CSS:display:flex详解
水平居中很容易实现,但是一般垂直居中好像不是很好实现,一般我们都会用position、left等等进行定位;但是flex很好的解决了这个问题
Flex就是"弹性布局",现在应用很多,比如小程序推荐布局方式就是弹性布局;
被设置了flex的元素就是容器,该元素下的所有子元素都是该容器的项目

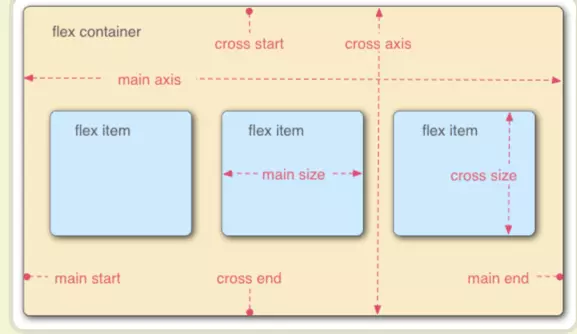
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size
容器属性:
flex-direction.
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-direction: 项目的排列方向
flex-direction: row //从下到上排列
flex-direction: row-reverse //从上到下排列
flex-direction: column //从左到右排列
flex-direction: column-reverse //从右到左排列
flex-wrap:换行
flex-wrap:nowrap //不换行
flex-wrap:wrap //换行,第一行在上方
flex-wrap:wrap-reverse //换行,第一行在下方
flex-flow: 是flex-direction和flex-wrap的简写
justify-content:项目在主轴上(水平方向上)的对齐方式
justify-content:flex-start //(默认值):左对齐
justify-content:flex-end //右对齐
justify-content:center //居中
justify-content:space-between. //两端对齐,项目之间的间隔都相等。
justify-content:space-around //每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items:项目在交叉轴上(垂直方向上)如何对齐
align-items:flex-start //交叉轴的起点对齐。
align-items:flex-end //交叉轴的终点对齐。
align-items:center //交叉轴的中点对齐。
align-items:baseline //项目的第一行文字的基线对齐。
align-items:stretch //(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
设置在项目上的属性
order :项目的排列顺序。数值越小,排列越靠前,默认为0
order: <integer>;
flex-grow:项目的放大比例,默认为0,即不放大
flex-grow: <integer>;
flex-shrink:项目的缩小比例,默认为1,即空间不够就缩小
flex-shrink: <integer>;
flex-basis:在分配多余空间之前,项目占据的主轴空间的大小
flex-basis: <length> | auto; /* default auto */
flex: flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self: 单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
align-self: auto | flex-start | flex-end | center | baseline | stretch;作者:super静_jingjing
链接:https://www.jianshu.com/p/2bcac1b556d9
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
CSS:display:flex详解的更多相关文章
- 弹性盒布局display:flex详解
一:弹性盒子 随着响应式设计的流行,网站开发者在设计网页布局时往往要考虑到页面在适配不同分辨率的浏览器时其内部组件位置大小都会产生变化,因此需要设计者根据窗口尺寸来调整布局,从而改变组件的尺寸和位置, ...
- css display属性详解
css display属性在对css做layout设计时非常重要,它的值有以下几种: Value Description Play it inline Default value. Displays ...
- CSS display 属性详解
定义display 属性设置是否及如何显示元素. 继承性: No 说明 这个属性用于定义建立布局时元素生成的显示框类型.对于 HTML 等文档类型,如果使用 display 不 谨慎会很危险,因为可能 ...
- CSS3盒模型display:box详解
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box ...
- [转]CSS vertical-align属性详解 作者:黄映焜
CSS vertical-align属性详解 posted @ 2014-08-26 17:44 黄映焜 前言:关于vertical-align属性. 实践出真知. 垂直居中. 第二种用法. ...
- CSS绝对定位absolute详解
转:https://www.jianshu.com/p/a3da5e27d22b 之前介绍过CSS浮动float详解,本篇介绍的绝对定位absolute和浮动float有部分相似性.如果能理解 ...
- [转]CSS hack大全&详解
转自:CSS hack大全&详解 1.什么是CSS hack? CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的, ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- css怪异盒模型和弹性盒布局(flex)详解及其案例
一.怪异盒模型 怪异盒模型的属性是box-sizing,他有两个属性值: 1.content-box 这是由 CSS2.1 规定的宽度高度行为.宽度和高度分别应用到元素的内容框.在宽度和高度之外绘制元 ...
随机推荐
- 【算法总结】图论/dp-动态规划 大总结
写于一只蹲在角落的蒟蒻-Z__X... 2020.2.7,图论和 \(dp\) 终于告一段落.蓦然回首,好似已走过许多...不曾细细品味,太多太多又绵延不断地向我涌来... 谨以此纪念 逝去 的图论和 ...
- Arm开发板+Qt学习之路-论can网通讯受log日志的影响
日期:2016-05-25 最近开发过程中发现一个问题,使用两个开发板进行can网通讯,按照经验来说,通讯的速度应该是很快的,项目中将接口的超时时间设置为100ms,在某种情境下,会在短时间内发送多次 ...
- Mysql:MySQL数据管理
Mysql:MySQL数据管理 外键管理 外键概念 如果公共关键字在一个关系中是主关键字,那么这个公共关键字被称为另一个关系的外键.由此可见,外键表示了两个关系之间的相关联系.以另一个关系的外键作主关 ...
- python filter函数(40)
一.filter函数简介 filter函数主要用来筛选数据,过滤掉不符合条件的元素,并返回一个迭代器对象,如果要转换为列表list或者元祖tuple,可以使用内置函数list() 或者内置函数tupl ...
- Java基础之三、类的特性和接口
类的派生.多态.抽象类.接口 1:派生-extends 派生就是继承已有类非私有的字段和方法等创建新的类,还可以添加.重写字段和方法: 在类的派生中,构造函数不可以被继承: 派生源的类-父类/基类/超 ...
- Redis的启动和关闭(前台启动和后台启动)
场景 Centos中Redis的下载编译与安装(超详细): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103967334 在上 ...
- 发ajax响应json格式数据
1.maven依赖 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="h ...
- sql server通过临时存储过程实现使用参数添加文件组脚本复用
create procedure #pr_CreateFileGroup @dbname nvarchar(max), @filegroupname nvarchar(max) as begin /* ...
- postman请求(请求方式、请求url、请求参数、参数类型、请求头)
请求方式:get 请求地址: 请求参数:url与参数用?间隔,多个参数用&间隔 请求方式:post 请求地址: 请求参数: 请求参数格式:前面两种是key-value.第三种可以选择json/ ...
- UI设计的定义和view、viewgroup及其一些常用属性
1.uI设计 UI设计就是用户界面设计,比如QQ登录界面.聊天界面等,进行UI设计将会用到View和Viewgroup. 2.view 在安卓中可以理解为视图,在安卓中占用一块矩形区域,负责提供主件绘 ...
