实现三个div,固定左右两边的div宽为200,中间的div宽度自适应的四种方法
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>实现三个div,固定左右两边的div宽为200,中间的div宽度自适应的四种方法</title>
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
color: #fff;
text-align: center;
line-height: 100px;
} .clear:after {
content: "";
display: block;
height: 0;
clear: both;
}
/*float法*/ .left {
float: left;
width: 200px;
height: 100px;
background: Red;
} .right {
float: right;
width: 200px;
height: 100px;
background: green;
} .center {
margin-left: 200px;
margin-right: 20px;
height: 100px;
background: blue;
}
/*position*/ .position {
position: relative;
margin-bottom: 100px;
} .left2 {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 100px;
background: Red;
} .right2 {
position: absolute;
right: 0;
top: 0;
width: 200px;
height: 100px;
background: green;
} .center2 {
position: absolute;
left: 200px;
right: 200px;
top: 0;
background: blue;
}
/*table*/ .table {
display: table;
width: 100%;
} .table .child {
display: table-cell;
} .left3 {
width: 200px;
height: 100px;
background: Red;
} .right3 {
width: 200px;
height: 100px;
background: green;
} .center3 {
height: 100px;
background: blue;
}
/*flex*/ .flex {
display: box;
display: -webkit-box;
display: -moz-box;
} .left4 {
width: 200px;
height: 100px;
background: Red;
} .right4 {
width: 200px;
height: 100px;
background: green;
} .center4 {
box-flex: 1;
-webkit-box-flex: 1;
-moz-box-flex: 1;
background: blue;
}
</style>
</head> <body>
<div class="clear">
<div class="left">float法</div>
<div class="right">float法</div>
<div class="center">float法</div>
</div>
<br />
<div class="position clear">
<div class="left2">position法</div>
<div class="right2">position法</div>
<div class="center2">position法</div>
</div>
<br />
<div class="table clear">
<div class="left3 child">table法</div>
<div class="center3 child">table法</div>
<div class="right3 child">table法</div>
</div>
<br />
<div class="flex clear">
<div class="left4 child">flex法</div>
<div class="center4 child">flex法</div>
<div class="right4 child">flex法</div>
</div>
</body> </html>
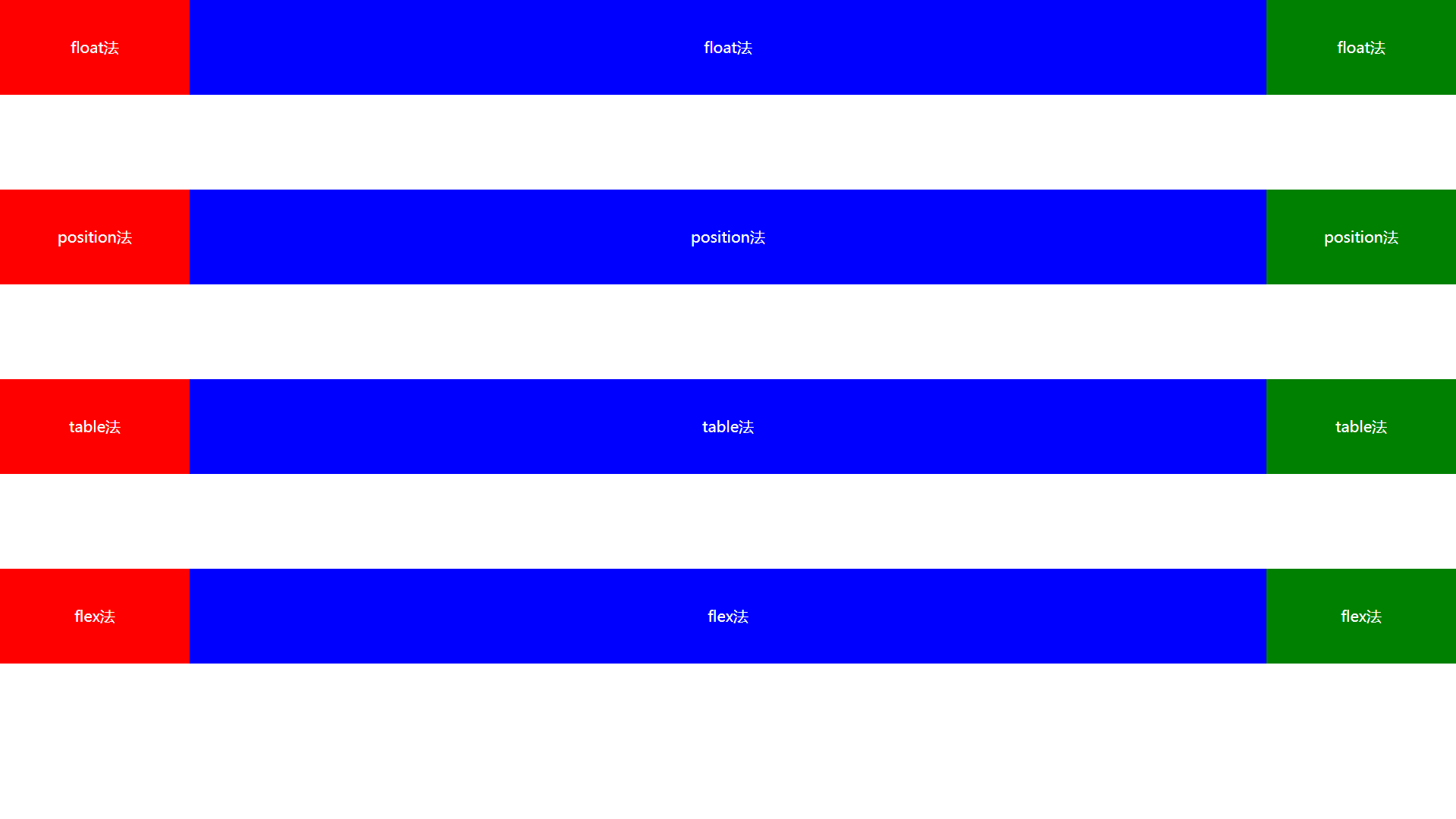
效果图
实现三个div,固定左右两边的div宽为200,中间的div宽度自适应的四种方法的更多相关文章
- css实现div两列布局——左侧宽度固定,右侧宽度自适应(两种方法)
原文:css实现div两列布局--左侧宽度固定,右侧宽度自适应(两种方法) 1.应用场景 左侧一个导航栏宽度固定,右侧内容根据用户浏览器窗口宽度进行自适应 2.思路 首先把这个问题分步解决,需要攻克以 ...
- CSS两列布局——左侧宽度固定,右侧宽度自适应的3种方法
1.左侧绝对定位法 直接看代码: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- 假设高度已知,请写出三栏布局,其中左栏、右栏各为300px,中间自适应的五种方法
假设高度已知,请写出三栏布局,其中左栏.右栏各为300px,中间自适应的五种方法 HTML CSS 页面布局 题目:假设高度已知,请写出三栏布局,其中左栏.右栏各为300px,中间自适应 <!D ...
- css布局两边固定中间自适应的四种方法
第一种:左右侧采用浮动 中间采用margin-left 和 margin-right 方法. 代码如下: <div style="width:100%; margin:0 auto;& ...
- 让一个图片在div中居中(四种方法)
第一种方法: <div class="title"> <div class="flag"></div> <div cl ...
- Css三栏布局自适应实现几种方法
Css三栏布局自适应实现几种方法 自适应实现方法我们可以从三个方法来做,一个是绝对定位 ,自身浮动法 和margin负值法了,下面我们一起来看看这三个例子吧,希望例子能帮助到各位同学. 绝对定位法三栏 ...
- css+div制作圆角矩形的四种方法
圆角矩形一向是设计师最倾心的一种设计,因为他们可以让整个网页生动起来,不那么死板,所以,作为一个优秀的网页设计师,学会一种或多种编辑圆角矩形的方法是必不可少的,而且圆角矩形应用范围极广,一个网页内的所 ...
- CSS三栏布局的四种方法
总括: 不管是三栏布局还是两栏布局都是我们在平时项目里经常使用的,也许你不知道什么事三栏布局什么是两栏布局但实际已经在用,或许你知道三栏布局的一种或两种方法,但实际操作中也只会依赖那某一种方法,本文具 ...
- CSS系列,三栏布局的四种方法
三栏布局.两栏布局都是我们在平时项目里经常使用的,今天我们来玩一下三栏布局的四种写法,以及它的使用场景. 所谓三栏布局就是指页面分为左中右三部分然后对中间一部分做自适应的一种布局方式. 1.绝对定位法 ...
随机推荐
- AppScan操作手册
AppScan操作手册 转自:http://blog.51cto.com/zhouanya/1388681 1.SQL注入 1.1.什么是sql注入 所谓SQL注入(SQL Injection), ...
- 从0开始学习 GitHub 系列之「02.加入 GitHub」
转载地址: http://blog.csdn.net/googdev/article/details/52787586 看完昨天的文章「从0开始学习 GitHub 系列之「初识 GitHub」」估计不 ...
- pygame-常用的方法
1.pygame常用的方法 2.语音 图片
- 大数据技术之Oozie
第1章 Oozie简介 Oozie英文翻译为:驯象人.一个基于工作流引擎的开源框架,由Cloudera公司贡献给Apache,提供对Hadoop MapReduce.Pig Jobs的任务调度与协 ...
- Liferay OSGi注解(Annotation) - 使用手册(译文)
mark过来好好用 上Neil的博客地址Liferay OSGi注解(Annotation) - 使用手册(译文) @Component是注入服务 @Reference是获取服务(在Liferay框架 ...
- DCOJ5117 set
题目描述 给定一个数集 A,要求构造一个数集 B,满足: • 对于 A 集合中任意的数 x,x 属于 B,即 A ⊆ B: • 对于 B 集合中任意的数 a, b,(a + b) mod p 属于 B ...
- time,datetime模块
time模块 时间戳 返回1970年1月1日 00:00:00开始按秒计算时间偏移量 time_stamp = time.time() print(time_stamp,type(time_stamp ...
- Python学习之路4☞条件和循环
一.if语句 1.1 功能 计算机又被称作电脑,意指计算机可以像人脑一样,根据周围环境条件(即expession)的变化做出不同的反应(即执行代码) if语句就是来控制计算机实现这一功能 1.2 语法 ...
- poj3294 后缀数组
后缀数组多个字符串问题. 先求出height[]数组,然后二分求最大的长度. 但是条件需要改变.如果出现次数大于一般那就满足.然后就要解决如何判断那一段属于其中一个字符串. 所以先处理出长度.并且不断 ...
- thinkphp5.0 模板包含文件
在index.html里包含layout.html:{include file=“layout”}它这里是以绝对路径查找所包含的文件,默认是view目录下 在这种情况下,要在在index.html里包 ...
