HTML--简单的注册网页
利用表格,渐变色
<body background="未标题-2.jpg">
<table align="center" border="0" cellpadding="10" cellspacing="20" >
<tr>
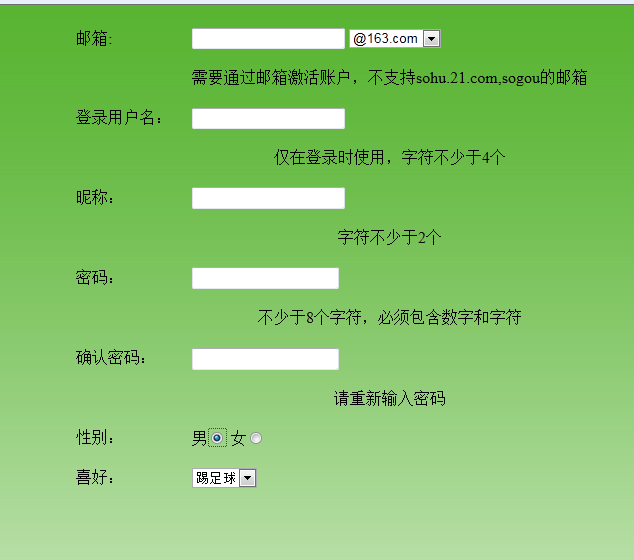
<td>邮箱:</td>
<td>
<input type="txt" name="邮箱" id="" value="" />
<select size="1">
<option value="" selected="selected"></option>
<option value="@qq.com">qq@.com</option>
<option value="@163.com">@163.com</option>
<option value="@162.com">@162.com</option>
<option value="@sina.com">@sina.com</option>
</td>
</tr> <tr>
<td>
</td>
<td align="center">
需要通过邮箱激活账户,不支持sohu.21.com,sogou的邮箱
</td>
</tr> <tr>
<td>登录用户名:</td>
<td>
<input type="txt" name="登录用户名" id="" value="" />
</td>
</tr> <tr>
<td>
</td>
<td align="center">
仅在登录时使用,字符不少于4个
</td>
</tr> <tr>
<td>昵称:</td>
<td>
<input type="txt" name="显示名称" id="" value="" />
</td>
</tr> <tr>
<td>
</td>
<td align="center">
字符不少于2个
</td>
</tr> <tr>
<td>密码:</td>
<td>
<input type="password" name="密码" id="" value="" />
</td>
</tr> <tr>
<td>
</td>
<td align="center">
不少于8个字符,必须包含数字和字符
</td>
</tr> <tr>
<td>确认密码:</td>
<td>
<input type="password" name="密码" id="" value="" />
</td>
</tr> <tr>
<td>
</td>
<td align="center">
请重新输入密码
</td>
</tr> <tr>
<td>性别:</td>
<td>
男<input type="radio" name="男" value="男" />
女<input type="radio" name="男" value="女" />
</td>
</tr> <tr>
<td>喜好:</td>
<td>
<select name="下拉列表框" id="" size="1">
<option value="" selected="selected"></option>
<option value="打篮球">打篮球</option>
<option value="踢足球">踢足球</option>
<option value="玩游戏">玩游戏</option>
<option value="听音乐">听音乐</option>
</select>
</td>
</tr>

HTML--简单的注册网页的更多相关文章
- AJAX实现简单的注册页面异步请求
p { margin: 0px; padding: 0px } AJAX简介 (1)AJAX = 异步 JavaScript 和 XML. (2)AJAX 是一种用于创建快速动态网页的技术. (3)通 ...
- 最简单的注册美区Apple ID方法
最简单方法注册苹果美区Apple ID 1.打开苹果官网链接 苹果官网 2. 点击右下角的 United States 3. 点击图片中的选项 4.点击右上角的选项创建新的Apple ID 注意是新的 ...
- Node.js基于Express框架搭建一个简单的注册登录Web功能
这个小应用使用到了node.js bootstrap express 以及数据库的操作 :使用mongoose对象模型来操作 mongodb 如果没了解过的可以先去基本了解一下相关概念~ 首先注 ...
- 简单登录注册实现(Java面向对象复习)
简单登录注册的实现(面向对象的复习) 需求: 设计用户类,包含用户名和密码两个属性 设计LoginDemo类设计用户登录方法 用户有三次登录机会,如果连续三次登录失败则退出程序 功能实现页面: ...
- C#实现软件授权,限定MAC运行(软件license管理,简单软件注册机制)
一个绿色免安装软件,领导临时要求加个注册机制,不能让现场工程师随意复制.事出突然,只能在现场开发(离开现场软件就不受我们控了).花了不到两个小时实现了简单的注册机制,稍作整理. 基本原理:1.软件一运 ...
- Android笔记-4-实现登陆页面并跳转和简单的注册页面
实现登陆页面并跳转和简单的注册页面 首先我们来看看布局的xml代码 login.xml <span style="font-family:Arial;font-size:18px; ...
- C#软件license管理(简单软件注册机制)
最近做了一个绿色免安装软件,领导临时要求加个注册机制,不能让现场工程师随意复制.事出突然,只能在现场开发(离开现场软件就不受我们控了).花了不到两个小时实现了简单的注册机制,稍作整理. ...
- JSP简单实现统计网页访问次数
JSP简单实现统计网页访问次数 需求:统计网页的访问次数 核心思想:利用application对象,将访问次数的信息放入application对象中,每次访问就+1.这里利用了application对 ...
- 三种简单的html网页自动跳转方法
三种简单的html网页自动跳转方法,可以让你在打开一个html网页时自动跳转到其它的页面. 方法/步骤 <html> <head> <title>正在跳转< ...
- tornado 08 数据库-ORM-SQLAlchemy-表关系和简单登录注册
tornado 08 数据库-ORM-SQLAlchemy-表关系和简单登录注册 引言 #在数据库,所谓表关系,只是人为认为的添加上去的表与表之间的关系,只是逻辑上认为的关系,实际上数据库里面的表之间 ...
随机推荐
- 六.随机神经网络Boltzmann(玻尔兹曼机)
Hopfield网络具有最优计算功能,然而网络只能严格按照能量函数递减方式演化,很难避免伪状态的出现,且权值容易陷入局部极小值,无法收敛于全局最优解. 如果反馈神经网络的迭代过程不是那么死板,可以在一 ...
- web前端学习(三)css学习笔记部分(10)-- 初级开发工程师面试题
html所有基础.h5的所有基础.CSS所有常用的布局.CSS3新增的属性等等内容 附一个课程上用到的链接(转载): http://www.zhufengpeixun.cn/JavaScriptmia ...
- Docker的asp.net core应用部署系列——docker pull 加速
原文:Docker的asp.net core应用部署系列--docker pull 加速 版权声明:本文为博主原创文章,随意转载. https://blog.csdn.net/Michel4Liu/a ...
- fc_net.py cs231n
n如果有错误,欢迎指出,不胜感激 import numpy as np from cs231n.layers import * from cs231n.layer_utils import * cla ...
- JS DOM节点的增删改查
合并拆分 行内样式 script写在html里面
- JS中获取URL的参数的方法
这里,我学习的是使用正则的方法来获得URL的参数 函数的方法如下: <a href="www.baidu.com">百度</a> <script sr ...
- php Laravel Thrift使用TMultiplexedProcessor复用端口模式
thrift的使用中一般是一个Server对应一个Processor和一个Transport,如果有多个服务的话,那必须要启动多个Server,占用多个端口,这种方式显然不是我们想要的,所以thrif ...
- 【JZOJ4743】【NOIP2016提高A组模拟9.2】积木
题目描述 输入 输出 样例输入 3 8 7 6 3 9 4 1 10 5 输出 18 数据范围 样例解释 解法 容易从n<=15得出可以使用状态压缩动态规划. 设f[i][j][k]表示01状态 ...
- day5 from 金角大王
Python 之路 Day5 - 常用模块学习 本节大纲: 模块介绍 time &datetime模块 random os sys shutil json & picle shel ...
- python 正确地初始化对象
