钉钉小程序----使用阿里的F2图表
在钉钉小程序中使用F2的图表遇见很多问题
不能点击或者点击错乱的问题还没有解决,因为我解决不了。。。。。。。。。。。。。。。。。。。。。。。。。。。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
渲染问题:一个图表大一个图表小的问题,setData是异步机制,因此每次在渲染数据的时候先设置宽高,完了再setData的回调里面再去执行其他。
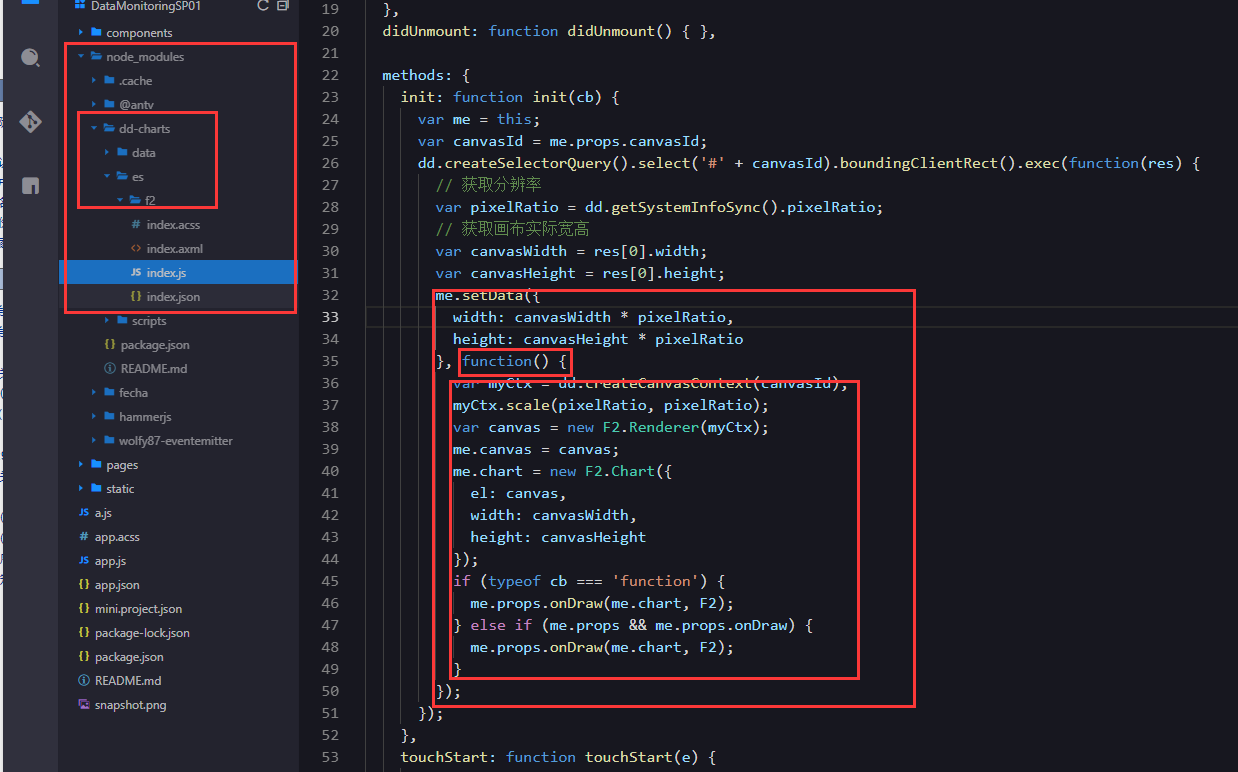
找到安装的模块下f2,改变源码,如下图。

2.图表使用的例子
在js中
Component({
data:{
chartDataNew1: [{
title: '掘进',
ring: '',
value:
}, {
title: '掘进',
ring: '',
value:
}, {
title: '停机',
ring: '',
value:
}, {
title: '停机',
ring: '',
value:
}, {
title: '拼环',
ring: '',
value:
}, {
title: '拼环',
ring: '',
value:
}, {
title: '停机',
ring: '',
value:
}, {
title: '停机',
ring: '',
value:
}, {
title: '拼环',
ring: '',
value:
}, {
title: '拼环',
ring: '',
value:
}, {
title: '拼环',
ring: '',
value:
}, {
title: '拼环',
ring: '',
value:
}, {
title: '拼环',
ring: '',
value:
}, {
title: '拼环',
ring: '',
value:
}, {
title: '停机',
ring: '',
value:
}
],
chartDataNew: [
{
name: '推进',
percent: 0.6,
a: ''
}, {
name: '拼装',
percent: 0.4,
a: ''
}, {
name: '辅助',
percent: 0.1,
a: ''
}, {
name: '故障',
percent: 0.3,
a: ''
}, {
name: '其他',
percent: 0.2,
a: ''
}
],
map: {
'推进': '60%',
'拼装': '40%',
'辅助': '10%',
'故障': '30%',
'其他': '20%',
},
},
methods: {
// 图表1
onDraw(ddChart) {
//dd-charts组件内部会回调此方法,返回图表实例ddChart
//提示:可以把异步获取数据及渲染图表逻辑放onDraw回调里面
ddChart.clear()
let chartDataNew = this.data.chartDataNew
let map = this.data.map
ddChart.source(chartDataNew, {
percent: {
formatter: function formatter(val) {
return val * + '%';
}
}
})
ddChart.legend({
position: 'top',
align: 'center',
itemFormatter: function itemFormatter(val) {
return val + ' ' + map[val];
}
})
ddChart.tooltip(false)
ddChart.coord('polar', {
transposed: true,
radius: 1.9
})
ddChart.axis(false);
ddChart.interval().position('a*percent').color('name', ['#61E2C4', '#52AAFE', '#A0AEFA', '#F38E68', '#868B96 ']).adjust('stack').style({
lineWidth: ,
stroke: '#fff',
lineJoin: 'round',
lineCap: 'round'
}).animate({
appear: {
duration: ,
easing: 'bounceOut'
}
})
ddChart.render();
},
// 图表2
onDraw1(ddChart) {
//dd-charts组件内部会回调此方法,返回图表实例ddChart
//提示:可以把异步获取数据及渲染图表逻辑放onDraw回调里面
ddChart.clear()
let chartDataNew = this.data.chartDataNew1
ddChart.scale({
ring: {
range: [0.05, ]
}
})
ddChart.source(chartDataNew, {
title: {
min: ,
formatter: function formatter(val) {
return val;
}
}
})
ddChart.interval().position('ring*value').color('title').adjust('stack');
ddChart.render();
},
}
})
在axml中
<dd-charts canvasId="ddchart-dom-bar" onDraw="onDraw"></dd-charts>
<dd-charts canvasId="ddchart-dom-bar1" onDraw="onDraw1"></dd-charts>
钉钉小程序----使用阿里的F2图表的更多相关文章
- 微信小程序使用阿里图标
微信小程序不支持外联阿里图标,必须下载放入小程序的本地文件中. 步骤一:下载项目图标 步骤二:转换iconfont.ttf文件(小程序的wxss文件的font-face的url不接受http地址作为参 ...
- 钉钉/支付宝小程序和微信小程序的区别及转换方案
最近接到一个工作任务,是把钉钉小程序转微信小程序... 对,居然还有这种操作,之前只听过微信小程序转支付宝小程序的,钉钉转微信是什么鬼
- 微信小程序——引用阿里云字体
阿里图标官网:http://www.iconfont.cn 使用阿里云图标大致的方法就是:选中你的图标——保存至你的项目——下载你的图标项目——在项目中引用字体文件. 具体方法可以参考:引用阿里云矢量 ...
- 微信小程序在ios下Echarts图表不能滑动的解决方案
问题现象 这个问题的现象说起来很简单. 小程序页面中有一篇很长的文章,内部有一个Echarts图表,手指上下滑动观看内容. 但是手指滑动区域在Echarts图表上时,页面却不能滑动了. 如下图: 追踪 ...
- 微信小程序使用阿里图标-iconfont
步骤一:下载项目图标 步骤二:解压文件,重命名 iconfont.css为 iconfont.wxss ,并复制 到项目 static文件夹 icon文件夹下 ...
- 【阿里云IoT+YF3300】15.阿里云物联网小程序构建
2013年8月,“轻应用”概念提出,但是仅仅活跃四年随后淡出 ,直到2017年1月9号借助微信小程序成功续命.一时间,以微信小程序和支付宝小程序为代表的轻应用解决方案迅速贯穿多个环节,成为“万物互联” ...
- 阿里小程序Serverless 操作指南
小程序云 小程序云(Mini Program Cloud)是阿里云面向小程序场景提供的一站式云服务,帮助开发者实现一云多端的业务战略,提供了有服务器和无服务器两种模式.云应用是有服务器模式,提供了包括 ...
- 微信小程序开发带来的思考
若无小程序开发经验,可先阅读 玩转微信小程序 一文. 微信小程序正式上线已有几周时间,相信它的开发模式你已烂熟于胸,可能你也有所疑问,我竟能用 web 语言开发出如此流畅的几乎原生体验的应用.可能你又 ...
- 微信小程序之自定义toast弹窗
微信小程序里面的自带弹窗icon只有两种,success和loading.有时候用户输入错误的时候想加入一个提醒图标,也可以使用wx.showToast中的image来添加图片达到使用自定义图标的目的 ...
随机推荐
- node+webpack+vue的环境搭建
一般第一次搭建环境的时候,多多少少还是会出点状况的.这个时候多去百度,看牛人怎么解决,然后跟着尝试,多试几遍还是能解决的. 先说一下我安装的过程吧 1.我一开始按照官网的来搭建,失败了.报错内容是 ...
- sanic连接mongo
方法一: #没有密码,就是没有用户和用户密码 settings={"MOTOR_URI":"mongodb://127.0.0.1:27017/zzy"} ap ...
- SQL索引操作
1. 创建索引 create index 索引名 on 表名(列名); 2. 删除索引 drop index 索引名; 3. 创建组合索引 create index 索引名 on 表名(列名1,,列名 ...
- 基于nginx结合openssl实现https
[root@localhost ~]#systemctl stop firewalld[root@localhost ~]#setenforce 0[root@localhost ~]#iptable ...
- UVA11021 Tribles 概率dp
题目传送门 题意:开始有$k$只兔子,每只都是活一天就死,每只死前都会有$pi$的概率生出$i$只兔子.求$m$天后兔子死光的概率. 思路: 设$f[i]$为一只兔子在第i天死完的概率,那么答案就是$ ...
- Java获取properties配置文件信息
调用方法:String url = PropertiesUtil.getProperty("url"); public class PropertiesUtil { public ...
- PHP PDO 大对象 (LOBs)
应用程序在某一时刻,可能需要在数据库中存储"大"数据. "大"通常意味着"大约 4kb 或以上",尽管某些数据库在数据达到"大&q ...
- 后缀自动机模板——不同子串个数p2408
后缀自动机的入门博客 https://www.luogu.org/blog/Kesdiael3/hou-zhui-zi-dong-ji-yang-xie 有两种求法,分别对应了两种性质 #includ ...
- Prometheus监控node-exporter常用指标含义
一.说明 最近使用Prometheus新搭建监控系统时候发现内存采集时centos6和centos7下内存监控指标采集计算公式不相同,最后采用统一计算方法并整理计算公式如下: 1 100-(node_ ...
- (转)ab(apachebench)测试与loadrunner
转:http://blog.csdn.net/gzh0222/article/details/7172341 ab的全称是ApacheBench,是 Apache 附带的一个小工具,专门用于 HTTP ...
