虚幻UE4的后处理特效介绍 http://www.52vr.com/thread-31215-1-1.html
转载
|
每个 PostProcessVolume 实质上是一个类型的混合层。其他混合层可以来自游戏代码(比如命中特效),UI 代码(比如暂停菜单),摄像机(比如暗角效果),或者 Matinee(旧胶片效果)。每个混合层都能有自己的权重值,这样混合效果能容易控制。混合的做法始终是 Lerp(线性插值),当前启用的体积将会参与混合。一个 PostProcessVolume 仅在 Camera 在该体积内才会参与混合,除非体积的 Unbound 选项被勾选,这时该体积作用于整个场景。
后处理设置都是一些用于后处理效果的属性,我们可以控制这些属性并且覆盖这些属性。
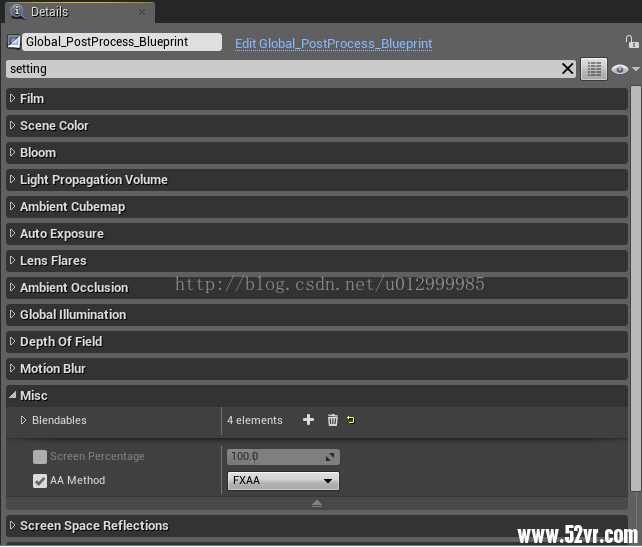
这些属性在UScene类中的FPostProcessSettings中定义 。每个PostProcessVolume 包含一FPostProcessSettings 结构体作为 Settings 属性,其中包含了每个属性定义,并能够在体积中对他们进行覆写。PostProcessVolume里面搜索settings就可以看到各种特效配置,如图1-1。如果我们想添加自定义的后处理效果,就要在图1的Misc里面Blendables数组添加自己的特效材质。

图 1
我们可以在Misc里面添加不同的材质,来调节全局对比度,饱和度以及色温的效果,也可以做一些镜头的特效,比如模糊,景深等。另外,我们也可以利用他实现描边的效果,这需要一个菲涅尔效果的材质,同时要把他添加到当前的渲染层里面。UE4为了方便开发者,特意在Mesh组件里面提供了一个这样的接口bRenderCustomDepth来允许在游戏线程里面单独渲染自定义的效果材质。不过要在材质里面做好对应的设置(在UE4官方商城有教程)。
注意:一般来说,我们也可以在摄像机组件里面添加后处理效果(与上图的内容类似),这样我们在地图任何位置都可以看到效果。如果我们使用的是PostProcessVolume ,就需要保证摄像机的视点(理解为摄像机的位置即可)位于这个体积里面。
|
虚幻UE4的后处理特效介绍 http://www.52vr.com/thread-31215-1-1.html的更多相关文章
- Unity3D图像后处理特效——Depth of Field 3.4
Depth of Field 3.4 is a common postprocessing effect that simulates the properties of a camera lens. ...
- Unreal Engine 4(虚幻UE4) GameplayAbilities插件入门教程(一)
本文系笔者的实习生分享会内容预备兼GameplayAbilities的初学者教程. 本文适合已有四十天UE4开发经验的初学者. 参考资料:https://wiki.unrealengine.com/G ...
- Unreal Engine 4(虚幻UE4)GameplayAbilities 插件入门教程(三)技能标签(Ability Tags)
本教程参考了https://wiki.unrealengine.com/GameplayAbilities_and_You,如果没有学习前两篇教程,请前往学习. GameplayAbilities插件 ...
- Unreal Engine 4(虚幻UE4)GameplayAbilities 插件入门教程(四)技能屏蔽和简单的Buff等
本节内容继续上一节教程的内容(如果没有看过前面的教程,请前往学习),不会讲太难的新东西,而是继续探究技能标签(Abiilty Tags)的内容.先来一道开胃菜. 第1.1步: 将上一次的召唤冰龙中的C ...
- Unreal Engine 4(虚幻UE4)GameplayAbilities 插件入门教程(七)Ability的信息传递等
本节及后面的内容将会探索更加有意思的内容,更加逼近实际的使用的内容.我们本节内容不难,讲的是释放Ability时的信息传递: 第一步:创建一个GA称为GA_AOE_BlindVengeance,复仇忌 ...
- [UE4]虚幻UE4 .uproject文件无关联 右键菜单少了
前一段时间因为一些事,重装系统 然后重新安装UE4跟VS ,突然发现...竟然之前的UE4原先的项目找不到了,然后用UE4打开就提示 “该文件没有与之关联的程序来执行该操作,请先安装一个程序... ...
- Unreal Engine 4(虚幻UE4)GameplayAbilities 插件入门教程(五)技能属性集(AttributeSet)
如果没有完成前面的教程,请前往学习.先上一段理论介绍(源于https://wiki.unrealengine.com/GameplayAbilities_and_You#GameplayTasks): ...
- Unreal Engine 4(虚幻UE4)GameplayAbilities 插件入门教程(二)
我们接着学习.如果没有学习第一篇,请前往学习. 由于GameplayAbilities插件基本上没有资料(除了前面提供的那篇Dave的博文以外,再无资料,有迹象表明Dave是这个插件的开发者). 这个 ...
- 虚幻UE4中移动端水材质的设置
内容: *概述 *纹理文件 *基本颜色 *法线的设置 *标量参数和材质属性 *场景设置 *最终效果 概述 本教程由52VR翻译自unrealengine官方,在本教程中,我们将教您如何创建可以在移动设 ...
随机推荐
- 唤起qqApp
<a href="tencent://message/?uin=xxxxxxxxxxxxxx&Site=400301.com&Menu=yes">联系客 ...
- [转]WPF中Binding的技巧
在WPF应用的开发过程中Binding是一个非常重要的部分. 在实际开发过程中Binding的不同种写法达到的效果相同但事实是存在很大区别的. 这里将实际中碰到过的问题做下汇总记录和理解. 1. so ...
- mysql查看执行计划重构后的查询
MYSQL优化器会对客服端发送的SQL语句进行优化,优化后的SQL语句再被MYSQL执行.然后我们在优化SQL的时候,怎么获取到MYSQL优化后执行语句呢. EXPLAIN select * from ...
- Intelij Idea 2016破解
在注册时选择License server,输入http://www.iteblog.com/idea/key.php,点击OK
- OPENCV 图像缩放
工程下载地址 https://download.csdn.net/download/qq_16596909/11522434 opencv4 java netbeans开发,基于maven 可以按照倍 ...
- MySql存储过程批量给多个数据库中的同名表添加字段
1 创建存储过程 batchAddField:给所有"MyDB_"开头的数据库添加新字段 -- ---------------------------- -- Procedure ...
- 2019-1-29-Roslyn-使用-WriteLinesToFile-解决参数过长无法传入
title author date CreateTime categories Roslyn 使用 WriteLinesToFile 解决参数过长无法传入 lindexi 2019-01-29 16: ...
- workbench使用
1.你是指默认的mysql目录下data里面的'mysql'这个schema没有在workbench里面看到吧?点击菜单-Edit->Preferences里面的SQL Editor,然后把&q ...
- Odoo 在 Ubuntu 环境下性能调优
一.首先我们要分析影响odoo 服务器 性能的因素 CPU 目前大部分CPU在同一时间只能运行一个线程,超线程的处理器可以在同一时间处理多个线程,因此可以利用超线程特性提高系统性能. 在linux系统 ...
- Vue.js系列之项目搭建(vue2.0 + vue-cli + webpack )
1.安装node node.js环境(npm包管理器) cnpm npm的淘宝镜像 从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装).安装完成之后,打开命令 ...
