hexo零基础搭建博客系列(一)
关于其他搭建
[hexo4快速搭建博客(二)更换主题](https://blog.csdn.net/weixin_41800884/article/details/103750634)
[hexo4快速搭建博客(三)美化 很全面 收集很多资料](https://blog.csdn.net/weixin_41800884/article/details/103750636)
[hexo4快速搭建博客(四)写作技巧包含图床和自动变图床的插件](https://blog.csdn.net/weixin_41800884/article/details/103750672)
[hexo4搭建博客系列(五)优化博客(无坑) 部署到阿里云](https://blog.csdn.net/weixin_41800884/article/details/103750679)
[hexo4搭建博客系列(六)百度,必应,谷歌收录(无坑)](https://blog.csdn.net/weixin_41800884/article/details/103750683)
搭建一个博客不难,但是网上资料好多坑。可能我有些会写错,请在评论指出。但是有经过测试的。
我用的版本是 hexo4.0 + NexT7.6版本。
[我的个人博客](https://flunggg.cn/)
有阿里云服务器就可以部署上去,没有也可以用github来存放,在github上是免费的,但是访问速度比较慢。
有何不懂的尽管骚扰我,我可以接到通知。让问题可以尽快解决
1.简介
网上有很多hexo+nexT7的教程,很多因为现在版本问题,有些配置完会出错或者不生效。搭建这个博客用了我4天的时间,加上美化。
期间使用nexT5.0和hexo4.0导致访问路径有点问题,出现 http://localhost:4000/archives/20%/ 我不明白咋回事,所以删了两次本地博客。结果发现是版本问题。
首先在前面说清楚,每做完一步就给我使用三条指令本地测试(下面会说)一下,别傻傻的等着搞完一半甚至全部做完才来测试,要是出错那可是很致命的,最坏的结果当然是重做。如果每次都有测试要是出现bug就可以根据哪步来排除问题。
而且我后期是使用阿里云服务器来搞的,别的服务器没碰过,但大致是一样的。后面有想搞域名的现在就可以先去搞域名,比如阿里云的万网(我是在这个搞的),腾讯云、百度云等都可以。并且先去备案。当然不备也可以,CDN加速都需要备案才可以申请。先把案备了以后也好办事。
2.安装Node和Git
使用hexo需要安装两个前置工具: Node 和 Git。
Node直接默认安装就行,点击下载 [Node](http://nodejs.cn/download/)。安装完不用理。
Git也是直接下载,点击下载 [Git](https://git-scm.com/)。一直默认安装完需要如下操作:
如果没有GitHub账号的,自己去注册,有账号的,直接创建一个新的仓库,名为 yourgithubname.github.io,其中yourgithubname是你的github名称,必须操作。
比如我的:/ 前面是我的用户名,后面就是用我的用户名。 
- 配置Git的SSH Key,第一次使用Git Bash使用一些配置:
- 你的github用户名,非昵称,并填写你的github注册邮箱
git config --global user.name "name" git config --global user.email "xxx@qq.com"
- 配置SSH,可以自己登录,每次部署就不用登录
ssh-keygen -t rsa -C "邮件地址"
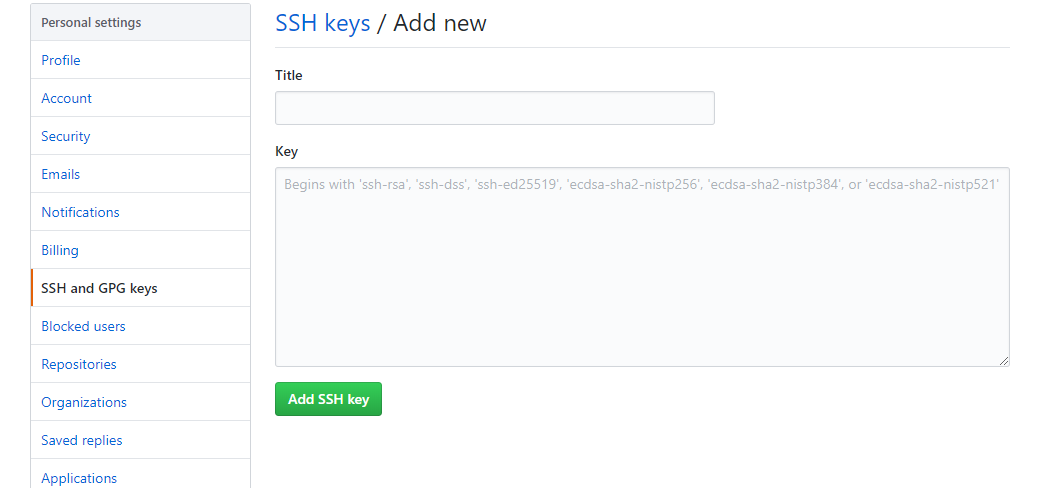
-然后连续3次回车,最终会生成一个文件在用户目录下,打开C盘下的用户目录下你的用户名继续打开,找到.ssh\id_rsa.pub文件(像我的 C:\Users\chast\.ssh),记事本打开并复制里面的内容,打开你的github主页,右上角点你的小头像进入Settings -> SSH and GPG keys -> New SSH key:Title随便命名,把复制的内容粘贴到Key中。
3.安装Hexo
- 然后点开刚刚安装的git,在 Window开始界面会出现一个 Git Bash,点击它,然后在一个磁盘上面创建一个目录,随便名,再使用Git Bash定位到目录中

- 然后安装Hexo: 默认安装为4.0版本。
npm install -g hexo
- 初始化Hexo。
hexo init
- 初始化就如下面这样。
- 以后在本地启动博客就使用下面三条指令,用于测试。
hexo clean // 清除缓存 hexo g // 生成静态页面 hexo s // 启动本地项目
- 然后就可以在浏览器上访问 [localhost:4000](localhost:4000) 来看到最初的博客,如果看到说明成功了。
- 然后部署博客到git上,先在站点目录下的_config.yml文件最后一行配置。
deploy: type: git repository: https://github.com/yourgitname/yourgitname.github.io.git branch: master
- 再安装推送插件
npm install hexo-deployer-git --save
- 然后使用下面三条命令。
hexo clean // 清除缓存 hexo g // 生成静态页面 hexo d // 部署
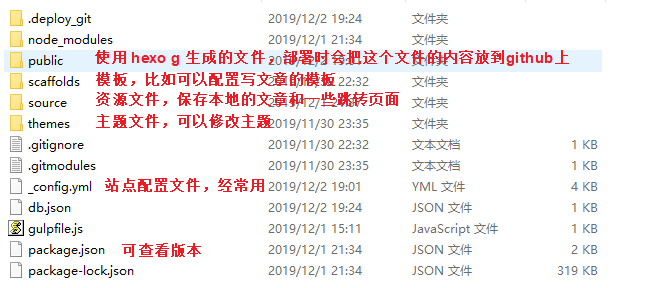
4.Hexo的目录结构

- 如果想自定义修改站点主题的内容在:站点目录\themes\next\layout中修改,根据文件名。
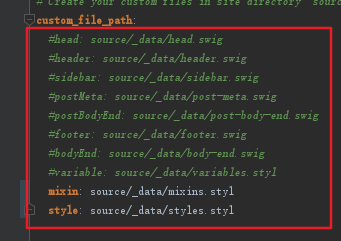
- 如果想自己添加css样式,在主题配置文件中把下图的注释去掉,然后去对应的目录创建该文件,然后就在里面添加css样式。
5.我的版本
如何查看我的版本,在站点根目录下(hexo初始化的地方)有一个 ==packge.json== ,里面就可以看到使用hexo初始化的结果。
主要注意跟我的hexo和等下要装的主题nexT是否一致,最好一致,可以在初始化后拿我下面的代码去覆盖原代码,然后使用 ==npm install== ,会根据json中的代码重新安装一样的版本。**不过建议别copy我的去安装,不知道会报什么错,还是一步一步来。版本的一致用于后面的美化主题是否能生效有关系。**
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"scripts": {
"build": "hexo generate",
"clean": "hexo clean",
"deploy": "hexo deploy",
"server": "hexo server"
},
"hexo": {
"version": "4.0.0"
},
"dependencies": {
"gulp": "^4.0.2",
"gulp-clean": "^0.4.0",
"gulp-htmlclean": "^2.7.22",
"gulp-htmlmin": "^5.0.1",
"gulp-imagemin": "^6.2.0",
"gulp-minify-css": "^1.2.4",
"gulp-uglify": "^3.0.2",
"hexo": "^4.0.0",
"hexo-abbrlink": "^2.0.5",
"hexo-asset-image": "^1.0.0",
"hexo-autonofollow": "^1.0.1",
"hexo-baidu-url-submit": "0.0.6",
"hexo-deployer-git": "^2.1.0",
"hexo-generator-archive": "^1.0.0",
"hexo-generator-baidu-sitemap": "^0.1.6",
"hexo-generator-category": "^1.0.0",
"hexo-generator-feed": "^2.2.0",
"hexo-generator-index": "^1.0.0",
"hexo-generator-search": "^2.4.0",
"hexo-generator-searchdb": "^1.2.0",
"hexo-generator-sitemap": "^2.0.0",
"hexo-generator-tag": "^1.0.0",
"hexo-neat": "^1.0.4",
"hexo-renderer-ejs": "^1.0.0",
"hexo-renderer-marked": "^2.0.0",
"hexo-renderer-stylus": "^1.1.0",
"hexo-server": "^1.0.0",
"hexo-symbols-count-time": "^0.7.0",
"hexo-wordcount": "^6.0.1"
},
"devDependencies": {}
}
喜欢的记得点个赞
还有后续搭建博客:
[hexo4-NexT7搭建博客(二)更换主题](https://blog.csdn.net/weixin_41800884/article/details/103750634)
hexo零基础搭建博客系列(一)的更多相关文章
- hexo搭建博客系列(三)美化主题
文章目录 其他搭建 1. 添加博客图标 2. 鼠标点击特效(二选一) 2.1 红心特效 2.2 爆炸烟花 3. 设置头像 4. 侧边栏社交小图标设置 5. 文章末尾的标签图标修改 6. 访问量统计 7 ...
- 可能是最详细的 Hexo + GitHub Pages 搭建博客的教程
前言:博主目前大三,Web 前端爱好者.写博客的好处,不是为了写而写,而是一个记录思想的过程.不要考虑它能带给你什么,而是你自己从中收获了什么. 最近刚好有空,于是就参照网上的各种教程,搭建了一个博客 ...
- 基于Hexo和Github搭建博客
搭建自己的个人博客. 准备工作 确保电脑需要已下载安装node和npm.查看安装是否成功,windows只需在命令行输入以下两条命令即可. 1 2 $ node -v $ npm -v 安装hexo ...
- Hugo hexo 搭建博客系列1:自己的服务器
hexo jekyll https://hexo.io/zh-cn/ http://theme-next.iissnan.com/getting-started.html Hexo 是高效的静态站点生 ...
- Hexo+NexT(一):在Windows下安装Hexo+NexT及搭建博客
阅读本篇之前,假定读者已经有了Node.js的基础,如需要补充Node.js知识的,请自行百度. Hexo是在Node.js框架下的一个项目,利用Node.js提供的强大功能,完成从Markdown到 ...
- Hexo + GitHub Pages搭建博客
搭建 Node.js 环境 为什么要搭建 Node.js 环境? – 因为 Hexo 博客系统是基于 Node.js 编写的 Node.js 是一个基于 Chrome V8 引擎的 JavaScrip ...
- Hexo+github如何搭建博客
前言 博客有第三方平台,也可以自建,比较早的有博客园.CSDN,近几年新兴的也比较多诸如:WordPress.segmentFault.简书.掘金.知乎专栏.Github Page 等等. 这次我要说 ...
- Github + Hexo 搭建博客
服务加速 brew 加速 http://blog.suconghou.cn/post/homebrew-speedup/ github加速 http://www.selfrebuild.net/201 ...
- Hexo+NexT(零):最全Hexo+Next搭建博客教程
快速.简洁且高效的博客框架 有位大神说,喜欢写博客的人的人,折腾博客会经历三个阶段.找到一个免费空间,搭建一个博客,很欣喜,很有成就感,此为一阶段:受限免费空间各种限制,自己买空间和域名,实现对博客的 ...
随机推荐
- 如何查看redis内存使用情况
https://jingyan.baidu.com/article/2c8c281dbd079f0008252a0f.html Redis 是一个开源(BSD许可)的,内存中的数据结构存储系统,它可以 ...
- H3C MAC地址
- 根据IP定位用户所在城市信息
http://www.9958.pw/post/city_ip 1.调用新浪IP地址库 新浪提供了开放的IP地址库数据供开发者调用,调用地址: http://int.dpool.sina.com.cn ...
- thinkphp3.2.3中设置路由,优化url
需求: 访问这个目录的时候,http://xx.com/p-412313要重定向到(暂且这么叫)http://xx.com/Home/Blog/index/id/412313 就是看着好看 我的应用目 ...
- set和map容器、
set集合容器:实现了红黑树的平衡二叉检索树的数据结构,插入元素时,它会自动调整二叉树的排列,把元素放到适当的位置,以保证每个子树根节点键值大于左子树所有节点的键值,小于右子树所有节点的键值:另外,还 ...
- JOISC2014 挂饰("01"背包)
传送门: [1]:洛谷 [2]:BZOJ 参考资料: [1]:追忆:往昔 •题解 上述参考资料的讲解清晰易懂,下面谈谈我的理解: 关键语句: 将此题转化为 "01背包" 类问题,关 ...
- The bind() Method
The bind() method was added in ESMAScript 5, but it is easy to simulate in ESMAScrpt 3. As its name ...
- HDU 1711 Number Sequence (KMP 入门)
Number Sequence Problem Description Given two sequences of numbers : a[1], a[2], ...... , a[N], and ...
- SDNU ACM-ICPC 2019 Competition For the End of Term(12-15)山师停训赛题解
马鸿儒 目前已补:01 03 06 07 08 09 10 11目前未补:02 04 05 12 苏用 1582.柳予欣的舔狗行为 1587.柳予欣的女朋友们在分享水果 1585.柳予欣和她女朋友的购 ...
- centos虚拟机Ping不通网关
centos虚拟机Ping不通网关 今天在VMware中安装了centos mini版本,安装完成后,用xshell连接一直连不上,本来以为是mini版本没有安装ssh server,于是就用命令: ...
