚拟机
Dalvik虚拟机 DVM是Dalvik Virtual Machine的缩写,是Android4.4及以前使用的虚拟机,所有android程序都运行在android系统进程里,每个进程对应着一个Da ...
- Mac 下如何快速重启 Dock 栏?
两种方法. 如果Dock栏出现了问题或是没有反应,请打开Launchpad并按下Command+D键. 这样就可以关闭Dock栏并重启它,效果和经常用到的killall Dock命令相同.
- Android View的事件分发机制探索
概述 Android事件传递机制也是Android系统中比较重要的一块,事件类型有很多种,这里主要讨论TouchEvent的事件在framework层的传递处理机制.因为对于App开发人员来说,理解f ...
- UPAD for iCloud
UPAD for iCloud笔记软件 在笔记软件中创建文件夹橡皮:按两下橡皮就是清除整个屏幕导出笔记到pdf,或者直接导出到其他应用中打开在当前页面中新建一个页面删除某个页面
