Mapper-元素和属性
Mapper.xml文件内部的元素和属性
parameterType(输入类型)
§ 传递简单类型
§ 使用#{}占位符,或者${}进行sql拼接, #{}括号中的值可以任意, ${}括号中的值为value。
§ 传递pojo对象
§ Mybatis使用ognl表达式解析对象字段的值,#{}或者${}括号中的值为pojo属性名称
§ (而且必须有对应的set方法)。
resultType(输出类型)
§ 输出pojo对象
§ pojo类型
§ 输出pojo列表
§ pojo类型
§ 输出简单类型
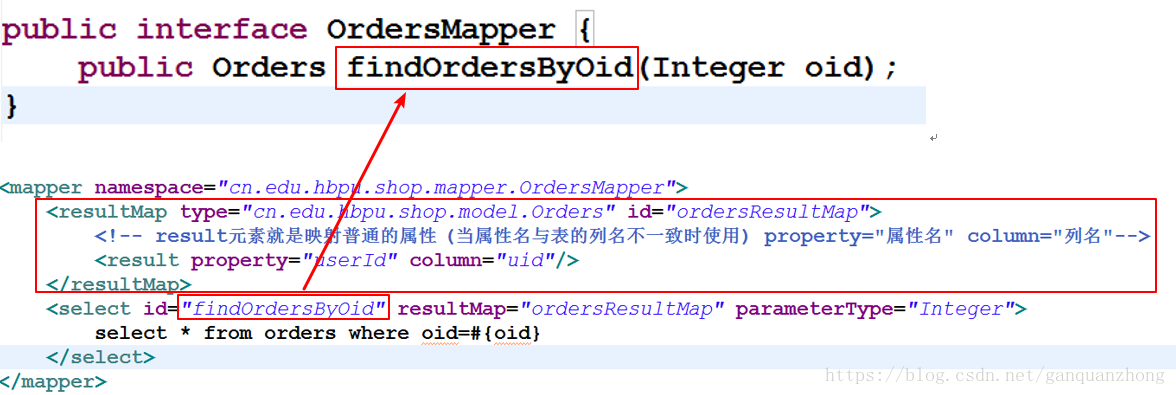
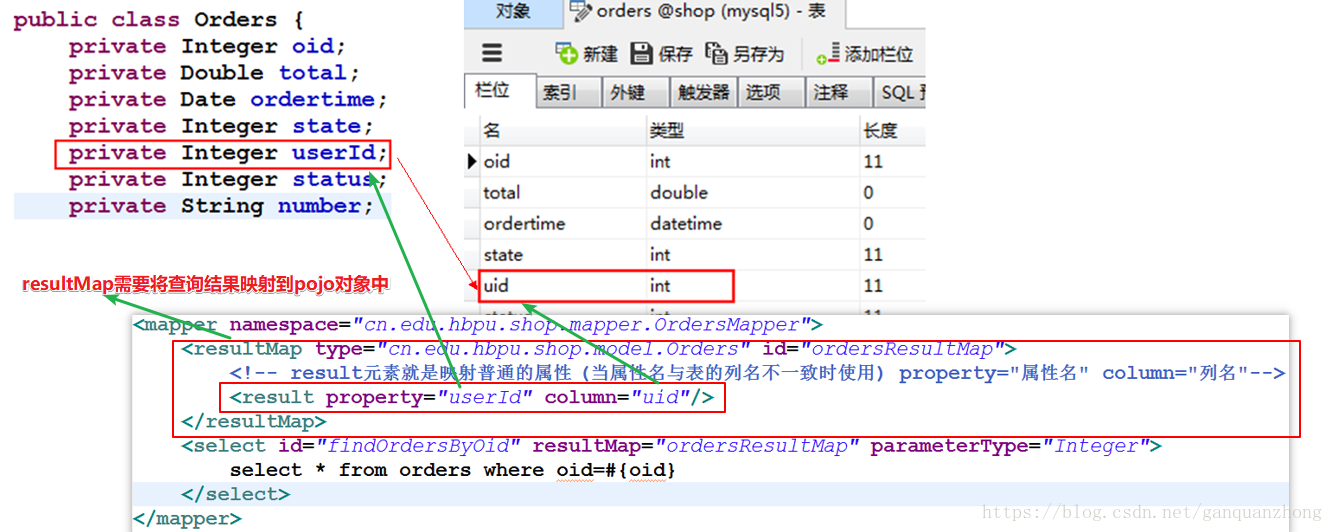
resultMap
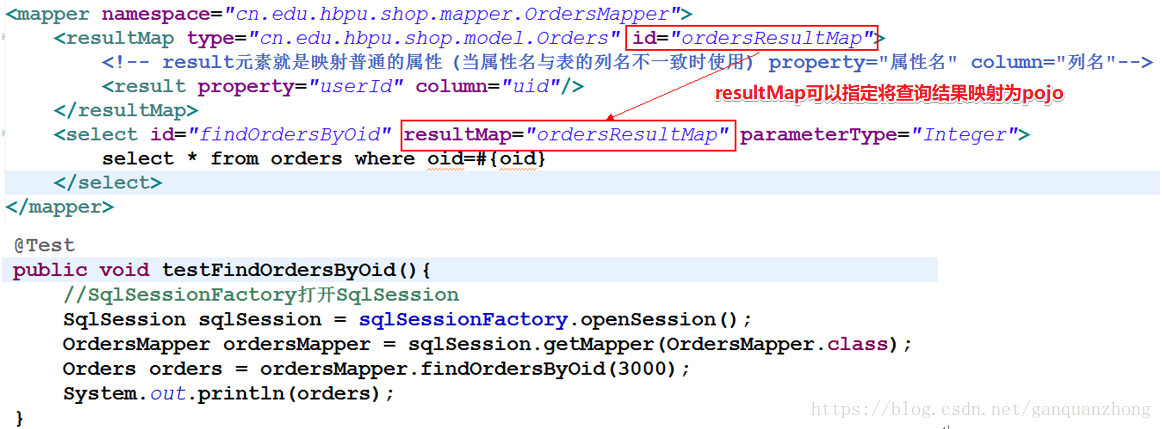
§ resultMap可以指定将查询结果映射为pojo,但需要pojo的属性名和sql查询的列名一致方可映射成功。
§ 如果sql查询字段名和pojo的属性名不一致,可以通过resultMap将字段名和属性名作一个对应关系 ,resultMap实质上还需要将查询结果映射到pojo对象中。
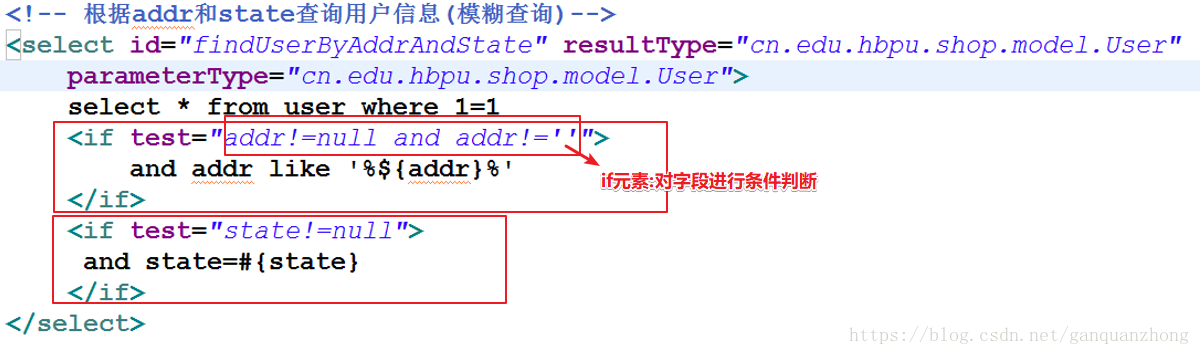
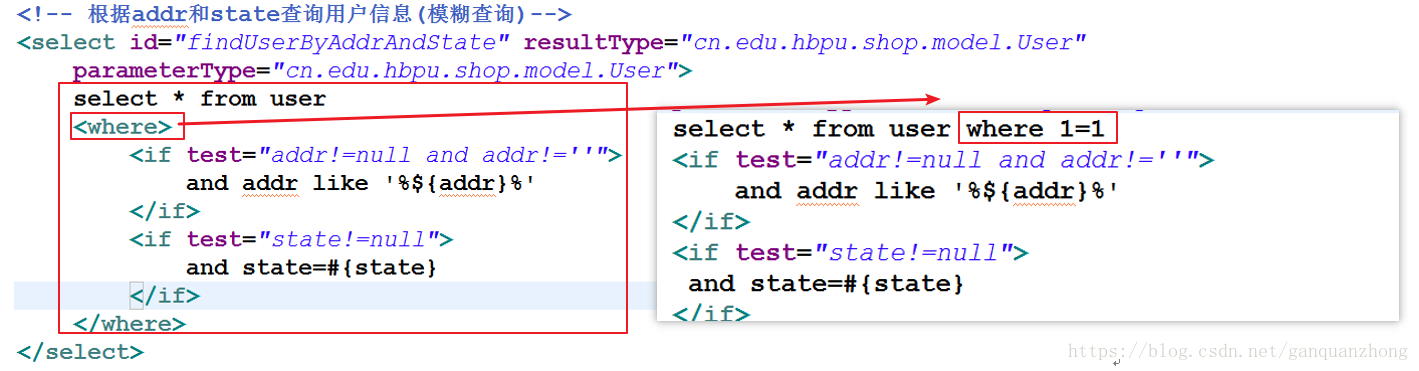
if元素:对字段进行条件判断
如果不使用where 1=1这样的内容,使用Where代替,顺便去掉第一个条件中的”and”
测试
sql片段:Sql中可将重复的sql提取出来,使用时用include引用即可,最终达到sql重用的目的。
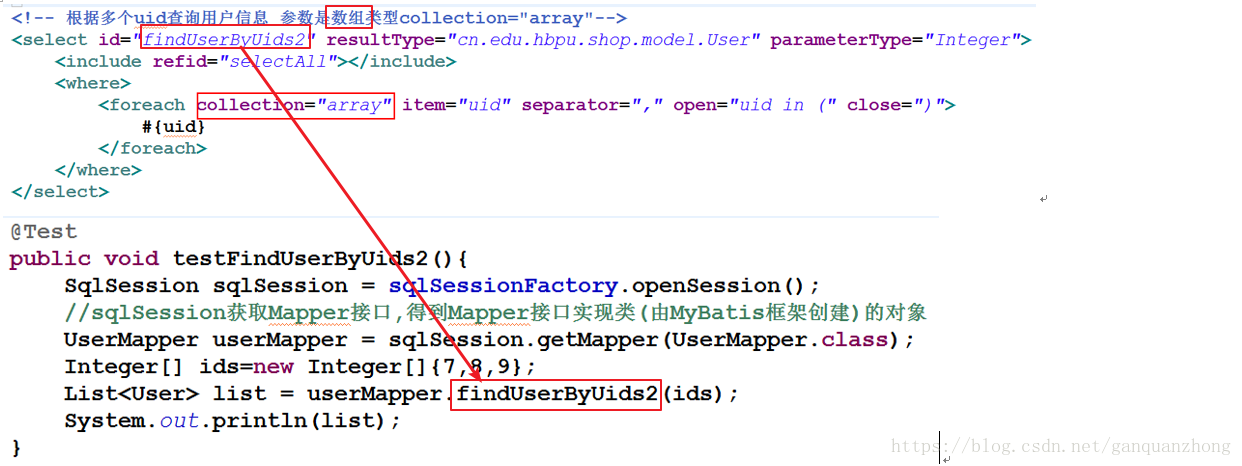
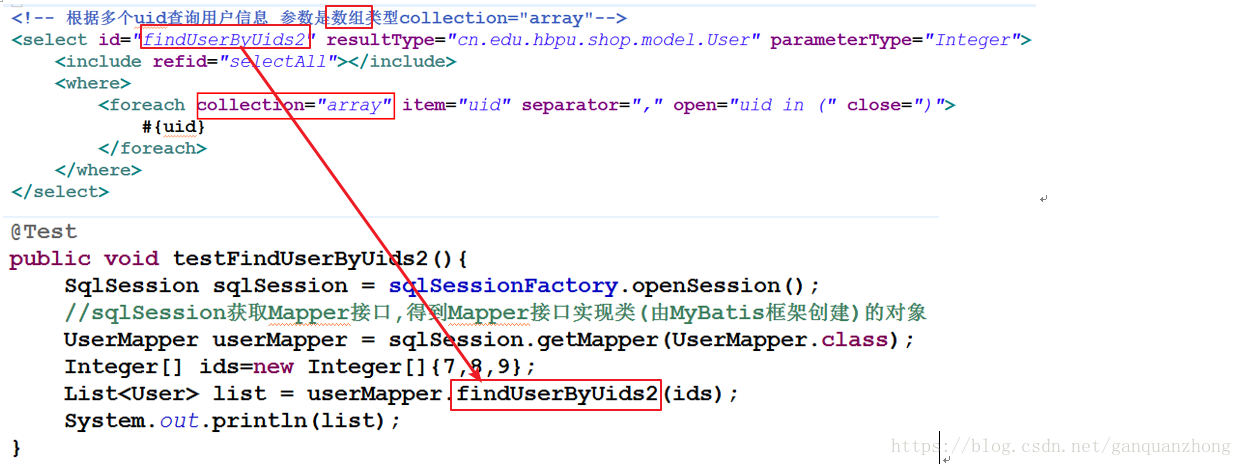
foreach元素,遍历
list集合类型:
数组array类型:
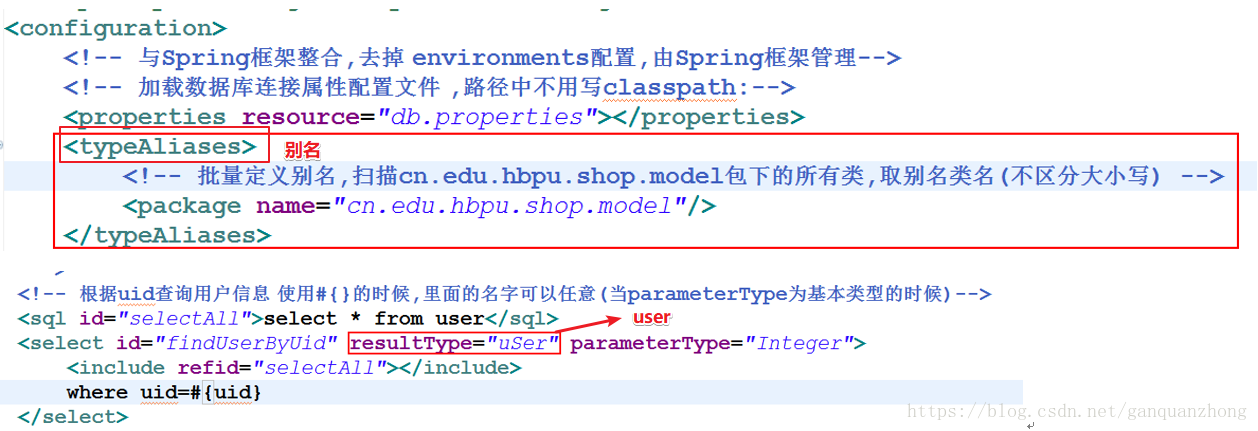
为避免每次书写resultType或者parameterType写类的全名cn.edu.hbpu.shop.model.User
可以在SqlMapConfig.xml配置文件中简化
为了避免在SqlMapConfig.xml文件中重复定义多个Map元素,直接写到包名即可。
在写完Spring+MyBatis+Spring MVC等文章后、我整理了一套【完整实战文档】,有需要的点击下载
Mapper-元素和属性的更多相关文章
- html标签属性(attribute)和dom元素的属性(property)
简介 attribute和property都有属性之意,但对于attribute和property的区分其实并不难.从对象来说,attribute是html文档上标签属性, 而property则是对应 ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- HTML5学习笔记三 HTML元素、属性、标题、段落简介
一.HTML 元素 HTML 元素以开始标签起始 HTML 元素以结束标签终止 元素的内容是开始标签与结束标签之间的内容 某些 HTML 元素具有空内容(empty content) 空元素在开始标签 ...
- jQuery入门(2)使用jQuery操作元素的属性与样式
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- HTML5之废弃和更新的元素与属性
废弃的元素和属性 [1]标签替换 <acronym> 替代:<abbr> <applet> 替代:<embed> 或 <object> &l ...
- Appium学习实践(二)Python简单脚本以及元素的属性设置
1.简单的Python脚本 Appium中的设置与Appium学习实践(一)简易运行Appium中的一致 Launch后,执行脚本 #coding:utf-8 import unittest impo ...
- jQuery修改页面元素的属性
作为一个后台开发者,在web开发的时候会常常遇到修改前台页面的属性的问题.这两天我发现jQuery的$("#id").attr("prop","值&q ...
- HTML元素的属性
HTML元素的属性,每个元素都有多个属性值 <p>段落标记</p> <font size=“”>字体大小标记</font>size取值1-7 <h ...
- tween.js是一款可生成平滑动画效果的js动画库。tween.js允许你以平滑的方式修改元素的属性值。它可以通过设置生成各种类似CSS3的动画效果。
简要教程 tween.js是一款可生成平滑动画效果的js动画库.相关的动画库插件还有:snabbt.js 强大的jQuery动画库插件和Tweene-超级强大的jQuery动画代理插件. tween. ...
- JavaScript--DOM修改元素的属性
一旦你获得了要修改的元素,可以有2种方式,来读取和修改它的属性:一种老的方式(它被更多的用户代理所支持)和一种新的DOM方法的方式.老的和新的用户代理都允许你以对象属性的方式获取和设置元素的属性. 先 ...
随机推荐
- XGBoost学习笔记2
XGBoost API 参数 分类问题 使用逻辑回归 # Import xgboost import xgboost as xgb # Create arrays for the features a ...
- XSS攻击解决办法 Spring mvc databinder
XSS攻击解决办法 一.SpringMVC架构下@InitBinder方法 Controller方法的参数类型可以是基本类型,也可以是封装后的普通Java类型.若这个普通Java类型没有声明任何注解, ...
- C++中复制构造函数被调用的三种情况
C++中的构造函数 c++中的构造函数分为构造函数,和复制构造函数,相比于构造函数,复制构造函数使用更加方便,快捷.构造函数可以有多个,二复制构造函数只能有一个,因为复制构造函数的参数只能是当前类的一 ...
- css中content-box和border-box当宽度为百分比时的位置区别,vw和%区别
盒模型 参考代码 // CSS 部分 <style> .box1,.box2{ width: 200px; height: 200px; padding: 20px; margin: 20 ...
- windows命令提示符常用命令
1.进入某个磁盘 c: 进入c盘 d: 进入d盘 2.返回到根目录 cd \ 3.查看当钱路径下的文件和文件夹 dir 4.清空窗口内容 cls 5.关闭窗口 exit 6.返回上一级目录 cd . ...
- Linux C语言 文件操作
打开函数 fopen 的原型如下. FILE * fopen(char *filename, char *mode); 返回值:打开成功,返回该文件对应的 FILE 类型的指针:打开失败,返回 NUL ...
- BZOJ 3438 小M的礼物
BZOJ 3438 小M的礼物 Description 小M在MC里开辟了两块巨大的耕地A和B(你可以认为容量是无穷),现在,小P有n中作物的种子,每种作物的种子 有1个(就是可以种一棵作物)(用1. ...
- 点击按钮出现60秒倒计时,JS(按钮)
<script type="text/javascript"> var countdown=60; function settime(val) { var e = $( ...
- Prettier - Code formatter使用
更多VSCode插件使用请访问:VSCode常用插件汇总 Prettier - Code formatter这是一款 格式化js.css代码插件,暂不解释. Prettier是什么? Prettier ...
- laravel框架使用阿里短信接入
EG: accessKeyid和accessKeySecret还有模板ID.签名名称这几项必要参数自己去阿里云获取一.下载SDK和demo 下载并解压后 在laravel框架的app目录下创建libs ...