Android_小账本小结
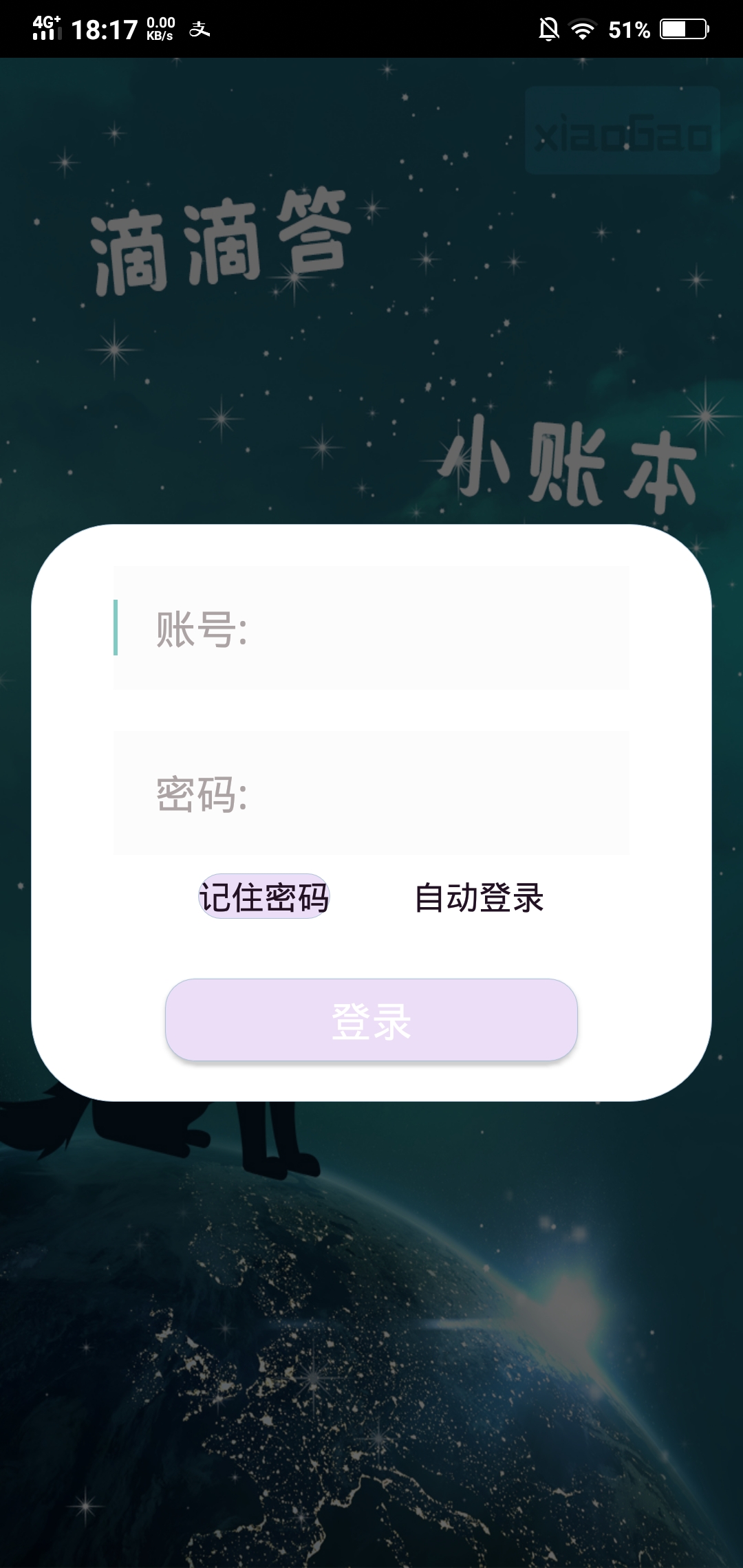
登录界面:支持登录、注册以及游客登录,单纯的小账本的话其实用不到这些个登录,单纯为了巩固学习知识。
尚未部署到服务器,账号等数据暂时保存在本地数据库中。

游客登陆:游客登录会直接跳到主页中,不影响使用。

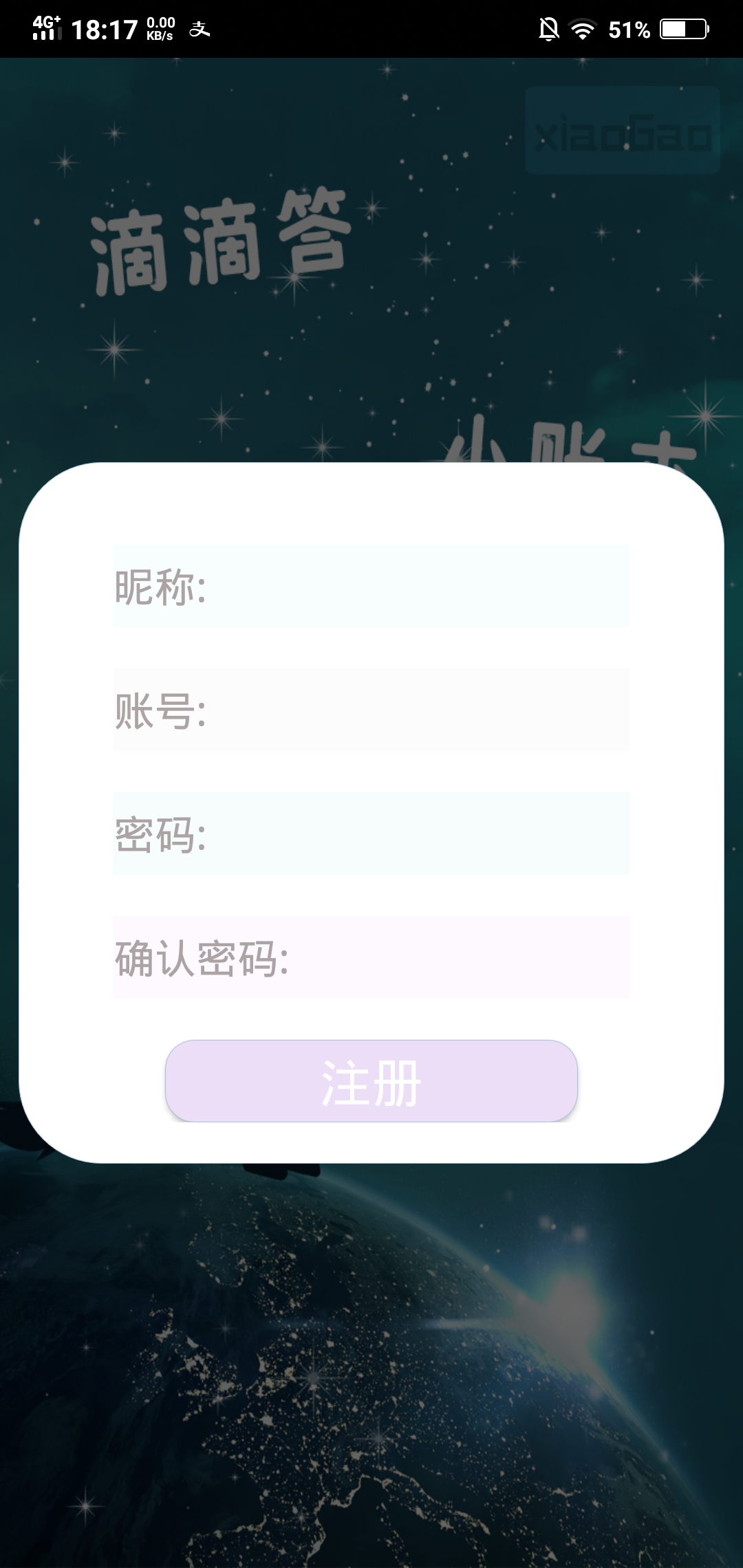
注册和登录时会弹出自定义view的dialog,这时可能会有黑影,这个和默认的主题有关。参考我的这篇博客:https://www.cnblogs.com/XiaoGao128/p/12283918.html
注册:注册时会判断数据库中是否存在此账号,注册完成后直接跳转到主界面。

登录有记住密码和自动登录两个选项。这两个选项通过SharedPreferences实现。具体参考我的这篇博客https://www.cnblogs.com/XiaoGao128/p/12268652.html

LogInActivity.java
package com.example.didida_corder; import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity; import android.content.Intent;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.Toast; import com.example.didida_corder.ToolClass.Login;
import com.example.didida_corder.ToolClass.SPUtils;
import com.example.didida_corder.ToolClass.SQLiteUserChager; public class LoginActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn_log,btn_register,btn_defult;
private String nowusername;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login2);
if (getIntent().getExtras()!=null)
if(getIntent().getExtras().get("refresh")!=null)
autoIn();
autoIn_2();
btn_log=findViewById(R.id.login_btn_log);
btn_register=findViewById(R.id.login_btn_regster);
btn_defult=findViewById(R.id.login_btn_defult);
btn_defult.setOnClickListener(this);
btn_log.setOnClickListener(this);
btn_register.setOnClickListener(this); }
public void autoIn(){
Bundle bundle=new Bundle();
bundle.putString("username",getIntent().getExtras().getString("username"));
bundle.putInt("type",1);
bundle.putInt("refresh",0);
Intent intent=new Intent(LoginActivity.this,MainActivity.class);
intent.putExtras(bundle);
startActivity(intent); }
public void autoIn_2(){
if ((Integer.parseInt(SPUtils.get(getApplicationContext(),"auto",222).toString())==1)){
Bundle bundle=new Bundle();
bundle.putString("username",SPUtils.get(getApplicationContext(),"username","222").toString());
bundle.putInt("type",0);
Log.d("autoin_2===========","");
Intent intent=new Intent(LoginActivity.this,MainActivity.class);
intent.putExtras(bundle);
startActivity(intent);
} }
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.login_btn_regster:{
final AlertDialog.Builder builder4=new AlertDialog.Builder(this);
LayoutInflater inflater=LayoutInflater.from(this);
View view=inflater.inflate(R.layout.layout_register,null);
Button button=view.findViewById(R.id.adm_btn);
final EditText editText=view.findViewById(R.id.adm_et);
final EditText editText1=view.findViewById(R.id.adm_et2);
final EditText et_confirm=view.findViewById(R.id.adm_et_confirm);
final EditText et_name=view.findViewById(R.id.adm_name);
final AlertDialog alertDialog=builder4.setView(view).show();
alertDialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(editText.getText().toString().equals("")||editText1.getText().toString().equals("")||et_confirm.getText().toString().equals("")||et_name.getText().toString().equals("")) {
Toast.makeText(getApplicationContext(), "请补全信息!", Toast.LENGTH_LONG).show();
}else if (new Login(getApplicationContext()).isInstance(editText.getText().toString())){
Toast.makeText(getApplicationContext(),"用户名重复!请重新输入!",Toast.LENGTH_SHORT).show();
editText.setText("");
} else {
SPUtils.put(getApplicationContext(),"username",editText.getText().toString()).
put(getApplicationContext(),"password",editText1.getText().toString()).
put(getApplicationContext(),"name",et_name.getText().toString()); SQLiteUserChager sc=new SQLiteUserChager(getApplicationContext(),"Userr",null,1);
SQLiteDatabase db= sc.getWritableDatabase();
db.execSQL("insert into user values(?,?,?)",new String[]{et_name.getText().toString(),editText.getText().toString(),editText1.getText().toString()});
nowusername=editText.getText().toString();
Bundle bundle=new Bundle();
bundle.putString("username",nowusername);
bundle.putInt("type",0);
Intent intent=new Intent(LoginActivity.this,MainActivity.class);
intent.putExtras(bundle);
startActivity(intent);
alertDialog.dismiss();
Toast.makeText(getApplicationContext(), "注册成功!", Toast.LENGTH_SHORT).show();
}
}
});
break;
} case R.id.login_btn_log:{
final AlertDialog.Builder builder4=new AlertDialog.Builder(this);
LayoutInflater inflater=LayoutInflater.from(this);
View view=inflater.inflate(R.layout.layout_admin,null);
Button button=view.findViewById(R.id.adm_btn);
final EditText editText=view.findViewById(R.id.adm_et);
final EditText editText1=view.findViewById(R.id.adm_et2);
final CheckBox rb_rember=view.findViewById(R.id.admin_radio_remeber);
final CheckBox rb_auto=view.findViewById(R.id.admin_radio_autoin);
Log.d("----------",SPUtils.get(this,"rember",3).toString());
if (Integer.parseInt(SPUtils.get(this,"rember",3).toString())==1){
editText.setText(SPUtils.get(this,"username","111").toString());
editText1.setText(SPUtils.get(this,"password","111").toString());
}
final AlertDialog alertDialog=builder4.setView(view).show();
alertDialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(editText.getText().toString().equals("")||editText1.getText().toString().equals("")) {
Toast.makeText(getApplicationContext(), "请补全信息!", Toast.LENGTH_LONG).show();
}else {
if (new Login(getApplicationContext()).sentenceLog(editText.getText().toString(),editText1.getText().toString()))
{
SPUtils.put(getApplicationContext(),"username",editText.getText().toString()).
put(getApplicationContext(),"password",editText1.getText().toString());
if (rb_rember.isChecked()) SPUtils.put(getApplicationContext(),"rember",1);
else SPUtils.put(getApplicationContext(),"rember",0);
if (rb_auto.isChecked()) SPUtils.put(getApplicationContext(),"auto",1);
else SPUtils.put(getApplicationContext(),"auto",0);
Toast.makeText(getApplicationContext(), "登陆成功!", Toast.LENGTH_LONG).show();
nowusername=editText.getText().toString();
Bundle bundle=new Bundle();
bundle.putString("username",nowusername);
bundle.putInt("type",0);
Intent intent=new Intent(getApplicationContext(),MainActivity.class);
intent.putExtras(bundle);
startActivity(intent);
alertDialog.dismiss();
}
else Toast.makeText(getApplicationContext(),"用户名或密码错误!",Toast.LENGTH_SHORT).show();
}
}
}); break;
}
case R.id.login_btn_defult:{
nowusername="defult";
Bundle bundle=new Bundle();
bundle.putString("username",nowusername);
bundle.putInt("type",1);
Intent intent=new Intent(LoginActivity.this,MainActivity.class);
intent.putExtras(bundle);
startActivity(intent);
break;
} } }
}
activity_log2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/wolf"
android:orientation="vertical"
android:gravity="center"
tools:context=".LoginActivity">
<Button
android:id="@+id/login_btn_log"
android:layout_width="270dp"
android:layout_height="50dp"
android:background="@drawable/riple_btn_pink"
android:text="登录"
android:textColor="#FFFFFF"
android:layout_marginBottom="30dp"
android:textSize="15dp"></Button>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/login_btn_regster"
android:layout_width="90dp"
android:layout_height="wrap_content"
android:background="@drawable/riple_btn_pink"
android:text="注册"
android:textColor="#FFFFFF"
android:layout_marginTop="20dp"
android:layout_marginRight="60dp"
android:textSize="15dp"></Button>
<Button
android:id="@+id/login_btn_defult"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:background="@drawable/riple_btn_pink"
android:text="游客登陆"
android:textColor="#FFFFFF"
android:layout_marginTop="20dp"
android:textSize="15dp"></Button>
</LinearLayout>
</LinearLayout>
页面:这个app预计分为四个页面,分别用四个fragment实现。
MainActivity.java
package com.example.didida_corder; import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
import androidx.drawerlayout.widget.DrawerLayout;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.viewpager.widget.ViewPager; import android.app.Dialog;
import android.app.FragmentTransaction;
import android.content.Intent;
import android.database.sqlite.SQLiteDatabase;
import android.os.Build;
import android.os.Bundle;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Adapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RelativeLayout;
import android.widget.TextView; import com.example.didida_corder.ToolClass.SQLiteUserChager; import java.util.List; public class MainActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener, RadioGroup.OnCheckedChangeListener,
View.OnClickListener, InOutFragment.IOinput { private ViewPager viewPager;
private TextView textView;
private ImageView my_right_menu;
private RadioGroup radioGroup;
private DrawerLayout drawerLayout;
private RadioButton radioButton_crod;
private RadioButton radioButton_inout;
private RadioButton radioButton_myitem;
private int PAGE_NUM = 3,ii=0;
private final int PAGE_CORD = 0;
private final int PAGE_INOUT = 1;
private final int PAGE_MY = 2;
private MyFragPageAdapter myFragPageAdapter;
private MyFragment myFragment;
private FragmentManager fragmentManager;
private String nowusername="defult";
private int type;
private boolean isrefresh=false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//从login传入参数
Bundle bundle=getIntent().getExtras();
nowusername=bundle.getString("username");
type=bundle.getInt("type");
Log.d("userame===========",nowusername);
fragmentManager = getSupportFragmentManager();
myFragPageAdapter = new MyFragPageAdapter(getSupportFragmentManager(),nowusername);
myFragment = (MyFragment) fragmentManager.findFragmentById(R.id.fg_left_menu);
myFragment.sentenceAndSet(nowusername,type);
bindViews();
if (bundle.getInt("refresh")!=1){
radioButton_inout.setChecked(true);
radioButton_inout.setBackground(getDrawable(R.drawable.money_2));
}else {
radioButton_crod.setChecked(true);
radioButton_crod.setBackground(getDrawable(R.drawable.hostory_1));
}initLeftMenu();
} private void bindViews() {
radioButton_crod = findViewById(R.id.main_rd_cord);
radioButton_inout = findViewById(R.id.main_rd_inout);
radioButton_myitem = findViewById(R.id.main_rd_my);
radioGroup = findViewById(R.id.main_radio_group);
radioGroup.setOnCheckedChangeListener(this);
viewPager = findViewById(R.id.main_viewpager);
viewPager.setAdapter(myFragPageAdapter);
viewPager.addOnPageChangeListener(this);
viewPager.setCurrentItem(PAGE_INOUT);
drawerLayout = findViewById(R.id.main_drawlayout);
} public void initLeftMenu() {
my_right_menu = findViewById(R.id.main_leftmenu);
my_right_menu.setOnClickListener(this);
} @Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override
public void onPageSelected(int position) { } @Override
public void onPageScrollStateChanged(int state) {
if (state == 2) {
switch (viewPager.getCurrentItem()) {
case PAGE_CORD:
radioButton_crod.setChecked(true);
radioButton_inout.setBackground(getDrawable(R.drawable.money));
radioButton_crod.setBackground(getDrawable(R.drawable.hostory_1));
radioButton_myitem.setBackground(getDrawable(R.drawable.society));
//new 可解决翻页时 No adapter attached; skipping layout
viewPager.setAdapter(new MyFragPageAdapter(getSupportFragmentManager(),nowusername));
break;
case PAGE_INOUT:
radioButton_inout.setChecked(true);
radioButton_inout.setBackground(getDrawable(R.drawable.money_2));
radioButton_crod.setBackground(getDrawable(R.drawable.hostory));
radioButton_myitem.setBackground(getDrawable(R.drawable.society));
break;
case PAGE_MY:
radioButton_myitem.setChecked(true);
radioButton_inout.setBackground(getDrawable(R.drawable.money));
radioButton_crod.setBackground(getDrawable(R.drawable.hostory));
radioButton_myitem.setBackground(getDrawable(R.drawable.society_1));
break;
}
}
} @Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.main_rd_cord: {
viewPager.setCurrentItem(PAGE_CORD);
//new 可解决翻页时 No adapter attached; skipping layout
radioButton_inout.setBackground(getDrawable(R.drawable.money));
radioButton_crod.setBackground(getDrawable(R.drawable.hostory_1));
radioButton_myitem.setBackground(getDrawable(R.drawable.society));
Log.d("mainact------username",nowusername);
viewPager.setAdapter(new MyFragPageAdapter(getSupportFragmentManager(),nowusername));
break;
}
case R.id.main_rd_inout: {
viewPager.setCurrentItem(PAGE_INOUT);
radioButton_inout.setBackground(getDrawable(R.drawable.money_2));
radioButton_crod.setBackground(getDrawable(R.drawable.hostory));
radioButton_myitem.setBackground(getDrawable(R.drawable.society));
break;
}
case R.id.main_rd_my: {
viewPager.setCurrentItem(PAGE_MY);
radioButton_inout.setBackground(getDrawable(R.drawable.money));
radioButton_crod.setBackground(getDrawable(R.drawable.hostory));
radioButton_myitem.setBackground(getDrawable(R.drawable.society_1));
break;
}
}
} @Override
public void onClick(View v) {
drawerLayout.openDrawer(Gravity.LEFT);
} @RequiresApi(api = Build.VERSION_CODES.N)
@Override
public void send(String s1, String s2) {
Dialog mCameraDialog = new Dialog(this, R.style.BottomDialog);
RelativeLayout root = (RelativeLayout) LayoutInflater.from(this).inflate(
R.layout.layout_fragment_calcul, null);
CalculFragment calculFragment = new CalculFragment(root,MainActivity.this,s1,s2,nowusername,mCameraDialog);
root = calculFragment.bindandset(root);
mCameraDialog.setContentView(root);
Window dialogWindow = mCameraDialog.getWindow();
dialogWindow.setGravity(Gravity.BOTTOM);
dialogWindow.setWindowAnimations(R.style.DialogAnimation); // 添加动画
WindowManager.LayoutParams lp = dialogWindow.getAttributes(); // 获取对话框当前的参数值
lp.x = 0; // 新位置X坐标
lp.y = 0; // 新位置Y坐标
lp.width = (int) getResources().getDisplayMetrics().widthPixels; // 宽度
root.measure(0, 0);
lp.height = root.getMeasuredHeight();
// lp.alpha = 9f; // 透明度
dialogWindow.setAttributes(lp);
mCameraDialog.show(); } }
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_drawlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FAFAFA"
android:orientation="horizontal"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/main_toplinear"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#FFFFFF"
android:gravity="center"
android:orientation="horizontal"> <ImageView
android:id="@+id/main_leftmenu"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginLeft="27dp"
android:src="@drawable/sanxian"></ImageView> <LinearLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:gravity="center"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="滴滴嗒小账本"
android:textColor="#B3000000"
android:textSize="20dp"></TextView>
</LinearLayout> <ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginRight="27dp"></ImageView>
</LinearLayout> <View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_below="@+id/main_toplinear"
android:background="#232"></View> <View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_above="@+id/main_radio_group"
android:background="#232"></View> <RadioGroup
android:id="@+id/main_radio_group"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#00F8A4B4"
android:layout_alignParentBottom="true"
android:gravity="center"
android:orientation="horizontal"> <RadioButton
android:id="@+id/main_rd_cord"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:background="@drawable/hostory"
android:scaleX="0.2"
android:scaleY="0.3"
android:gravity="center"
android:textColor="#5FB1D1"
android:textSize="25dp"></RadioButton> <RadioButton
android:id="@+id/main_rd_inout"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:background="@drawable/money"
android:scaleX="0.2"
android:scaleY="0.3"
android:textColor="#5FB1D1"
android:textSize="25dp"></RadioButton> <RadioButton
android:id="@+id/main_rd_my"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:background="@drawable/society"
android:scaleX="0.2"
android:scaleY="0.3"
android:textColor="#5FB1D1"
android:textSize="25dp"></RadioButton>
</RadioGroup> <androidx.viewpager.widget.ViewPager
android:id="@+id/main_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/main_radio_group"
android:layout_below="@+id/main_toplinear"></androidx.viewpager.widget.ViewPager>
</RelativeLayout>
<fragment
android:id="@+id/fg_left_menu"
class="com.example.didida_corder.MyFragment"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
tools:layout="@layout/layout_myfragment"
></fragment>
</androidx.drawerlayout.widget.DrawerLayout>
其中,三个主页面放在一个viewPager中。
InOutFragment(收支页面,记录收支信息)
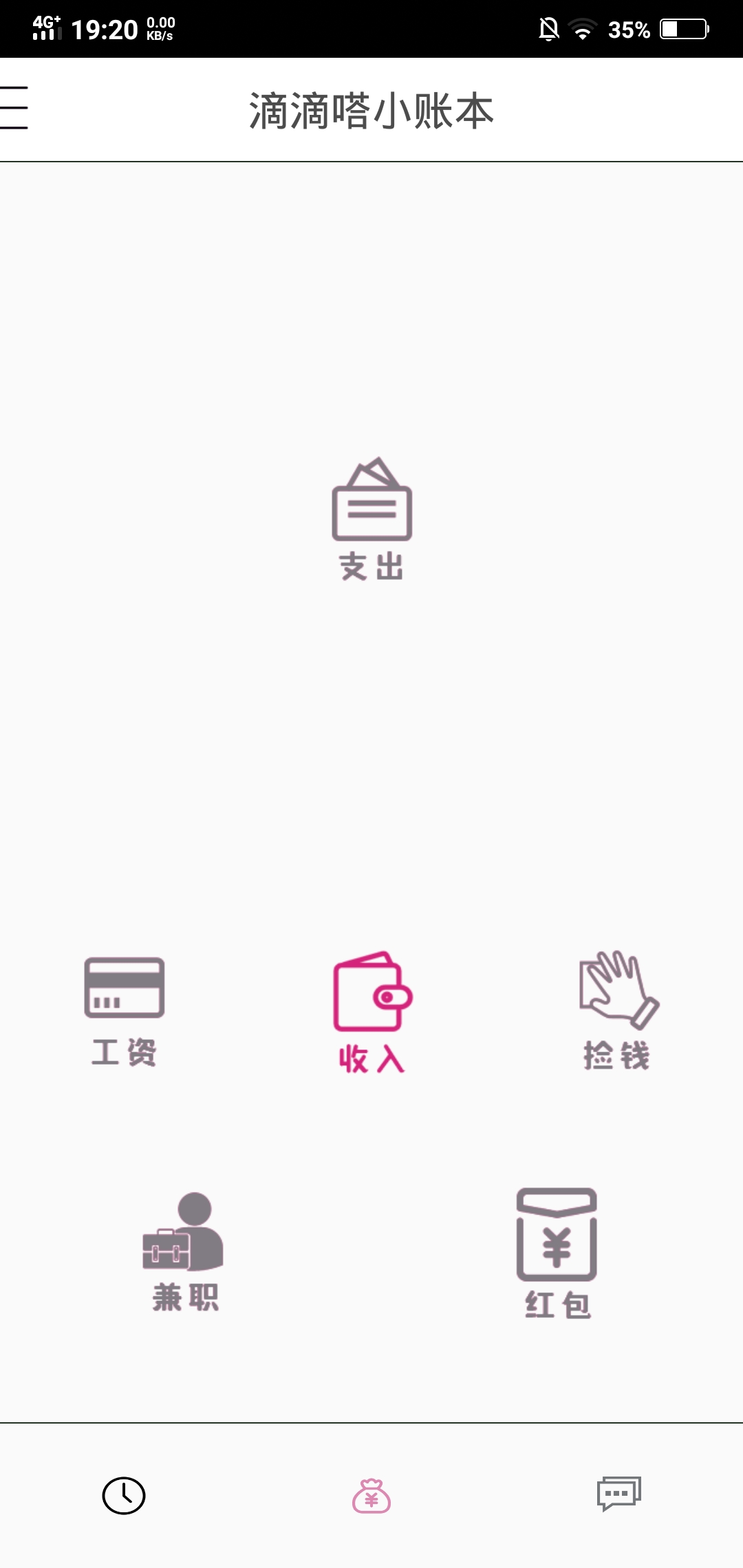
收支页面分为两个大项十一个小项
其具体布局如下:

其他十一个小项默认隐藏,在点击相应按钮后相应小项会显示出来:



点击小项后会从下方弹出一个输入框,它相当于一个小型计算器,具体参考我的这两篇博客:
https://www.cnblogs.com/XiaoGao128/p/12263125.html
https://www.cnblogs.com/XiaoGao128/p/12245459.html

其中点击时间按钮可弹出一个DatePicker设置日期,设置完成后将时间、收支、类型、金额等存储到SQLite中。
因为viewPager会复用缓存的Fragment的view,所以数据更新比较麻烦,为了能够在输入完成之后滑到CordFragment时能够正确的显示,我在划过去时new了一个adapter,这样会导致一定的资源浪费,但暂时还没找到相对好的解决方法。
InOutFragment.java
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_drawlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FAFAFA"
android:orientation="horizontal"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/main_toplinear"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#FFFFFF"
android:gravity="center"
android:orientation="horizontal"> <ImageView
android:id="@+id/main_leftmenu"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginLeft="27dp"
android:src="@drawable/sanxian"></ImageView> <LinearLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:gravity="center"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="滴滴嗒小账本"
android:textColor="#B3000000"
android:textSize="20dp"></TextView>
</LinearLayout> <ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginRight="27dp"></ImageView>
</LinearLayout> <View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_below="@+id/main_toplinear"
android:background="#232"></View> <View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_above="@+id/main_radio_group"
android:background="#232"></View> <RadioGroup
android:id="@+id/main_radio_group"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#00F8A4B4"
android:layout_alignParentBottom="true"
android:gravity="center"
android:orientation="horizontal"> <RadioButton
android:id="@+id/main_rd_cord"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:background="@drawable/hostory"
android:scaleX="0.2"
android:scaleY="0.3"
android:gravity="center"
android:textColor="#5FB1D1"
android:textSize="25dp"></RadioButton> <RadioButton
android:id="@+id/main_rd_inout"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:background="@drawable/money"
android:scaleX="0.2"
android:scaleY="0.3"
android:textColor="#5FB1D1"
android:textSize="25dp"></RadioButton> <RadioButton
android:id="@+id/main_rd_my"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:background="@drawable/society"
android:scaleX="0.2"
android:scaleY="0.3"
android:textColor="#5FB1D1"
android:textSize="25dp"></RadioButton>
</RadioGroup> <androidx.viewpager.widget.ViewPager
android:id="@+id/main_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/main_radio_group"
android:layout_below="@+id/main_toplinear"></androidx.viewpager.widget.ViewPager>
</RelativeLayout>
<fragment
android:id="@+id/fg_left_menu"
class="com.example.didida_corder.MyFragment"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
tools:layout="@layout/layout_myfragment"
></fragment>
</androidx.drawerlayout.widget.DrawerLayout>
layout_inout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:background="#FFFFFF"
android:layout_height="match_parent">
<LinearLayout
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_weight="1"
>
<ImageView
android:id="@+id/inout_shuidian"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/shuidian_hong"
android:layout_weight="1"
android:visibility="invisible"
></ImageView>
<ImageView
android:id="@+id/inout_canyin"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/cnayin_hong"
android:layout_weight="1"
android:visibility="invisible"
></ImageView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_weight="1"
>
<ImageView
android:id="@+id/inout_yiwu"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/yiwu_hong"
android:layout_weight="1"
android:visibility="invisible"
></ImageView>
<ImageView
android:id="@+id/inout_in"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/zhichu_hei"
android:layout_weight="1"
></ImageView>
<ImageView
android:id="@+id/inout_qita"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/qita_hong"
android:layout_weight="1"
android:visibility="invisible"
></ImageView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_weight="1"
>
<ImageView
android:id="@+id/inout_chuxing"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/jiaotong_hong"
android:layout_weight="1"
android:visibility="invisible"
></ImageView>
<ImageView
android:id="@+id/inout_dianzi"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/dianzi_hong"
android:layout_weight="1"
android:visibility="invisible"
></ImageView>
<ImageView
android:id="@+id/inout_yule"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/yule_hong"
android:layout_weight="1"
android:visibility="invisible"
></ImageView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_weight="1"
>
<ImageView
android:id="@+id/inout_gongzi"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/gongzi_hong"
android:layout_weight="1"
android:visibility="invisible"
></ImageView>
<ImageView
android:id="@+id/inout_out"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/shouru_hei"
android:layout_weight="1"
></ImageView>
<ImageView
android:id="@+id/inout_jianqian"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/jiandao_hong"
android:layout_weight="1"
android:visibility="invisible"
></ImageView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_weight="1"
>
<ImageView
android:id="@+id/inout_jianzhi"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/jianzhi_hong"
android:layout_weight="1"
android:visibility="invisible"
></ImageView>
<ImageView
android:id="@+id/inout_hongbao"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/hongbao_hong"
android:layout_weight="1"
android:visibility="invisible"
></ImageView>
</LinearLayout> </LinearLayout>
下方弹出的输入页面:
CalculFragment
package com.example.didida_corder; import android.app.AlertDialog;
import android.app.DatePickerDialog;
import android.app.Dialog;
import android.content.Context;
import android.icu.util.Calendar;
import android.icu.util.ChineseCalendar;
import android.os.Build;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast; import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.annotation.RequiresApi;
import androidx.fragment.app.Fragment; //import java.util.Calendar;
import com.example.didida_corder.ToolClass.Login; import java.util.Date;
import java.util.zip.Inflater; import static java.lang.Math.sqrt; public class CalculFragment implements InOutFragment.IOinput{
private String inout,type,number,date,info;
private Button btn_0, btn_1, btn_2, btn_3, btn_4, btn_5, btn_6, btn_7, btn_8, btn_9, btn_add,
btn_del, btn_mul, btn_ac, btn_sub, btn_equal, btn_divide, btn_date,
btn_point;
private TextView tv_cord, tv_calcul;
private EditText et_tell;
private double init = 0;//当前输入数据
private char calcul = '#';//运算符
private double nowsum = 0;//当前运算结果
private int pointnum = 0;//小数点输入次数
private RelativeLayout root;
private Context context;
private String username;
private Dialog dialog;
boolean isaheadchar = false, isnowpoint = false, isaheadequal = false, isaheadsqr = false; //isaheadchar: 是否输入过运算符
//isnowpoint:小数点状态
//isaheadequal:前一个运算符是否为=
//isaheadsqr:前一个运算符是否为平方,主要为setText方便而设置
@RequiresApi(api = Build.VERSION_CODES.N)
public CalculFragment(RelativeLayout root, Context context,String inout,String type,String username,Dialog dialog) {
this.root = root;
this.context = context;
this.inout=inout;
this.type=type;
this.dialog=dialog;
Log.d("=========clacu",username);
this.username=username;
bindandset(this.root);
} @RequiresApi(api = Build.VERSION_CODES.N)
public RelativeLayout bindandset(View view) {
btn_0 = root.findViewById(R.id.calcul_btn_0);
btn_1 = root.findViewById(R.id.calcul_btn_1);
btn_2 = root.findViewById(R.id.calcul_btn_2);
btn_3 = root.findViewById(R.id.calcul_btn_3);
btn_4 = root.findViewById(R.id.calcul_btn_4);
btn_5 = root.findViewById(R.id.calcul_btn_5);
btn_6 = root.findViewById(R.id.calcul_btn_6);
btn_7 = root.findViewById(R.id.calcul_btn_7);
btn_8 = root.findViewById(R.id.calcul_btn_8);
btn_9 = root.findViewById(R.id.calcul_btn_9);
btn_date = root.findViewById(R.id.calcul_btn_date);
btn_point = root.findViewById(R.id.calcul_btn_point);
btn_sub = root.findViewById(R.id.calcul_btn_sub);
btn_ac = root.findViewById(R.id.calcul_btn_ac);
btn_add = root.findViewById(R.id.calcul_btn_add);
et_tell=root.findViewById(R.id.tv_tell);
btn_equal = root.findViewById(R.id.calcul_btn_equal);
btn_del = root.findViewById(R.id.calcul_btn_del);
btn_divide = root.findViewById(R.id.calcul_btn_divide);
btn_mul = root.findViewById(R.id.calcul_btn_multiply);
tv_calcul = root.findViewById(R.id.tv_calcul);
tv_cord = root.findViewById(R.id.tv_cord);
tv_calcul.setText("");
tv_cord.setText("");
btn_0.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isaheadequal || isaheadchar) {
btn_equal.setText("=");
} else tv_calcul.setText(tv_calcul.getText() + "0");
init = Double.parseDouble((String) tv_calcul.getText());
isaheadequal = false;
isaheadchar = false;
}
});
btn_1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isaheadequal || isaheadchar) {
btn_equal.setText("=");
tv_calcul.setText("1");
} else tv_calcul.setText(tv_calcul.getText() + "1");
init = Double.parseDouble((String) tv_calcul.getText());
isaheadequal = false;
isaheadchar = false;
}
});
btn_2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isaheadequal || isaheadchar) {
btn_equal.setText("=");
tv_calcul.setText("2");
} else tv_calcul.setText(tv_calcul.getText() + "2");
init = Double.parseDouble((String) tv_calcul.getText());
isaheadequal = false;
isaheadchar = false;
}
});
btn_3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isaheadequal || isaheadchar) {
btn_equal.setText("=");
tv_calcul.setText("3");
} else tv_calcul.setText(tv_calcul.getText() + "3");
init = Double.parseDouble((String) tv_calcul.getText());
isaheadequal = false;
isaheadchar = false;
}
});
btn_4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isaheadequal || isaheadchar) {
btn_equal.setText("=");
tv_calcul.setText("4");
} else tv_calcul.setText(tv_calcul.getText() + "4");
init = Double.parseDouble((String) tv_calcul.getText());
isaheadequal = false;
isaheadchar = false;
}
});
btn_5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isaheadequal || isaheadchar) {
btn_equal.setText("=");
tv_calcul.setText("5");
} else tv_calcul.setText(tv_calcul.getText() + "5");
init = Double.parseDouble((String) tv_calcul.getText());
isaheadequal = false;
isaheadchar = false;
}
});
btn_6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isaheadequal || isaheadchar) {
btn_equal.setText("=");
tv_calcul.setText("6");
} else tv_calcul.setText(tv_calcul.getText() + "6");
init = Double.parseDouble((String) tv_calcul.getText());
isaheadequal = false;
isaheadchar = false;
}
});
btn_7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isaheadequal || isaheadchar) {
btn_equal.setText("=");
tv_calcul.setText("7");
} else tv_calcul.setText(tv_calcul.getText() + "7");
init = Double.parseDouble((String) tv_calcul.getText());
isaheadequal = false;
isaheadchar = false;
}
});
btn_8.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isaheadequal || isaheadchar) {
btn_equal.setText("=");
tv_calcul.setText("8");
} else tv_calcul.setText(tv_calcul.getText() + "8");
init = Double.parseDouble((String) tv_calcul.getText());
isaheadequal = false;
isaheadchar = false;
}
});
btn_9.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isaheadequal || isaheadchar) {
btn_equal.setText("=");
tv_calcul.setText("9");
} else tv_calcul.setText(tv_calcul.getText() + "9");
init = Double.parseDouble((String) tv_calcul.getText());
isaheadequal = false;
isaheadchar = false;
}
});
btn_add.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) { switch (calcul) {
case '+': {
nowsum += init;
break;
}
case '-': {
nowsum -= init; break;
}
case '*': {
nowsum *= init; break;
}
case '/': {
if (init != 0) {
nowsum /= init;
} else
break;
}
default: {
nowsum += init;
}
}
if (isaheadchar) {
if (!isaheadsqr)
tv_cord.setText(tv_cord.getText().subSequence(0, tv_cord.getText().length() - 1));
calcul = '+'; }
if (!isaheadequal) {
if (!isaheadchar)
tv_cord.setText(tv_cord.getText() + "" + init + "+");
else tv_cord.setText(tv_cord.getText() + "+");
tv_calcul.setText("" + nowsum);
} else {
tv_cord.setText("" + nowsum + "+");
tv_calcul.setText("" + nowsum);
}
calcul = '+';
init = 0;
isaheadequal = false;
isaheadchar = true;
isaheadsqr = false;
isnowpoint = false;
pointnum = 0;
}
});
btn_sub.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isaheadequal) {
tv_cord.setText("");
}
switch (calcul) {
case '+': {
nowsum += init; break;
}
case '-': {
nowsum -= init; break;
}
case '*': {
nowsum *= init;
break;
}
case '/': {
if (init != 0) {
nowsum /= init;
} else
break;
}
case '士': {
nowsum *= -1;
break;
}
case '%': {
nowsum %= init;
break;
}
default: {
nowsum += init;
}
}
if (isaheadchar) {
if (!isaheadsqr)
tv_cord.setText(tv_cord.getText().subSequence(0, tv_cord.getText().length() - 1));
calcul = '-';
}
if (!isaheadequal) {
if (!isaheadchar)
tv_cord.setText(tv_cord.getText() + "" + init + "-");
else tv_cord.setText(tv_cord.getText() + "-");
tv_calcul.setText("" + nowsum);
} else {
tv_cord.setText("" + nowsum + "-");
tv_calcul.setText("" + nowsum);
}
calcul = '-';
init = 0;
isaheadequal = false;
isaheadchar = true;
isaheadsqr = false;
isnowpoint = false;
pointnum = 0;
}
});
btn_mul.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isaheadequal) {
tv_cord.setText("");
}
switch (calcul) {
case '+': {
nowsum += init;
break;
}
case '-': {
nowsum -= init;
break;
}
case '*': {
nowsum *= init;
break;
}
case '/': {
if (init != 0) {
nowsum /= init;
} else
break;
}
case '士': {
nowsum *= -1;
break;
}
case '%': {
nowsum %= init;
break;
}
default: {
nowsum += init;
}
}
//if ptr calcul is calcul change it
if (isaheadchar) {
if (!isaheadsqr)
tv_cord.setText(tv_cord.getText().subSequence(0, tv_cord.getText().length() - 1));
calcul = '*';
}
if (!isaheadequal) {
if (!isaheadchar)
tv_cord.setText(tv_cord.getText() + "" + init + "×");
else tv_cord.setText(tv_cord.getText() + "×");
tv_calcul.setText("" + nowsum);
} else {
tv_cord.setText("" + nowsum + "×");
tv_calcul.setText("" + nowsum);
}
calcul = '*';
init = 0;
isaheadchar = true;
isaheadequal = false;
isaheadsqr = false;
isnowpoint = false;
pointnum = 0;
}
});
btn_divide.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isaheadequal) {
tv_cord.setText("");
}
switch (calcul) {
case '+': {
nowsum += init;
break;
}
case '-': {
nowsum -= init;
break;
}
case '*': {
nowsum *= init;
break;
}
case '/': {
if (init != 0) {
nowsum /= init;
} else
break;
}
case '士': {
nowsum *= -1;
break;
}
case '%': {
nowsum %= init;
break;
}
default: {
nowsum += init;
}
}
if (isaheadchar) {
if (!isaheadsqr)
tv_cord.setText(tv_cord.getText().subSequence(0, tv_cord.getText().length() - 1));
calcul = '/';
}
if (!isaheadequal) {
if (!isaheadchar)
tv_cord.setText(tv_cord.getText() + "" + init + "÷");
else tv_cord.setText(tv_cord.getText() + "÷");
tv_calcul.setText("" + nowsum);
} else { tv_cord.setText("" + nowsum + "÷");
tv_calcul.setText("" + nowsum);
}
calcul = '/';
init = 0;
isaheadequal = false;
isaheadchar = true;
isaheadsqr = false;
isnowpoint = false;
pointnum = 0;
}
});
btn_point.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv_calcul.setText(tv_calcul.getText() + ".");
isnowpoint = true;
}
});
btn_equal.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isaheadequal) {
tv_cord.setText("");
}
switch (calcul) {
case '+': {
nowsum += init;
break;
}
case '-': {
nowsum -= init;
break;
}
case '*': {
nowsum *= init; break;
}
case '/': {
if (init != 0) {
nowsum /= init;
} else
break;
}
case '士': {
nowsum *= -1;
break;
}
case '%': {
nowsum %= init;
break;
}
default: {
nowsum = init;
}
}
if (!isaheadsqr)
tv_cord.setText(tv_cord.getText() + "" + init + "=");
else tv_cord.setText(tv_cord.getText() + "=");
tv_calcul.setText("" + nowsum);
calcul = '#';
init = 0; if (btn_equal.getText().toString().equals("完成")){
new Login(context).dataIn(username,inout,type,tv_calcul.getText().toString(),btn_date.getText().toString(),et_tell.getText().toString());
dialog.dismiss();
Log.d("=-=-=-=----------------","传输完成"+username);
}
btn_equal.setText("完成");
isaheadequal = true;
isaheadsqr = false;
isnowpoint = false;
pointnum = 0;
}
});
btn_ac.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv_calcul.setText("");
tv_cord.setText("");
calcul = '#';
init = 0;
nowsum = 0;
isaheadchar = false;
isnowpoint = false;
isaheadequal = false;
isaheadsqr = false;
pointnum = 0;
}
});
btn_del.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (tv_calcul.getText().length() != 0)
tv_calcul.setText(tv_calcul.getText().subSequence(0, tv_calcul.getText().length() - 1));
}
});
final Calendar calendar = Calendar.getInstance();
String time = "" + calendar.get(Calendar.YEAR) + "/" + (calendar.get(Calendar.MONTH) + 1) + "/" + calendar.get(Calendar.DAY_OF_MONTH);
btn_date.setText(time);
btn_date.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar calendar1=ChineseCalendar.getInstance();
DatePickerDialog datePickerDialog=new DatePickerDialog(context, AlertDialog.THEME_HOLO_LIGHT,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
btn_date.setText(""+year+"/"+(month+1)+"/"+dayOfMonth);
}
}, calendar1.get(Calendar.YEAR), calendar1.get(Calendar.MONTH), calendar1.get(Calendar.DAY_OF_MONTH));
datePickerDialog.show();
}
});
return (RelativeLayout) view;
} @Override
public void send(String s1, String s2) {
this.inout=s1;
this.type=s2;
Log.d("inout=================","完成");
} }
layout_fragment_calcul
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="500dp"
>
<EditText
android:id="@+id/tv_tell"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/btn_nocornor_3"
android:textColor="#212"
android:gravity="right"
android:hint="备注"
android:textColorHint="#B1A1A1"
android:textSize="30dp"></EditText>
<TextView
android:id="@+id/tv_cord"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@id/tv_tell"
android:background="@drawable/riple_btn_nocorner_3"
android:gravity="right"
android:textColor="#212"
android:hint="0"
android:textColorHint="#B1A1A1"
android:textSize="30dp"></TextView> <TextView
android:id="@+id/tv_calcul"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@+id/tv_cord"
android:background="@drawable/riple_btn_nocorner_3"
android:textColor="#212"
android:gravity="right"
android:hint="支出"
android:textColorHint="#B1A1A1"
android:textSize="30dp"></TextView>
<View
android:layout_width="match_parent"
android:layout_height="0.3dp"
android:background="#212"
></View>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/tv_calcul"
android:orientation="vertical"
android:gravity="center">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal" ><Button
android:id="@+id/calcul_btn_ac"
android:layout_width="140dp"
android:layout_height="match_parent"
android:layout_marginTop="0dp"
android:background="@drawable/riple_btn_nocorner_3"
android:fontFamily="宋体"
android:text="AC"
android:textSize="20dp"
android:layout_weight="2"
android:textColor="#169FDF"
></Button> <Button
android:id="@+id/calcul_btn_date"
android:layout_width="210dp"
android:layout_height="match_parent"
android:layout_marginTop="0dp"
android:background="@drawable/riple_btn_nocorner_3"
android:fontFamily="宋体"
android:text="日期"
android:textAllCaps="false"
android:layout_weight="3"
android:textColor="#169FDF"
android:textSize="20dp"></Button>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
android:orientation="horizontal"
>
<Button
android:id="@+id/calcul_btn_1"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_marginTop="0dp"
android:background="@drawable/riple_btn_nocorner_3"
android:fontFamily="宋体"
android:text="1"
android:layout_weight="1"
android:textColor="#169FDF"
android:textSize="25dp"></Button>
<Button
android:id="@+id/calcul_btn_2"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_marginTop="0dp"
android:background="@drawable/riple_btn_nocorner_3"
android:text="2"
android:layout_weight="1"
android:textSize="25dp"
android:textColor="#169FDF"
android:fontFamily="宋体"></Button>
<Button
android:id="@+id/calcul_btn_3"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_marginTop="0dp"
android:background="@drawable/riple_btn_nocorner_3"
android:text="3"
android:textSize="25dp"
android:textColor="#169FDF"
android:layout_weight="1"
android:fontFamily="宋体"></Button> <Button
android:id="@+id/calcul_btn_del"
android:layout_width="140dp"
android:layout_height="match_parent"
android:layout_marginTop="0dp"
android:background="@drawable/riple_btn_nocorner_3"
android:text="退格"
android:textSize="20dp"
android:textColor="#169FDF"
android:layout_weight="2"
android:textAllCaps="false"
android:fontFamily="宋体"></Button> </LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
android:orientation="horizontal"
> <Button
android:id="@+id/calcul_btn_5"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_marginTop="0dp"
android:background="@drawable/riple_btn_nocorner_3"
android:text="5"
android:textSize="25dp"
android:textColor="#169FDF"
android:layout_weight="1"
android:fontFamily="宋体"></Button>
<Button
android:id="@+id/calcul_btn_6"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_marginTop="0dp"
android:background="@drawable/riple_btn_nocorner_3"
android:text="6"
android:textSize="25dp"
android:textColor="#169FDF"
android:layout_weight="1"
android:fontFamily="宋体"></Button>
<Button
android:id="@+id/calcul_btn_4"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_marginTop="0dp"
android:background="@drawable/riple_btn_nocorner_3"
android:text="4"
android:textSize="25dp"
android:layout_weight="1"
android:textColor="#169FDF"
android:fontFamily="宋体"></Button>
<Button
android:id="@+id/calcul_btn_add"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_marginTop="0dp"
android:background="@drawable/riple_btn_nocorner_3"
android:text="+"
android:textSize="25dp"
android:textColor="#169FDF"
android:fontFamily="宋体"
android:layout_weight="1"
></Button>
<Button
android:id="@+id/calcul_btn_multiply"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginTop="0dp"
android:background="@drawable/riple_btn_nocorner_3"
android:text="×"
android:textSize="25dp"
android:textColor="#169FDF"
android:fontFamily="宋体"></Button></LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
android:orientation="horizontal"
> <Button
android:id="@+id/calcul_btn_7"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_below="@id/calcul_btn_4"
android:layout_marginTop="0dp"
android:layout_toLeftOf="@id/calcul_btn_5"
android:background="@drawable/riple_btn_nocorner_3"
android:text="7"
android:textSize="25dp"
android:layout_weight="1"
android:textColor="#169FDF"
android:fontFamily="宋体"></Button>
<Button
android:id="@+id/calcul_btn_8"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_below="@id/calcul_btn_5"
android:layout_marginTop="0dp"
android:layout_toRightOf="@id/calcul_btn_7"
android:background="@drawable/riple_btn_nocorner_3"
android:text="8"
android:layout_weight="1"
android:textSize="25dp"
android:textColor="#169FDF"
android:fontFamily="宋体"></Button>
<Button
android:id="@+id/calcul_btn_9"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_below="@id/calcul_btn_6"
android:layout_marginTop="0dp"
android:layout_toRightOf="@id/calcul_btn_8"
android:background="@drawable/riple_btn_nocorner_3"
android:text="9"
android:layout_weight="1"
android:textColor="#169FDF"
android:textSize="25dp"
android:fontFamily="宋体"></Button>
<Button
android:id="@+id/calcul_btn_sub"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_marginTop="0dp"
android:background="@drawable/riple_btn_nocorner_3"
android:text="-"
android:textSize="25dp"
android:textColor="#169FDF"
android:layout_weight="1"
android:fontFamily="宋体"></Button>
<Button
android:id="@+id/calcul_btn_divide"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_marginTop="0dp"
android:background="@drawable/riple_btn_nocorner_3"
android:layout_weight="1"
android:text="÷"
android:textSize="25dp"
android:textColor="#169FDF"
android:fontFamily="宋体"></Button>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp"
android:orientation="horizontal"
>
<Button
android:id="@+id/calcul_btn_point"
android:layout_width="70dp"
android:layout_height="match_parent"
android:layout_below="@id/calcul_btn_9"
android:background="@drawable/riple_btn_nocorner_3"
android:text="."
android:gravity="center"
android:textAllCaps="false"
android:layout_weight="1"
android:textSize="40dp"
android:textColor="#169FDF"
android:fontFamily="宋体"></Button>
<Button
android:id="@+id/calcul_btn_0"
android:layout_width="140dp"
android:layout_height="match_parent"
android:layout_below="@id/calcul_btn_8"
android:layout_marginTop="0dp"
android:layout_toRightOf="@id/calcul_btn_7"
android:background="@drawable/riple_btn_nocorner_3"
android:text="0"
android:textSize="25dp"
android:fontFamily="宋体"
android:layout_weight="2"
android:textColor="#169FDF"
></Button> <Button
android:id="@+id/calcul_btn_equal"
android:layout_width="140dp"
android:layout_height="match_parent"
android:layout_below="@id/calcul_btn_divide"
android:layout_marginTop="0dp"
android:background="@drawable/riple_btn_nocorner_3"
android:text="完成"
android:textSize="20dp"
android:layout_weight="2"
android:textColor="#169FDF"
android:fontFamily="宋体"></Button>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
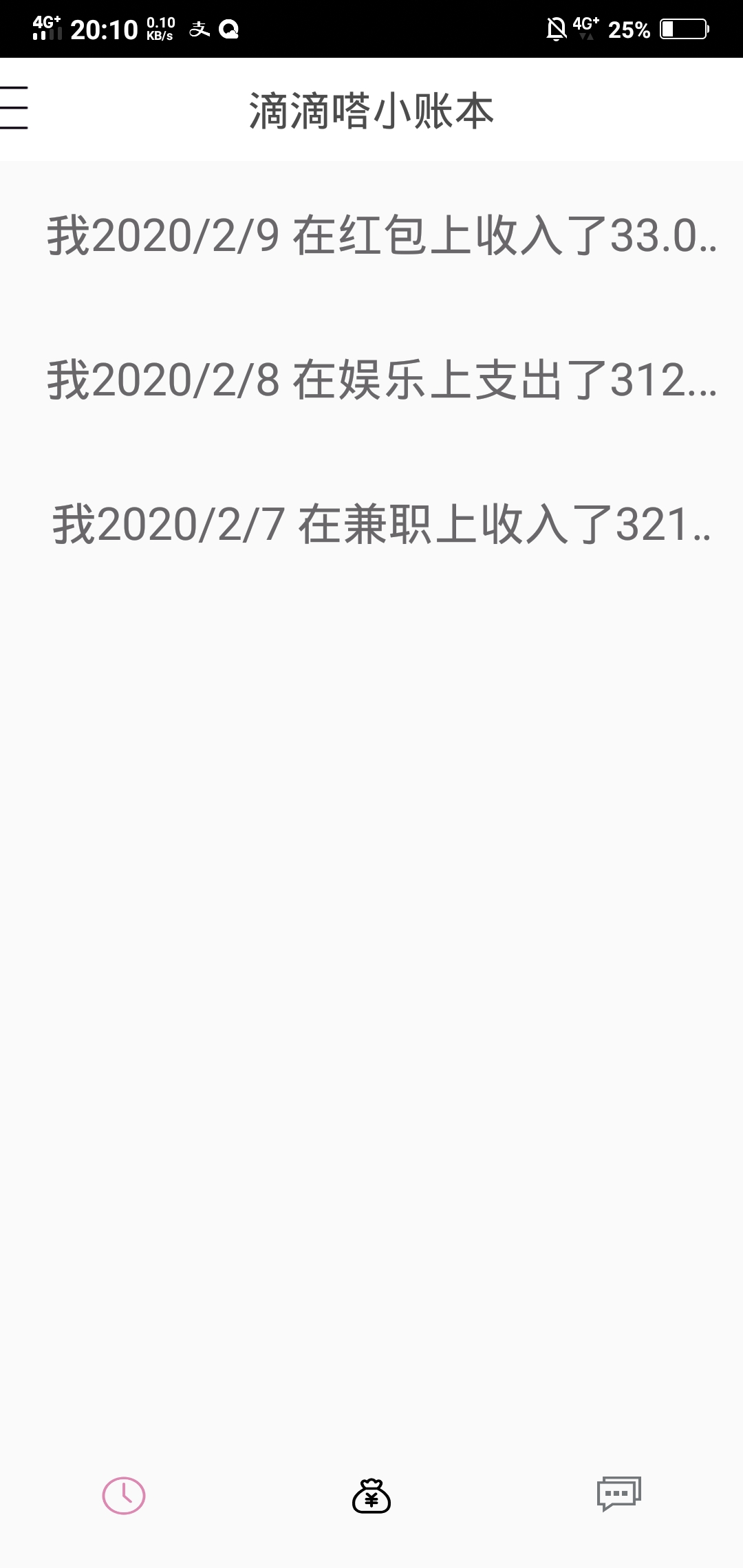
CordFragment(记录页面,即记录信息)
这里用到的是recycleView放进了这个Fragment中,所以数据更新很令我头痛。
在初始化界面时从SQLite读取数据传到recycleView中显示。
recycleView里放的是TextView,可以实现跑马灯式的循环以解决一行显示不下,两行不好看的问题。

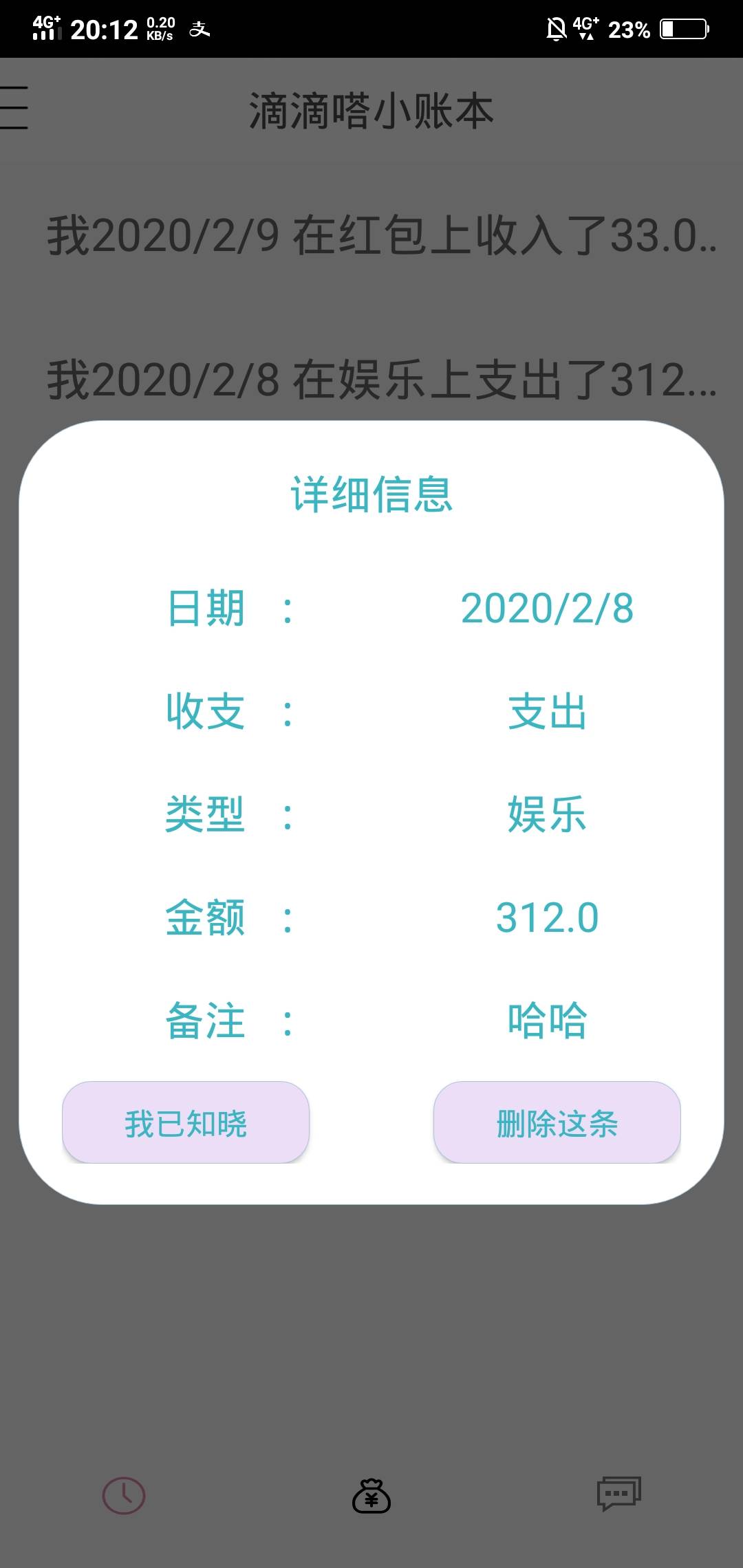
点击TextView后会弹出详细信息界面,在这个界面中可删除此条记录。

删除这里同样有数据更新的问题,我直接跳到了另一个activity又跳回来,以实现删除时数据的动态更新。
CordFragment.java
package com.example.didida_corder; import android.content.Context;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView; import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AlertDialog;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView; import com.example.didida_corder.Adapter.CordAdapter;
import com.example.didida_corder.R;
import com.example.didida_corder.ToolClass.CustomDialog;
import com.example.didida_corder.ToolClass.SQLiteUserChager; import java.util.ArrayList;
import java.util.zip.Inflater; public class CordFragment extends Fragment implements CordAdapter.Clickiii {
private RecyclerView recyclerView;
private String[] strings;
private int count;
private String nowusername="defult";
private int i = 0;
private boolean isCreat=false;
private ArrayList<String[]> arr=new ArrayList<>();
public CordFragment() { }
public static CordFragment newInstance(String nowusername) { Bundle args = new Bundle();
args.putString("username",nowusername);
CordFragment fragment = new CordFragment();
fragment.setArguments(args);
return fragment;
}
@Override
public void onAttach(@NonNull Context context) {
super.onAttach(context);
nowusername=getArguments().getString("username");
Log.d("Cord-----------",""+nowusername);
} @Override
public void onResume() {
super.onResume();
} @Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.layout_cordfragment, null, false); recyclerView = view.findViewById(R.id.crod_recy);
recyclerView.setLayoutManager(new LinearLayoutManager(view.getContext()));
recyclerView.setAdapter(new CordAdapter(view.getContext(), count, readCord(),this));
isCreat=true;
return view;
} public String[] readCord() {
SQLiteUserChager sqLiteUserChager = new SQLiteUserChager(getContext(), "Userr", null, 1);
SQLiteDatabase sqLiteDatabase = sqLiteUserChager.getReadableDatabase();
Cursor cursor = sqLiteDatabase.rawQuery("select * from Cord where username = ?", new String[]{nowusername});
String[] strings = new String[count = cursor.getCount()];
int i = 0;
if (cursor.moveToNext())
do {
String[] strings1=new String[7];
strings1[0]=cursor.getString(cursor.getColumnIndex("date"));
strings1[1]=cursor.getString(cursor.getColumnIndex("type"));
strings1[2]=cursor.getString(cursor.getColumnIndex("inout"));
strings1[3]=cursor.getString(cursor.getColumnIndex("number"));
strings1[4]=cursor.getString(cursor.getColumnIndex("info"));
strings1[5]=cursor.getString(cursor.getColumnIndex("username"));
strings1[6]=cursor.getString(cursor.getColumnIndex("id"));
arr.add(strings1);
strings[i] = "我" + cursor.getString(cursor.getColumnIndex("date")) +
" 在" + cursor.getString(cursor.getColumnIndex("type")) +
"上" + cursor.getString(cursor.getColumnIndex("inout")) +
"了" + cursor.getString(cursor.getColumnIndex("number")) + "元";
i++;
} while (cursor.moveToNext());
cursor.close();
sqLiteDatabase.close();
sqLiteUserChager.close();
return strings;
} @Override
public void onDestroy() {
super.onDestroy(); } @Override
public void clik(int position) {
final String[] strings=arr.get(position);
final AlertDialog.Builder builder4=new AlertDialog.Builder(getContext());
LayoutInflater inflater=LayoutInflater.from(getContext());
View view=inflater.inflate(R.layout.layout_dialog_info,null);
TextView textView=view.findViewById(R.id.info_tx_2);
TextView textView2=view.findViewById(R.id.info_tx_3);
TextView textView3=view.findViewById(R.id.info_tx_4);
TextView textView4=view.findViewById(R.id.info_tx_5);
TextView textView5=view.findViewById(R.id.info_tx_6);
Button button=view.findViewById(R.id.btn_ok);
Button button1=view.findViewById(R.id.btn_delete);
textView.setText(strings[0]);
textView2.setText(strings[2]);
textView3.setText(strings[1]);
textView4.setText(strings[3]);
textView5.setText(strings[4]);
final AlertDialog alertDialog=builder4.setView(view).show();
alertDialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
alertDialog.dismiss();
}
});
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final CustomDialog customDialog=new CustomDialog(getContext());
customDialog.setMessage("确定删除?");
customDialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
customDialog.setConfirm("确定", new CustomDialog.IOnConfirmListener() {
@Override
public void onConfirm(CustomDialog dialog) {
SQLiteUserChager sqLiteUserChager=new SQLiteUserChager(getContext(),"Userr",null,1);
SQLiteDatabase sqLiteDatabase=sqLiteUserChager.getWritableDatabase();
sqLiteDatabase.execSQL("delete from Cord where id = ?",new String[]{strings[6]});
sqLiteDatabase.close();
sqLiteUserChager.close();
Intent intent=new Intent(getActivity(),LoginActivity.class);
Bundle bundle=new Bundle();
bundle.putInt("refresh",1);
bundle.putString("username",nowusername);
Log.d("--------cord-log",nowusername);
intent.putExtras(bundle);
startActivity(intent);
}
}).setCancel("取消", new CustomDialog.IOnCancelListener() {
@Override
public void onCancel(CustomDialog dialog) {
customDialog.dismiss();
}
}).show(); }
});
}
}
layout_cord_fragment recycleview里放的是一个Textview的ltem这里就不贴了
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/cord_linear"
android:background="#FAFAFA"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/crod_recy"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
</androidx.recyclerview.widget.RecyclerView>
</RelativeLayout>
SociatyFragment(社区页面,大家在社区中讨论省钱心得等等,尚未开发)
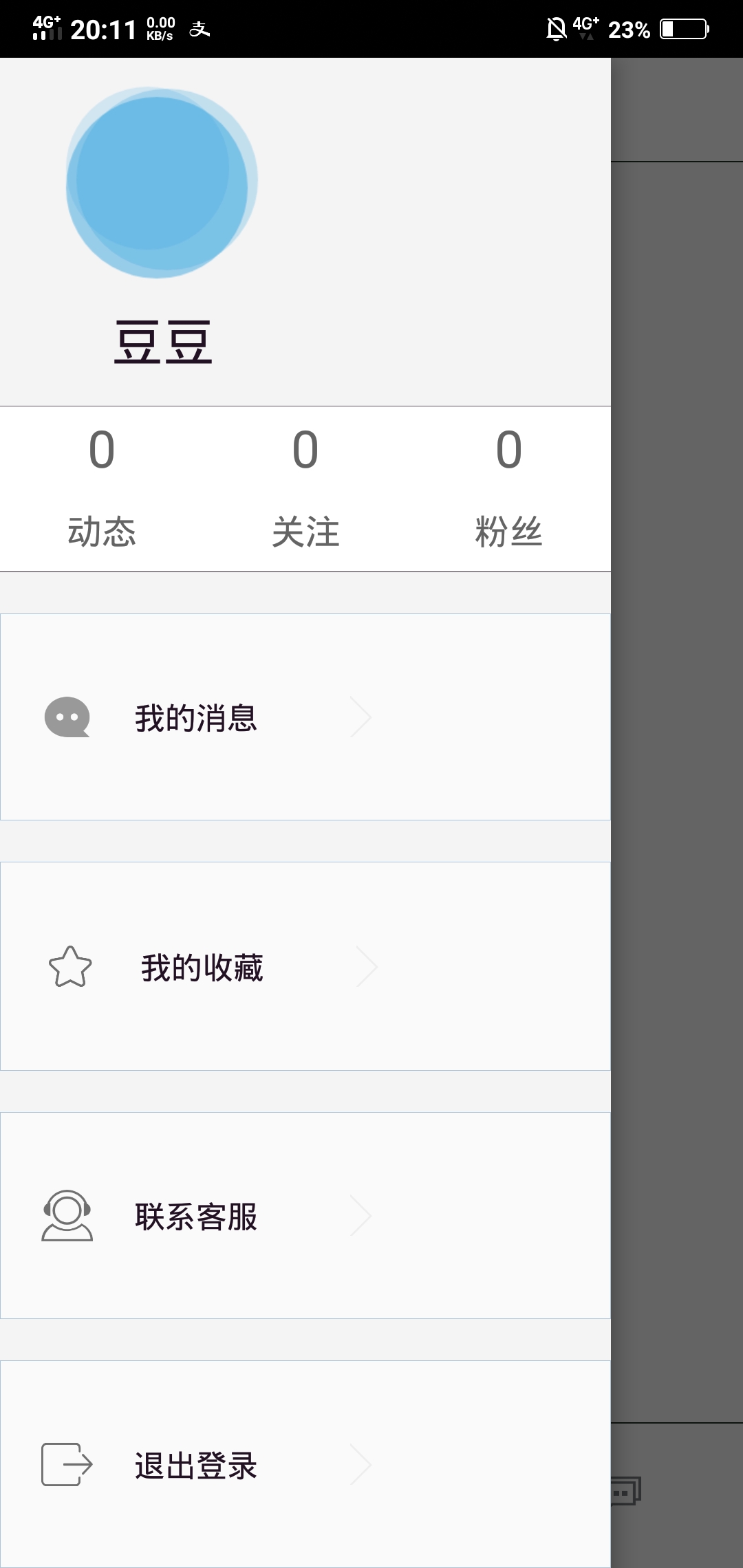
MyFragment(我的信息页面,它是一个侧滑菜单)
相关实现方法在我的这篇博客中https://www.cnblogs.com/XiaoGao128/p/12260383.html
它在初始化时同样会从数据库中读取用户昵称
点击退出登录会重新跳回登陆界面。
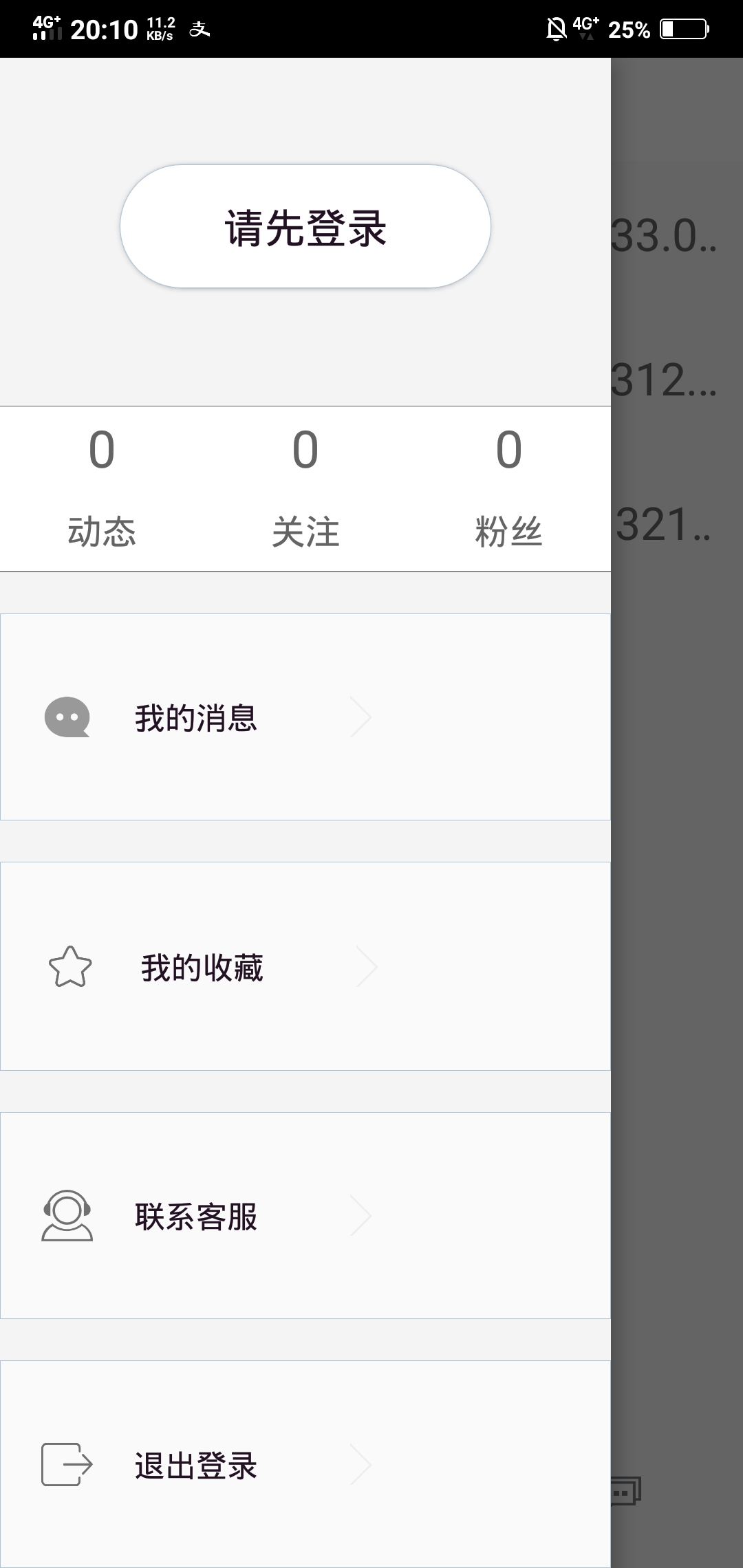
游客登录会显示请先登录。


MyFragment.java
package com.example.didida_corder; import android.content.Context;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.TextView;
import android.widget.Toast; import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AlertDialog;
import androidx.fragment.app.Fragment; import com.example.didida_corder.ToolClass.CustomDialog;
import com.example.didida_corder.ToolClass.Login;
import com.example.didida_corder.ToolClass.SPUtils;
import com.example.didida_corder.ToolClass.SQLiteUserChager; import java.util.zip.Inflater; public class MyFragment extends Fragment implements View.OnClickListener {
private TextView tv_like, tv_likeme, tv_depatch;
private LinearLayout linearLayout;
private int like, likeme, depatch;
private Context context;
private boolean flag = false;
private TextView tv_name;
private ImageView iv_head;
private int type;
private String nowusername="defult";
private Button button_log;
public MyFragment() { }
// public static String getNowusername(){
// return nowusername;
// }
//在activity中设置数字
public void Set(int like, int likeme, int depatch) {
this.like = like;
this.likeme = likeme;
this.depatch = depatch;
flag = true;
} @Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.layout_myfragment, null, false);
tv_like = view.findViewById(R.id.myfrag_likeone);
tv_likeme = view.findViewById(R.id.myfrag_likeme);
tv_depatch = view.findViewById(R.id.myfrag_patch);
iv_head=view.findViewById(R.id.myfrag_head);
tv_name=view.findViewById(R.id.tv_name);
button_log=view.findViewById(R.id.myfrag_log);
linearLayout=view.findViewById(R.id.myfrag_linear_out);
linearLayout.setOnClickListener(this);
button_log.setOnClickListener(this);
if (flag) {
tv_like.setText(like);
tv_likeme.setText(likeme);
tv_depatch.setText(depatch);
}
return view;
} public void sentenceAndSet(String username,int type){
this.nowusername=username;
this.type=type;
if (type==0) {
SQLiteUserChager sqLiteUserChager = new SQLiteUserChager(getContext(), "Userr", null, 1);
SQLiteDatabase sqLiteDatabase = sqLiteUserChager.getReadableDatabase(); Cursor cursor = sqLiteDatabase.rawQuery("select * from user where username = ?", new String[]{nowusername});
cursor.moveToNext();
tv_name.setText(cursor.getString(cursor.getColumnIndex("name")));
button_log.setVisibility(View.INVISIBLE);
tv_name.setVisibility(View.VISIBLE);
iv_head.setVisibility(View.VISIBLE); }else {
tv_name.setVisibility(View.INVISIBLE);
iv_head.setVisibility(View.INVISIBLE);
button_log.setVisibility(View.VISIBLE);
}
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.myfrag_linear_out:{
CustomDialog dialog=new CustomDialog(getContext(),R.layout.layout_custom_dialog);
dialog.setTitle("提示").setMessage("退出登录?").setConfirm("退出", new CustomDialog.IOnConfirmListener() {
@Override
public void onConfirm(CustomDialog dialog) {
tv_name.setVisibility(View.INVISIBLE);
iv_head.setVisibility(View.INVISIBLE);
button_log.setVisibility(View.VISIBLE);
nowusername="defult";
SPUtils.put(getContext(),"auto",0);
Intent intent=new Intent(getContext(),LoginActivity.class);
startActivity(intent);
}
}).setCancel("算了", new CustomDialog.IOnCancelListener() {
@Override
public void onCancel(CustomDialog dialog) {
dialog.dismiss();
}
}).show();
break;
}
case R.id.myfrag_log:{
Intent intent=new Intent(getContext(),LoginActivity.class);
startActivity(intent);
break;
} }
} }
layout_myfragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="270dp"
android:layout_height="match_parent"
android:background="#F4F4F4"
android:orientation="vertical"> <FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/myfrag_log"
android:layout_width="180dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:background="@drawable/riple_btn_corner_3"
android:text="请先登录"
android:textColor="#212"
android:textSize="20dp"
android:visibility="invisible"></Button>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:layout_marginLeft="19dp"
>
<ImageView
android:id="@+id/myfrag_head"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="10dp"
android:src="@drawable/sor"
android:visibility="visible"></ImageView> <TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小高128"
android:textColor="#212"
android:textSize="25dp"
android:layout_marginBottom="10dp"
android:visibility="visible"></TextView>
</LinearLayout>
</FrameLayout> <View
android:layout_width="300dp"
android:layout_height="0.1dp"
android:layout_marginTop="5dp"
android:background="#B3221122"></View> <LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal"> <TextView
android:id="@+id/myfrag_patch"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FFFFFF"
android:gravity="center"
android:text="0"
android:textColor="#B3222222"
android:textSize="25dp"></TextView> <TextView
android:id="@+id/myfrag_likeone"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FFFFFF"
android:gravity="center"
android:text="0"
android:textColor="#B3222222"
android:textSize="25dp"></TextView> <TextView
android:id="@+id/myfrag_likeme"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FFFFFF"
android:gravity="center"
android:text="0"
android:textColor="#B3222222"
android:textSize="25dp"></TextView>
</LinearLayout> <LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal"> <TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FFFFFF"
android:gravity="center"
android:text="动态"
android:textColor="#B3222222"
android:textSize="17dp"></TextView> <TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FFFFFF"
android:gravity="center"
android:text="关注"
android:textColor="#B3222222"
android:textSize="17dp"></TextView> <TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FFFFFF"
android:gravity="center"
android:text="粉丝"
android:textColor="#B3222222"
android:textSize="17dp"></TextView> </LinearLayout> <View
android:layout_width="300dp"
android:layout_height="0.1dp"
android:background="#212"></View> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/riple_btn_nocorner_3"
android:layout_marginTop="20dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:orientation="horizontal"> <ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginLeft="20dp"
android:src="@drawable/xiaoxi"></ImageView> <RadioButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="20dp"
android:button="@null"
android:text="我的消息"
android:textColor="#212"
android:textSize="15dp"></RadioButton> <ImageView
android:layout_width="20dp"
android:layout_height="27dp"
android:layout_marginLeft="40dp"
android:src="@drawable/jiantou"></ImageView>
</LinearLayout> <LinearLayout
android:layout_width="match_parent"
android:background="@drawable/riple_btn_nocorner_3"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:orientation="horizontal"> <ImageView
android:layout_width="28dp"
android:layout_height="28dp"
android:layout_marginLeft="20dp"
android:src="@drawable/shouc"></ImageView> <RadioButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="20dp"
android:button="@null"
android:text="我的收藏"
android:textColor="#212"
android:textSize="15dp"></RadioButton> <ImageView
android:layout_width="20dp"
android:layout_height="27dp"
android:layout_marginLeft="40dp"
android:src="@drawable/jiantou"></ImageView>
</LinearLayout> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/radio"
android:layout_weight="1"
android:gravity="center_vertical"
android:orientation="horizontal"> <ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginLeft="20dp"
android:src="@drawable/kefu"></ImageView> <RadioButton
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="20dp"
android:button="@null"
android:text="联系客服"
android:textColor="#212"
android:textSize="15dp"
></RadioButton> <ImageView
android:layout_width="20dp"
android:layout_height="27dp"
android:layout_marginLeft="40dp"
android:src="@drawable/jiantou"></ImageView>
</LinearLayout> <LinearLayout
android:id="@+id/myfrag_linear_out"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_weight="1"
android:background="@drawable/riple_btn_nocorner_3"
android:gravity="center_vertical"
android:orientation="horizontal"> <ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginLeft="20dp"
android:src="@drawable/tuichu"></ImageView> <TextView
android:id="@+id/rd_out"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="20dp"
android:gravity="center_vertical"
android:button="@null"
android:text="退出登录"
android:textColor="#212"
android:textSize="15dp"></TextView> <ImageView
android:layout_width="20dp"
android:layout_height="27dp"
android:layout_marginLeft="40dp"
android:src="@drawable/jiantou"></ImageView>
</LinearLayout>
</LinearLayout>
一个SharePerference工具类
SPUtils.java
package com.example.didida_corder.ToolClass; import android.content.Context;
import android.content.SharedPreferences; import androidx.annotation.Nullable; import java.util.Map; public class SPUtils {
/**
* 保存在手机里的SP文件名
*/
public static final String FILE_NAME = "my_sp"; /**
* 保存数据
*/
public static SPUtils put(Context context, String key, Object obj) {
SharedPreferences sp = context.getSharedPreferences(FILE_NAME, context.MODE_PRIVATE);
SharedPreferences.Editor editor = sp.edit();
if (obj instanceof Boolean) {
editor.putBoolean(key, (Boolean) obj);
} else if (obj instanceof Float) {
editor.putFloat(key, (Float) obj);
} else if (obj instanceof Integer) {
editor.putInt(key, (Integer) obj);
} else if (obj instanceof Long) {
editor.putLong(key, (Long) obj);
} else {
editor.putString(key, (String) obj);
}
editor.commit();
SPUtils spUtils=new SPUtils();
return spUtils;
} /**
* 获取指定数据
*/
public static Object get(Context context, String key, @Nullable Object defaultObj) {
SharedPreferences sp = context.getSharedPreferences(FILE_NAME, context.MODE_PRIVATE);
if (defaultObj instanceof Boolean) {
return sp.getBoolean(key, (Boolean) defaultObj);
} else if (defaultObj instanceof Float) {
return sp.getFloat(key, (Float) defaultObj);
} else if (defaultObj instanceof Integer) {
return sp.getInt(key, (Integer) defaultObj);
} else if (defaultObj instanceof Long) {
return sp.getLong(key, (Long) defaultObj);
} else if (defaultObj instanceof String) {
return sp.getString(key, (String) defaultObj);
}
return null;
} /**
* 删除指定数据
*/
public static void remove(Context context, String key) {
SharedPreferences sp = context.getSharedPreferences(FILE_NAME, context.MODE_PRIVATE);
SharedPreferences.Editor editor = sp.edit();
editor.remove(key);
editor.commit();
} /**
* 返回所有键值对
*/
public static Map<String, ?> getAll(Context context) {
SharedPreferences sp = context.getSharedPreferences(FILE_NAME, context.MODE_PRIVATE);
Map<String, ?> map = sp.getAll();
return map;
} /**
* 删除所有数据
*/
public static void clear(Context context) {
SharedPreferences sp = context.getSharedPreferences(FILE_NAME, context.MODE_PRIVATE);
SharedPreferences.Editor editor = sp.edit();
editor.clear();
editor.commit();
} /**
* 检查key对应的数据是否存在
*/
public static boolean contains(Context context, String key) {
SharedPreferences sp = context.getSharedPreferences(FILE_NAME, context.MODE_PRIVATE);
return sp.contains(key);
} }
Android_小账本小结的更多相关文章
- Android_小账本_筛选功能的实现
昨天对小账本的相关功能做了完善,新增了筛选功能. 支持对类型.收支项.日期进行修改. 但暂时尚不完善,只能针对相关小项进行筛选,无法连续对小项的结果进行筛选.这一功能预计在本周三进行完善. 相关代码 ...
- 小账本APP——软件项目风险管理及解决办法案例
小账本APP——软件项目风险管理及解决办法案例 摘要 软件项目风险是指在软件开发过程中遇到的预算和进度等方面的问题以及这些问题对软件项目的影响.软件项目风险会影响项目计划的实现,如果项目风险变成现实, ...
- 将小账本上传到GitHub
在假期的时候我已经注册好了用户 https://www.cnblogs.com/1234yyf/p/12312072.html 然后我将我的小账本上传到GitHub上面:一步一步跟着就可以上传成功!! ...
- 微信小程序--家庭记账小账本(三)
家庭记账小账本打算先通过微信小程序来实现,昨天就去注册了解了一下微信小程序,感觉比较复杂而且困难.如何将ecplise源代码与小程序连接,如何建立数据库等等都困扰了我.查阅网上的资料也没有很大的进展. ...
- 微信小程序小结02-- 完整的demo
小程序确实方便,在移动端方便小个体宣传,不需要服务器和域名,还有客服功能.按朋友的意思,做了一次调整,分成了首页.预约和我的三个页面. 下面说下遇到的几个问题. 01.客服功能 不得不说这个一条龙服务 ...
- 微信小程序小结
前几日抽空看了下小程序,发现挺好玩的,mvvm的结构,语法比vue要简单,内置了一系列的组件,很方便.然后开发者工具直接上传代码,提交审核,然后发布,感觉挺好.虽然不打算做个工具类的,但是做个介绍类小 ...
- php小项目小结
最近一直断更,并不是出于什么问题,而是想找个合适的机会去整理下html基本的一些琐碎的知识点 近期突发感冒,吊水,吊错药,原因只是重名重姓,这不是个梗,很是痛苦的现实事故 so,只能用剩下的半天去完成 ...
- 微信小程序小结(4) -- 分包加载及小程序间跳转
分包加载 某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载(主要是空间不够用,哈哈~). 在构建小程序分包项目时,构建会输出一个或多个功能的分包,其中 ...
- 微信小程序小结(5) -- 常用语法
在 pages 字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面). Page生命周期 属性 类型 描述 onLoad Function 生命周期函数--监听页面加载.一个页面只会调用 ...
随机推荐
- 十篇笔记走向Python测试开发之路四(字典)
字典 字典(dict)是Python的一种内置的数据结构.在其他语言中也称为map,使用键-值(key-value)存储,可以通过查找某个特定的词语(键 key),从而找到他的定义(值 value) ...
- Linux文本三剑客
grep 文本过滤工具. 作用: 文本搜索工具,根据用户指定的行进行匹配检查,打印匹配到的行. 模式: 由正则表达式字符及文本字符所编写的过滤条件. grep的使用 语法: grep [OPTION ...
- pikachu-XXE(xml external entity-injection)
部分图片来自于网络,如有侵权,请联系我及时删除~ 一.XXE的概念 1.1 什么是xml xml是一种可拓展的标记语言,可以用来存储数据,例如:我们经常看到一些.xml的文件:它还可以用来传输数据,我 ...
- 学会springboot多环境配置方案不用5分钟
一 前言 本篇文章的主题是在springboot中写多个配置文件,指定让个配置文件生效,以便于达到在开发环境,测试环境,线上环境根据不同的配置灵活应用:读完本篇你将获得,学会springboot的多环 ...
- Android中DatePicker日期选择器的使用和获取选择的年月日
场景 实现效果如下 注: 博客: https://blog.csdn.net/badao_liumang_qizhi 关注公众号 霸道的程序猿 获取编程相关电子书.教程推送与免费下载. 实现 将布局改 ...
- redis中hash数据类型
remoteSelf:1>hset website google "www.google.com" "1" remoteSelf:1>hget we ...
- eclipse中一个项目引用另一个项目的方法
我们在开发的时候,有时候需要把一个大的项目打散,尤其是现在微服务的架构很流行,一个大的项目往往被拆成很多小的项目,而有的项目作为公共工程被独立出来,比如有个工程专门提供各种Util工具类,有的工程专门 ...
- C# 通过反射检查属性是否包含特定字符串
public static bool StringFilter(this object model,string filterStr) { if (string.IsNullOrEmpty(filte ...
- SpringBoot缓存 --(一)EhCache2.X
简介: Spring 3.1中开始对缓存提供支持,核心思路是对方法的缓存,当开发者调用一个方法时,将方法的参数和返回值作为key/value缓存起来,当再次调用该方法时,如果缓存中有数据,就直接从缓存 ...
- 《手把手教你构建自己的 Linux 系统》学习笔记(8)
目录 Binutils 软件包有什么用? make -k 的作用是什么? man-pages 里有几种文档?分别表示什么意思? 如何查询指定目录的 man-pages ? 如何使用 make 命令的同 ...
