vue-admin-template模板添加tagsview
参考:
https://github.com/PanJiaChen/vue-admin-template/issues/349
一、从vue-element-admin复制文件:
vue-admin-template\src\layout\components\TagsView 文件夹
vue-admin-template\src\store\modules\tagsView.js
#vue-admin-template\static 文件夹
#vue-admin-template\src\lang 文件夹
#vue-admin-template\src\utils\i18n.js
二、修改 vue-admin-template\src\layout\components\AppMain.vue :AppMain.vue文件,新增以下内容:
<template>
<section class="app-main">
<transition name="fade-transform" mode="out-in">
<!-- <router-view :key="key" />-->
<keep-alive :include="cachedViews">
<router-view></router-view>
</keep-alive>
</transition>
</section>
</template>
export default {
name: 'AppMain',
computed: {
cachedViews() {
return this.$store.state.tagsView.cachedViews
}/*,
key() {
return this.$route.path
}*/
}
}
<style lang="scss" scoped>
.app-main {
/*50 = navbar */
min-height: calc(100vh - 50px);
width: 100%;
position: relative;
overflow: hidden;
}
.fixed-header + .app-main {
padding-top: 50px;
} .hasTagsView {
.app-main {
/* 84 = navbar + tags-view = 50 + 34 */
min-height: calc(100vh - 84px);
} .fixed-header+.app-main {
padding-top: 84px;
}
}
</style>
三、修改vue-admin-template\src\layout\components\index.js,新增如下行:
export { default as TagsView } from './TagsView'
四、vue-admin-template\src\layout\index.vue
<template>
<div :class="classObj" class="app-wrapper">
<div v-if="device==='mobile'&&sidebar.opened" class="drawer-bg" @click="handleClickOutside" />
<sidebar class="sidebar-container" />
<div class="main-container">
<div :class="{'fixed-header':fixedHeader}">
<navbar />
</div>
<tags-view /> <!-- 此处增加tag-->
<app-main />
</div>
</div>
</template>
import { Navbar, Sidebar, AppMain, TagsView } from './components'
components: {
Navbar,
Sidebar,
AppMain,
TagsView
},
五、修改 vue-admin-template\src\store\getters.js,增加:
visitedViews: state => state.tagsView.visitedViews,
cachedViews: state => state.tagsView.cachedViews,
六、修改 vue-admin-template\src\store\index.js
import tagsView from './modules/tagsView'
const store = new Vuex.Store({
modules: {
app,
permission,
settings,
tagsView,
user
},
getters
})
七、修改 vue-admin-template\src\main.js
import i18n from './lang' // Internationalization
new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})
八、修改vue-admin-template\src\settings.js 添加
tagsView: true,
九、修改vue-admin-template\src\store\modules\settings.js
const { showSettings, tagsView, fixedHeader, sidebarLogo } = defaultSettings
const state = {
showSettings: showSettings,
tagsView: tagsView,
fixedHeader: fixedHeader,
sidebarLogo: sidebarLogo
}
================================================
解决控制台报错:
1、删除vue-admin-template\src\layout\components\TagsView\index.vue中routes方法
(因为没有用到权限校验)

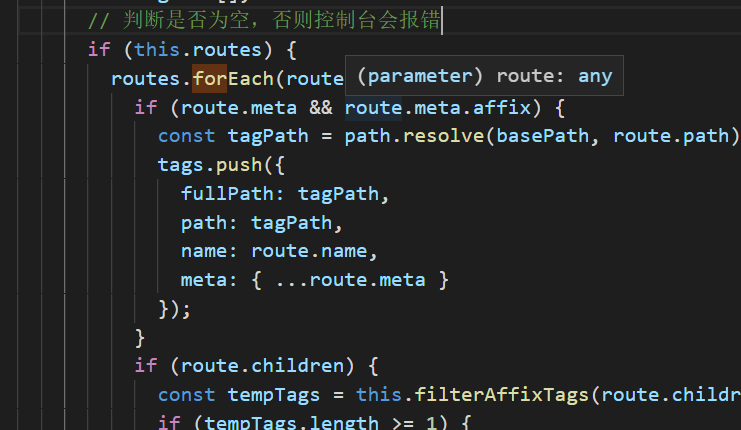
2、遍历标签时可能报错

vue-admin-template模板添加tagsview的更多相关文章
- Vue组件template模板字符串几种写法
在定义Vue组件时,组件的模板template选项需要的是一个字符串,当其内容较复杂需要换行时,需要简单处理一下,具体有五种方式: 方式一:使用 \ 转义换行符 <!DOCTYPE html&g ...
- Vue 组件&组件之间的通信 之 template模板引用与动态组件的使用
template模板引用 在component的template中书写大量的HTML元素很麻烦. Vue提供了<template>标签,可以在里边书写HTML,然后通过ID指定到组建内的t ...
- 小白学习VUE第二课:环境搭建 VUE Node.js VSCode template模板
环境搭建 VUE Node.js VSCode template模板: 首先安装node:http://www.runoob.com/nodejs/nodejs-install-setup.html ...
- 一字一句的搞懂vue-cli之vue webpack template配置
webpack--神一样的存在.无论写了多少次,再次相见,仍是初见.有的时候开发vue项目,对尤大的vue-cli感激涕零.但是,但是,但是...不是自己的东西,真的很不想折腾.所以,我们就得深入内部 ...
- django基础2: 路由配置系统,URLconf的正则字符串参数,命名空间模式,View(视图),Request对象,Response对象,JsonResponse对象,Template模板系统
Django基础二 request request这个参数1. 封装了所有跟请求相关的数据,是一个对象 2. 目前我们学过1. request.method GET,POST ...2. reques ...
- Ace - Responsive Admin Template
Ace简介: Ace 是一个轻量.功能丰富.HTML5.响应式.支持手机及平板电脑上浏览的管理后台模板,基于CSS框架Bootstrap制作,Bootstrap版本更新至 3.0,Ace – Resp ...
- ECSHOP Inject PHPCode Into \library\myship.php Via \admin\template.php && \includes\cls_template.php Vul Tag_PHP_Code Execute Getshell
目录 . 漏洞描述 . 漏洞触发条件 . 漏洞影响范围 . 漏洞代码分析 . 防御方法 . 攻防思考 1. 漏洞描述 PHP语言作为开源社区的一员,提供了各种模板引擎,如FastTemplate,Sm ...
- vue 使用Jade模板写html,stylus写css
vue 使用Jade模板写html,stylus写css 日常工作都是使用vue开发页面和webApp,写的多了就想偷懒简化各种书写方式,所以使用了jade写html,stylus写css,省了很多的 ...
- Vue 下拉列表 组件模板
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- JS随机产生颜色
<script> function selectForm(lowerValue,upperValue){ var choices=upperValue-lowerValue+1; retu ...
- redis笔记_源码_双端链表list
参考:https://redissrc.readthedocs.io/en/latest/datastruct/adlist.html
- Could not open file ..\obj\sys.o: No such file or directory解决办法
一.你的keil的安装路径以及系统用户名是否带中文字符以及一些特殊字符.二.环境变量的值存在中文或者特殊字符了,解决方法如下: 1.在C盘建立一个新的文件夹,命名为英文,如qcl2.右击"此 ...
- fiddler过滤其他网站请求
1.首先选择filters过滤器,之后选择使用,点击第二个下拉框选择只显示下方主机地址 2.填写需要过滤的IP或网址,点击Actions保存设置 3.最后就可以只抓取固定的数据包了.
- <scrapy爬虫>爬取quotes.toscrape.com
1.创建scrapy项目 dos窗口输入: scrapy startproject quote cd quote 2.编写item.py文件(相当于编写模板,需要爬取的数据在这里定义) import ...
- Hadoop2.7.1配置NameNode+ResourceManager高可用原理分析
关于NameNode高可靠需要配置的文件有core-site.xml和hdfs-site.xml 关于ResourceManager高可靠需要配置的文件有yarn-site.xml 逻辑结构: Nam ...
- Java多线程设计模式系列
通过几天的认真阅读,发现这是一本难得一见的好书,为了加深巩固学习成功,我打算将书中的例子全部自己实现一遍,特此记录下来也方便其他朋友学习. 第一章,java语言的线程 单线程程序:打印10000次go ...
- vue-cli3使用yarn run build打包找不到路径
vue-cli3使用yarn run build打包项目部署到服务器上面,运行空白 解决办法非常方便,直接创建vue.config.js 在vue.config.js中添加即可 再打包项目即成功
- [JZOJ4763] 【NOIP2016提高A组模拟9.7】旷野大计算
题目 题目大意 给你一个数列,有很多个询问,询问一段区间内,某个数乘它的出现次数的最大值,也就是带权众数. 思考历程 第一次看到这道题,立马想到了树套树之类的二位数据结构,发现不行.(就算可以也很难打 ...
- Java可变参数与Collections工具类使用了解
今天发现jdk1.5后增加了个可变参数,以前还一直不晓得 public static void main(String[] args) { System.out.println(getNum(1,2, ...
