Sample Code之Web scene-slides
这是我的第一篇随笔,在开始正文前说几句。
这个系列会记录我学习Arcgis js API 4.10的全过程,希望能对自己也对其他有需要的人有帮助。很多时候上网看一些大神的帖子会感到一头雾水,一是自己水平没达到,二来大神的讲解会有跳跃性。因此在我的随笔中会尽可能详细的讲解每一步,并在需要时添加截图等媒介以便大家更好的理解。
还有一点很重要:我并不是所谓的大神,我只是和大家一样希望慢慢变成大神的菜鸟。
学习Arcgis js API最重要也是最有效的途径就是学习官网的Sample Code 和 API Reference。
网址:
Sample Code:https://developers.arcgis.com/javascript/latest/sample-code/index.html
API Reference:https://developers.arcgis.com/javascript/latest/api-reference/index.html
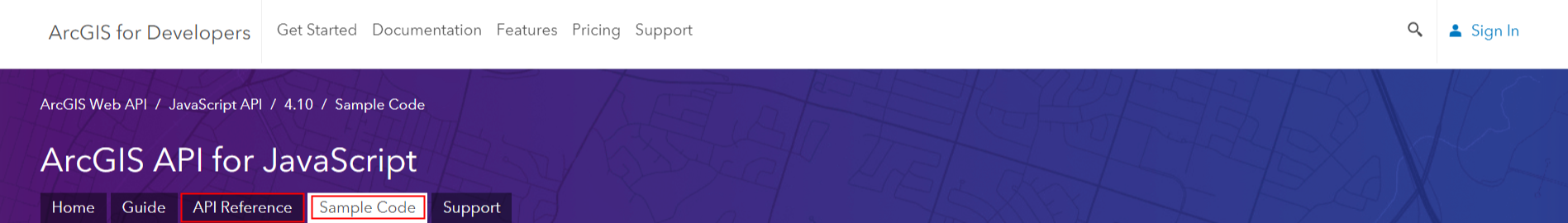
截图:

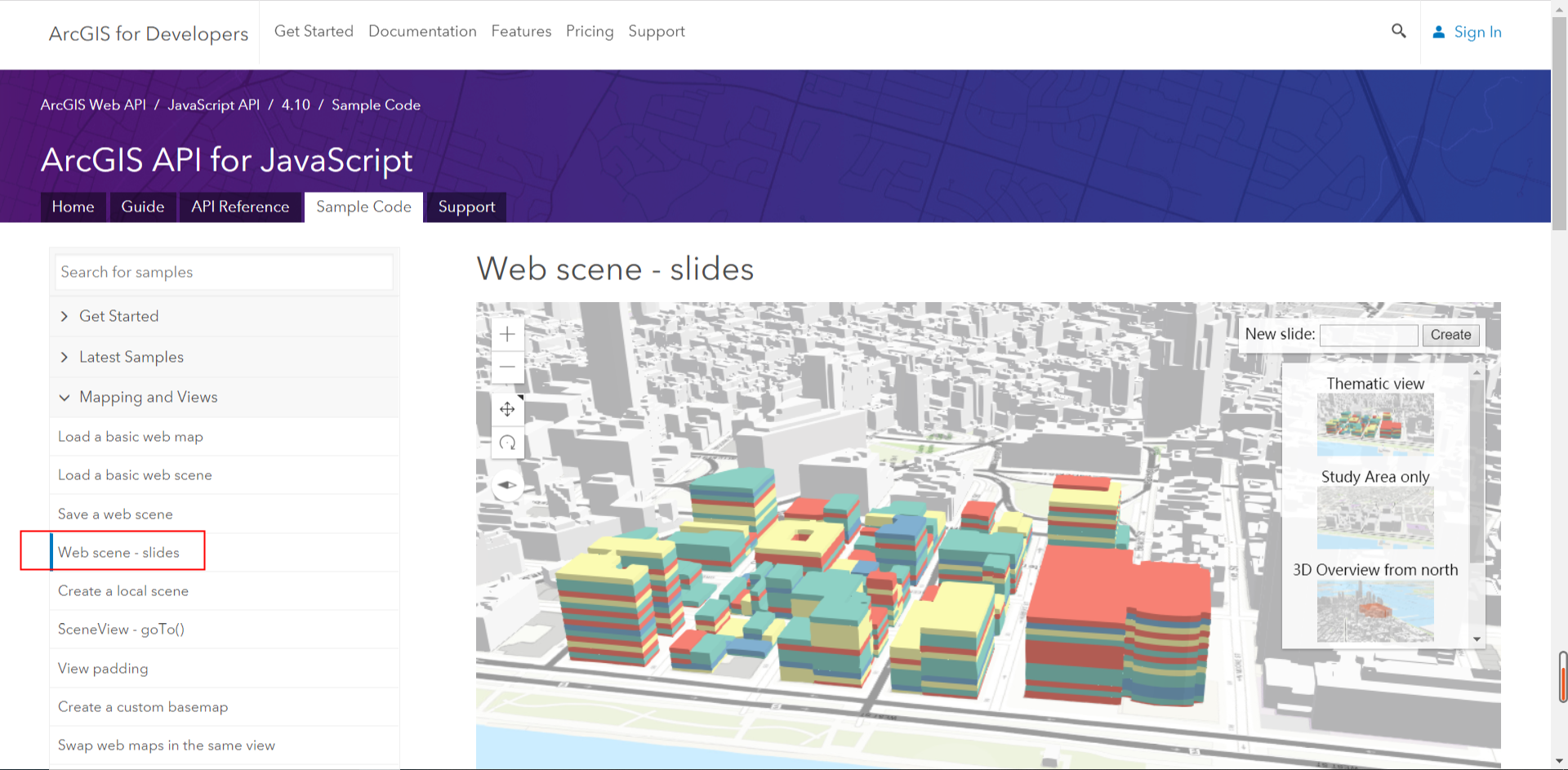
话不多说,今天的实例代码(sample code)是Web scene - slides

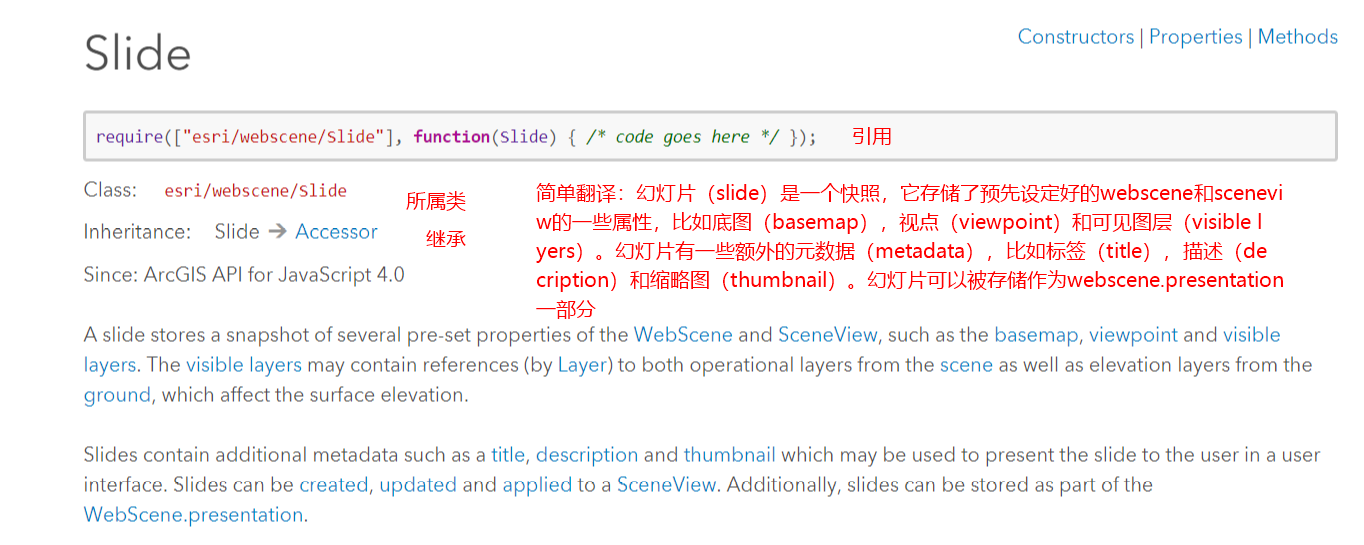
首先我们先去API文档中查一下Slide,给大家简单翻译了一下,详情见截图。在这个实例中,我们通过点击不同的幻灯片可以快速定位到幻灯片所示的场景。

下面开始分析代码
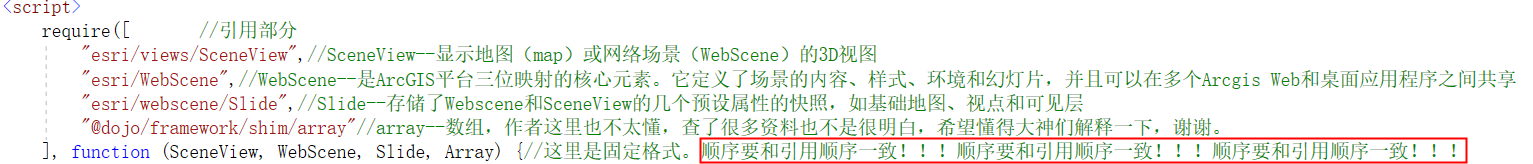
首先是引用部分,引用部分有固定的格式:
require(["xxx/a","xxx/xx/b"], function (a,b) {});
此实例中为:

在这里作者想多说几句关于map和View的问题:
地图(map)仅仅是一个容器,用于存储包含在基础层和操作层中的地理信息。视图(view)提供查看地图组件并与之交互的方法。视图渲染地图及其各个层,使其对用户可见。
有两种类型的视图:Mapview和sceneview。MapView以二维(2D)呈现地图及其图层。SceneView以三维(3D)呈现这些元素。view是MapView和SceneView的基类,没有构造函数,也就是说不存在引用"esri/views/View"。要创建视图,必须直接创建MapView或SceneView的实例。
第二部分为js代码部分,首先看下面的代码

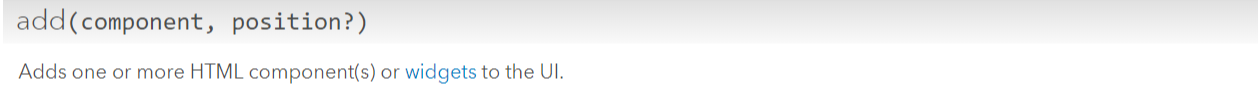
学例子的时候一定要多翻翻API文档,比如下面add()方法,文档中给出了很明确的解释。

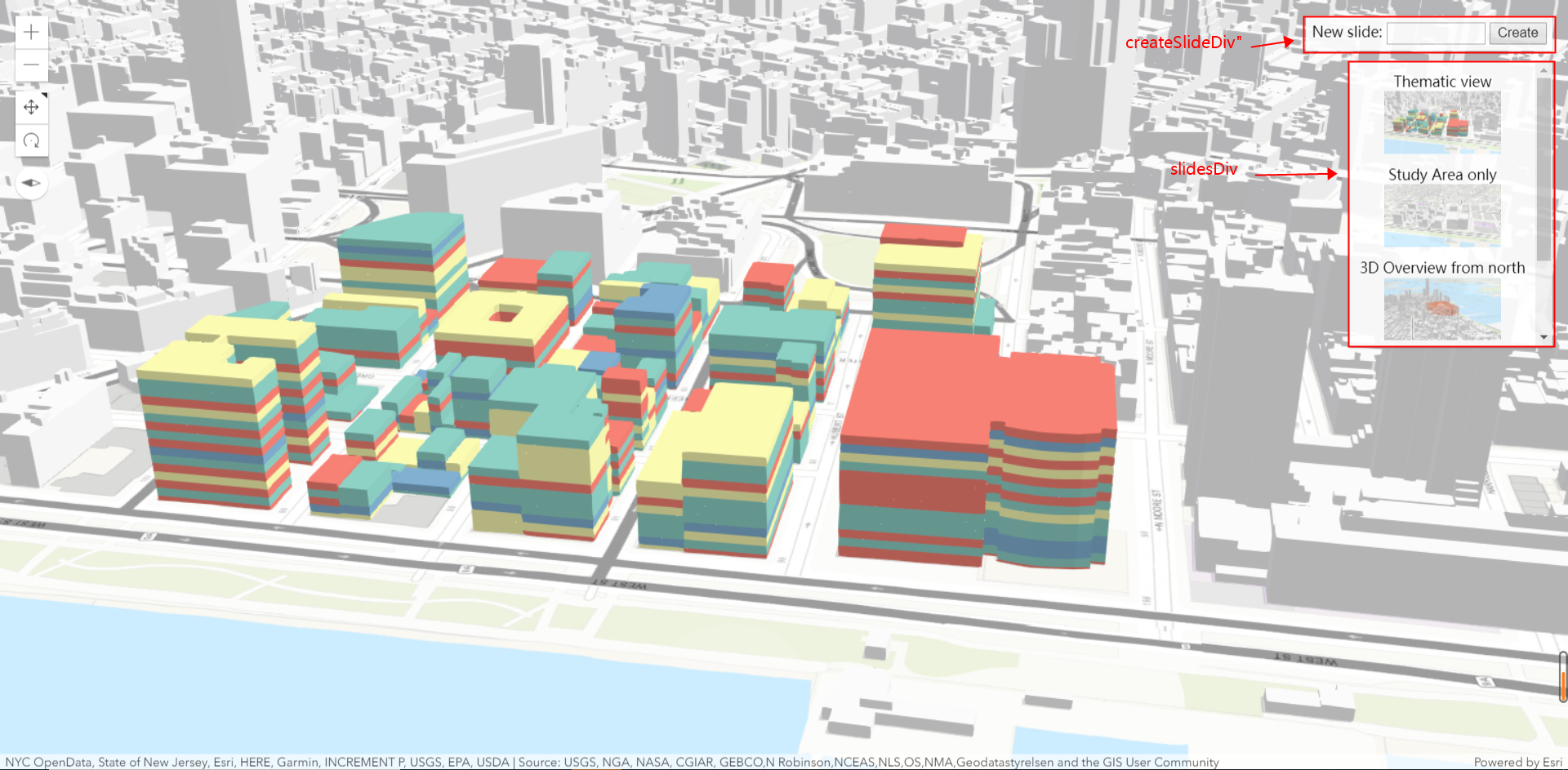
下面这个截图是将两个小部件放置于右上角的显示。

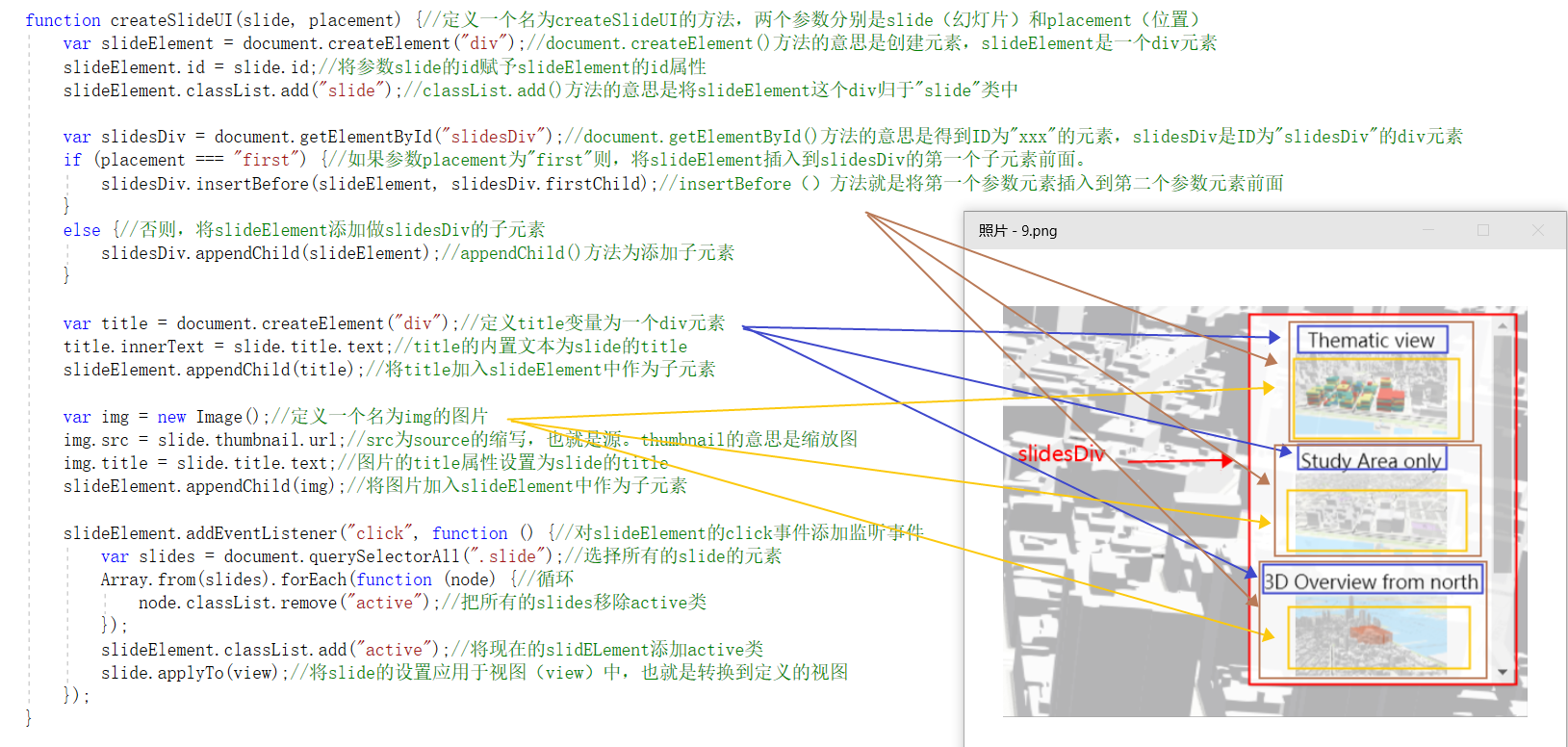
然后看下面的代码解析

为了更好理解上述过程,我在用示意图和文字描述一边
上述此方法主要是一下几步骤:1.建立slideElement的div元素(图中棕色)2.将slideElement作为第一个子元素添加到sildesDiv中(图中红色)3.建立title的div元素(图中蓝色),添加到slideElement作为子元素 4.建立img的div元素(图中黄色)添加到slideElement作为子元素

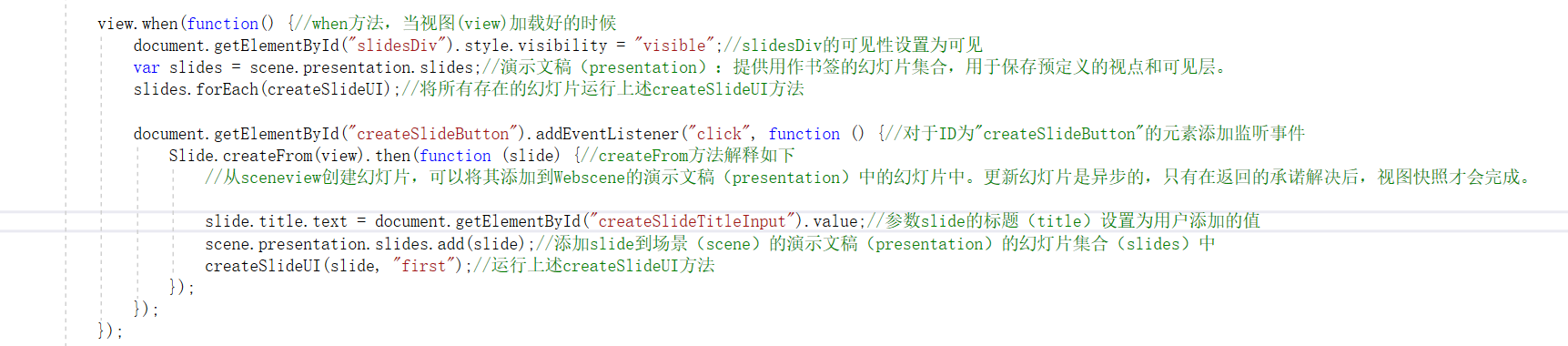
最后一部分代码解析如下:

所有关于ArcGIS JavaScript API的部分就结束了,作为一个完整的网页,还需要设置很多别的东西,我们在这里就不详细介绍了,最后是完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Web scene - slides - 4.10</title>
<style>
html,
body,
#viewDiv {
padding: ;
margin: ;
height: %;
width: %;
}
#createSlideDiv {
background-color: white;
opacity: 0.9;
color: black;
padding: 6px;
}
#slidesDiv {
background-color: white;
opacity: 0.9;
color: black;
padding: 10px;
visibility: hidden;
bottom: 20px;
overflow-y: auto;
text-align: center;
height: 260px;
}
#slidesDiv .slide {
/* Show cursor as pointer when on a slide */
cursor: pointer;
margin-bottom: 6px;
}
#slidesDiv .slide .title {
/* Center the title text */
text-align: center;
}
/* Draw active slide with a nice border around the thumbnail */
#slidesDiv .slide.active img {
box-shadow: 0px 0px 12px black;
border-style: solid;
border-width: thin;
border-color: black;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.10/esri/css/main.css">
<script src="https://js.arcgis.com/4.10/"></script>
<script>
require([ //引用部分
"esri/views/SceneView",//SceneView--显示地图(map)或网络场景(WebScene)的3D视图
"esri/WebScene",//WebScene--是ArcGIS平台三位映射的核心元素。它定义了场景的内容、样式、环境和幻灯片,并且可以在多个Arcgis Web和桌面应用程序之间共享
"esri/webscene/Slide",//Slide--存储了Webscene和SceneView的几个预设属性的快照,如基础地图、视点和可见层
"@dojo/framework/shim/array"//array--数组,作者这里也不太懂,查了很多资料也不是很明白,希望懂得大神们解释一下,谢谢。
], function (SceneView, WebScene, Slide, Array) {//这里是固定格式。顺序要和引用顺序一致!!!顺序要和引用顺序一致!!!顺序要和引用顺序一致!!!
var scene = new WebScene({//定义一个名为scene的WebScene变量
portalItem: {//WebScened的一个属性:portalItem
id: "1c7a06421a314ac9b7d0fae22aa367fb"//portalItem的一个属性:id 每一个id都对应唯一的portalItem
}
});
var view = new SceneView({//定义一个名为view的SceneView变量
map: scene,//map属性--确定视图(view)渲染什么,在这里渲染上述定义的scene map属性是必须有的!!!
container: "viewDiv"//container属性,container的中文意思的容器,也就是说需要一个HTML元素作为容器展示视图(view),"viewDiv"是一个Div元素,我会在下文标注它
});
view.ui.add(["createSlideDiv", "slidesDiv"], "top-right");//ui的全称是user interface也就是用户界面,显示视图中可用的默认小部件,并允许打开或关闭这些小部件。
//view.ui.add(component, position?)方法,第一个参数是要素,第二个参数是位置,也就是把要素放置在哪个位置,这里是把"createSlideDiv"和"slidesDiv"元素放置在右上角("top-right")
function createSlideUI(slide, placement) {//定义一个名为createSlideUI的方法,两个参数分别是slide(幻灯片)和placement(位置)
var slideElement = document.createElement("div");//document.createElement()方法的意思是创建元素,slideElement是一个div元素
slideElement.id = slide.id;//将参数slide的id赋予slideElement的id属性
slideElement.classList.add("slide");//classList.add()方法的意思是将slideElement这个div归于"slide"类中
var slidesDiv = document.getElementById("slidesDiv");//document.getElementById()方法的意思是得到ID为"xxx"的元素,slidesDiv是ID为"slidesDiv"的div元素
if (placement === "first") {//如果参数placement为"first"则,将slideElement插入到slidesDiv的第一个子元素前面。
slidesDiv.insertBefore(slideElement, slidesDiv.firstChild);//insertBefore()方法就是将第一个参数元素插入到第二个参数元素前面
}
else {//否则,将slideElement添加做slidesDiv的子元素
slidesDiv.appendChild(slideElement);//appendChild()方法为添加子元素
}
var title = document.createElement("div");//定义title变量为一个div元素
title.innerText = slide.title.text;//title的内置文本为slide的title
slideElement.appendChild(title);//将title加入slideElement中作为子元素
var img = new Image();//定义一个名为img的图片
img.src = slide.thumbnail.url;//src为source的缩写,也就是源。thumbnail的意思是缩放图
img.title = slide.title.text;//图片的title属性设置为slide的title
slideElement.appendChild(img);//将图片加入slideElement中作为子元素
slideElement.addEventListener("click", function () {//对slideElement的click事件添加监听事件
var slides = document.querySelectorAll(".slide");//选择所有的slide的元素
Array.from(slides).forEach(function (node) {//循环
node.classList.remove("active");//把所有的slides移除active类
});
slideElement.classList.add("active");//将现在的slidELement添加active类
slide.applyTo(view);//将slide的设置应用于视图(view)中,也就是转换到定义的视图
});
}
view.when(function() {//when方法,当视图(view)加载好的时候
document.getElementById("slidesDiv").style.visibility = "visible";//slidesDiv的可见性设置为可见
var slides = scene.presentation.slides;//演示文稿(presentation):提供用作书签的幻灯片集合,用于保存预定义的视点和可见层。
slides.forEach(createSlideUI);//将所有存在的幻灯片运行上述createSlideUI方法
document.getElementById("createSlideButton").addEventListener("click", function () {//对于ID为"createSlideButton"的元素添加监听事件
Slide.createFrom(view).then(function (slide) {//createFrom方法解释如下
//从sceneview创建幻灯片,可以将其添加到Webscene的演示文稿(presentation)中的幻灯片中。更新幻灯片是异步的,只有在返回的承诺解决后,视图快照才会完成。
slide.title.text = document.getElementById("createSlideTitleInput").value;//参数slide的标题(title)设置为用户添加的值
scene.presentation.slides.add(slide);//添加slide到场景(scene)的演示文稿(presentation)的幻灯片集合(slides)中
createSlideUI(slide, "first");//运行上述createSlideUI方法
});
});
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
<div id="createSlideDiv">
New slide: <input type=" />
<button id="createSlideButton">Create</button>
</div>
<div id="slidesDiv"></div>
</body>
</html>
后记:写道现在已经晚上十一点半了,其实代码并不多,麻烦的是不停的写注释和截图。不过既然开始了,我也会一直坚持下去。入职快五个月,深深感觉心中所学远远不够,唯有沉淀自己,一步一个脚印,将知识学到手才是正途。如果大家有什么问题欢迎留言,我们一起讨论。最后祝愿所有的giser同行们都能健康幸福,心想事成。写于2019年1月16日晚。
Sample Code之Web scene-slides的更多相关文章
- 如何将经纬度利用Google Map API显示C# VS2005 Sample Code
原文 如何将经纬度利用Google Map API显示C# VS2005 Sample Code 日前写了一篇如何用GPS抓取目前所在,并回传至资料库储存,这篇将会利用这些回报的资料,将它显示在地图上 ...
- android studio2.2 的Find Sample Code点击没有反应
1 . 出现的问题描述: 右键点击Find Sample Code后半天没有反应,然后提示 Samples are currently unavailable for :{**** ...
- CityEngine Web Scene如何在IIS下部署 [转]
CityEngine2012新增了发布Web场景的功能,可以通过本地的Web Scene Viewer打开,也可以发布到ArcGIS Online云端进行共享.如下图: 注:3ws场景包制作方法: ...
- IOS开发苹果官方Sample Code及下载地址
IOS开发苹果官方Sample Code及下载地址 在线浏览地址:https://developer.apple.com/library/ios/navigation/#section=Resourc ...
- OAF Sample Code(转)
原文地址: OAF Sample Code
- VS Code For Web 深入浅出 -- 导读篇
下一代 IDE 的形态究竟是什么呢?VS Code For Web 试图回答这个问题. 背景 众所周知,VS Code 是当前工业界最优秀的代码编辑器之一.它由<设计模式>的作者 Eric ...
- VS Code For Web 深入浅出 -- 进程间通信篇
在上一篇中,我们一起分析了 VS Code 整体的代码架构,了解了 VS Code 是由前后端分离的方式开发的.且无论前端是基于 electron 还是 web,后端是本地还是云端,其调用方式并无不同 ...
- sample code java pom.xml
pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="htt ...
- sqoop sample code
本文使用的数据库是mysql的sample database employees. download url:https://launchpad.net/test-db/employees-db-1/ ...
随机推荐
- UA
我们可以通过userAgent来判断,比如检测某些关键字,例如:AppleWebKit*****Mobile或AppleWebKit,需要注意的是有些浏览器的userAgent中并不包含AppleWe ...
- Python--day22--面向对象的交互
Python里面自带的类和对象: 类名的作用: 类里面的与属性相关的对象self的运用: 实例化:就是创建一个对象 调用方法,类名.方法名(对象名) 执行步骤: 简写:alex.walk()等价于Pe ...
- tf.shape()
tf.shapetf.shape( input, name=None, out_type=tf.int32)12345例如:将矩阵的维度输出为一个维度矩阵import tensorflow as tf ...
- [转]1.2 java web的发展历史
前言 了解java web的发展历史和相关技术的演进历程,非常有助于加深对java web技术的理解和认识. 阅读目录 1.Servlet的出现 2.Jsp的出现 3.倡导了MVC思想的Servlet ...
- python模块之包
包:将解决一类问题的模块放在同一目录下就形成了一个包 为了更好的了解包,我们就模拟创建一个包 import os os.makedirs('glance/api') os.makedirs('glan ...
- redis常用指令总结以及功能介绍
第一部分 redis的常用指令 一.针对key的操作 1.1 del key [key .. ] , 删除指定的一个或者多个key;1.2 dump key ...
- H3C RIP基本配置
- 【75.28%】【codeforces 764B】Decoding
time limit per test1 second memory limit per test256 megabytes inputstandard input outputstandard ou ...
- 北京信息科技大学第十一届程序设计竞赛E-- kotori和素因子(深搜)
链接:https://ac.nowcoder.com/acm/contest/940/E 题目描述 kotori拿到了一些正整数.她决定从每个正整数取出一个素因子.但是,kotori有强迫症,她不允许 ...
- Educational Codeforces Round 64部分题解
Educational Codeforces Round 64部分题解 A 题目大意:给定三角形(高等于低的等腰),正方形,圆,在满足其高,边长,半径最大(保证在上一个图形的内部)的前提下. 判断交点 ...
