微信小程序仿朋友圈功能开发(发布、点赞、评论等功能)
微信小程序仿朋友圈功能开发(发布、点赞、评论等功能)
1.项目分析
项目整体分为三个部分
- 发布
- 展示
- 详情页

2.数据库设计分析
所有表共有字段
- create_time 记录的创建时间
- update_time 记录最近的一次修改时间
动态表设计 circles_list
既然是仿朋友圈功能实现,那么数据实体必然包括 文字(主题内容) 和 图片。
content
images
发布的信息还要携带上发布者的身份识别码、昵称 和 头像 , 可以选择性的带上位置信息(不需要要进行功能拓展的话就不用加上该字段)。
userid
nickname
avatar
location
功能中存在 点赞 , 评论等功能,需要的字段有 点赞数,评论数。
- thumbsnum
- remarksnum
对于每一条记录,都要设置一个主键,唯一识别码 _id
- _id
点赞表设计 thumbs_list
设计该表的主要功能是 判断 该用户 是否对某个动态点过赞
- circle_id 点赞的文章id
- userid
- cancle true / false 用于配置多次点击取消点赞
- _id
评论表设置 remarks_list
- circle_id 评论的文章id
- userid
- content 评论的内容
- avatar 评论者头像
- nickname 评论者昵称
- _id
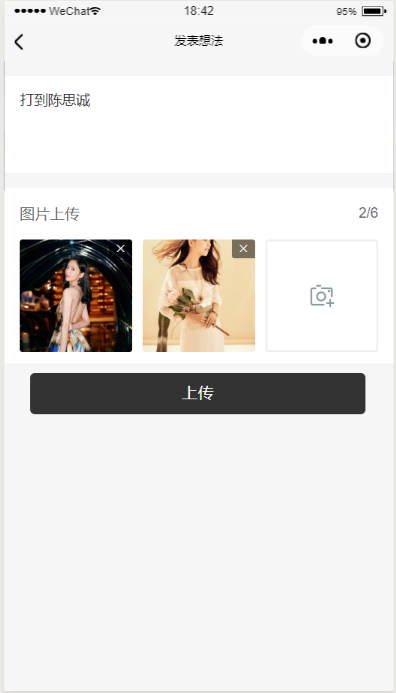
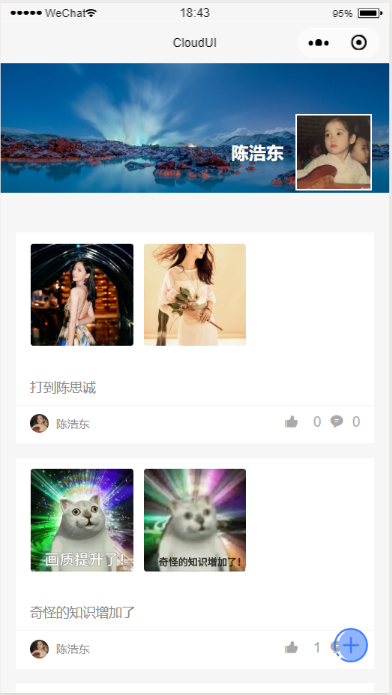
3.项目效果
使用的框架 ColorUI
按照顺序展示
1.发布界面

2.展示界面

3.详情展示页

4.项目关键问题
- 获取用户信息授权
我是在点击发布的图片按钮处做的处理
<button
open-type="getUserInfo"
bindgetuserinfo="topub">
<image class="add_icon" src="../../images/add.png"></image>
</button>
topub(e){
if (e.detail.errMsg == "getUserInfo:ok") {
console.log('获得授权成功')
app.globalData.userInfo = e.detail.userInfo;
wx.setStorageSync('wxuserinfo', e.detail.userInfo)
//console.log(e.detail.userInfo)
wx.navigateTo({
url: 'SocialCirclePub/SocialCirclePub',
})
} else {
console.log('获得授权失败')
}
}
- 点赞评论数目增加处理
通过云函数解决 inc 解决
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
const db = cloud.database()
const _ = db.command
exports.main = async (event, context) => {
var opr = event.opr;
if(opr == 'incthumb'){
try{
return db.collection('circles_list').doc(event.id).update({
data:{
thumbsnum:_.inc(1)
}
})
}catch(e){
console.error(e)
}
}else if (opr == 'incremark') {
try {
return db.collection('circles_list').doc(event.id).update({
data: {
remarksnum: _.inc(1)
}
})
} catch (e) {
console.error(e)
}
}
}
5.源码
关注公众号程序Stack , 发送 “朋友圈” 获取项目地址和全部源码,后续会更新更多的技术知识。

小程序开发联系QQ:1025584691
微信小程序仿朋友圈功能开发(发布、点赞、评论等功能)的更多相关文章
- 微信小程序分享朋友圈的实现思路与解决办法
实现思路 那么既然小程序没有分享到朋友圈的api,我们怎么实现分享到朋友圈呢,下面我介绍一下实现思路. 既然没有捷径,那就走复杂一点的路线,那就是需要用户手动分享到朋友圈,问题又来了,用户手动分享的话 ...
- 微信小程序分享朋友圈 长海报 canvas 动态高度计算
业务场景 在微信中 小程序无法分享到朋友圈,目前大部分的解决方案都是,canvas动态绘制 生成图片后,保存到用户相册,用户进行分享照片到朋友圈,朋友圈打开图片后识别二维码进入小程序,达到分享目的 g ...
- 微信小程序分享朋友圈
原理:canvas生成图片再保存到手机 JS onShow: function () { var that = this; //1. 请求后端API生成小程序码 // that.getQr(); // ...
- 微信小程序--仿微信小程序朋友圈Pro(内容发布、点赞、评论、回复评论)
微信小程序--仿微信小程序朋友圈Pro(内容发布.点赞.评论.回复评论) 项目开源地址M朋友圈Pro 求个Star 项目背景 基于原来的开源项目 微信小程序仿朋友圈功能开发(发布.点赞.评论等功能 ...
- 转载:第五弹!全球首个微信小程序(应用号)开发教程!通宵吐血赶稿,每日更新!
博卡君今天继续更新,忙了一天,终于有时间开工写教程.不罗嗦了,今天我们来看看如何实现一些前端的功能和效果. 第八章:微信小程序分组开发与左滑功能实现 先来看看今天的整体思路: 进入分组管理页面--&g ...
- 转载:第四弹!全球首个微信小程序(应用号)开发教程!通宵吐血赶稿,每日更新!
感谢大家支持!博卡君周末休息了两天,今天又回到战斗状态了.上周五晚上微信放出官方工具和教程了,推荐程序猿小伙伴们都去试一试,结合教程和代码,写写自己的 demo 也不错. 闲话不多说,开始更新! 第七 ...
- 转载:第二弹!全球首个微信小程序(应用号)开发教程!通宵吐血赶稿!每日更新!
今天一波三折,承受了超出预料的压力和煎熬,最后还是决定继续放出我的更新教程.我想我一没有泄露公司的代码,二没有提供泄露开发工具下载,只是从程序猿角度写了篇开发日志.我已经做好了最坏的准备,就算放弃这份 ...
- 微信小程序(应用号)开发体验
昨天微信小程序(应用号)内测的消息把整个技术社区炸开了锅, 我也忍不住跟了几波,可惜没有内测资格,听闻破解版出来了, 今天早上就着原来的项目资源试开发了一下,总结一下体验. 总体体验 开发效率高,6: ...
- 微信小程序(应用号)开发资源汇总整理 - 一直更新中
开源项目 wechat-weapp-gank - 微信小程序版Gank客户端 wechat-dribbble - 微信小程序-Dribbble wechatApp-demo - 微信小程序 DEMO ...
随机推荐
- TCP/IP协议与HTTP协议(一)
1.什么是TCP/IP 如果要了解一个人,可以从他归属的集体聊起来.我们的HTTP协议就属于TCP/IP协议家族中的一员,了解HTTP协议再整个网络流程中的地位,也能更加充分的理解HTTP协议. 要 ...
- Nest.js你学不会系列-初识Nest
前言 最近在学习研究 Nest 框架,但是在学习过程中除了参考翻阅官方文档外国内几乎没有多少资料能系统的讲解 Nest 的相关内容,所以打算想通过我自己学习的角度讲解下 Nest 框架,不知道能坚持多 ...
- .NET 框架设计 - 模式、配置、工具 Demo 搜索
ps:http://www.ituring.com.cn/article/195770 看完第二章,我也忍了!但是随着第三章“副本”的开启,我的阅读速度开始慢慢的减缓,虽然对其中每一个程序模式的理论也 ...
- qt中的拖拽及其使用技巧
关于qt中的拖放操作,首先可以看这篇官方文档:http://doc.qt.io/qt-5.5/dnd.html 一.QDrag 首先是创建QDrag,可以在mousePressEvent或者mouse ...
- CF572_Div2_D2
题意 http://codeforces.com/contest/1189/problem/D2 思考 显然地,如果出现度数为2且两条出边边权不相同的情况,是无法构造合法方案的. 下面考虑缩边后的树, ...
- 用WORD批量制作工作证件
用WORD批量制作工作证件 一.采集电子照片 电子照片的采集要求以的名字作为照片的文件名,保存为“.jpg”格式,尺寸和大小需保持一致. 二.制作信息表 制作Exice数据信息表,包含姓名.年龄.部门 ...
- 工具之awk
转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/13/2858470.html awk是一个强大的文本分析工具,相对于grep的查找,sed的编 ...
- ReactNative---setState与性能的平衡
setState用来更新RN的视图层显示,每一次setState操作都会更新整个 视图,于是对应的是性能消耗,在某些特殊情况下就会造成卡顿 app假死等问题: 因此个人使用setState中总结的原则 ...
- Docker底层架构之基础架构
Docker 采用了 C/S架构,包括客户端和服务端. Docker daemon 作为服务端接受来自客户 的请求,并处理这些请求(创建.运行.分发容器). 客户端和服务端既可以运行在一个机器上,也可 ...
- 从App.config中读取数据库连接字符串
1.首先在App.config文件中添加如下代码注意<connectionStrings>插入位置. <connectionStrings> <add name=&quo ...
