JavaScript对象之原型链
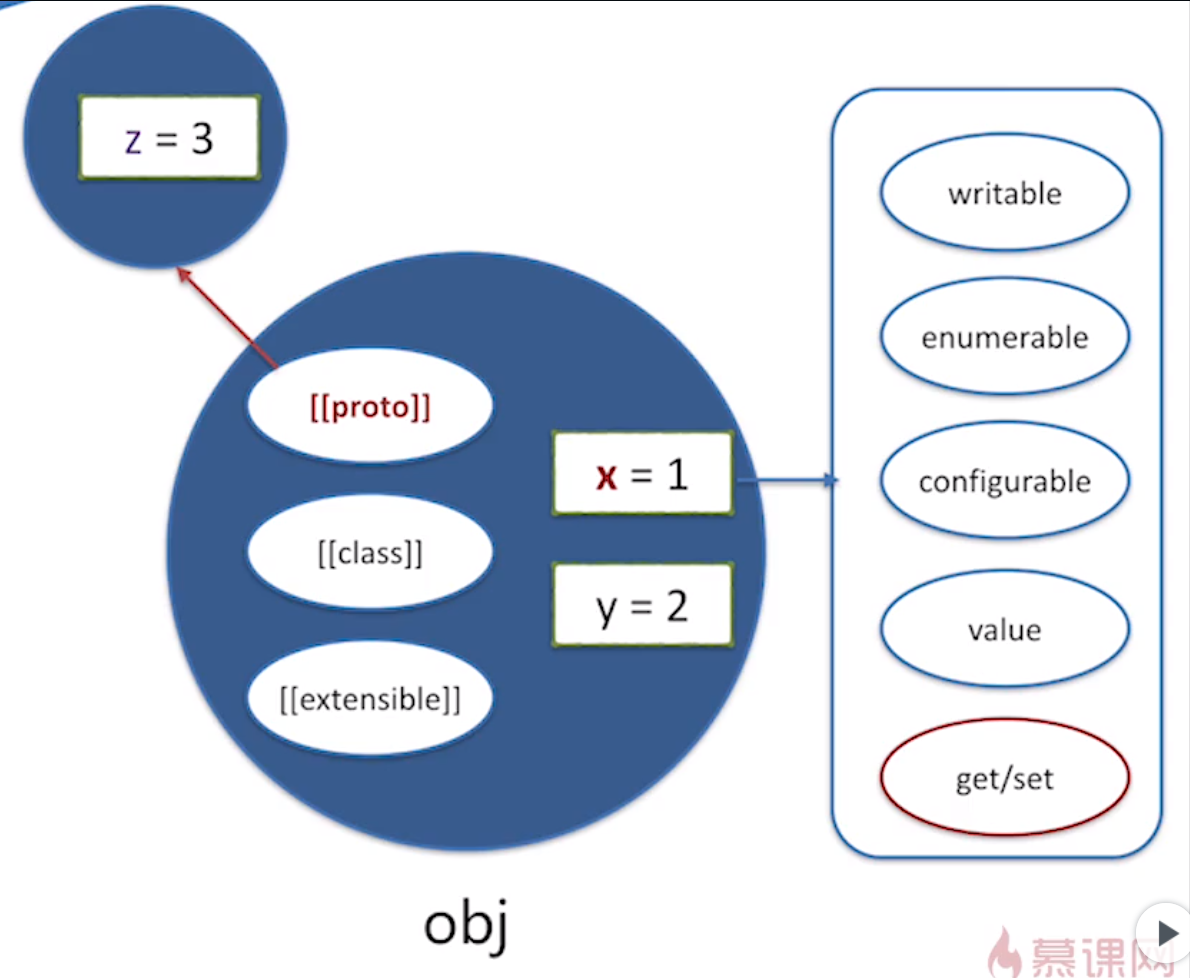
一个js对象,除了自己设置的属性外,还会自动生成proto、class、extensible属性,其中,proto属性指向对象的原型。
对象的属性也有writable、enumerable、configurable、value和get/set的配置方法。

对象的创建方式有三种:
一、使用字面量直接创建。
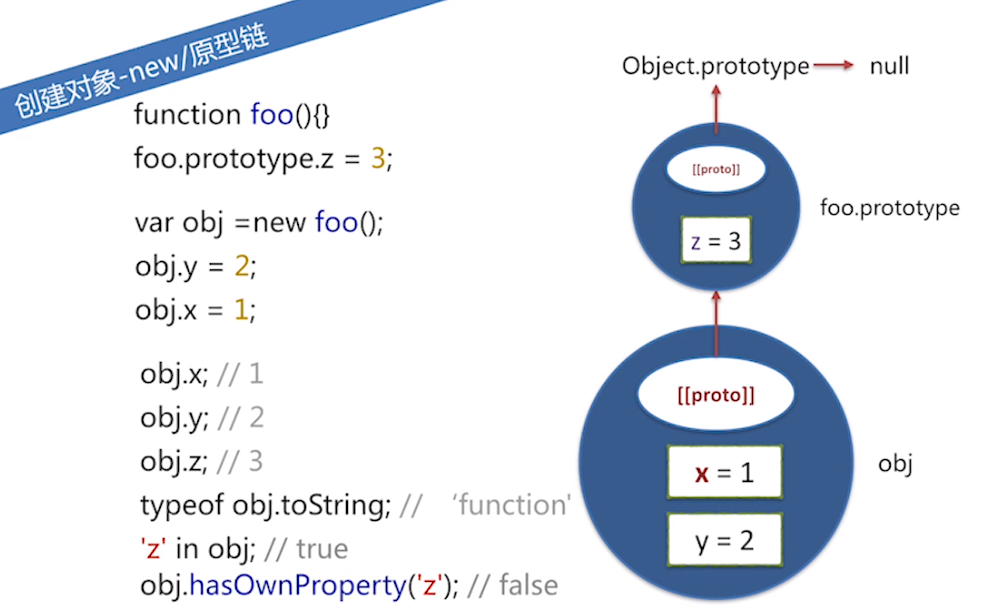
二、基于原型链创建。

分析上图,要点如下:
1.可以new运算符新建对象,foo为自定义函数,即是对象。
2.可以设置foo.prototype上的属性。
3.变量z在原型链上,为foo.prototype的属性,并非obj的自有属性。
4.原型链为obj->foo.prototype->Object.prototype->null。

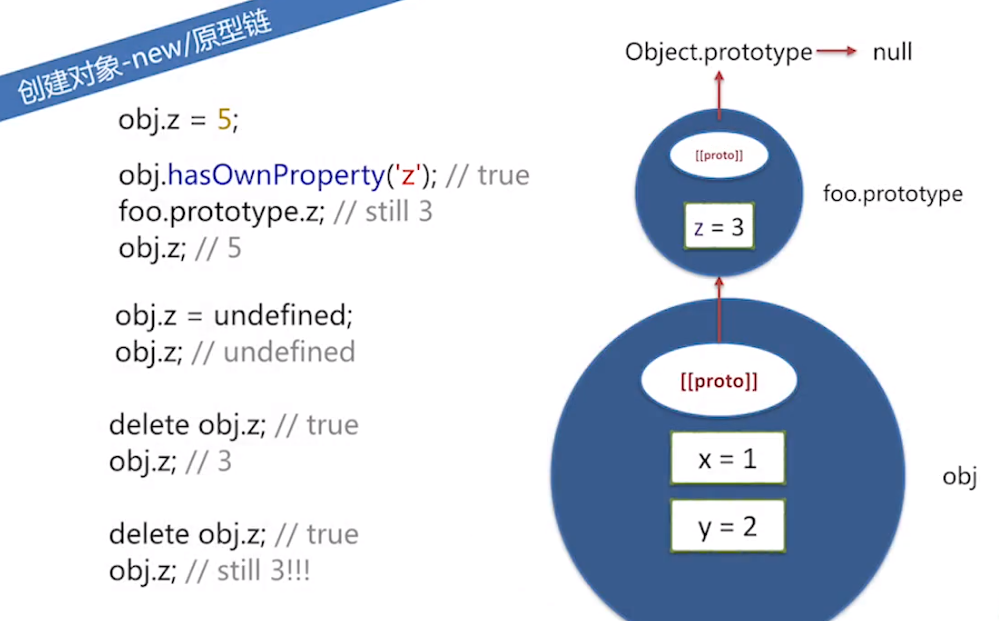
分析上图,要点如下:
1.若定义与原型链上同名的变量,则不会覆盖原型链上的变量,而是在对象本身新增副本。
2.delete运算符不会影响原型链上已有的变量,只会删除对象自身的属性。
三、使用Object.create创建。

分析上图,要点如下:
1.Object.create是基于传入的参数产生新的对象,并且入参会成为其原型链上的一部分。
2.Object.create(null)创建的对象直接指向null。
JavaScript对象之原型链的更多相关文章
- Javascript 对象继承 原型链继承 对象冒充 call 混合方式
一.原型链继承 function ClassA() {} ClassA.prototype.color = "blue"; ClassA.prototype.sayColor = ...
- javascript原型对象与原型链
在javascript中,当系统加载构造函授后 ,会自动在内存中增加一个对象,这个对象就是原型对象.构造函数和原型对象在内存中表现为相互独立,但两者之间还存在联系,构造函数的prototype是原型对 ...
- 三张图较为好理解JavaScript的原型对象与原型链
最近从网上看到别人详细得讲解了js的原型对象和原型链,看完感觉是看得最清晰的一个,于是,摘录到自己博客里 对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与_ ...
- 【javascript】对原型对象、原型链的理解
原型对象,原型链这些知识属于基础类知识.但是平时开发过程中也很少用到. 看网上的意思,原型链用于es5开发场景下的继承.es6有了类语法糖之后,就自带继承了. 通过理解,个人画了一张原型链解构的关系图 ...
- jacascript 构造函数、原型对象和原型链
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 先梳理一下定义: 我们通常认为 object 是普通对象,function 是函数对象: Function ...
- 对Javascript 类、原型链、继承的理解
一.序言 和其他面向对象的语言(如Java)不同,Javascript语言对类的实现和继承的实现没有标准的定义,而是将这些交给了程序员,让程序员更加灵活地(当然刚开始也更加头疼)去定义类,实现继承 ...
- JavaScript中的原型链原理
工作中经常解除到prototype的概念,一开始错误的认为prototype是对象的原型链,其实prototype只能算是JavaScript开放出来的原型链接口,真正的原型链概念应该是__proto ...
- 图解JavaScript中的原型链
转自:http://www.jianshu.com/p/a81692ad5b5d typeof obj 和 obj instanceof Type 在JavaScript中,我们经常用typeof o ...
- JavaScript系列--浅析原型链与继承
一.前言 继承是面向对象(OOP)语言中的一个最为人津津乐道的概念.许多面对对象(OOP)语言都支持两种继承方式::接口继承 和 实现继承 . 接口继承只继承方法签名,而实现继承则继承实际的方法.由于 ...
随机推荐
- [USACO19FEB]Painting the Barn G
题意 \(n\)个矩阵\((0\le x_1,y_1,x_2,y_2\le 200)\),可交,可以再放最多两个矩阵(这两个矩阵彼此不交),使得恰好被覆盖\(k\)次的位置最大.\(n,k\le 10 ...
- 卸载Windows控制面板的程序和功能中找不到的一些软件的方法
卸载Windows控制面板的程序和功能中找不到的一些软件的方法 找到卸载程序进行卸载即可
- Java连载74-字符串常用方法、正则表达式简介
一.字符串相关的常用方法简介 package com.bjpowernode.java_learning; public class D74_1_StringCommonMethod { pub ...
- srpingboot web - 启动(3) 监听器
接上一篇 一. getRunListeners() 在run() 方法中调用了 getRunListeners(args) 方法, 先看一下这个方法干了什么 private SpringApplica ...
- JS基础-语法+流程控制语句+函数+内置对象【数组】
JS语法: Javascript基本数据类型:undefined/null/Boolean/number/string 复杂数据类型:object typeof用来检测变量的数据类型 typeof的使 ...
- css样式的兼容性
浏览器 前缀 IE和safari -webkit- Chrome -ms- Firefox ...
- tensorflow高阶操作
本篇内容有:如何根据坐标有目的的选择(where).如何根据坐标有目的的更新(scatter_nd).如何生成一个坐标系() 1.where where针对的tensor是一个bool类型的tenso ...
- 关于Swagger会报AbstractSerializableParameter类的异常问题
SpringBoot-2.2.1.RELEASE 集成 swagger-ui-2.9.2 时,每次在访问到页面时总是报AbstractSerializableParameter类的异常错误,大概内容如 ...
- KiKi's K-Number HDU - 2852 树状数组+二分
#include<iostream> #include<cstring> using namespace std; ; int tr[N]; int lowbit(int x) ...
- [POI2013] LAN-Colorful Chain - 桶
给定一个序列,求有多少个子串使得 \(c_i\) 这个数在这个序列中出现了 \(l_i\) 次,且不存在其它的数. Solution 滑动窗口搞一下 #include <bits/stdc++. ...
