秒秒钟破解eval加密
前言
准确的说eval处理过的代码应该叫做压缩代码,不过效果上算是加密过了一样!很多小伙伴不想直接让别人看到自己的js代码往往就会采取这样的处理措施。不过,其实这样的方法只能防御那些小白。对于真正的大佬来说,破解就是秒秒钟的事!真的就是秒秒钟!话不多说,我们直接进入正题!
演示代码:
eval(function(p,a,c,k,e,r){e=function(c){return c.toString(36)};if('0'.replace(0,e)==0){while(c--)r[e(c)]=k[c];k=[function(e){return r[e]||e}];e=function(){return'[1-9a-g]'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('$(document).ready(3(){1 s=window.screen;1 4=q.4=s.4;1 7=q.7;1 5=Array(300).join(0).split(\'\');1 2=q.9(\'a\');1 b=3(){2.c=\'rgba(0,0,0,.05)\';2.fillRect(0,0,4,7);2.c=\'red\';2.font=\'10pt Georgia\';5.map(3(y,6){d=String.fromCharCode(1e2+e.f()*33);x=(6*8)+8;q.9(\'a\').fillText(d,x,y);if(y>e.f()*1e4){5[6]=0}else{5[6]=y+8}})};g();3 g(){Game_Interval=setInterval(b,30)}});',[],17,'|var|ctx|function|width|yPositions|index|height|10|getContext|2d|draw|fillStyle|text|Math|random|RunMatrix'.split('|'),0,{}))
操作步骤
打开浏览器控制台;

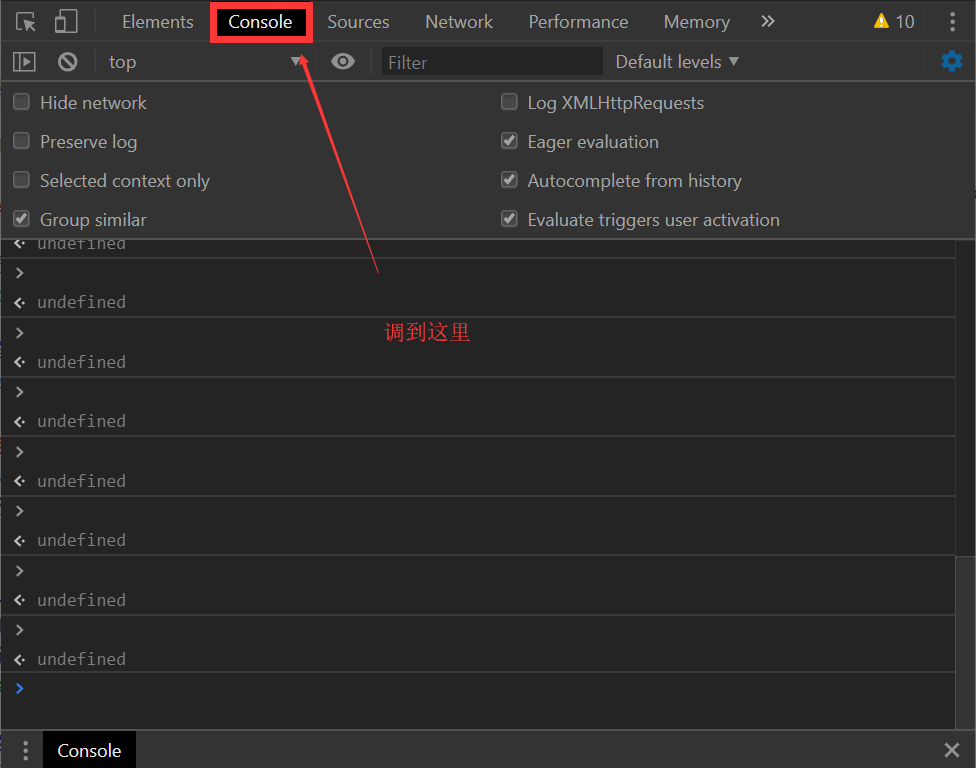
调到
Console;

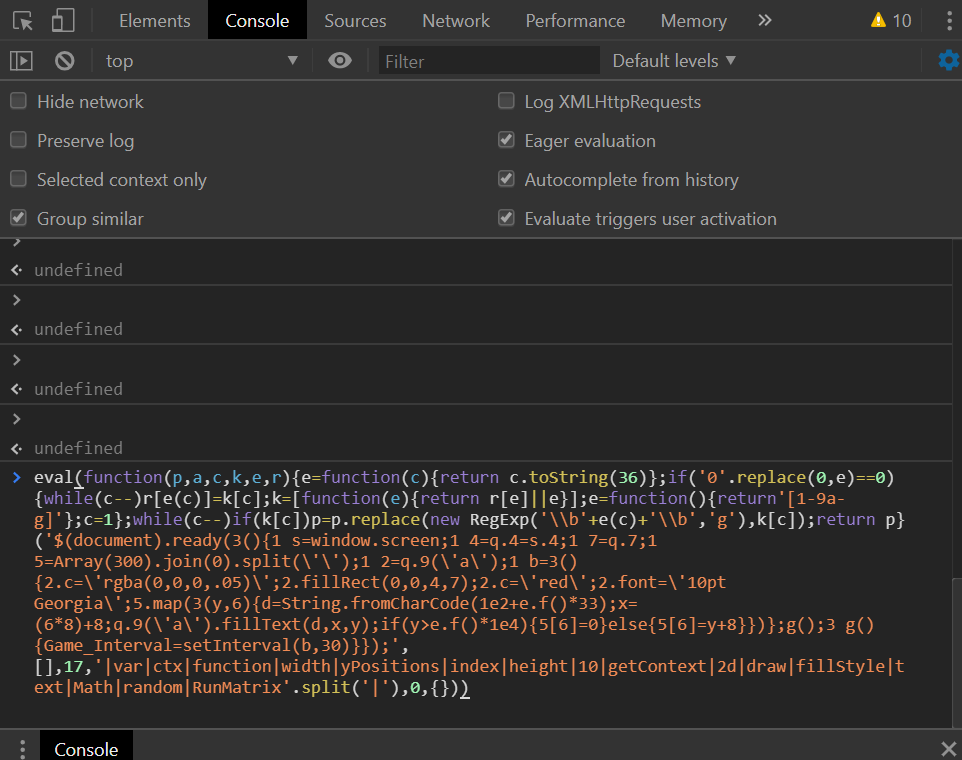
复制代码,粘贴;

删除“
eval”这四个字符;

回车。

不要和我说你不会回车....
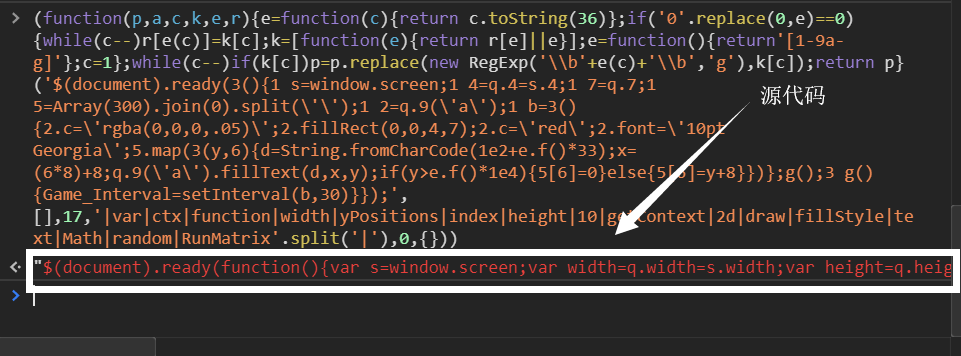
解密的代码:
$(document).ready(function () {
var s = window.screen;
var width = q.width = s.width;
var height = q.height;
var yPositions = Array(300).join(0).split('');
var ctx = q.getContext('2d');
var draw = function () {
ctx.fillStyle = 'rgba(0,0,0,.05)';
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = 'red';
ctx.font = '10pt Georgia';
yPositions.map(function (y, index) {
text = String.fromCharCode(1e2 + Math.random() * 33);
x = (index * 10) + 10;
q.getContext('2d').fillText(text, x, y);
if (y > Math.random() * 1e4) {
yPositions[index] = 0;
} else {
yPositions[index] = y + 10;
}
});
};
RunMatrix();
function RunMatrix() {
Game_Interval = setInterval(draw, 30);
}
});
以下是原版完整代码(转载于https://www.cnblogs.com/fenger-VIP/p/7651562.html,这个代码我没用过,只是拿来演示的....):
<html>
<head>
<title>The Matrix</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"
type="text/javascript"></script>
<meta charset="utf-8">
<script>
/*
① 用setInterval(draw, 33)设定刷新间隔
② 用String.fromCharCode(1e2+Math.random()*33)随机生成字母
③ 用ctx.fillStyle=’rgba(0,0,0,.05)’; ctx.fillRect(0,0,width,height); ctx.fillStyle=’#0F0′; 反复生成opacity为0.5的半透明黑色背景
④ 用x = (index * 10)+10;和yPositions[index] = y + 10;顺序确定显示字母的位置
⑤ 用fillText(text, x, y); 在指定位置显示一个字母 以上步骤循环进行,就会产生《黑客帝国》的片头效果。
*/
$(document).ready(function () {
var s = window.screen;
var width = q.width = s.width;
var height = q.height;
var yPositions = Array(300).join(0).split('');
var ctx = q.getContext('2d');
var draw = function () {
ctx.fillStyle = 'rgba(0,0,0,.05)';
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = 'red';
ctx.font = '10pt Georgia';
yPositions.map(function (y, index) {
text = String.fromCharCode(1e2 + Math.random() * 33);
x = (index * 10) + 10;
q.getContext('2d').fillText(text, x, y);
if (y > Math.random() * 1e4) {
yPositions[index] = 0;
} else {
yPositions[index] = y + 10;
}
});
};
RunMatrix();
function RunMatrix() {
Game_Interval = setInterval(draw, 30);
}
});
</script>
</head>
<body>
<div align="center">
<canvas id="q" width="500" height="500"></canvas>
</div>
</body>
</html>
最后安利几个常用的eval加密和解密网站
- jQueryfuns(推荐)
- 脚本之家在线工具
- 在线eval加密解密工具
- Eval在线加密/Eval在线解密工具
- evalPackage解密、解密-BeJSON.com
- eval(function(p,a,c,k,e,d)在线加密/解密工具 - QQ地带
建议
建议加密后再解密,检查解密代码和源代码是否一致!
秒秒钟破解eval加密的更多相关文章
- 秀尔算法:破解RSA加密的“不灭神话”
RSA加密 VS 秀尔算法 作为RSA加密技术的终结者——“太多运算,无法读取”的秀尔算法(Shor’s algorithm)不是通过暴力破解的方式找到最终密码的,而是利用量子计算的并行性,可以快速分 ...
- 秀尔算法:破解RSA加密的“不灭神话” --zz
http://netsecurity.51cto.com/art/201508/488766.htm RSA加密曾被视为最可靠的加密算法,直到秀尔算法出现,打破了RSA的不灭神话. RSA加密 VS ...
- Python爬虫—破解JS加密的Cookie
前言 在GitHub上维护了一个代理池的项目,代理来源是抓取一些免费的代理发布网站.上午有个小哥告诉我说有个代理抓取接口不能用了,返回状态521.抱着帮人解决问题的心态去跑了一遍代码.发现果真是这样. ...
- 破解ZIP加密文件密码fcrackzip
破解ZIP加密文件密码fcrackzip ZIP是最常见的文件压缩方式.由于其压缩算法开源,主流操作系统都支持这种压缩算法.ZIP压缩方式支持密码加密.加密的时候会在文件头部保存密钥相关信息.利用这个 ...
- Android 打造炫目的圆形菜单 秒秒钟高仿建行圆形菜单
原文:Android 打造炫目的圆形菜单 秒秒钟高仿建行圆形菜单 转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/43131133, ...
- 爬虫破解js加密(一) 有道词典js加密参数 sign破解
在爬虫过程中,经常给服务器造成压力(比如耗尽CPU,内存,带宽等),为了减少不必要的访问(比如爬虫),网页开发者就发明了反爬虫技术. 常见的反爬虫技术有封ip,user_agent,字体库,js加密, ...
- eval 加密 js,把js代码重新编续成新的代码,然后eval运行
eval( function(p, a, c, k, e, r) { e = function(c) { return c.toString(a) //35 }; if (!''.replace(/^ ...
- Python破解js加密实例(有道在线翻译)
在爬虫爬取网站的时候,经常遇到一些反爬虫技术,比如: 加cookie,身份验证UserAgent 图形验证,还有很难破解的滑动验证 js签名验证,对传输数据进行加密处理 对于js加密经过加密传输的就是 ...
- Java执行JavaScript脚本破解encodeInp()加密
一:背景 在模拟登录某网站时遇到了用户名和密码被JS进行加密提交的问题,如图: 二:解决方法 1.我们首先需要获得该JS加密函数,一般如下: conwork.js var keyStr = " ...
随机推荐
- 微信小程序开发笔记(二)
一.前言 继承上一篇所说的,有了对微信小程序的基础概念后,这边将会示范动手做一个小程序,在动手的过程中我们可以更快的熟悉小程序里面的架构和开发流程. 二.小程序的设计 这次要做的是一个猜数字的程序,程 ...
- owa部署
新建一台win server 2012(注意如果是2008要补丁) 配置静态ip DNS指向ad域的ip 测试: ping 下ad域的域名,是通的继续 把本机加入到ad域 重启下 用admin登陆: ...
- 世界500强ING集团顺利的敏捷转型之路
案例背景 为什么银行要像灰狗一样快? 荷兰国际集团(ING),成立于1991年,主营业务银行与保险业务,在全球45个国家和地区拥有分支机构,总资产887亿欧元(2018),全球53,000多名员工,拥 ...
- VS2019菜单栏没有团队选项解决方法
新安装了Visual Studio 2019结果菜单栏没有“团队”菜单,导致没办法连接TFS服务器,查了下网上也并没有对应解决方法(甚至遇见这个问题的都没有/笑哭,所以这个方法写出来也大概没什么用) ...
- 在 Vue 中使用 Typescript
前言 恕我直言,用 Typescript 写 Vue 真的很难受,Vue 对 ts 的支持一般,如非万不得已还是别在 Vue 里边用吧,不过听说 Vue3 会增强对 ts 的支持,正式登场之前还是期待 ...
- STM321的SPI驱动遇到的一个坑!!
最近在做项目要用到FATFS文件驱动和SD卡驱动,SD卡驱动我用的是SPI的通信方式,在挂载文件系统是总是挂在失败了,花了一天时间反复检查,才发现SPI在接收时候卡死: 为了寻找问题的原因,整个人都快 ...
- P1640 [SCOI2010]连续攻击游戏 二分图最大匹配 匈牙利算法
题目描述 lxhgww最近迷上了一款游戏,在游戏里,他拥有很多的装备,每种装备都有2个属性,这些属性的值用[1,10000]之间的数表示.当他使用某种装备时,他只能使用该装备的某一个属性.并且每种装备 ...
- 通过例子进阶学习C++(七)CMake项目通过模板库实现约瑟夫环
本文是通过例子学习C++的第七篇,通过这个例子可以快速入门c++相关的语法. 1.问题描述 回顾一下约瑟夫环问题:n 个人围坐在一个圆桌周围,现在从第 s 个人开始报数,数到第 m 个人,让他出局:然 ...
- html包含html文件的方法
我们在写asp页面的时候,常常使用include命令来包含公共文件.由于这个方法用起来非常方便,于是很多人在HTML页面里尝试使用include,但是发现根本就不起作用.这是因为,include是VB ...
- 测试工具Fiddler(三)—— 常见功能介绍
Fiddler的功能面板 1.statistics:请求的性能指标:全世界范围的性能测试: RTP:一个请求的从发送出去到返回的时间: Show chart可以看出图表的示例: 2.inspector ...
