创建Vue项目及其内容分析
利用 vue 脚手架开发企业级应用
# 全局安装 vue-cli
npm install --global vue-cli
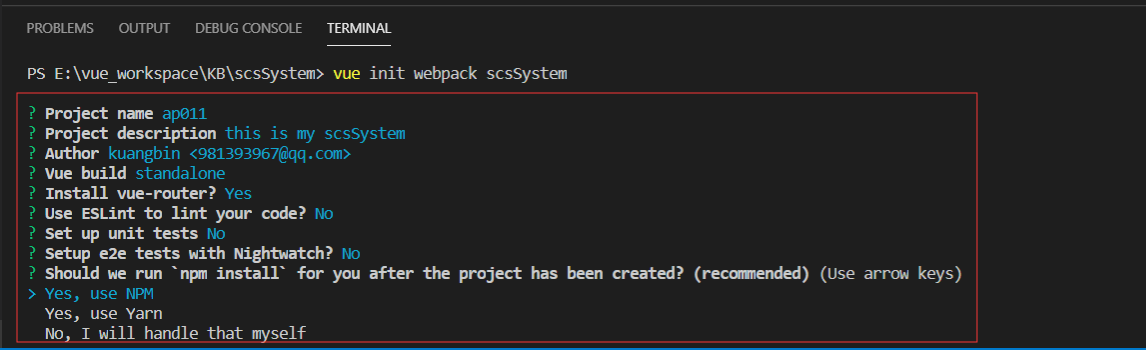
# 创建一个基于 webpack 模板的新项目
vue init webpack my-project
# 安装依赖,走你
cd my-project
npm install
npm run start
1,构建一个vue项目(基于webpack)(用vue-cli工具)

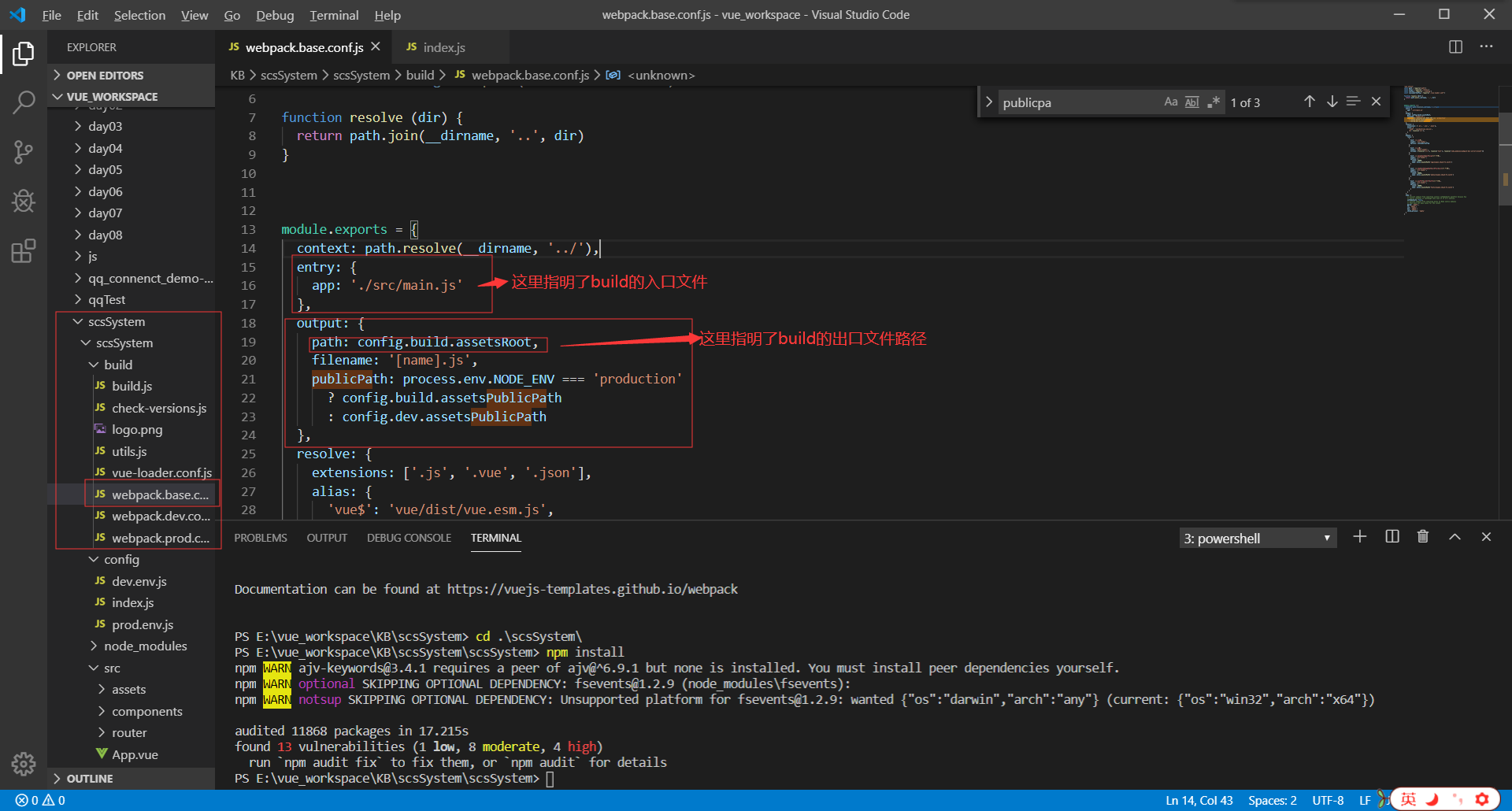
2,webpack的相关文件名字更改了

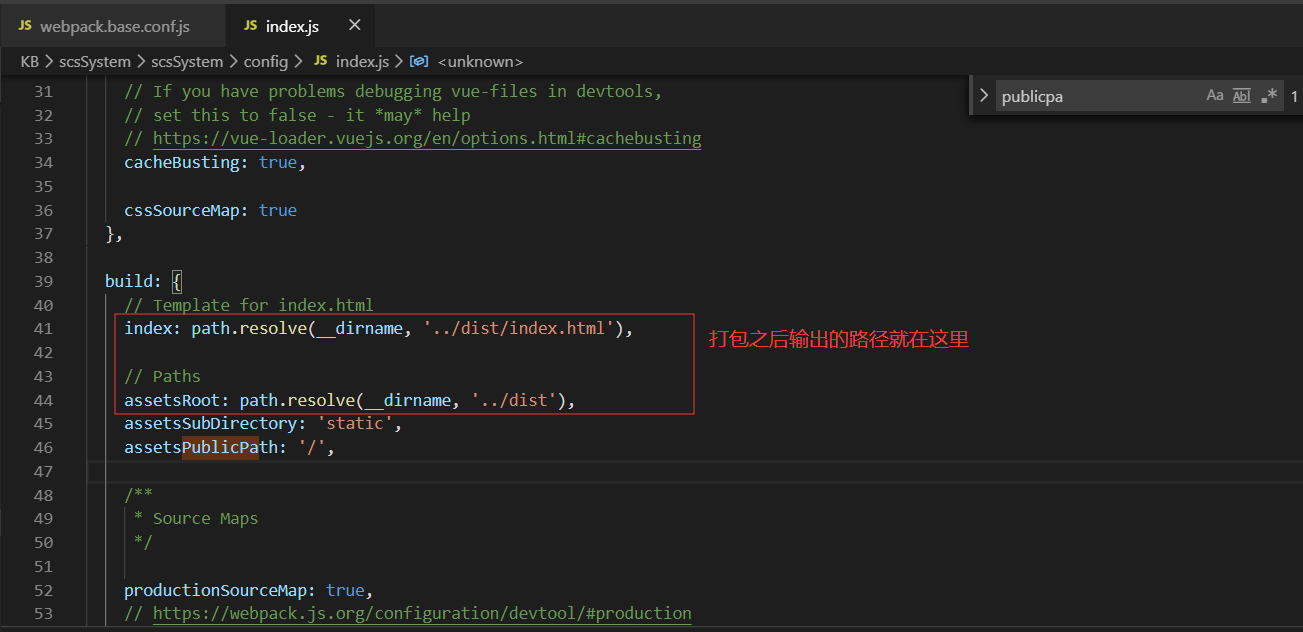
3,出口路径文件

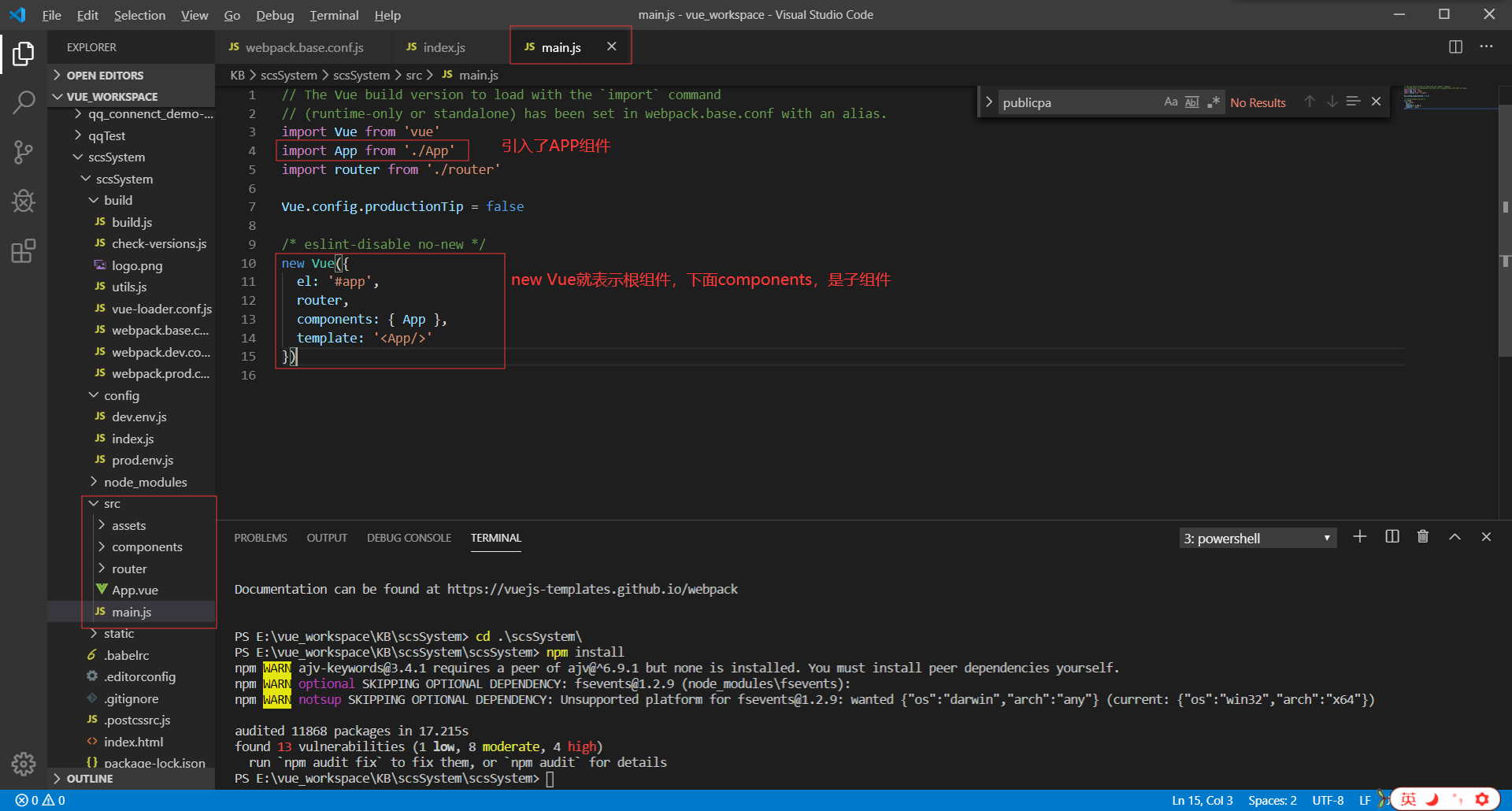
4,入口文件main.js的理解

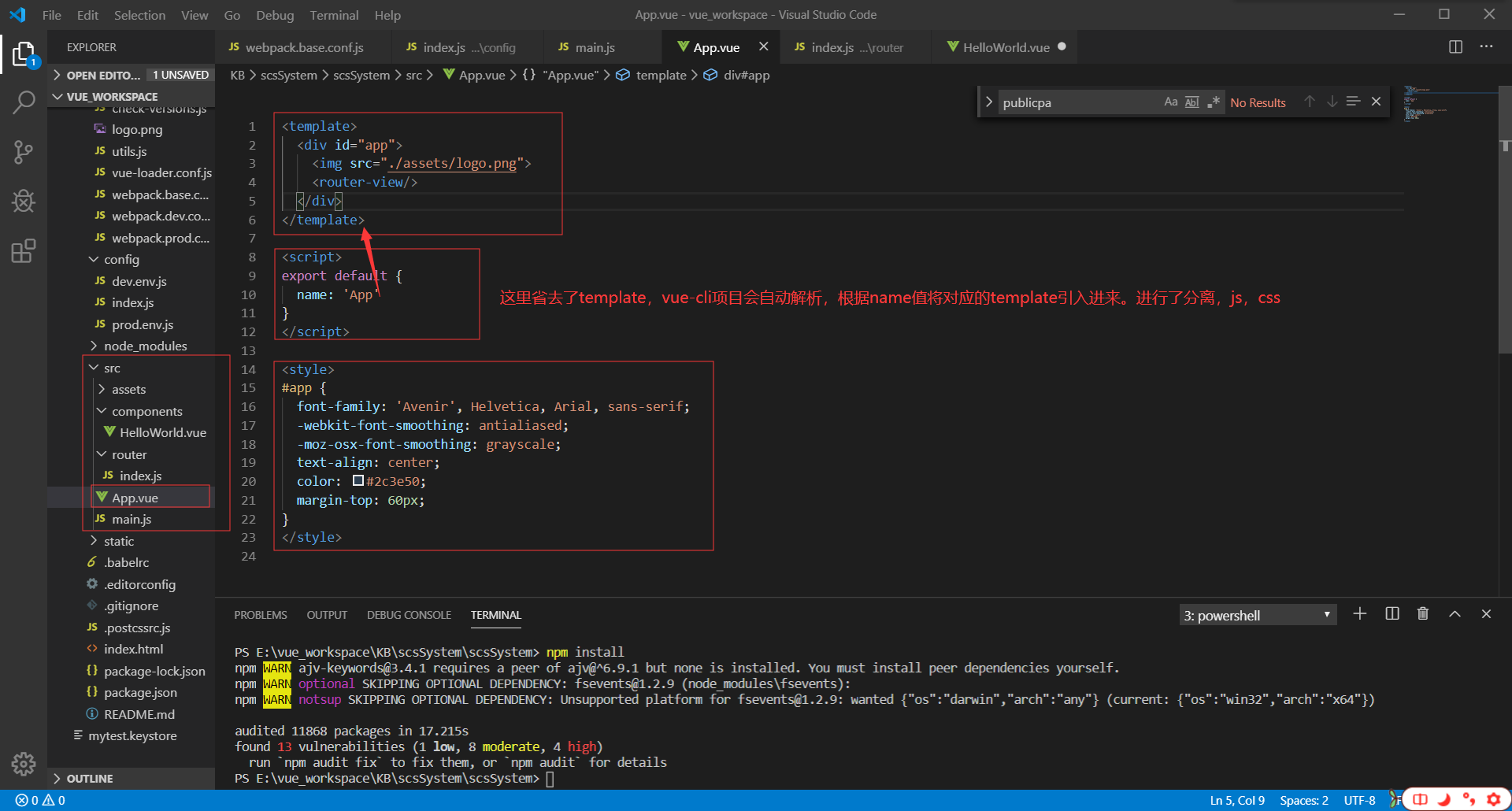
5,main.js引入了App.vue组件,及其组件内容解析

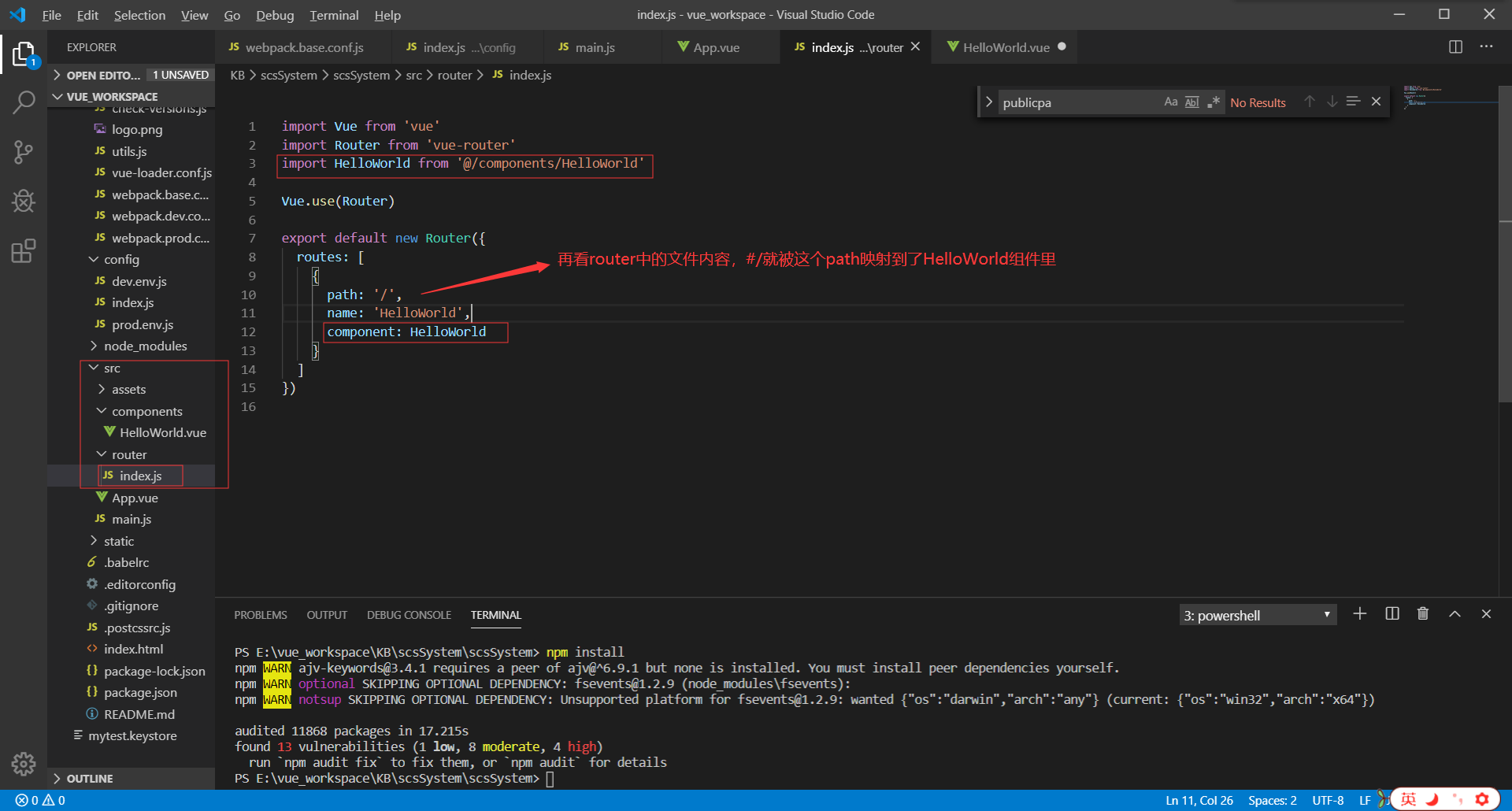
6,路由文件index.js,根据映射路径映射到helloworld.vue

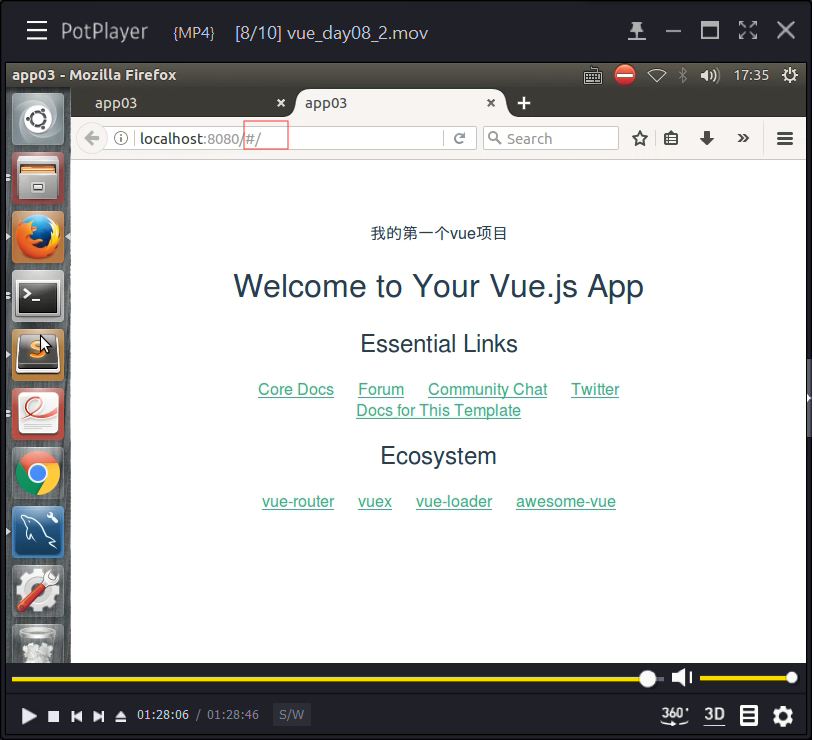
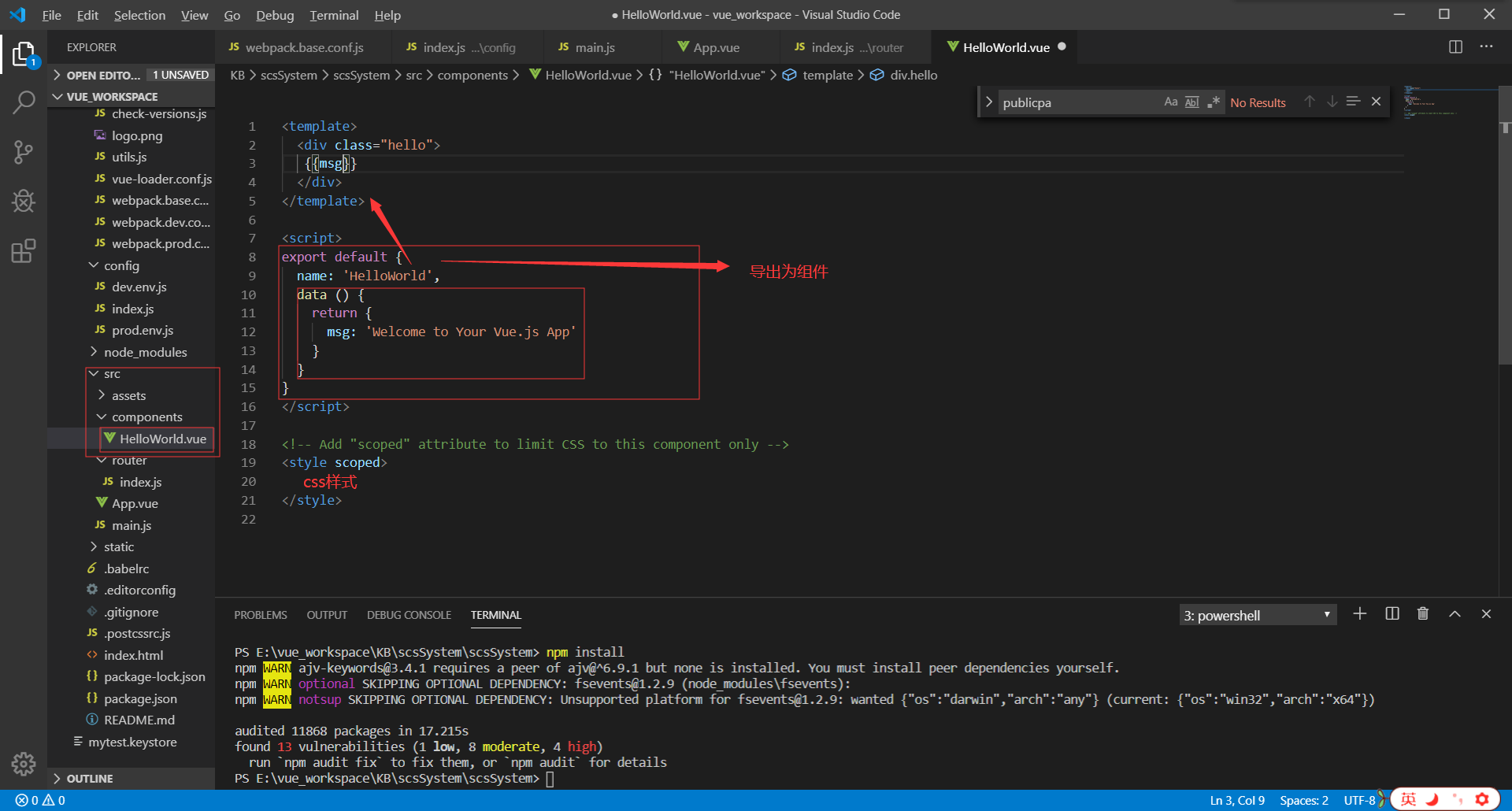
7,如下图

8,style中scope表示该样式只在这个组件有效(局部),App.vue不加表示全局生效

9,在config的index.js中修改(自启动选项),之后启动项目就会自动开启浏览器

10,模块化工程的概况(index.html单页面主页,app.vue根组件)

好文链接:https://www.cnblogs.com/webXiaoAYang/p/10621223.html
创建Vue项目及其内容分析的更多相关文章
- 使用vue-cli创建vue项目
vue-cli是官方发布的vue.js项目脚手架工具,使用它可以快速创建vue项目,github地址:https://github.com/vuejs/vue-cli 1.安装vue-cli //设置 ...
- Vue2+Webpack创建vue项目
相比较AngularJS和ReactJS,VueJS一直以轻量级,易上手称道.MVVM的开发模式也使前端从原先的DOM中解放出来,我们在不需要在维护视图和数据的统一上花大量时间,只需要关注于data的 ...
- 通过脚手架创建Vue项目
第一步 准备工作 1.下载安装Node.js 验证是否安装的方法,在命令行输入node -v 2.安装Vue 在命令行输入npm install -g @vue/cli 查看Vue版本号 npm vu ...
- Linux下创建vue项目
前提:已经安装了node.js.cnpm 1.全局安装vue脚手架vue-cli:#cnpm install -g vue-cli 注意:全局安装没有建立软链接前是无法使用刚刚安装的vue命令的,所以 ...
- Django day32 跨域问题,创建vue项目,axios的使用
一:跨域问题 1.同源策略(浏览器的安全策略) 只允许当前页面朝当前域下发请求,如果向其他域发请求,请求可以正常发送,数据也可以拿回,但是被浏览器拦截了 2.cors:只要服务器实现了CORS,就可以 ...
- VUE,基于vue-cli搭建创建vue项目
前提:必须安装node.js,官方地址:https://nodejs.org/en/ 然后安装vue-cli 安装方式:cmd命令行安装:打开cmd命令符输入进行全局安装脚手架:npm install ...
- 安装配置nodejs并创建Vue项目
一.下载安装node.js 1.Node.js 官方网站下载:https://nodejs.org/en/ 2.傻瓜式安装 双加安装包,除了根据自己的需要选择安装位置外,都默认下一步. 3.验证安装 ...
- 如何创建vue项目
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- 命令行创建 vue 项目(仅用于 Vue 2.x 版本)
1 .安装 Node.js 和 npm ( 验证安装成功输入下图 1 命令行可得 2:输入命令行 3 可得 4 即安装成功) 2.安装全局 webpack (安装依照下图输入命令行 1 耐心等待至到出 ...
随机推荐
- 论文阅读笔记(二)【IJCAI2016】:Video-Based Person Re-Identification by Simultaneously Learning Intra-Video and Inter-Video Distance Metrics
摘要 (1)方法: 面对不同行人视频之间和同一个行人视频内部的变化,提出视频间和视频内距离同时学习方法(SI2DL). (2)模型: 视频内(intra-vedio)距离矩阵:使得同一个视频更紧凑: ...
- RN开发-Flex
1.容器属性 (1). display : flex | inline-flex (块级伸缩容器 | 行内级伸缩容器) (2). flex-direction : row ...
- 将用户名密码邮箱制成表格,以用户名为q结束
print("输入用户名.密码.邮箱长度不能超过20个") s="" while True: v = input("用户名:") if v= ...
- Java学习笔记(十二)面向对象---内部类
内部类的访问规则 内部类可以直接访问外部类中的成员,包括私有成员. 因为内部类中持有了一个外部类的引用,格式为:外部类名.this 外部类要访问内部类,必须要建立内部对象. class Outer { ...
- vue学习指南:第十三篇(详细) - Vue的 路由 第三篇 ( 路由的缓存 )
路由的缓存 路由缓存是 Vue组件优化的一个重要方法 为什么实现路由缓存? 为了 组件间 相互切换不会重复加载数据,影响用户体验,我们通常需要将组件的数组实现缓存,当我们点过来,在点的时候会再次发送 ...
- V8 是怎么跑起来的 —— V8 中的对象表示
V8 是怎么跑起来的 —— V8 中的对象表示 ThornWu The best is yet to come 30 人赞同了该文章 本文创作于 2019-04-30,2019-12-20 迁移至此本 ...
- [AHOI2013] 差异 - 后缀数组,单调栈
[AHOI2013] 差异 Description 求 \(\sum {len(T_i) + len(T_j) - 2 lcp(T_i,T_j)}\) 的值 其中 \(T_i (i = 1,2,... ...
- Java对象构成所有Java应用程序的基础
通过在优锐课的ange交流下,掌握了很多编程思想方法 特来分享 对象具有状态和行为 Java中的对象以及其他任何``面向对象''语言都是所有Java应用程序的基本组成部分,代表了你可能在你周围找到的任 ...
- css公共
@charset "utf-8"; /* CSS Document */ *{ padding:; margin:; } ul,li{ list-style: none; } a{ ...
- 使用Limit实现分页
limit语法 #语法 SELECT * FROM table LIMIT stratIndex,pageSize SELECT * FROM table LIMIT 5,10; // 检索记录行 6 ...
