轮播图js版&jQ版
JS版轮播图
html部分和css部分自己任意定
主要构成:
1,一个固定的框 超出框的部分隐藏
2,几张图片float:left
3,下部下原点,点击切换,切换到不同的张都有红色显示
4,左右两个大箭头按钮
JS代码
找到节点 添加事件

用原点的下标来切换图片

鼠标放在框上关闭定时器,不在框上开启定时器 自动播放

到此就算结束了,但是有bug, 会不停的切换下去,全白也会不停切换不,所以让下标等于最后的时候等于一就可以循环播放了
JQ版
html部分

css部分用的是css3 有一个新功能是trasition:all,时间 过渡效果

JQ部分 .siblings() 寻找元素的同胞元素进行操作



粘贴复制版:
JS方法
HTML
<body>
<div id="content">
<!-- 图片 -->
<div id="list">
<img src="data:images/1.jpeg" alt="">
<img src="data:images/2.jpeg" alt="">
<img src="data:images/3.jpeg" alt="">
<img src="data:images/4.jpeg" alt="">
<img src="data:images/5.jpeg" alt="">
</div>
<div id="buttons">
<span class="select"></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<span class="suibian" id="preBtn">‹</span>
<span class="suibian" id="nextBtn">›</span>
</div>
CSS部分:
/*外围容器*/
#content {
width: 600px;
height: 400px;
overflow: hidden;
position: relative;
margin: 100px auto;
}
/*图片容器*/
#list {
width: 3000px;
height: 400px;
position: absolute;
}
/*图片浮动*/
#list img {
width: 600px;
height: 400px;
float: left;
}
/*焦点图*/
#buttons {
position: absolute;
right: 40px;
bottom: 20px;
}
#buttons span {
width: 10px;
height: 10px;
background-color: rgba(150, 150, 150, 0.5);
border: 1px solid rgba(100, 100, 100, 0.8);
border-radius: 50%;
float: left;
margin: 5px;
cursor: pointer;
}
#buttons span:hover {
border: 1px solid rgba(180, 180, 180, 0.5);
background-color: rgba(255, 255, 255, 0.6);
}
#buttons .select {
border: 1px solid rgba(10, 10, 10, 0.5);
background-color: rgba(255, 255, 255, 0.6);
}
.suibian {
width: 30px;
height: 50px;
position: absolute;
background-color: rgba(50, 50, 50, .7);
border-radius: 3px;
color: rgba(255,255,255, 0.5);
font-size: 40px;
text-align: center;
line-height: 50px;
display: none;
}
#preBtn {
left: 0px;
top: 175px;
}
#nextBtn {
right: 0px;
top: 175px;
}
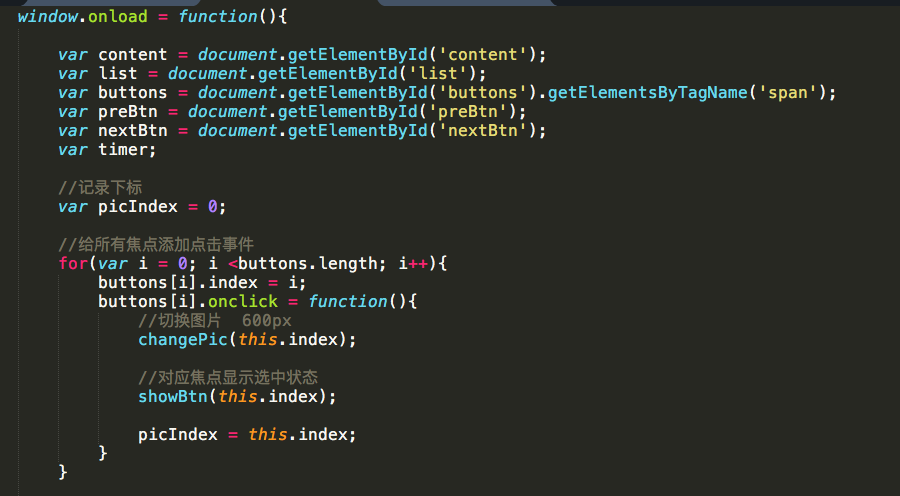
js部分
window.onload = function () {
var content = document.getElementById('content');
var list = document.getElementById('list');
var buttons = document.getElementById('buttons').getElementsByTagName('span');
var preBtn = document.getElementById('preBtn');
var nextBtn = document.getElementById('nextBtn');
var timer;
// 记录下标
var picIndex = 0;
// 给所有的焦点添加点击事件
for(var i = 0; i < buttons.length; i ++) {
// 添加下标的属性
buttons[i].index = i;
buttons[i].onclick = function () {
// (1)切换图片 600px
changePic(this.index);
// (2)对应焦点显示选中状态
showBtn(this.index);
picIndex = this.index;
}
}
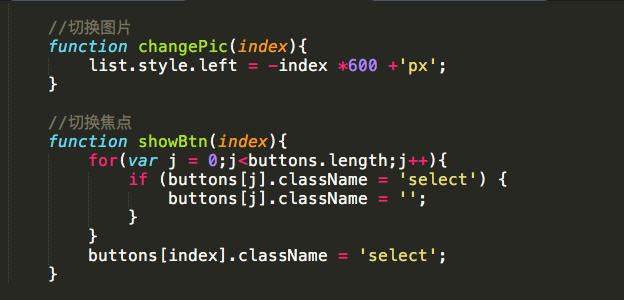
// 切换图片
function changePic(index) {
list.style.left = -index *600 + 'px';
}
// 切换焦点
function showBtn(index) {
for(var j = 0; j < buttons.length; j++) {
if (buttons[j].className == 'select') {
buttons[j].className = '';
}
}
buttons[index].className = 'select';
}
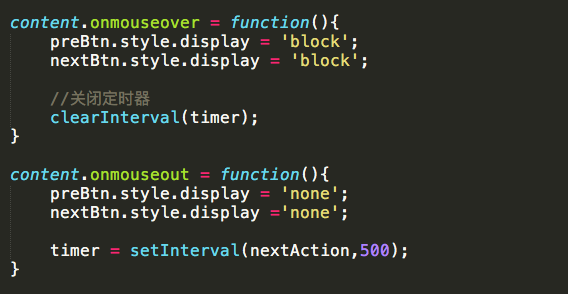
content.onmouseover = function () {
preBtn.style.display = 'block';
nextBtn.style.display = 'block';
// 关闭定时器
clearInterval(timer);
}
content.onmouseout = function () {
preBtn.style.display = 'none';
nextBtn.style.display = 'none';
timer = setInterval(nextAction, 1500);
}
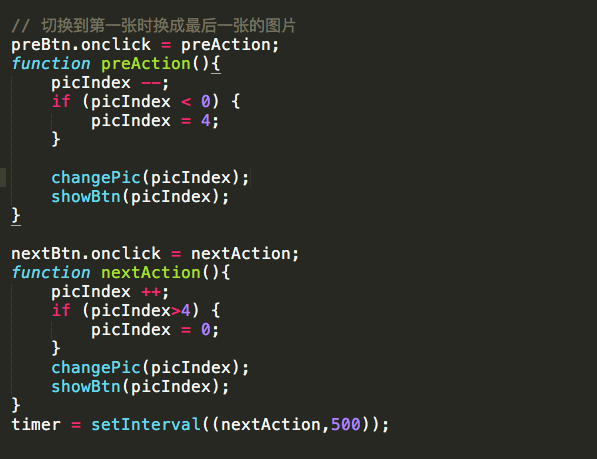
// (1)通过选中的按钮的index属性
// (2)定义一个变量存储当前显示的下标
preBtn.onclick = preAction;
function preAction() {
picIndex --;
if (picIndex < 0) {
picIndex = 4;
}
changePic(picIndex);
showBtn(picIndex);
// // 切换到上一张
}
nextBtn.onclick = nextAction;
function nextAction() {
// 切换到下一张
picIndex ++;
if (picIndex > 4) {
picIndex = 0;
}
changePic(picIndex);
showBtn(picIndex);
}
timer = setInterval(nextAction, 1500);
}
------------------------------------------------------------
JQ方式
js部分:方法1
$(function () {
var i = 0; //图片的下标
var timer = null; //定时器
$('#change_prev').click(function () {
// 上一张
changePrev();
});
$('#change_next').click(function () {
// 下一张
changeNext();
});
function changeNext() {
i ++;
if (i == $('#pics li').length) {
i = 0;
}
show_pic(i);
}
function changePrev() {
i --;
if (i < 0 ) {
i = $('#pics li').length - 1;
}
show_pic(i);
}
function show_pic(index) {
$('#pics li').eq(index).fadeIn(300).siblings('li').fadeOut(300);
}
// 自动轮播
timer = setInterval(changeNext, 1000);
// 光标移入:关闭定时器
$('#pic_change').mouseover(function () {
// 关闭定时器
clearInterval(timer);
// 显示切换按钮
$(this).children().show();
});
$('#pic_change').mouseout(function () {
// 关闭定时器
timer = setInterval(changeNext, 1000);
// 显示切换按钮
$(this).children().hide();
});
});
js部分方法2
// 轮播图功能函数
function change() {
change_pic();
}
function change_pic() {
i = i + 1;
if (i == $('#pics li').length) {
i = 0;
}
// 如果给定一个表示 DOM 元素集合的 jQuery 对象,
//.siblings() 方法允许我们在 DOM 树中搜索这些元素的同胞元素,
//并用匹配元素构造一个新的 jQuery 对象。
//获取到下一个li元素显示,将其他li元素隐藏.
$('#pics li').eq(i).fadeIn(100).siblings('li').fadeOut(100);
}
var i = 0;//图片标识
var time = setInterval(change, 2000);
// 鼠标点击切换
$('#change_next').click(function () {
change();
});
$('#change_prev').click(function () {
i = i - 1;
if (i < 0) {
i = $('#pics li').length - 1;
}
change_pic();
});
// 光标移动在界面上,停止定时器,显示左右切换标识
$('#pic_change').mouseover(function () {
//关闭定时器
clearInterval(time);
// 显示切换模块
$(this).children().show();
});
// 光标移出界面,开启定时器,隐藏左右切换标识
$('#pic_change').mouseout(function () {
//关闭定时器
time = setInterval(change, 2000);
// 隐藏切换模块
$(this).children().hide();
});
css部分
* {
margin: 0px;
padding: 0px;
list-style: none;
}
/*最外层*/
#big_wrap {
width: 1226px;
height: 460px;
/*居中显示*/
margin: auto;
/*定位*/
position: relative;
/*过渡效果*/
transition:all 1s;
/*safari 和chrom需要加前缀*/
-webkit-transition:all 1s;
/*firefox的前缀*/
-moz-transition:all 1s;
/*欧朋的前缀*/
-o-transition:all 1s;
-ms-transition:all 1s;
}
/*轮播图*/
#pic_wrap {
width: 1226px;
height: 460px;
/*隐藏超出部分的内容*/
overflow: hidden;
}
#pic_change {
/*1226-侧边栏的宽度*/
width: 976px;
height: 460px;
position: absolute;
left: 250px;
top: 0px;
}
#pic_change div {
width: 50px;
height: 50px;
color: white;
font-size: 50px;
margin-top: 205px;
/*默认隐藏*/
display: none;
}
#change_prev {
/*浮动*/
float: left;
}
#change_next {
float: right;
}
html部分
<!-- 轮播图 -->
<div id="pic_wrap">
<ul id="pics">
<li><img src="img/T1hiDvBvVv1RXrhCrK.jpg"></li>
<li><img src="img/T1jrxjB_VT1RXrhCrK.jpg"></li>
<li><img src="img/T1oTJjBKKT1RXrhCrK.jpg"></li>
<li><img src="img/T1RICjB7DT1RXrhCrK.jpg"></li>
<li><img src="img/T1vWdTBKDv1RXrhCrK.jpg"></li>
</ul>
</div>
<!-- 左右切换 -->
<div id="pic_change">
<div id="change_prev"><</div>
<div id="change_next">></div>
</div>
</div>
轮播图js版&jQ版的更多相关文章
- 轮播图--JS手写
轮播图基本每个网站都会有,也有很多的JQuery插件可以用,这里是用JS代码写的. @{ Layout = null; } <!DOCTYPE html> <html> < ...
- 轮播图--js课程
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 小米官网轮播图js+css3+html实现
官网轮播: 我的轮播: 重难点: 1.布局 2.图片和右下角小圆点的同步问题 3.setInterval定时器的使用 4.淡入淡出动画效果 5.左右箭头点击时,图片和小圆点的效果同步 6.另一种轮播思 ...
- 轮播图适应代码jQ
(function(){ var i = 0; var time ; $('.page-size').html('1'); var obj = $('.xst-scroll>li'); var ...
- 轮播图js编写
//面向对象 function Left() { this.index = 0; this.lefthover = $('#left-content'); this.listenhover(); th ...
- 转:大气炫酷焦点轮播图js特效
使用方法 Step 1. 在html的标签内引入相关文件 <script type="text/javascript" src="js/myfocus-2.0.0. ...
- banner轮播图js
例子1: if(!$('.side_ul ul').is(":animated")){ var wli = $('.side_ul li').width()+ ...
- jQuery与原生js实现banner轮播图
jQuery与原生js实现banner轮播图: (jq需自己加载)(图片需自己加载) <!DOCTYPE html> <html> <head> <meta ...
- 基于JQ的简单左右轮播图
// 轮播图 主要实现思想: a.第一层div,设置overflow为hidden. b.里面是一个ul,每个li里面有个img或者为每个li设置背景图片也可以. c.li设置为左浮动,排成一行,还有 ...
随机推荐
- duilib教程之duilib入门简明教程4.响应按钮事件
上一个Hello World的教程里有一句代码是这样的:CControlUI *pWnd = new CButtonUI; 也就是说,其实那整块绿色背景区域都是按钮的区域.(这里简要介绍下,CC ...
- php计算网段内所有IP,分配子网段
由于最近业务需要,写了个获取网段内所有IP的函数,以及分配可用子网段的函数 /** * 根据网段获取计算所有IP * @param string $segment 网段 '139.217.0.1/24 ...
- 洛谷P2890 [USACO07OPEN]便宜的回文Cheapest Palindrome
题目链接: 点我 题目分析: 玄学\(dp\) 设\(val[s[i] - 'a' + 1]\)表示字母\(s[i]\)的花费 首先发现对于一个已经回文了的串\(s[i, j]\),在\(s[i - ...
- Django之框架简介
了解即可: 1.MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图(View)和控制器(Controller ...
- 如何给Apache Pig自定义UDF函数?
近日由于工作所需,需要使用到Pig来分析线上的搜索日志数据,散仙本打算使用hive来分析的,但由于种种原因,没有用成,而Pig(pig0.12-cdh)散仙一直没有接触过,所以只能临阵磨枪了,花了两天 ...
- THUWC 游记
考试前的一个周末 PKUWC没过,去不了,自闭,我死了. 考试前的星期一 THUWC居然过了!!!大恩大德永世难忘,我又活了. 考试前的周四 WTF!??为什么要用Ubuntu,我完全不会,凉了凉了, ...
- win8 风格框架
http://metroui.org.ua/挺不错 bootstrap 系列的.
- Ionic JPush极光推送二
1.看图解决问题 2.解决出现统计代码提示问题 修改这个java 文件 导入命名空间 import cn.jpush.android.api.JPushInterface; 添加方法 @Overr ...
- BZOJ 1822[JSOI2010]Frozen Nova 冷冻波
网络流+二分. n^3枚举判断每个巫妖可以攻击的精灵,向其连1的边,每个精灵向汇点连1的边. 二分答案,修改源点流向每个巫妖的cap,跑最大流看是否等于精灵数. 恩,看起来没什么毛病. 然后狂WA不止 ...
- spark dataframe 将null 改为 nan
由于我要叠加rdd某列的数据,如果加数中出现nan,结果也需要是nan,nan可以做到,但我要处理的数据源中的nan是以null的形式出现的,null不能叠加,而且我也不能删掉含null的行,于是我用 ...
