vuex之module
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:
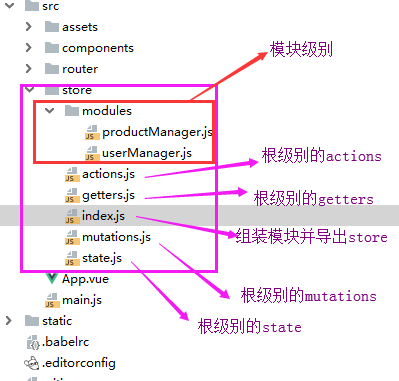
- 在src下建立文件夹store,用于存放各个模块以及根级别的文件

- 在index.js文件中导出store
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import mutations from './mutations'
import getters from './getters'
import actions from './actions'
import userManager from './modules/userManager'
import productManager from './modules/productManager' Vue.use(Vuex); //组装模块并导出 store 的地方
export default new Vuex.Store({
//根节点相关
state,
mutations,
getters,
actions, //模块相关
modules: {
um:userManager,
pm:productManager, }, });
- 在main.js文件的Vue实例中注册store
import Vue from 'vue'
import App from './App'
import router from './router' import store from './store/index' new Vue({
el: '#app',
router,
store, //注册store
components: {App},
template: '<App/>'
});
- 模块级别的文件中写于自己相关的代码
1、访问模块局部的状态
对于模块内部的 mutation 和 getter,接收的第一个参数是模块的局部状态对象。
//局部mutations
mutations: { //action中提交该mutation
GETALLPRODUCT(state, data) {
//当页面DOM元素即页面结构加载完成后执行此方法
state.ProductList = data;
},
}, //局部getters,根节点状态会作为第三个参数暴露出来
getters: {
getHotProduct (state,getters,rootState) {
return state.ProductList.filter(product => product.type === 1)
},
getHotProductById: (state) => (id) => {
return state.ProductList.find(product => product.id === id)
}
}
}
同样,对于模块内部的 action,局部状态通过 context.state 暴露出来,根节点状态则为 context.rootState:
actions: {
getAllProduct(context) {
//局部状态通过 context.state 暴露出来,根节点状态则为 context.rootState:
//发送get请求获取API数据
axios.get(' http://127.0.0.1:8000/api/Productdata/')
.then((response) => {
// handle success
context.commit('GETALLPRODUCT', response.data);
console.log('getters',context.getters.getHotProduct)
})
}
2、命名空间
默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的——这样使得多个模块能够对同一 mutation 或 action 作出响应。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。
export default {
namespaced: true, //拥有自己的命名空间
state: {
ProductList: [],
},
mutations: {
},
actions: {
},
getters: {
getHotProductById: (state) => (id) => {
return state.ProductList.find(product => product.id === id)
}
}
}
此时,在组件中调用就需要根据路径进行调用:
2.1 调用模块中的state
computed: {
UserList() {
return this.$store.state.um.UserList //UserList 是在模块中定义的state状态
},
},
2.2 调用模块中getters
computed:{
hotProductArray(){
return this.$store.getters['pm/getHotProduct'] //调用无参getters
}
}
methods:{
getProductById(){
this.$store.getters['pm/getHotProductById'](this.id) //调用有参数的getters
}
}
},
2.3 提交actions
mounted() {
this.$store.dispatch("pm/getAllProduct") //提交局部模块的actions
},
3、在带命名空间的模块注册全局 action
若需要在带命名空间的模块注册全局 action,你可添加 root: true,并将这个 action 的定义放在函数 handler 中。
//在有命名空间actions中注册全局action因为有root: true,
getAllUserList: {
root: true,
handler (context, payload) {
//发送get请求获取API数据
axios.get(' http://127.0.0.1:8000/api/userdata/')
.then((response) => {
// handle success
context.commit('um/GETALLUSER', response.data); //全局中使用局部的mutation
console.log(response.data) })
.catch((error) => {
// handle error
console.log(error);
})
.finally(() => {
// always executed
}); } // -> 'someAction'
},
此时虽然这个antion在某个模块文件内,但是确实全局的命名空间,因此像分发action这类的操作可以直接这样:
this.$store.dispatch("getAllUserList");
参考文档:https://vuex.vuejs.org/zh/guide/modules.html
vuex之module的更多相关文章
- vuex中module的命名空间概念
vuex中module的命名空间概念 默认情况下,模块内部的 action.mutation 和 getter 是注册在全局命名空间的. 弊端1:不同模块中有相同命名的mutations.action ...
- vuex的module的简单实用方法
当我们的项目越来越大的时候,我们就开始使用vuex来管理我们的项目的状态.但是如果vuex的状态多了呢,这个时候module就登场了.看了一下官方的文档,很详细,但是没有demo让初学者很头疼.那我就 ...
- Vuex基础-Module
官方API地址:https://vuex.vuejs.org/zh/guide/modules.html 前面几节课写的user.js就称为一个module,这样做的原因是:由于使用单一状态树,应用的 ...
- [Vuex系列] - Module的用法(终篇)
于使用单一状态树,应用的所有状态会集中到一个比较大的对象.当应用变得非常复杂时,store 对象就有可能变得相当臃肿.为了解决以上问题,Vuex 允许我们将 store 分割成模块(module).每 ...
- vuex之module的使用
一.module的作用 由于使用单一状态树,应用的所有状态会集中到一个比较大的对象.当应用变得非常复杂时,store 对象就有可能变得相当臃肿. 为了解决以上问题,Vuex 允许我们将 store 分 ...
- 深入理解Vuex 模块化(module)
todo https://www.jb51.net/article/124618.htm
- 【mock】后端不来过夜半,闲敲mock落灯花 (mockjs+Vuex+Vue实战)
mock的由来[假] 赵师秀:南宋时期的一位前端工程师 诗词背景:在一个梅雨纷纷的夜晚,正处于项目编码阶段,书童却带来消息:写后端的李秀才在几个时辰前就赶往临安度假去了,!此时手头仅有一个简单 ...
- Vuex、Flux、Redux、Redux-saga、Dva、MobX
https://www.jqhtml.com/23003.html 这篇文章试着聊明白这一堆看起来挺复杂的东西.在聊之前,大家要始终记得一句话:一切前端概念,都是纸老虎. 不管是Vue,还是 Reac ...
- vuex分模块2
深入理解Vuex 模块化(module) 转载 2017-09-26 作者:ClassName 我要评论 本篇文章主要介绍了Vuex 模块化(module),小编觉得挺不错的,现在分享给大 ...
随机推荐
- SpringCloud:基础
SpringCloud:基础 SpringCloud 是微服务架构的一个实现框架,说他是一个框架更不如说他是一个生态,他包含了很多个技术,将这些技术组合起来形成我们的微服务架构应用. 1.Spring ...
- Puppeteer自动化测试cnode.js中文社区
如果完全不了解puppeteer的朋友可以去看看我的这篇随笔:https://www.cnblogs.com/zlforever-young/p/11569890.html 开始之前需要了解的知识:E ...
- JS模拟实现题目(new debounce throwee 等)
模拟new实现 function newObject() { let obj = new Object(); let Con = [].shift.apply(arguments) obj.__pro ...
- 数据结构:堆(Heap)
堆就是用数组实现的二叉树,所有它没有使用父指针或者子指针.堆根据"堆属性"来排序,"堆属性"决定了树中节点的位置. 堆的常用方法: 构建优先队列 支持堆排序 快 ...
- 【CSS】三栏布局的经典实现
要求:自适应宽度,左右两栏固定宽度,中间栏优先加载: <!DOCTYPE html> <html> <head> <title>layout</t ...
- loj2573[TJOI2018]数字计算
题意:操作1:x=x*m,输出x%mod.2.x/=map[m].m即第m次操作,保证该次操作为1操作,并且每个操作最多只会被删一次.q<=1e5. 线段树维护操作信息的乘积,删除把对应位置的权 ...
- snaker配置
1,导入jar包 jar包 2,snaker的配置 3,snaker的工具类 以上是使用snaker的最基本的配置. http://lightfor.org/snaker/demo.html
- 2018.12.26 考试(哈希,二分,状压dp)
T1 传送门 解题思路 发现有一个限制是每个字母都必须相等,那么就可以转化成首尾的差值相等,然后就可以求出\(k-1\)位的差值\(hash\)一下.\(k\)为字符集大小,时间复杂度为\(O(nk) ...
- RabbitMQ-----的基本安装
RabbitMQ的基本安装 一 docker下安装RabbitMQ 首先使用 docker search rabbitmq命令查找docker仓库是否存在rabbitmq镜像,可以发现docker仓库 ...
- (转)OpenFire源码学习之十:连接管理(上)
转:http://blog.csdn.net/huwenfeng_2011/article/details/43415827 关于连接管理分为上下两部分 连接管理 在大并发环境下,连接资源 需要随着用 ...
